本人做了项目,需要从外部文件(txt格式,如图1所示)读取设备信息,并能逐行显示在主界面。经过思考,大致思路是:先把txt文件导入到Android studio工程文件,然后利用代码读取文件并显示。网上搜了很多资料,大部分是从数据库读取数据,或者从sd卡读取的,本人经过摸索,找到了一种直接从工程读取文件的方法。

图1? txt文件内容
第一步:确定文件放置的位置
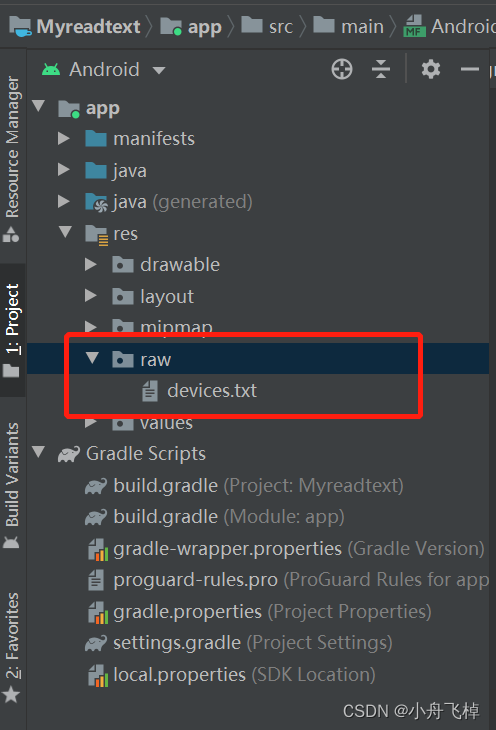
文件存放路径为res/raw/*.txt,注意如果res下无raw,那么需要手动建立一个文件夹,如图2所示。

图2 把devices文件放到res/raw/
第二步:设计主界面layout文件(activity_main.xml)
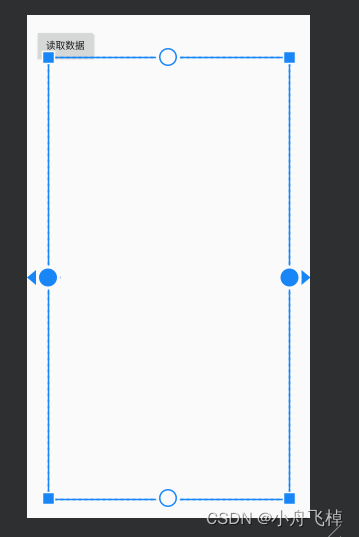
界面上设计一个button按钮(读取数据),一个listview(显示txt内容),如图3所示。

图3 主界面设计图
主界面layout设计的代码如代码1所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginStart="0dp"
android:layout_marginEnd="300dp"
android:text="读取数据"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<ListView
android:id="@+id/lv_devices"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="30dp"
android:layout_marginTop="60dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>代码1?activity_main.xml
第三步:新建listview填充内容布局
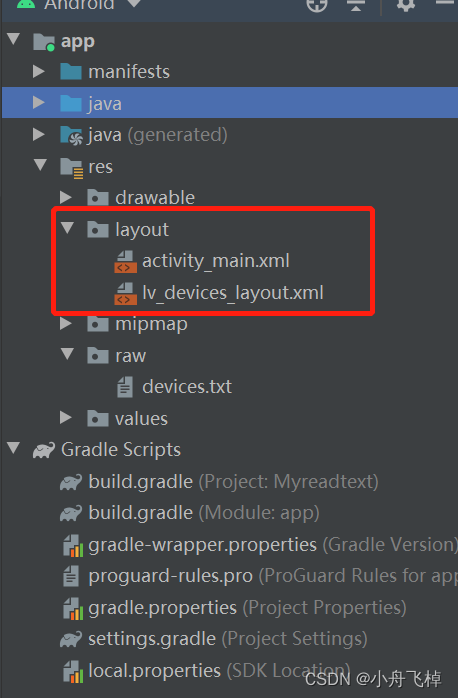
布局文件名称为:lv_devices_layout,如图4所示。填充内容为一列的textview,显示设备编码

图4? 新建lv_devices_layout.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp">
<TextView
android:id="@+id/lv_devices_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:textSize="18dp"
android:gravity="center"
/>
</LinearLayout>代码2?v_devices_layout.xml
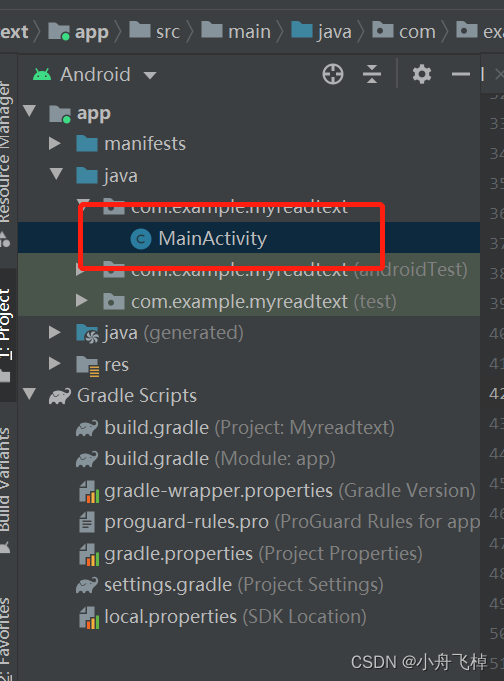
第四步:编写MainActivity类

