源码地址:GitHub - hhbbeijing/flutter_app_test? ?提交日期:2022-5-7
Flutter 应用程序包含代码和 assets(也为资源)。资源是被打包到应用程序安装包中,可以在运行时访问的一种文件。常见的资源类型包括静态数据(例如 JSON 文件),配置文件,图标和图片。
分为两部分讲解,图片加载、JSON文件加载。
一、说明
写在前面,介绍一下前例提到的构造函数:
const PageA({Key? key}) : super(key: key);1.1 key:key? ? ? ?
冒号:赋值的意思。
super代表实现父类的构造函数,查看源码得知父类有参数 key(即第一个key),完整的含义是:实现父类的构造函数,并肩key的值传给参数key。
/// Initializes [key] for subclasses.
const Widget({ this.key });1.2 空安全
通过在类型后加上问号 (?) 将类型声明为可空。例如,int? 类型的变量可以是整形数字或 null。如果你 明确知道 一个表达式不会为空,但 Dart 不这么认为时,你可以在表达式后添加 ! 来断言表达式不为空(为空时将抛出异常)。例如:int x = nullableButNotNullInt!
1.3 大括号
大括号之内的是选填参数,可以不填,不填为空。
super前的冒号是一个初始化器。这意味着初始化器在构造函数体之前执行。
PageA({Key? key}) 完整的解释:定义一个名为 PageA 的构造函数,选填参数为可空的Key,构造函数运行前先实现其父类构造函数。
更多语法请参考,一定要认真读完,方便以后编码:Language tour | Dart
例如常用的,try`catch、assert等,给一个示例:
var age;
var age19 = 19;
try{
assert(age == 19,"age is not 19!");
} on AssertionError catch(e,s){
print(e.message.toString());
print(s.toString());
} catch(e){
print(e.toString());
}二、图片加载
图片小部件有 Icon、Image两类。
2.1 Icon
Icon是用于展示方形的MaterialApp?风格的小部件。不适用UI设计师做的图片。
IconButton 是带有交互式(例如点击事件)的小部件,IconButton是一个可点击的Icon,不包括文字,默认没有背景,点击后会出现背景。
import 'package:flutter/material.dart';
void main() {
runApp(Main());
}
class Main extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MainPage());
}
}
class MainPage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MainPage> { // This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Main'),
),
body:Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.message,
color: Colors.red,
size: 30,
semanticLabel: 'Text to announce in accessibility modes',
),
IconButton(
onPressed: (){
print('IconButton pressed!');
},
icon: Icon(Icons.add)
),
],
),
)
);
}
}2.2?Image
Image同样有两种加载本地图片的方式。也有两种加载网络图片的方式。
import 'package:flutter/material.dart';
void main() {
runApp(Main());
}
class Main extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MainPage());
}
}
class MainPage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MainPage> { // This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Main'),
),
body:Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.message,
color: Colors.red,
size: 30,
semanticLabel: 'Text to announce in accessibility modes',
),
IconButton(
onPressed: (){
print('IconButton pressed!');
},
icon: Icon(Icons.add)
),
Image(
image: AssetImage('assets/images/ic_launcher.png'),
width: 30,
height: 30,
),
Image.asset("assets/images/ic_launcher.png",width: 60,height: 60),
Image.network('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg',width: 70,height: 70),
Image(image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),width: 80,height: 80),
],
),
)
);
}
}2.3 Button
TextButton,?ElevatedButton, 和?OutlinedButton,三者均继承自?ButtonStyleButton,这3个按钮的用法和属性完全相同,将外观属性集合为一个?ButtonStyle,非常方便统一控制。
ElevatedButton 即"漂浮"按钮,它默认带有阴影和灰色背景;
TextButton即文本按钮,默认背景透明并不带阴影,按下后,会有背景色;
OutlinedButton本质上是一个带有轮廓的TextButton,默认有一个边框,不带阴影且背景透明。按下后,边框颜色会变亮、同时出现背景和阴影(较弱);
import 'package:flutter/material.dart';
void main() {
runApp(Main());
}
class Main extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainPage());
}
}
class MainPage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MainPage> {
// This widget is the root of your application.
