2022.05.08答辩结束,希望一辩通过!
前言
这篇文章是参考b站up主的图书馆预约小程序写的。
up主B站主页
欢迎各位去看一下。
一、获取到用户信息但是页面上没有显示
(1)原因:在前端wxml页面没有进行数据绑定(或者是绑定出错)


应该是userInfo[0]才会显示
(2)在上传用户头像的时候也是有这个问题


ps:因为在一个form表单里了,就不要再添加到数据库中,直接更新数据库就可以。
方法过程:先上传图片,然后把图片的fileID存入云开发的存储中,再把这个fileID赋值给用户信息里的zjz字段。
贴个成功代码
// 上传一张图片
chooseImg: function (e) {
/* const app = getApp()
var openid = app.globalData.openid
this.setData({
openid: openid
})
db.collection(“user”).where({ openid: this.data.openid }).get().then(res => {
console.log(res.data)
this.setData({
userInfo: res.data
})
if(res.data.openid==app.globalData.openid){
*/
var that = this;
let openid = app.globalData.openid || wx.getStorageSync(‘openid’);
console.log(openid)
// const filepath=this.data.img
// 选择图片
wx.chooseImage({
count: 1,
sizeType: [‘original’, ‘compressed’], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album’, ‘camera’], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
console.log(res.tempFilePaths)
let filePath = res.tempFilePaths[0]
// 上传图片
wx.cloud.uploadFile({
cloudPath: (new Date()).valueOf() + ‘.png’,//文件名 //云存储图片名字
filePath,//临时路径:filepath
success: res => {
console.log(‘[上传图片] 成功:’, res)
console.log(res.fileID)
that.setData({
img: res.fileID,//云存储图片路径,可以把这个路径存到集合,要用的时候再取出来
// userphoto:res.fileID
// zjz:res.tempFilePaths
// zjz: res.fileID
})
// let fileID = res.fileID;
// that.upload(res.fileID);//如果存在这句话,下文用zjz:fileID数据库也不会新增记录
// db.collection(“user”).add({
// data: {
// zjz: fileID//数据库会新增一个记录
// zjz:filePath//数据库不会新增一个记录
// zjz:this.data.concat(filePath)
// }
// })
},
fail: err => {
// handle error
}
})
// }
// })
}
})
},
formSubmit(e) {
console.log(e.detail.value)
db.collection("user").where({ openid: this.data.openid }).update({
data: {
nj: this.data.array[this.data.nj_index],
phone: e.detail.value.phone,
username: e.detail.value.name,
xy: this.data.array1[this.data.xy_index],
studentid: e.detail.value.xh,
// tx:e.this.data.userphoto,
zjz:this.data.img,
// zhengjianzhao:e.data.imgs,
_updateTime: Date.parse(new Date()),
},
success: function (res) {
wx.showToast({
title: '提交成功',
icon: 'success',
duration: 1500,
success: function () {
wx.navigateTo({
url: '../grzl/grzl',
})
}
})
}
})
},
<view class="row">
<view class="text1">证件照:</view>
<image class="zp" src="{{userInfo[0].zjz}}" mode="aspectFill" name="zjz"></image>
<button class="upload-img-btn" bindtap="chooseImg" type='primary'>拍照 / 上传</button>
</view>
二、定义的路径跳转不成功
参考官网对 wx.navigateTo和 wx.switchTab的介绍。
wx.navigateTo
三、获取不到用户opneid
刚开始是先在后台cms输入自己的用户信息,然后就可以获取成功。
后来删除自己的用户信息之后也能成功获取到用户openid。(ps:这种情况下有问题的是登录成功之后需要再次点击登录才能在界面上显示。)
参考:两种获取用户openid的方法
四、使用第二种方法获取用户信息但是真机演示不显示
问题描述:点击默认头像之后只能显示一个小小的微信头像,没有显示其它获取头像的方法(拍照、从相册选择)这些,点击昵称输入键盘上方不显示微信昵称(可能显示了但是太小了看不到)
原因:需要项目打包上传之后真机演示才会正常显示。
五、预约界面
问题很多这个功能,真的烦死人。
之前做好的功能一直有问题,所以现在重新开始跟着视频做。
2022.04.01愚人节快乐,多希望今天就能搞完这个项目。
(1)记录一下成功显示各个状态下的场地代码。

