1.如何让子View居中?
在父布局中设置样式为
display: flex;
align-items: center; //与主轴垂直方向居中
justify-content: center; //沿着主轴方向居中
2.让子布局垂直排列?
父布局加一个属性
flex-direction: column3.如何返回上一页?
wx.navigateBack({})4.页面跳转的方式
wx.redirectTo:关闭当前所在页面,再跳转到指定的非TabBar页面。不受页面层数限制。
wx.navigateTo:不关闭当前所在页面,跳转到指定的非TabBar页面,注意页面路径限制是五层。左上角会显示一个返回按钮,可以直接返回到上一层页面。
wx.switchTab:只可以跳到属于tabBar的页面。5.关闭page自带的滚动事件?
给page加属性
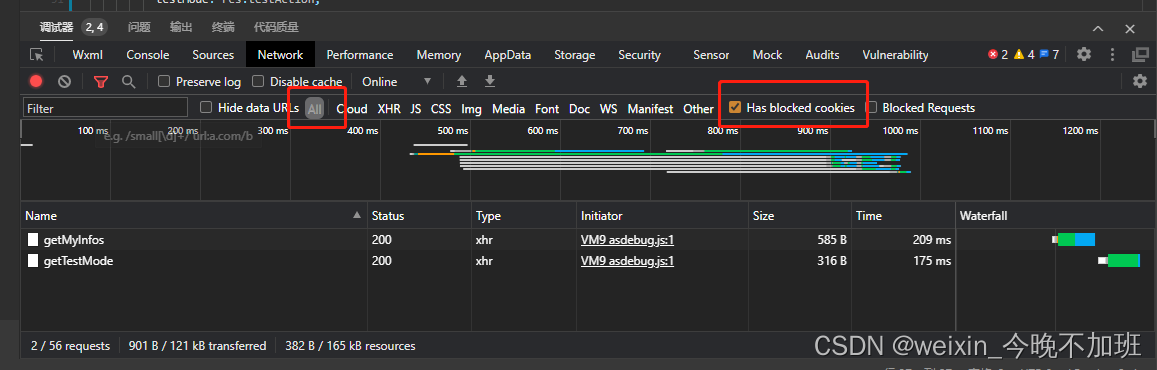
overflow: hidden;6.如何查看网络请求的日志?

7.wxss中创建的属性不好使?
.comitem .item .ppic{
width: 104rpx;
height: 104rpx;
margin-left: 30rpx;
margin-right: 30rpx;
}
注意小数点前面需要有空格
8.父布局设置了居中属性时,子view不想居中怎么办?
在子view的xss中添加?
position:absolute ;
display: flex;
然后如果是靠右侧就加
right: 30rpx; 9.跳转页面时传递字符串?
wx.navigateTo({
url: '/my/nickname/nickname?nick= '+this.data.nickname,
})/my/nickname/nickname是页面的路径,nickname是要传递过去的字符串数据。
在nickname.js文件的onLoad接收数据
onLoad: function (options) {
console.log("ss=>"+options.nick);
this.setData({
nickname :options.nick
})
},10.根据集合item返回值给text设置值?
<text class="auth">{{item.isAuth==1?"已授权":"未授权"}}</text>注意一定要用双引号把文字勾起来
11.如何在wxml中使用三元运算符动态的为文字设置不用的class和显示的文字?
<text class="phoneNormal {{item.devStatus=='S0'?'phoneNormal' : (item.devStatus=='S1'?'phoneStop': (item.devStatus=='S3'?'phoneStop' : 'phoneTrouble') )}}">{{item.devStatus=="S0"?"设备正常":(item.devStatus=="S1"?"设备停用":(item.devStatus=="S3"?"正在报警":"设备故障"))}}</text>
上面的这个写法是当item.devStatus== "S0"时设置class为phoneNormal、文字为设备正常,
当item.devStatus== "S1"时设置class为phoneStop、文字为设备停用,
当item.devStatus== "S3"时设置class为phoneStop、文字为正在报警,
当其他条件时设置class为phoneTrouble、文字为设备故障,
注意这段代码一定要全部复制,注意引号和双引号不要弄错,否则就会出错,当然如果你不喜欢三元运算符,那么下面一段代码也是可以的,通过wx:if判断显示哪个布局,
<view data-item='{{item}}' wx:if="{{item.devStatus=='S0'}}">
<view class="pl">
<text class="phone99">当前状态:</text>
<text class="phoneNormal">设备正常</text>
</view>
</view>
<view data-item='{{item}}' wx:if="{{item.devStatus=='S1'}}">
<view class="pl">
<text class="phone99">当前状态:</text>
<text class="phoneStop">设备停用</text>
</view>
</view>
<view data-item='{{item}}' wx:if="{{item.devStatus=='S3'}}">
<view class="pl">
<text class="phone99">当前状态:</text>
<text class="phoneStop">正在报警</text>
</view>
</view>
<view data-item='{{item}}' wx:if="{{item.devStatus=='S4'}}">
<view class="pl">
<text class="phone99">当前状态:</text>
<text class="phoneTrouble">设备故障</text>
</view>
</view>