一、swiper 轮播图
轮播图是项目中最常见的功能,很多项目都会在首页中使用轮播图,我们传统的 web 项目中想使用一个较完美的轮
播图,要么手写,要么引入第三方组件,而微信小程序中,默认给我们提供了一个轮播图组件,使用起来非常方便,
本节就快速回顾一下微信小程序中轮播图的使用
1.1. swiper 基本使用
微信小程序中使用轮播图,需要 <swiper> 和 <swiper-item> 两个标签搭配使用,<swiper> 为个轮播图的最外层结
构,轮播图中的每一项则需要嵌套在 <swiper-item> 标签内
可以通过属性对 <swiper> 进行控制,本文列举一些最常用的属性,想学习更多的属性,请参照 微信小程序 -
swiper 轮播图组件:
| 属性名 | 取值 | 描述 |
|---|---|---|
| indicator-dots | 布尔 | 是否显示轮播图下方的指示点 |
| indicator-color | rgba 格式字符,如 “rgba(255,0,0,0.3)” | 不处于激活状态时的指示点颜色 |
| indicator-active-color | 十六进制颜色字符,如 “#ccc” | 处于激活状态时的指示点颜色 |
| autoplay | 布尔 | 轮播图是否自动播放 |
| interval | 数值 | 自动播放时,切换图片的时间间隔,毫秒单位 |
| circular | 布尔 | 衔接滑动,在最后一张图片时仍可以继续向后滑动回到第一张图片 |
示例:使用 swiper 轮播图组件:
(1) 创建 /images 目录,并放入三张图片,一会用来当轮播图内容

(2) 在页面逻辑中定义数组,用来保存轮播图图片列表
Page({
data: {
// 轮播图图片列表
swiperList: [
'../../images/banner1.png',
'../../images/banner2.png',
'../../images/banner3.png']
}
})
(3) 在页面布局文件中,使用轮播图组件,内容为前面定义的轮播图图片列表
<!-- 自动播放、有指示点的轮播图组件 -->
<swiper indicator-dots="true" autoplay="true">
<swiper-item wx:for="{{swiperList}}" wx:for-item="banner" wx:key="*this">