人麻了,现在是预约成功之后场地状态改变不了,或者说时间错乱,明明预约的是2.00-4.00的时间,在这个时间内该场地还是可预约状态,而在8.00-9.30这个时间段内会出现该场地不可预约的状态,再换一下时间8.00-9.30又不会出现了,怎么这个代码怎么变来变去的?健壮性这么差的无语。
现在的流程:
预约场地-预约场地成功并且跳转到预约界面,但是场地的预约状态不变可以重复预约(场地状态改变不成功)-这句话没有成功实现
db.collection(“CHDLX”).doc(this.data.list_id).update({
data: {
//更新场地状态, 时间+角标的第0个字段
[‘sj.’+this.data.sjxxindex+‘.0’]:2 //第二种方法下的更改场地状态方法
// cdzt:2
}
})
-我的预约界面下签到功能实现不了直接扫码变成签退,而且会提示签退时间过短-取消预约场地功能,点击取消原因的确定按钮后没有提示取消成功并且跳转页面,后台看到已经取消成功,并且可以重复取消(返回我的预约界面此场地还是没有说明订单已经取消)
现在是晚上23:15分,我成功了家人们!!!
(2)解决上面这个问题的办法:更改数据库权限——注意是两个true并且没有双引号!!!!(我把相关的两个数据库的权限都改了,我也不知道应该具体是哪个数据库的权限)

2022.04.02上午
(3)实验过,需要把存储场地信息表的权限改成自定义场地预约状态才会更改。
吃饭的时候突然想到我的预约写死了日期,还要加个日期的选择,麻了。
16:33
(4)写好了日期选择器,没想到它还挺简单,还加了选择不同日期时候场地状态的改变功能,改了选择场地的日期时间显示。
官方文档 picker选择器
微信小程序获取当前日期的方法
现在的问题是怎么限制过了的日期不能被选择。
我不知道要怎么给start赋值,麻了。


js相关代码(onload函数里面写的)
//获取系统当前日期年月日
var riqi = new Date();
var time=new Date();
//年
var Y = riqi.getFullYear();
//月
var M = (riqi.getMonth() + 1 < 10 ? '0' + (riqi.getMonth() + 1) : riqi.getMonth() + 1);
//日
var D = riqi.getDate() < 10 ? '0' + riqi.getDate() : riqi.getDate();
//时
var h = time.getHours() < 10 ? '0' + time.getHours() : time.getHours();;
//分
var m = time.getMinutes() < 10 ? '0' + time.getMinutes() :time.getMinutes();;
//秒
// var s = time.getSeconds() < 10 ? '0' + time.getSeconds() : time.getSeconds();;
// 日期
var data = Y + "-" + M + "-" + D
var t= h + ":" + m ;
// 赋值
console.log(data)
this.setData({
riqi: data ,
time:t
});
还有一种方法是引用util.js文件,但是我有点懒,我也怕出现太多问题,暂时先不改引用文件的。
2022.04.06更新解决代码
https://editor.csdn.net/md/?articleId=123930714
六、扫描二维码
(1)获取不到用户的openid,直接到提示“签退间隔时间过短”
改成up主从全局获取用户信息的方法,然后一直获取不到用户openid。
晚上十点半更新:
获取openid成功了,扫码签到签退也成功了,还额外设置了签到签退成功之后不能再点击签到/签退按钮。
刚开始获取不到是因为值写错,少了[0]
(2022.04.05下午七点更新:这个功能问题挺奇怪,我今天是发现xccd和res.result数据不对应的问题,所以我这个是怎么成功的我也不知道。为什么今天不成功我也不知道。)


七、预约场地的问题
场地预定界面明明获取到了用户信息,但是如果不先去个人界面(或者index界面)的话后台“选择场地信息”数据库存不进去用户标识的openid。


2022.04.03上午
八、微信小程序跳转失败

原因:我的join页面是tabbar页面中定义了的,不能用 wx.navigateTo,只能wx.switchTab。
麻了,找了好久问题所在。
2022.04.03下午
突然想到日期可能需要个字段,但是场地预定界面就要重新传输日期了,暂时先增加这个字段,具体的再想想。
九、 拼场
晚上:在想拼场的数据库
怎么在弹窗里获取用户的opneid?真的麻烦。试了好几种方法,改来改去的终于发现了这个弹窗需要双层定义才能打印输出,想要存到数据库中真的很不容易。 
接下来是云函数的编写了,头疼。
2020.04.04更新
昨晚想到要给参加拼场的场地加一个布尔值判断是不是参与了拼场,一直数据库更新语句没写对,烦人。这个字段没写对所以会报这个错误。

终于输出成功了—先在外层定义场馆id,每个都定义一遍才不会出错。

数据库中也更新成功

很烦人,仔细想了一下应该是选择场地信息表中增加这个“是否拼场”字段,试了一天了,从上午到下午五点多终于用场地编号来更新数据库字段不会报错,但是数据库更新不成功。想了很久也对比了一下更新成功的数据,应该是数据自带的_id来更新数据库,试了好久,还是不成功,麻了累了。
错误:(2022.04.05晚上突然发现这个图片没有上传成功,我忘了是哪个错误截图了)
‘’[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ApvOmqaF-1649128537787)(https://img-blog.csdni、mg.cn/98fe34c421234f9598d902d5df240c6f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5bCP56We6b6Z5ZOI5ZOI5ZOI,size_20,color_FFFFFF,t_70,g_se,x_16)]
十、最初的原点
2022.04.05上午
思来想去,还是先回到最初的起点,先把一个预约场地-签到成功-取消预约场地场地这个流程搞完吧。
然后又开始试了很久。
取消预约——先把日期的值改回固定值,找了很久才终于找完,然后在场地预约界面的xzsj只能是下标才能取消预约成功,并且场地状态也改变了。(如果是原来的加上日期和具体时间段的不能弹窗显示)

