本章节以Material app为例,同时兼顾非Material app。
一个 Flutter app 本身就是一个 widget,大多数 widgets 都有一个?build()?方法,在 app 的?build()?方法中实例化和返回一个 widget 会让它显示出来。
一、基本概念
1.1 可见widget
例如:Text、Image、Icon等。这些flutter中的基本元素widget,都是可见widget。
1.2 布局widget
所有布局 widgets 都具有以下任一项:
-
一个?
child?属性,如果它们只包含一个子项 —— 例如?Center?和?Container -
一个?
children?属性,如果它们包含多个子项 —— 例如?Row、Column、ListView?和?Stack
Center?、Container、Row、Column、ListView?和?Stack等都是布局widget。
1.3 将布局widget添加到页面
对于?Material?app,你可以使用?Scaffold?widget,它提供默认的 banner 背景颜色,还有用于添加抽屉、提示条和底部列表弹窗的 API。
你可以将 布局widget 直接添加到主页?body?的属性中。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter layout demo'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}对于非 Material app,你可以将?Center?widget 添加到 app 的?build()?方法里:
默认情况下,非 Material app 不包含?AppBar、标题和背景颜色。如果你希望在非 Material app 中使用这些功能,则必须自己构建它们。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(color: Colors.white),
child: const Center(
child: Text(
'Hello World',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 32,
color: Colors.black87,
),
),
),
);
}
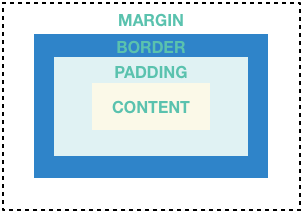
}1.4?Container
许多布局都可以随意的用?Container,它可以将使用了 padding 或者增加了 borders/margins 的 widget 分开。你可以通过将整个布局放到一个?Container?中,并且改变它的背景色或者图片,来改变设备的背景。
摘要 (Container)
-
增加 padding、margins、borders
-
改变背景色或者图片
-
只包含一个子 widget,但是这个子 widget 可以是行、列或者是 widget 树的根 widget

1.5 GridView
使用?GridView?将 widget 作为二维列表展示。?GridView?提供两个预制的列表,或者你可以自定义网格。当?GridView?检测到内容太长而无法适应渲染盒时,它就会自动支持滚动。
摘要 (GridView)
-
在网格中使用 widget
-
当列的内容超出渲染容器的时候,它会自动支持滚动。
-
创建自定义的网格,或者使用下面提供的网格的其中一个:
-
GridView.count?允许你制定列的数量 -
GridView.extent?允许你制定单元格的最大宽度
-
1.6?ListView
ListView,一个和列很相似的 widget,当内容长于自己的渲染盒时,就会自动支持滚动。
摘要 (ListView)
-
一个用来组织盒子中列表的专用?Column
-
可以水平或者垂直布局
-
当监测到空间不足时,会提供滚动
-
比?
Column?的配置少,使用更容易,并且支持滚动
1.7?Stack
可以使用?Stack?在基础 widget(通常是图片)上排列 widget, widget 可以完全或者部分覆盖基础 widget。
摘要 (Stack)
-
用于覆盖另一个 widget
-
子列表中的第一个 widget 是基础 widget;后面的子项覆盖在基础 widget 的顶部
-
Stack?的内容是无法滚动的 -
你可以剪切掉超出渲染框的子项
二、横向或纵向布局
Row 和 Column 是水平和垂直布局的基本原始 widgets?
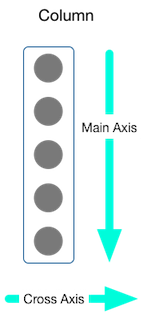
2.1?对齐 widgets
你可以使用?mainAxisAlignment?和?crossAxisAlignment?属性控制行或列如何对齐其子项。包含主轴和交叉轴。


2.2?调整 widgets 大小
通过使用?Expanded?widget,可以调整 widgets 的大小以适合行或列。
也许你想要一个 widget 占用的空间是兄弟项的两倍。为了达到这个效果,可以使用?Expanded?widget 的?flex?属性,这是一个用来确定 widget 的弹性系数的整数。默认的弹性系数为 1
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image.asset('images/pic1.jpg'),
),
Expanded(
flex: 2,
child: Image.asset('images/pic2.jpg'),
),
Expanded(
child: Image.asset('images/pic3.jpg'),
),
],
);截止目前,flutter的章节介绍的差不多了。
下一章示例,我们将构建一个企业级APP的首页。