<image src="{{banner}}"></image>
</swiper-item>
</swiper>
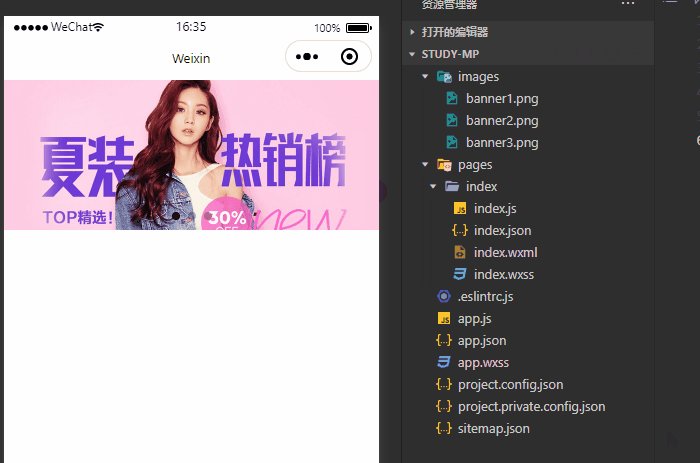
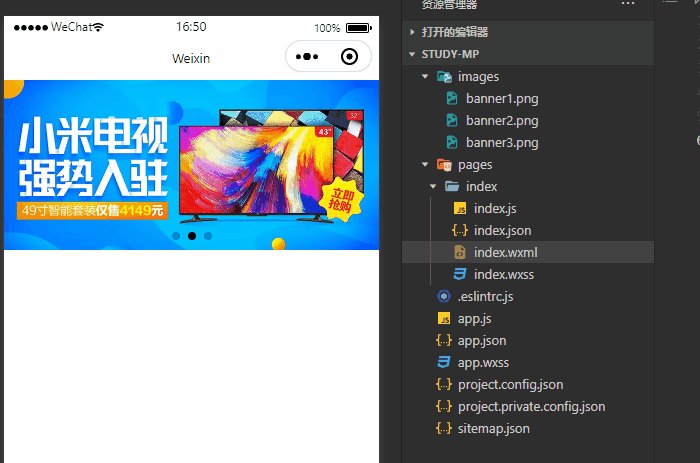
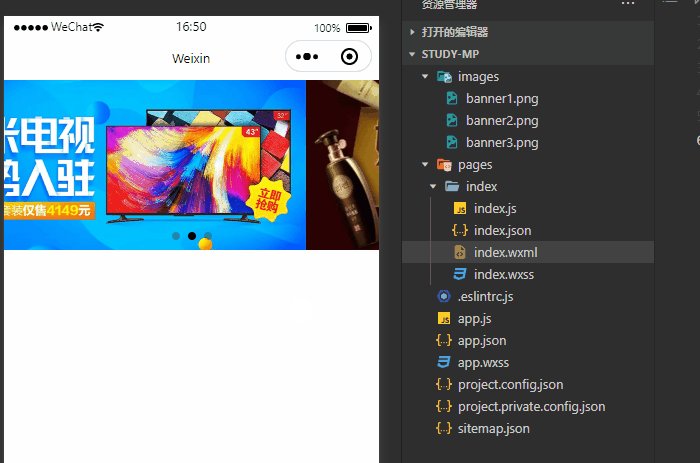
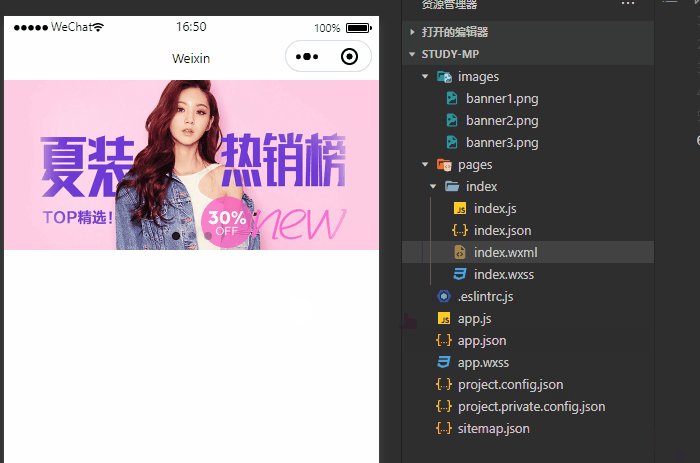
(4) 运行效果,虽然不太美观,但是轮播图的基本功能已经实现了

1.2. 调整轮播图和图片的大小
通过上面动图我们可以看到,虽然轮播图功能正常,但是样式很丑,我们需要做一些调整
(1) 修改图片宽度
轮播图组件默认的宽度是百分之百,我们应该让图片的宽度和轮播图一样,注意,微信小程序中设置图片宽度时,
要设置 <image> 标签的 mode 属性,以免图片宽度改变后,高度不能等比例缩放,重点代码在第四行
<!-- 自动播放、有指示点的轮播图组件 -->
<swiper indicator-dots="true" autoplay="true" >
<swiper-item wx:for="{{swiperList}}" wx:for-item="banner" wx:key="*this">
<image style="width:100%" mode="widthFix" src="{{banner}}"></image>
</swiper-item>
</swiper>
修改图片宽度后的效果,看着还不错

(2) 修改轮播图高度
修改图片宽度后其实显示还是有问题的,我们以第一张图片为例,来看看原图的样子

通过与原图对比,可以发现,轮播图中的图片,高度显示的不全,这是因为轮播图组件的默认高度为 150px,而且
其不会被内容撑开,我们在上一步中,修改了图片的宽度并设置了 mode="widthFix",这会导致图片改变宽度后,
高度也会等比例变化,而变化后的高度明显是大于了轮播图组件默认的 150px,所以导致图片高度显示不全
我们例子中的图片,其原图宽度是 750px,高度是 340px,那么是不是直接将轮播图的高度设置为 340px 就可以了
呢,其实这样是不行的,修改轮播图的高度相对复杂,需要计算,我们需要有一些前置知识,看完前面的系列文章
我们至少要知道两点:
- 微信小程序的默认宽度是
750rpx - 尺寸单位
rpx和px间的转换
