搜索功能的设计
功能描述: 该模块主要是基于云开发实现小程序搜的搜索功能。如果搜索框输入为空或直接点击搜索按钮,显示对应弹窗;如果搜索框输入内容云数据库中没有,显示对应弹窗;如果搜索框中输入内容在云数据库中能够匹配,显示对应弹窗信息。
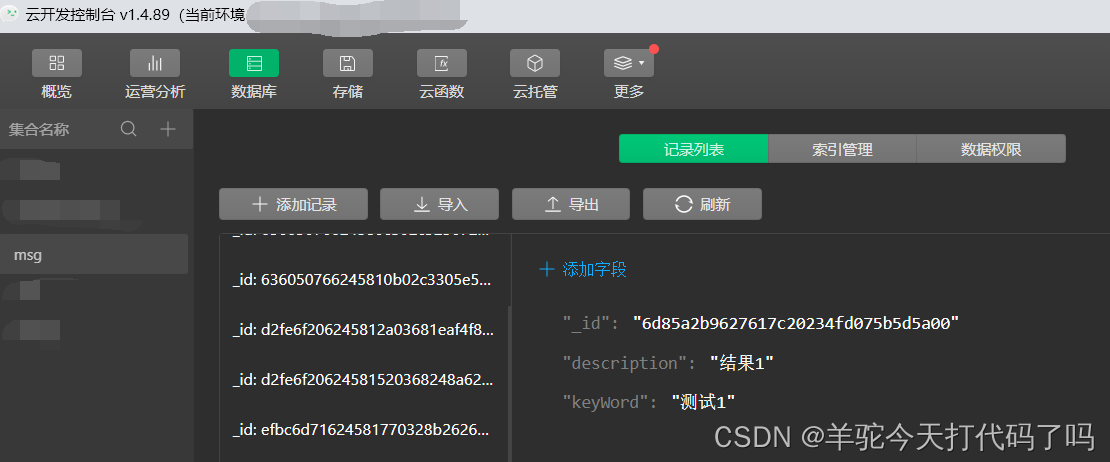
前置条件1: 该功能是基于微信云开发的,首先需要去微信小程序官网申请开通云开发(官方链接参考),然后配置一下云数据库。首先创建集合,我这里命名为’msg’;然后添加记录,可以选择逐条添加记录,也可以编写JSON文件批量添加。我这里字段’description’表示’搜索结果’,字段’keyWord’表示’搜索内容’。
**前置条件2:**引入colorui组件库(官方链接), 下载下来放入项目根目录下,然后在app.wxss文件中添加如下代码引入main.wxss和icon.wxss两个css库。
@import "colorui/main.wxss"
@import "colorui/icon.wxss"

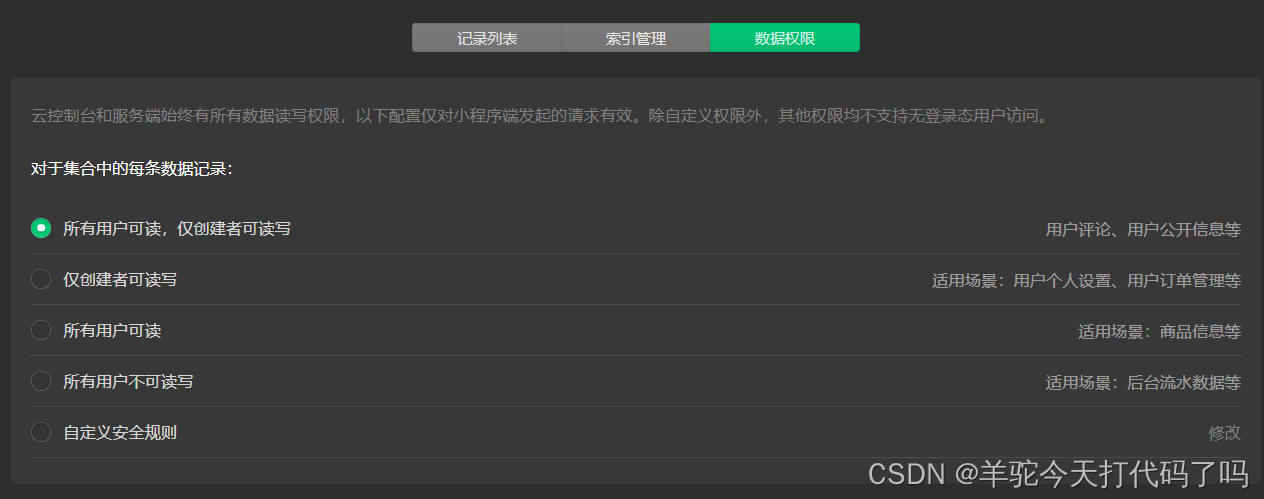
【注意】数据配配置好之后,一定要将权限开启成“所有用户可读,仅创建者可读写”,否则可能会出现数据无法获取的情况。

