一、引入
原安卓图书馆选座项目CSDN博客链接:
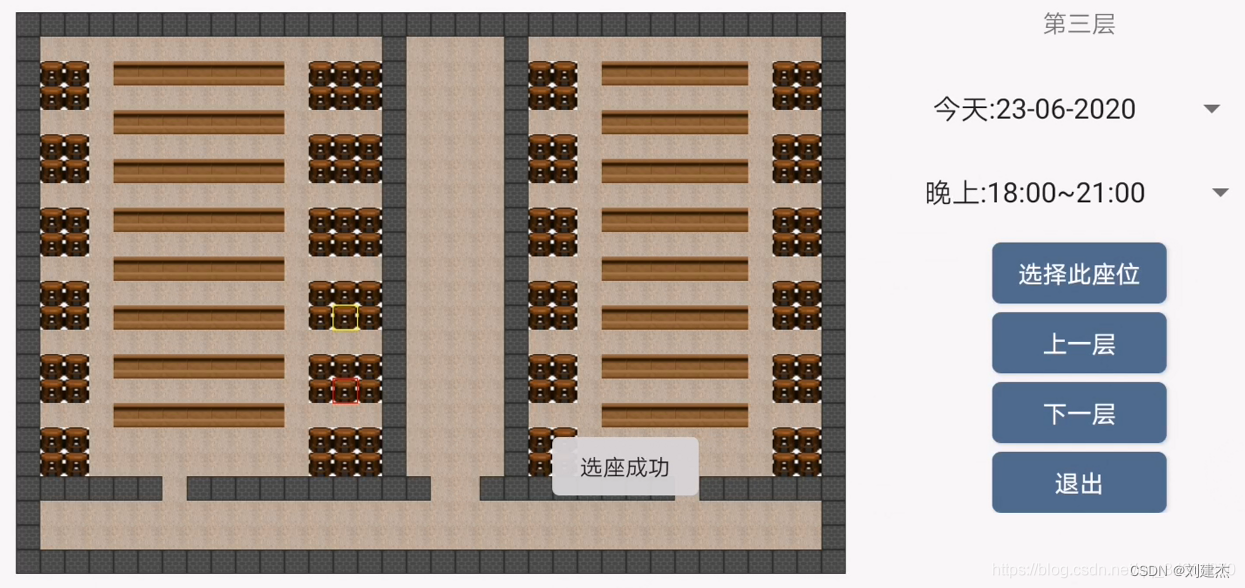
Android图书馆选座系统课程设计

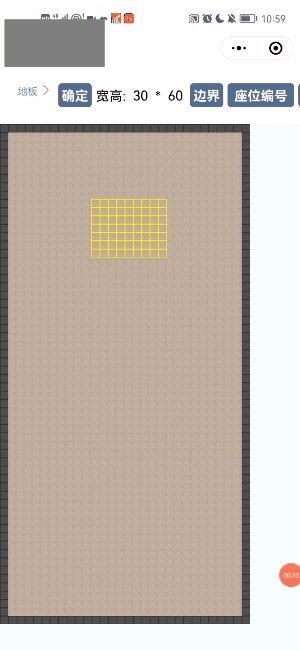
最近在搞微信小程序,想把以前写的安卓图书馆选座项目的编辑地图移到小程序上去,但是发现小程序的canvas性能优化极差,导致编辑地图卡顿,如下:
 我
我
可以明显的感觉,绘画黄色的线框很卡。
二、分析问题
我网上搜索相关解决方法,发现没有比较简单的可行方法,于是自己琢磨好久。
发现如果打开小程序开始界面是如上编辑地图的界面,绘制黄色框并不会很卡顿,而如果像我这个小程序本身要求要从显示当前地图界面,再跳转到编辑地图界面,绘制黄色框就会卡顿,流程如下:

- 问题所在
因为显示地图界面存在一个canvas、而编辑地图又存在一个canvas,小程序运行两个canvas会导致性能下降 - 尝试解决
既然是有两个canvas导致界面卡顿,那么我想在显示地图界面跳转到编辑地图界面时使用redirectTo、reLaunch两中一个,将当前显示地图界面关闭那显示地图界面的canvas自然会销毁,在我小程序跳转代码修改如下:
nagTo: function () {
// wx.navigateTo({
// url:"/pages/libraryeditmap/libraryeditmap"
// });
wx.redirectTo({
url: "/pages/libraryeditmap/libraryeditmap"
});
// wx.reLaunch({
// url: "/pages/libraryeditmap/libraryeditmap"
// });
},
可现实啪啪打脸~,即使关闭了当前显示地图界面,canvas似乎没有销毁一样,在编辑地图界面还是卡顿。
于是此方法行不通
三、解决方法
基于以上分析,小程序在页面销毁时似乎不销毁canvas,那我想到用代码控制在页面销毁/卸载之前告诉页面要销毁canvas。
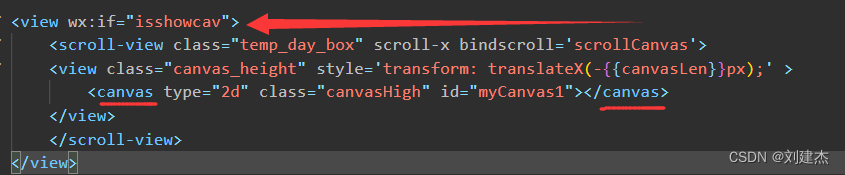
- 在wxml的canvas控件父节点view加上wx:if语句控制显示与否

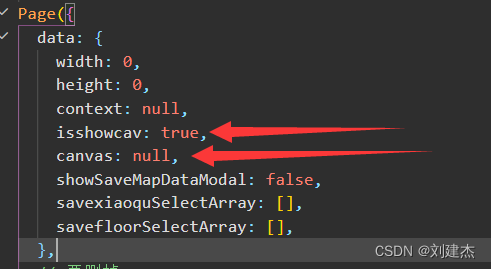
- 在js文件中data中设置isshowcav,canvas变量

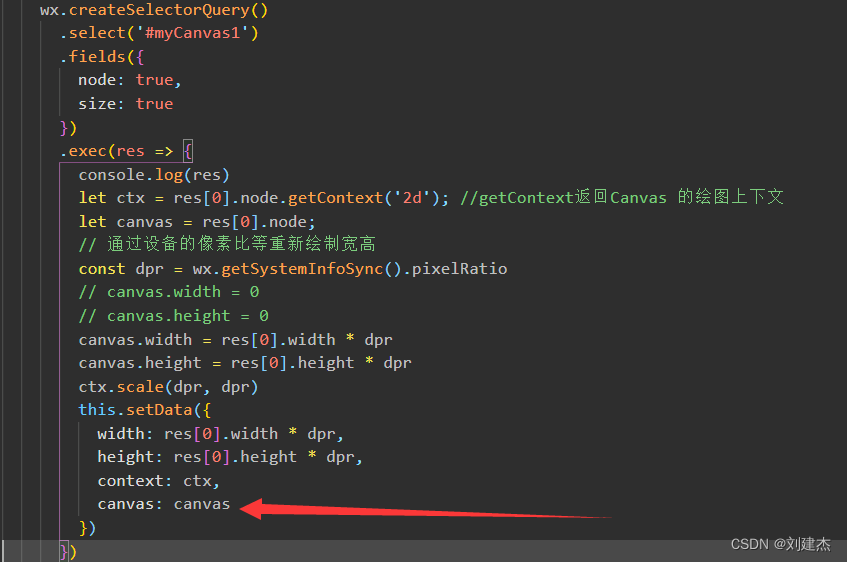
- 在onLoad中加载canvas控件并将其canvas设置到data中

- 在onUnLoad方法中,将获取的canvas的高宽设为0,并且isshowcav设为false

个人猜测,这里将canvas的高宽设为0,并且设置canvas不显示后,显示地图界面卸载后会检测这canvas无用了会将其销毁。
这样在编辑地图界面绘制canvas就不会卡顿了。
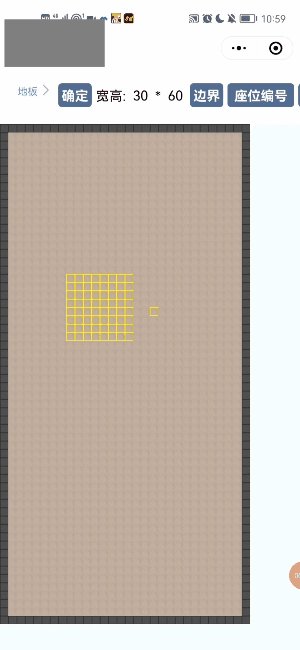
四、解决后效果图

可以看到绘制黄色框挺流畅的了
五、绘制好的地图
另外,图书馆安卓项目也成功移到小程序上了

感兴趣的朋友可以看看原项目Blog哦:
Android图书馆选座系统课程设计