至于为什么高度要计算,是因为我们设置图片宽度 width=100% 时,其实就是 width=750rpx,所以我们设置的图片
高度也应该是 rpx 单位,这就需要计算了,不过有了前置知识,计算起来也就不算很难了,我们可以按如下步骤来
计算图片的高度:
- 单位转换:原图宽度是 750px,轮播图宽度是 750rpx,rpx 比例 = 轮播图的宽 ( 750rpx ) / 原图的宽( 750px )
- 计算原图的宽高比:原图高宽比例 = 原图高 / 原图宽 ( 340px / 750px )
- 轮播图的宽是已知的,再利用原图的高宽比就能计算出轮播图的高,轮播图的高 = 轮播图的宽 * 原图宽高比 * 单位转换
按照上面的步骤我们可以计算出:750 * (340 / 750) * (750 / 750) = 340rpx,重点代码在第 2 行
<!-- 自动播放、有指示点的轮播图组件 -->
<swiper style="height:340rpx;" indicator-dots="true" autoplay="true">
<swiper-item wx:for="{{swiperList}}" wx:for-item="banner" wx:key="*this">
<image style="width:100%" mode="widthFix" src="{{banner}}"></image>
</swiper-item>
</swiper>
最终运行效果

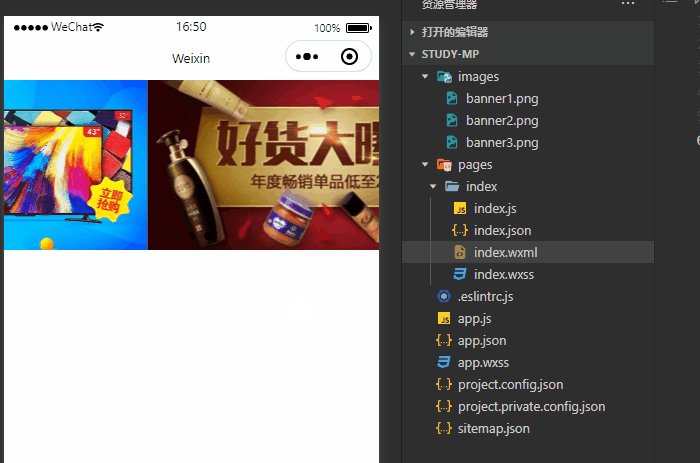
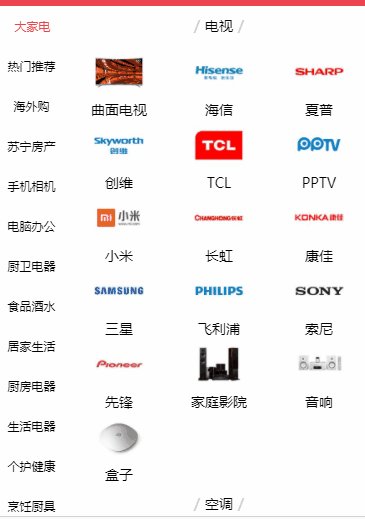
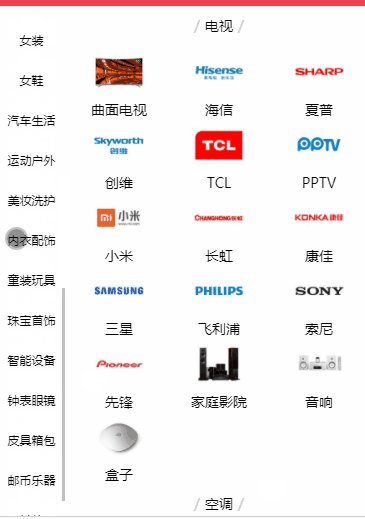
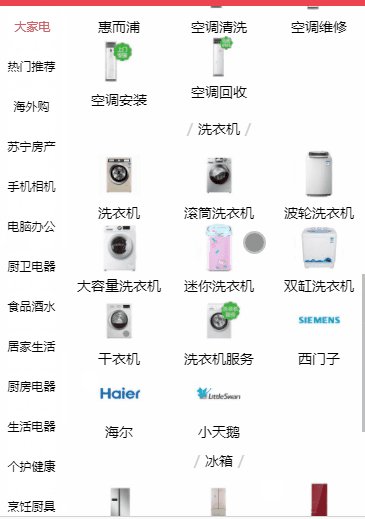
二、scroll-view 可滚动视图区域

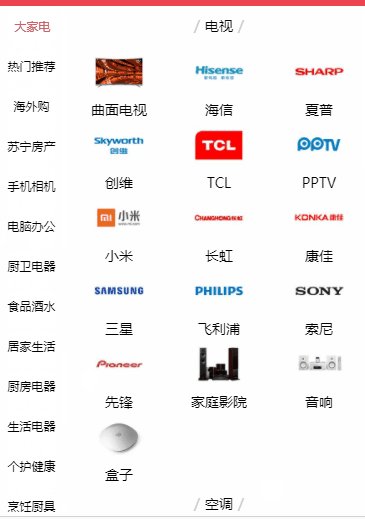
上图效果就是典型的可滚动视图区域的使用场景,上图中一共使用两次可滚动视图区域,第一个用来滚动产品分
类,第二个用来滚动分类内容,微信小程序直接提供了可滚动视图区域的组件,很方便
可滚动视图区域组件使用非常简单,直接使用 <scroll-view> 标签即可,注意,需要给 <scroll-view> 一个固定高度,
