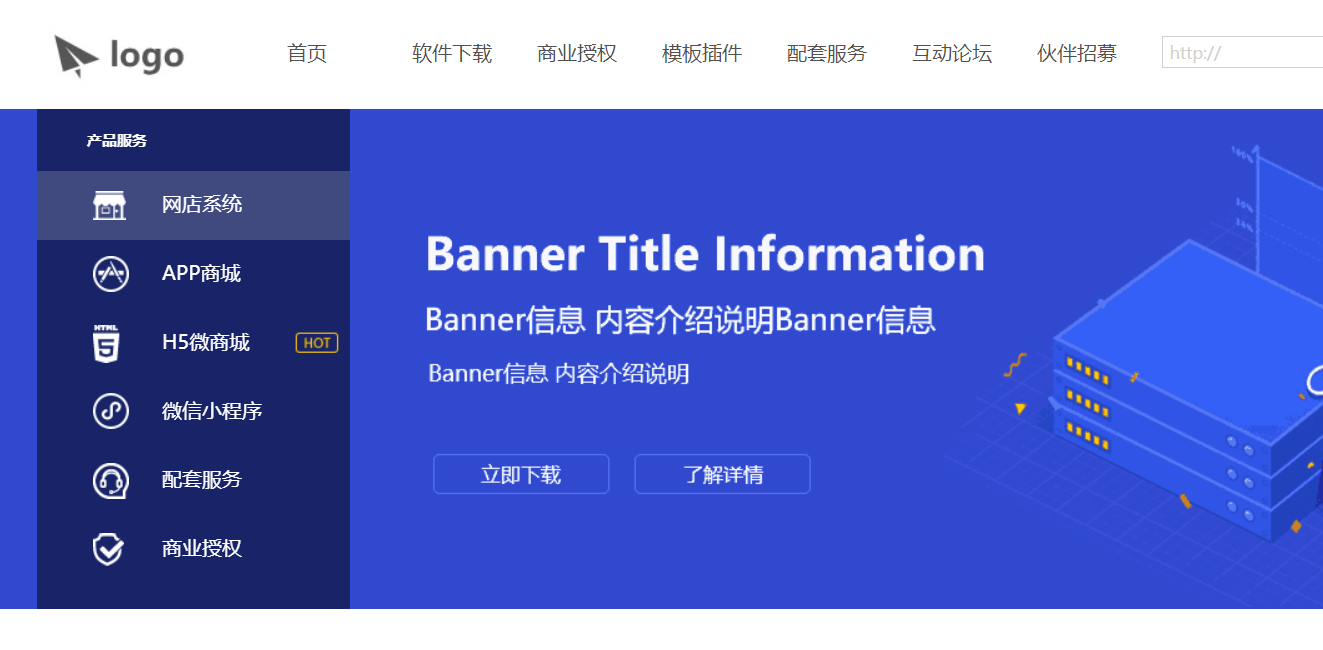
大家好,今天给大家介绍一款,导航菜单和轮播图互动控制html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
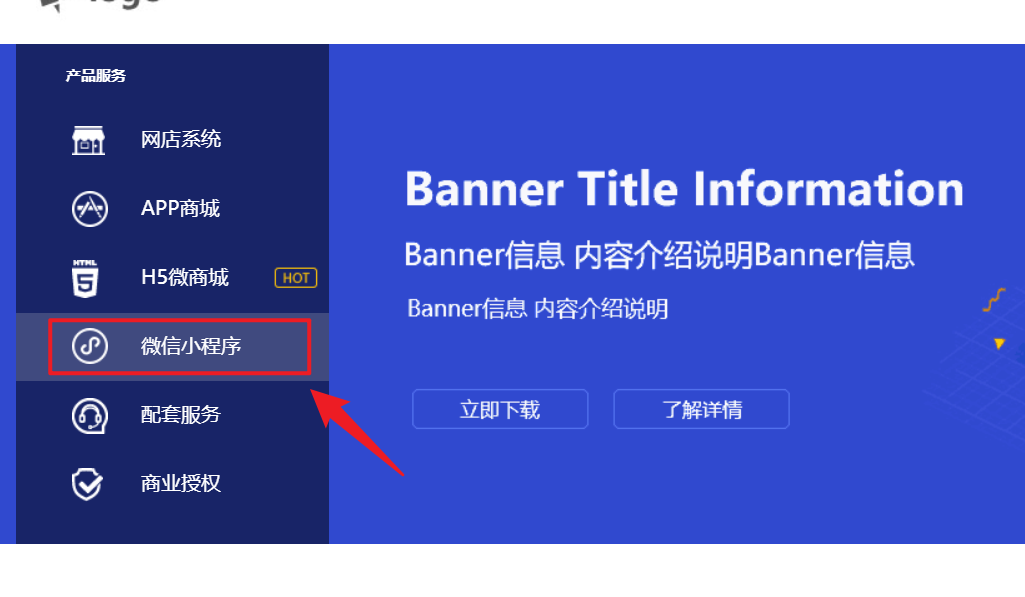
点击导航菜单,轮播图会跟随切换(图2)