图5??MainActivity类
package com.example.myreadtext;
import androidx.appcompat.app.AppCompatActivity;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Scanner;
public class MainActivity extends AppCompatActivity {
ListView lv_devices;
private List<Map<String,Object>> lists;
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//显示主界面
final Resources res = super.getResources();//获取资源文件
lv_devices= (ListView) findViewById(R.id.lv_devices);//将主界面上的listview与类lv_devices进行绑定
Button btn_read = (Button) findViewById(R.id.btn_read);//将主界面上的button与类btn_read进行绑定
btn_read.setOnClickListener(new View.OnClickListener(){//监听到btn_read单击时要进行的操作
@Override
public void onClick(View v) {
InputStream input = res.openRawResource(R.raw.devices); // 读取raw目录下txt文件devices
Scanner scan = new Scanner(input); // 实例化Scan
lists = new ArrayList<>(); //建立list数组,准备按行装载txt文件的内容
String string_device; //定义txt文件内的行字段变量
while (scan.hasNext()) { // 循环读取
Map<String,Object> map =new HashMap<>(); // 新建map类
string_device=scan.next(); // 按行读取
map.put("theme",string_device); // 将数据存入到标题为"theme"的列中
lists.add(map); // 将map中数据添加到lists中
}
// 利用adapter,将lists中标题为"theme"列数据导入到主界面activity_main中的listview中,其中listview用到的布局为lv_devices_layout
adapter = new SimpleAdapter(MainActivity.this,lists,R.layout.lv_devices_layout
,new String[]{"theme"}
,new int[]{R.id.lv_devices_number});
lv_devices.setAdapter(adapter);
adapter.notifyDataSetChanged();
scan.close(); //关闭输入流
}
});
}
}
代码3?MainActivity.class
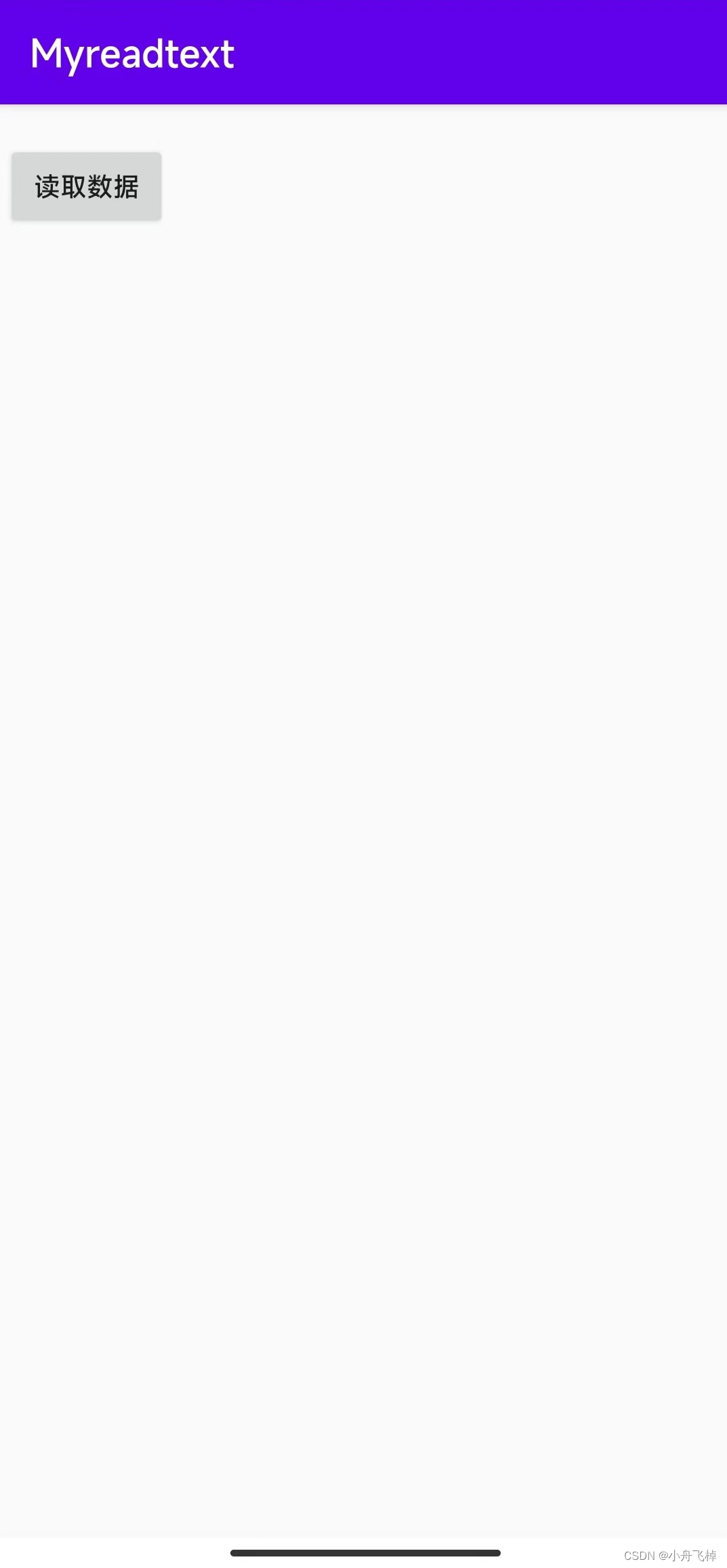
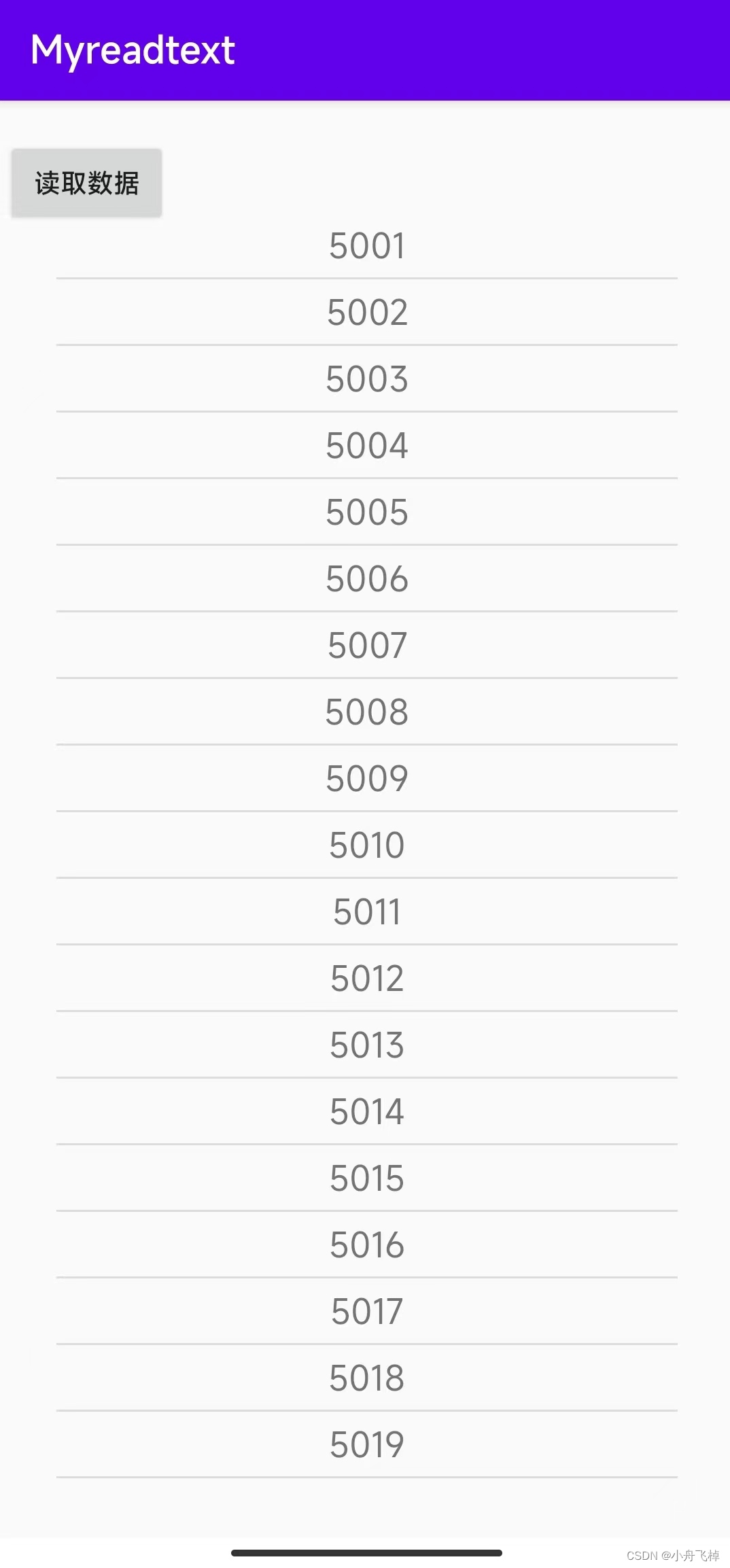
第五步:测试结果
单击读取数据按钮前后的变化如图6,7所示。

?图6 单击“读取数据”按钮前

?图7?单击“读取数据”按钮后