不然效果出不来,如果想横向滚动就在标签内添加属性 scroll-x = "true",想纵向滚动添加属性 scroll-y = "true",
更多关于可滚动视图区域的用法和属性,请参照 微信小程序 - scroll-view
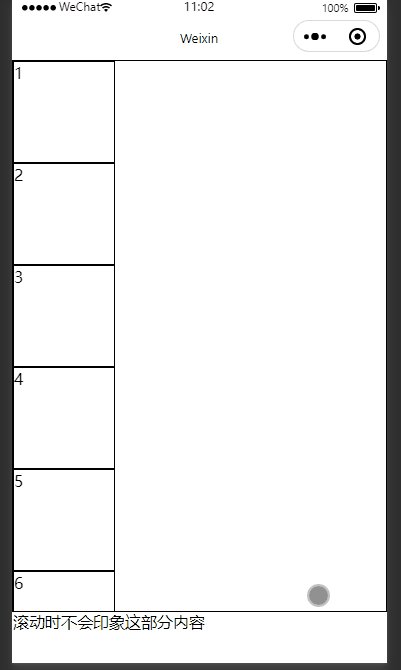
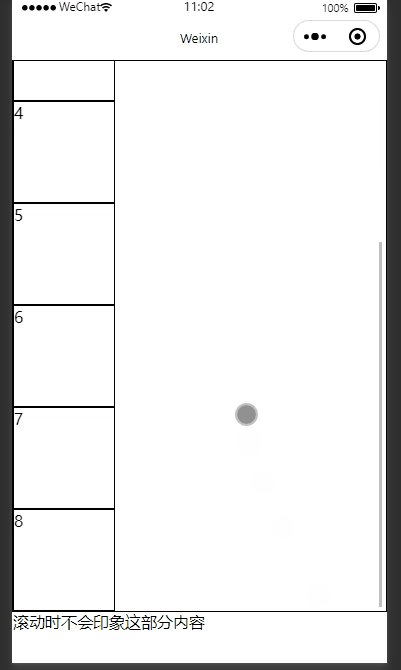
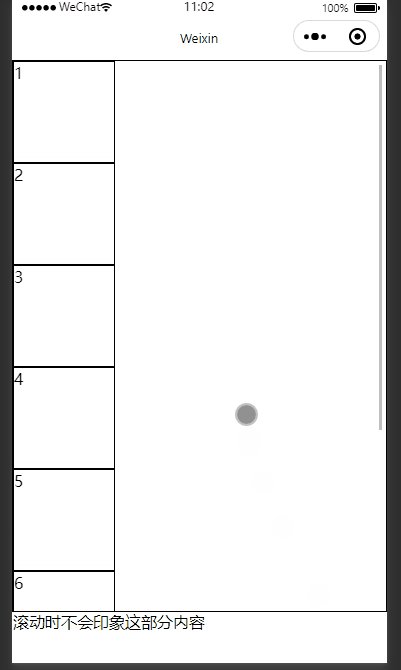
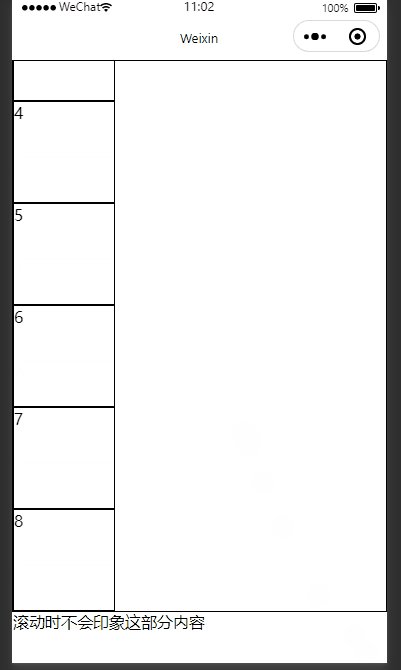
示例:可滚动视图区域组件
在页面布局文件中使用 <scroll-view>,并设置其宽度、允许纵向滚动
<view style="border:1px solid black; height: 550px;">
<scroll-view style="height: 100%;" scroll-y="true">
<view style="height:100px; width: 100px; border:1px solid black;">1</view>
<view style="height:100px; width: 100px; border:1px solid black;">2</view>
<view style="height:100px; width: 100px; border:1px solid black;">3</view>
<view style="height:100px; width: 100px; border:1px solid black;">4</view>
<view style="height:100px; width: 100px; border:1px solid black;">5</view>
<view style="height:100px; width: 100px; border:1px solid black;">6</view>
<view style="height:100px; width: 100px; border:1px solid black;">7</view>
<view style="height:100px; width: 100px; border:1px solid black;">8</view>
</scroll-view>
滚动时不会印象这部分内容
</view>
效果