一、HTML结构
????????HTML的代码是由标签构成的,标签就是用<>括在一起的东西就是标签
<body> hello </body>
<body> </body>就是标签
hello就是我们写在标签里想展示的东西
二、HTML文件基本结构
<html>
<head>
<title>页面的名字</title>
</head>
<body>
页面的具体内容
</body>
</html>
???????html是html文件最顶层的标签,他包住了文件里所有的内容,head标签写入的都是我们对于文件属性的配置,body标签里面包括的就是我们想展示的具体内容,title标签就是页面的标题名字。
三、标签之间的关系
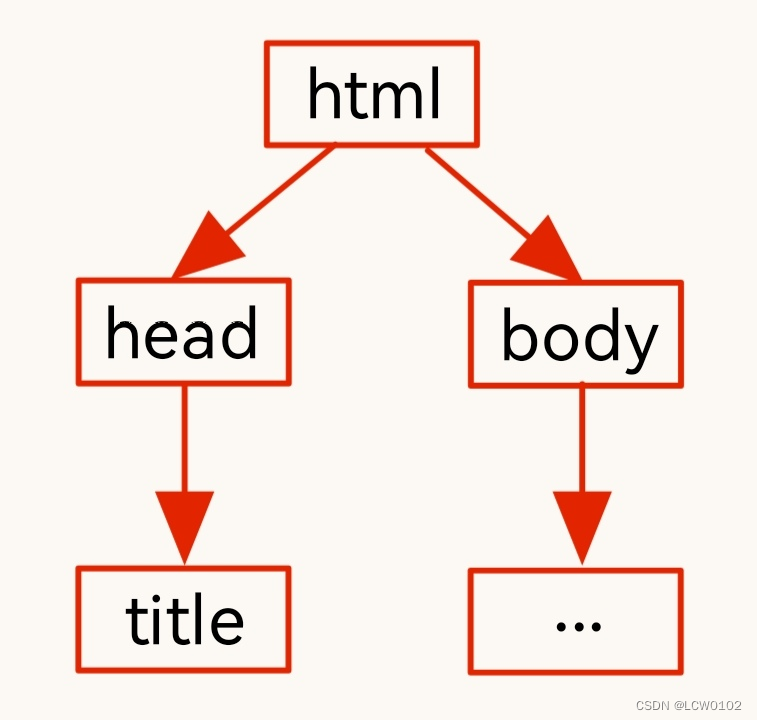
????????标签之前其实也是存在父子关系的,html标签就是head和body的父标签,那么反过来说head和body标签也是html的子标签,head和body之间的关系就是兄弟标签。标签与标签之间的关系也会构成一棵DOM树。