代码逻辑
- 在
data中设置变量:cond表示判断标志,用来检测是否存在多个匹配信息;searchKey表示页面输入查询的信息;keyWord1、keyWord2表示第一、第二匹配信息的描述;description1、description2表示对应匹配信息的结果说明。 searchInput方法用来监听输入,将输入的信息和searchKey变量进行绑定。search方法用来设置搜索规则,根据监听到的searchKey去云数据库中查找。首先进行校验,用户输入的值是否为空字符串,如果是,则返回提示信息;反之,则将获取到的searchKey在云数据库中进行模糊查询,查询成功或失败都会返回对应提示信息。
使用wx.cloud.database()初始化一个数据库实例。然后使用db,collection('msg(你的集合名称)')在msg集合中查找,where表示条件查询,RegExp表示模糊查询,查找云数据库中keyWord和输入信息相似的数据。将得到的结果存入keyWord1、keyWord2、description1、description2中,并显示在页面上。showModal在用户点击按钮的的时候触发。hideModal在用户点击弹出Modal右上角红叉的时候触发。
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
cond: false, //判断标志:检测是否存在多个匹配信息
searchKey: "",//监控搜索框输入信息
keyWord1: "",//第一匹配信息
description1: "", //信息答案2
keyWord2: "",//第二匹配信息
description2: "" //信息答案2
},
/**
*
* 搜索功能
*/
//监听搜索框输入的信息
searchInput: function (e) {
// console.log(e)
let value = e.detail.value //搜索框输入的信息
this.setData({
searchKey: value //监听搜索输入关键字信息
})
},
//设置搜索规则
search: function (e) {
let searchKey = this.data.searchKey //监听搜索框输入的信息
if (searchKey == '') { //如果不输入任何字符直接搜索,返回提示信息
this.setData({
keyWord1: searchKey,
description1: "懒死了,字都不打一个!",
})
return
}
var db = wx.cloud.database() //连接msg数据库
db.collection('msg').where({
keyWord: db.RegExp({//按照KeyWord模糊查询
regexp: searchKey, //模糊搜索监听到的搜索信息
options: 'i', //不区分大小写
})
}).get().then(res => { //获取查询到的信息
//console.log(res)
if (res.data.length == 0) { //如果搜索信息在数据库中找不到
this.setData({
keyWord1: searchKey,
description1: "这题我不会!",
})
return
}
var total = res.data.length //总匹配信息个数
var _collections = new Array() //声明一个数组
//console.log(total)
//将匹配信息存入数组
for (var i = 0; i < total; i++) {
_collections.push(JSON.parse(JSON.stringify(res.data[i])))
}
//console.log(_collections.length)
this.setData({//显示第一匹配信息
keyWord1: _collections[0].keyWord,
description1: _collections[0].description
})//显示第二匹配信息
if ((_collections.length == 0) || (_collections.length != 1)) {
this.setData({//校验是否有多条数据
cond: true,//将标志位置为true
keyWord2: _collections[1].keyWord,//显示第二匹配数据
description2: _collections[1].description
})
}
}).catch(res => {
console.log(res)
})
},
//设置弹窗规则
showModal(e) {
this.setData({ //设置搜索弹窗表头的字符
modalName: e.currentTarget.dataset.target
})
this.search(e) //调用搜索函数
},
//关闭弹窗
hideModal(e) {
this.setData({
modalName: null,
keyWord1: "",
description1: "",
cond: false //标志位复位
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
return {
title: '微信搜索案例'
}
}
})
页面设计
使用colorui的form组件,cond这个参数为true或是false来实现当出现多个匹配信息时,第二个模组的展示和隐藏。
<scroll-view scroll-y class="scrollPage">
<!--小程序背景图片-->
<image src='https://dogefs.s3.ladydaily.com/~/source/wallhaven/full/28/wallhaven-285e6x.png' mode='widthFix' class='png' style='width:100%;height:486rpx'></image>
<!--小程序标题-->
<view class="title">小程序测试</view>
<view class="padding radius text-center light bg-white view">
<!--使用colorUI组件设计搜索框-->
<view class="box">
<view class="cu-bar bg-white search">
<!--form表单组件-->
<view class="search-form radius">
<text class="cuIcon-search"></text>
<!--绑定监听搜索框信息-->
<input type="text" placeholder="搜索关键词" confirm-type="search" bindinput="searchInput"></input>
</view>
<view class="action">
<!--设置绑定弹窗搜索按钮-->
<button class="cu-btn bg-blue shadow" bindtap="showModal" data-target="Modal">搜索</button>
</view>
</view>
</view>
<!--model弹窗组件--普通窗口-->
<view class="cu-modal {{modalName=='Modal'?'show':''}}">
<view class="cu-dialog">
<view class="cu-bar bg-grey justify-end">
<view class='content'>{{keyWord1}}</view>
<!--弹窗标题-->
<view class='action' bindtap="hideModal">
<text class="cuIcon-close text-red"></text>
<!--设置关闭按钮-->
</view>
</view>
<view class="padding-xl">
{{description1}}
<!--弹窗内容-->
</view>
<view wx:if="{{cond}}">
<!--校验:如果出现两个相似值-->
<view class="cu-bar bg-grey justify-end">
<view class='content'>{{keyWord2}}</view>
<!--弹窗标题-->
</view>
<view class="padding-xl">
{{description2}}
<!--弹窗内容-->
</view>
</view>
</view>
</view>
</view>
</scroll-view>
//index.wxss
.title {
font-size: 45rpx;
font-weight: bold;
text-align: center;
margin-top: 15rpx;
margin-bottom: -5px;
}
.action {
width: 20%;
height: 10px;
}
.view {
padding-top: 20rpx;
padding-bottom: 0rpx;
}
.header_view_hide {
display: none;
}
.header_view_show {
display: block;
}
效果展示
图1,页面效果图:

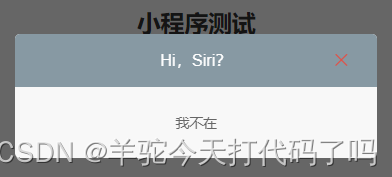
图2,搜索功能图:
搜索框什么都不输入

搜索框输入"siri"

搜索框输入"测试"

搜索框输入"哈哈哈"

参考文献:
小程序云开发官方–数据库
小程序参考–梗百科
colorui使用文档