图2
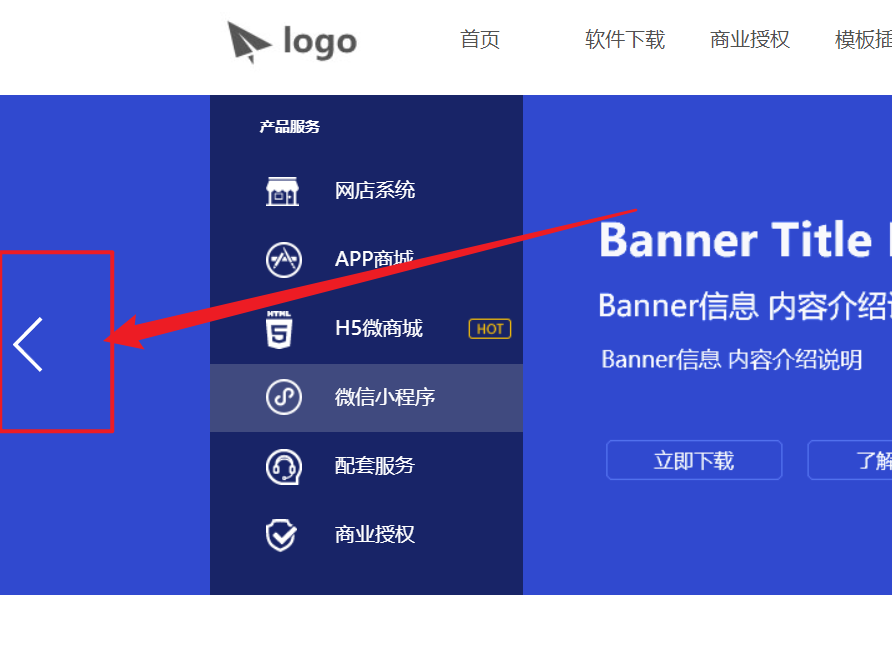
点击图片切换按钮,导航按钮焦点也会发生变化(图3)

图3
源码完整,需要的朋友可以下载学习

图4
本源码编码:10157,需要的朋友,点击下面的链接后,搜索10157,即可获取。
源码获取方式 https://blog.csdn.net/mazai5080/article/details/124655320
https://blog.csdn.net/mazai5080/article/details/124655320
<div class="top-bar">
<div class="wrap">
<div class="top-left">
<a href="#">商城首页</a>
<a href="#">网站首页</a>
</div>
<div class="top-right">
购买热线(0:00-24:00):<b>400-888-8888</b>
</div>
</div>
</div>
<!--nav-->
<div class="nav">
<div class="wrap">
<a href="#" class="logo">
<img src="static/picture/logo.jpg">
</a>
<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">软件下载</a>
</li>
<li>
<a href="#">商业授权</a>
</li>
<li>
<a href="#">模板插件</a>
</li>
<li>
<a href="#">配套服务</a>
</li>
<li>
<a href="#">互动论坛</a>
</li>
<li>
<a href="#">伙伴招募</a>
</li>本源码编码:10157,需要的朋友,点击下面的链接后,搜索10157,即可获取。?
源码获取方式
?