???????这就是一棵DOM树,表达了标签与标签之间的父子关系。
四、常见标签
????????除了上面我们认识到的html、head、body、title以外还有很多帮助我们美化页面的标签。
- 注释标签
<!-- 注释 -->
???????我们也可以用快捷键ctrl+/来注释我们想要注释的代码
- 标题标签
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>标题一
这是h1标签的效果标题六
这是h6标签的效果???????从标签一到标签六他们的区别是字体大小越来越小,h6是最小的,h1是最大的。同时我们用标题标签也代表标题的上下都存在一个空行
- 段落标签
<p>段落</p>
???????段落标签的存在就会让在标签里的内容与之前的内容中间产生一个空行。
???????这里也强调当我们要展示的内容是中文时,中文之间存在多个空格但是到了页面展示的时候就只剩下一个,同时我们手动输入的换行在页面上也只是一个空格,所以我们想要在页面上展示预期的效果还是要使用标签来进行。
- 换行标签
<br>
???????html中大多数的标签都是成对出现的,但是也有少数标签只有一个单标签,这里的换行标签就是一个单标签,他表示进行换行操作,我们想让我们的内容在一个地方进行换行,但是又不想让我们的内容中间产生空行的话,就可以使用换行标签,它的作用仅仅是帮助我们换行,不会产生空行的情况。
- 加粗标签
<b>加粗效果</b>
加粗效果
<strong>也是加粗</strong>
也是加粗
加粗标签有两种,它们的效果是完全一样的
- 倾斜标签
<em>倾斜</em>
倾斜
<i>还是倾斜</i>
还是倾斜
倾斜标签也有两种效果也是一样的
- 删除线标签
<del>删除线</del>
删除线
<s>还是删除线</s>
还是删除线
删除线标签同样的是两种
- 下划线标签
<ins>下划线</ins>
下划线
<u>还是下划线</u>
还是下划线
两种效果一样的下划线标签
- 图片标签
???????图片标签是<img>,但是当我们想要在页面中放入一个图片的时候必须要带有src属性帮助找到我们存放图片的地方,我们在放一个图片的时候还可以控制它的宽度高度等属性。
例如我们要在页面插入一个图片(picture.jpg保存在html同级目录中)
<img src=“picture.jpg” alt=“图片” title=“这是一个图片” width=“500px” height=“800px” border=“5px”>
img:表示要插入一个图片
alt:表示当我们因为某种原因图片无法显示的时候就会提示文字图片
title:表示当我们鼠标放在图片上的时候会提示这是一个图片
width:是我们设置的图片的宽度为500px,px是像素
height:是我们设置的图拼的高度为800px
border:是我们设置的一个边框,边框的宽度为5px
- 超链接标签
超链接有很多种形式
(1)外部链接
假设我们要跳转超链接是https://www.baidu.com
<a href=“https://www.baidu.com”>百度</a>
(2)内部链接
网站内部页面中间的链接,从一个页面跳到另一个页面
(3)空链接
当我们不知道具体要求跳转到什么地方的时候先用一个空链接占位
<a href=“#”>空链接</a>
(4)下载链接
假设我们我们有一个压缩包 test.zip
<a href=“test.zip”>下载文件</a>
(5)网页元素链接
我们可以通过点击一个图案一个图片等等实现我们的超链接
<a href=“https://www.baidu.com”> <img src=“picture.jpg”></a>
(6)锚点链接
我们可以通过点击一个按钮到转到我们当前页面的某个指定的地方
<a href=“#one”>一</a>
<a href=“#two”>二</a>
<a href=“#three”>三</a>
<div id=“one”>要跳转的第一个地方</div>
<div id=“two”>要跳转的第一个地方</div>
<div id=“three”>要跳转的第一个地方</div>
- 表格标签
<table align="center" border="1" cellpadding="20" cellspacing="5" width="500" height="500">
<tr>
<td>班级</td>
<td>姓名</td>
<td>学号</td>
</tr>
<tr>
<td>一班</td>
<td>小张</td>
<td>123</td>
</tr>
<tr>
<td>二班</td>
<td>小李</td>
<td>321</td>
</tr>
</table>
???????表格标签是table,tr表示每一行,td表示每一个的每一个单元格
align:设置表格相对于网页来说居中
border:是边框的宽度
cellpadding:设置的是表格中的内容距离边框的距离
cellspacing:设置的是单元格与单元格之间的距离
width:设置的是整个表格的宽度
height:设置的是整个表格的高度

- 列表标签
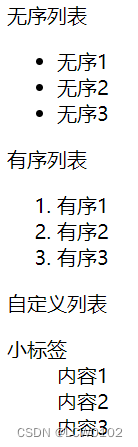
列表标签有有序列表、无序列表以及自定义列表
无序列表:ul;li
有序列表:ol;li
自定义列表:dl总标签;dt小标签;dd围绕标题说明
无序列表
<ul>
<li>无序1</li>
<li>无序2</li>
<li>无序3</li>
</ul>
<p></p>
有序列表
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
</ol>
<p></p>
自定义列表
<dl>
<dt>小标签</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
</dl>

- 表单标签
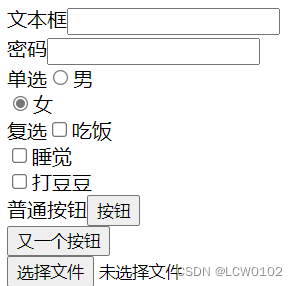
input输入控件
文本框:<input type=“text”>
密码:<input type=“password”>
单选:<input type=“radio” name=“sex”>男 <input type=“radio” name=“sex” checked=“checked”>女
复选:<input type=“checkbox”>吃饭<input type=“checkbox”>睡觉<input type=“checkbox”>打豆豆
普通按钮:<input type=“button” value=“按钮”>
带提交的按钮:<input type=“button” value=“又一个按钮” οnclick=“alert(‘哈喽’)”>
上传文件:<input type=“file”>

- 无语义标签
<div>和<span>都是无语义的标签,我们可以用这个标签将一段代码包括起来,然后对于整段代码进行属性设置等操作
他们的区别在于被div包括的内容会独占一行,而被span包括的内容不是独占一行的
<div>
<span>123</span>
<span>789</span>
<span>000</span>
</div>
<div>
<span>123</span>
<span>789</span>
<span>000</span>
</div>
123 789 000123 789 000