final ButtonStyle style =
ElevatedButton.styleFrom(textStyle: const TextStyle(fontSize: 20));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Main'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Icon(
Icons.message,
color: Colors.red,
size: 30,
semanticLabel: 'Text to announce in accessibility modes',
),
IconButton(
onPressed: () {
print('IconButton pressed!');
},
icon: Icon(Icons.add)),
const Image(
image: AssetImage('assets/images/ic_launcher.png'),
width: 30,
height: 30,
),
Image.asset("assets/images/ic_launcher.png",
width: 60, height: 60),
Image.network(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg',
width: 70,
height: 70),
const Image(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),
width: 80,
height: 80),
TextButton(
onPressed: () {
print('textButton');
},
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Image(
image: AssetImage('assets/images/dialog_button_bg.png'),
width: 40,
height: 40,
),
Text('按钮')
],
),
style: ButtonStyle(
textStyle: MaterialStateProperty.all(TextStyle(
color: Colors.green,
fontSize: 20,
)),
backgroundColor: MaterialStateColor.resolveWith(
(states) => Colors.transparent),
minimumSize: MaterialStateProperty.resolveWith(
(states) => Size(40, 40)),
padding: MaterialStateProperty.resolveWith(
(states) => EdgeInsets.zero))
),
ElevatedButton(
style: style,
onPressed: null,
child: const Text('Disabled'),
),
OutlinedButton(
onPressed: () {
debugPrint('Received click');
},
child: const Text('Click Me'),
)
],
),
));
}
}
三、加载文本 assets
每个 Flutter 应用程序都有一个?rootBundle?对象,可以轻松访问主资源 bundle 。还可以直接使用?package:flutter/services.dart?中全局静态的?rootBundle?来加载资源。
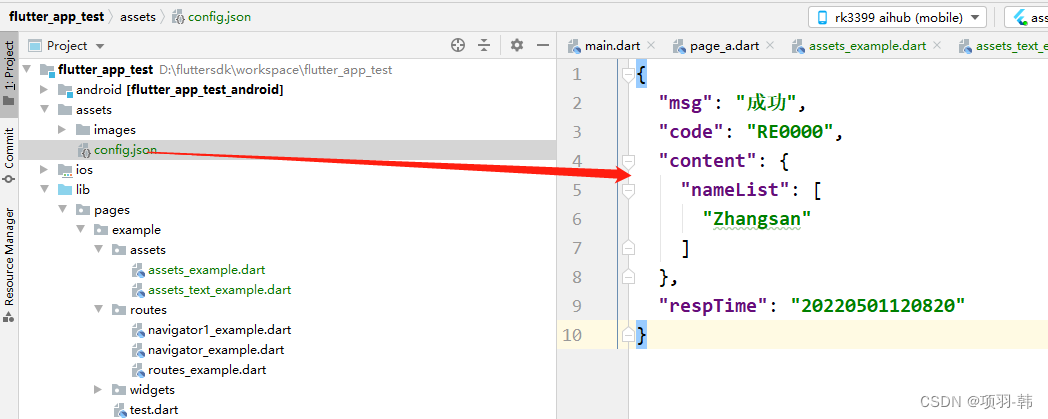
添加JSON文件:

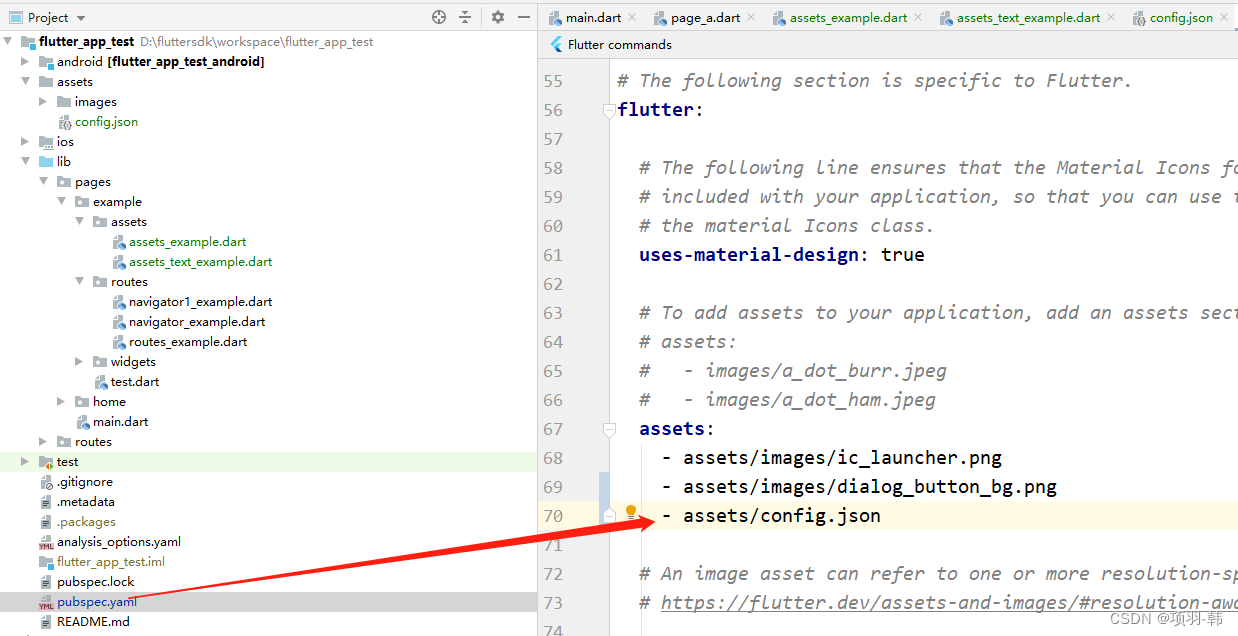
配置:

解析:
import 'dart:convert';//引入json解析
import 'package:flutter/services.dart' show rootBundle;//使用?rootBundle.loadString的方式获取本地 json 文件
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart' show rootBundle;
void main() {
runApp(Main());
}
class Main extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainPage());
}
}
class MainPage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MainPage> {
var _result;
@override
void initState() {
rootBundle.loadString("assets/config.json").then((value) {
print(value);
_result = json.decode(value); // 赋值
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Main'),
),
body: Center(
child: IconButton(
onPressed: () {
print(_result);
},
icon: Icon(Icons.add)),
));
}
}
