前言:
? ? ? ? 最近做了接到一个需求,客户想看一个 Demo,小程序如何获取用户手机号,没有后盾支持,通常我们获取用户手机号都是通过 button-type=" getphonenumber " 获取?encryptedData、iv 和 wx.login 拿到的 code 一起让后端解密。网上资料不是很详细,就自己记录一下!
微信小程序-前端解密encryptedData、iv 获取用户手机号
第一步:下载 cryptojs 放在 utils 目录下 (?下载地址??????? )

第二步:utils 目录下新建?RdWXBizDataCrypt.js 文件,注意和刚才下载 cryptojs 文件夹保持同级
var Crypto = require('./cryptojs/cryptojs.js').Crypto;
var app = getApp();
function RdWXBizDataCrypt(appId, sessionKey) {
this.appId = appId
this.sessionKey = sessionKey
}
RdWXBizDataCrypt.prototype.decryptData = function(encryptedData, iv) {
// base64 decode :使用 CryptoJS 中 Crypto.util.base64ToBytes()进行 base64解码
var encryptedData = Crypto.util.base64ToBytes(encryptedData)
// console.log(sessionKey)
var key = Crypto.util.base64ToBytes(this.sessionKey);
var iv = Crypto.util.base64ToBytes(iv);
// console.log(encryptedData,key,iv)
// 对称解密使用的算法为 AES-128-CBC,数据采用PKCS#7填充
var mode = new Crypto.mode.CBC(Crypto.pad.pkcs7);
try {
// 解密
var bytes = Crypto.AES.decrypt(encryptedData, key, {
asBpytes: true,
iv: iv,
mode: mode
});
var decryptResult = JSON.parse(bytes);
} catch (err) {
console.log(err)
}
if (decryptResult.watermark.appid !== this.appId) {
console.log(err)
}
return decryptResult
}
export default RdWXBizDataCrypt
第三步:页面获取,进行解密
import RdWXBizDataCrypt from '@/utils/RdWXBizDataCrypt.js';
getPhoneNumber(e) {
if (!e.detail) {
return;
}
uni.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wx415f278f32230e7330907&secret=b55cf7a24e3d05f1616ffe04e39c00022ae&js_code=${this.code}&grant_type=authorization_code`,
method: 'GET',
dataType: 'json',
sslVerify: false,
success: res => {
console.log('session-res', res);
if (!res) {
return;
}
this.openid = res.data.openid;
let phone = e.detail.encryptedData;
let iv = e.detail.iv;
// const RdWXBizDataCrypt = require('../../utils/RdWXBizDataCrypt.js');
let appId = 'wx415f278f30e70907';
let session_key = res.data.session_key;
const pc = new RdWXBizDataCrypt(appId, session_key);
const data = pc.decryptData(phone, iv);
if (data) {
this.phoneNumber = data.phoneNumber;
this.countryCode = data.countryCode;
}
console.log('data', data);
},
fail: err => {
console.error(err);
}
});
},注意错误点:?

如果出现以上错误,要检查自己 wx.login() 获取 code的时机,一定要保证 wx.login 在 getPhoneNumber 之前调用进而取得 Code;?
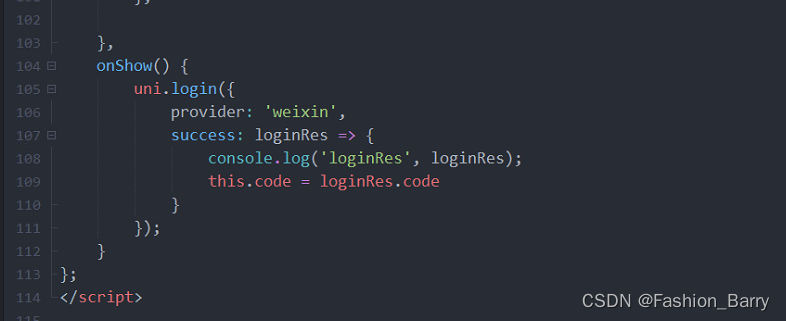
我使用 uniapp 进行开发,在 onShow 声明周期获取的 wx.login 的 code