扫码签到——签到不成功,一开始一直说openid没有定义

然后又开始想怎么定义这个openid,试了好几种方法都不行,然后就开始想着打印输出看一下内容。
刚开始打印这个数据是空的(_id此时是xccd)

然后又打印了一下扫码获得的内容是有的。

最终对比了一下是我的数据库字段对应错了,应该把xccd改成_id,然后就签到成功了!
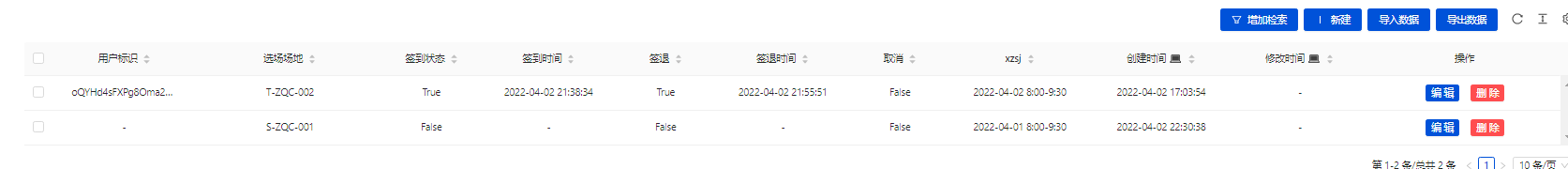
十一、倒叙显示
实现预约记录倒叙显示:
本来云函数中就有写倒叙显示的方法:

但是一直没有倒叙成功,现在看了一下,应该改成按照创建时间_createTime来显示,因为按照修改时间来的话在wdyy页面是没有倒叙显示的。
平常的倒叙显示可以看一下这个
微信小程序倒叙显示字段
(不过我没用过)
然后还改了一下cdlist和cglist的显示字段,接下来改一下首页的注意事项这些。太丑了这个显示

十二、扫码签到使用云函数获取用户信息
突然发现扫码还有一个问题——用户信息显示不出来,并且用这种方法的话条形码也没显示

改成注释掉的这个获取方法条形码可以显示但是用户信息也显示不出来,缓存中也是存在用户信息的。

这个问题暂时无解,不知道什么原因,使用云函数获取用户信息之后成功显示。

暂时写完了,改成这种形式:

十三、取消预约的自动选择
想要第一次进这个页面的时候就自动输出选择的这个原因

因为一进来不再次选择这个原因的话虽然可以取消成功,但是数据库取消原因字段是空的

我直接把true取消了,不要默认选择了,让用户自己选吧

十四、其它
晚上十点半
真机演示之后有的图片不能成功显示,有的图片可以显示,找了一下问题所在——图片是中文名称,改成非中文就OK。
结语
打算先把这个1.0版本给老师看了,好怕我工作量不够,而且目前这个作品直接拿去参加比赛好像是侵权的?麻了我还是得先加一个up没有的功能才好作为我的大创作品吧。这篇文章还是等我毕设答辩完再发叭,第一篇万字长文哎,虽然有很多代码哈哈哈哈,预计五月中能发,纪念一下。
2022.04.06上午结语
晚上,我又来更新了。
麻了,老师说还是要把流程走完,找个大佬评估一下我需要多久才能完善这个新功能。不说了,我自己增加了一些显示:
1)如果用户没有登录就点击预约的话先提示让用户去登录注册!(本来想判断缓存中有没有存在用户信息的证件照,如果存在则证明用户修改了个人信息,不存在则没有登录,但是一直获取不到用户的个人信息,就改成判断是否存在用户的openid)

有一个问题是如果用户点击了首页index就会自动存储了用户信息,哪怕用户没有登录,所以index页面的每次一进去就获取用户openid的代码去掉了。
2)如果用户没有登录就点击后台管理界面会报错,所以增加了判断,判断用户有没有登录(即判断当前缓存中是否存在openid)

3)取消预约之后场地状态更新
获取打印时间数据的长度报错——把length后面的括号删掉


报错——解决办法参考Cannot read property ‘substring’ of undefined
状态更新方法
问题:
好不容易获取到了选择的时间信息,也截取到了,(中间的空格是2个字符长度),然后这个笨方法对应sjxx的角标,第一个居然出错,其它都正常,麻了。


然后在最后一个if后面再加一个else就好了。。。。。离谱

