首先来看看效果图:

这里的自定只定义了一个是seekBar的进度条颜色,另一个是thumb滑块的颜色
进度条的颜色drawable->seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dp" />
<!-- 描边颜色 -->
<stroke
android:width="1dp"
android:color="@color/color_4B79FF" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dp" />
<!-- 进度条滑动时填充颜色 -->
<solid android:color="@color/color_4B79FF" />
</shape>
</clip>
</item>
</layer-list>
滑块颜色drawable->thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/color_4B79FF" />
<!-- 球的宽高 -->
<size
android:width="20dp"
android:height="20dp" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="@color/color_FDC457" />
</shape>
然后在布局文件中使用:
<SeekBar
android:id="@+id/brightnessSB"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:padding="10dp"
android:progress="15"
android:progressDrawable="@drawable/seekbar"
android:thumb="@drawable/thumb" />相关问题处理:
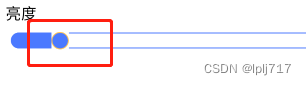
1,配置完成之后运行发现滑块有白边(不透明)

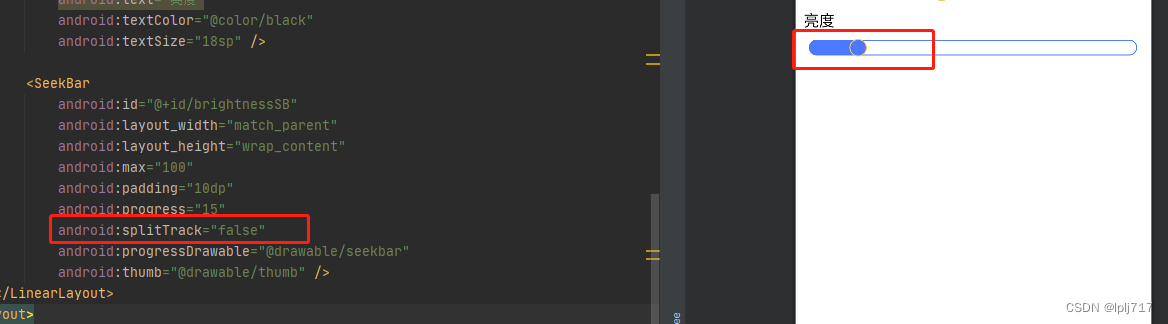
?处理方案:在seekbar的布局文件增加splitTrack属性:android:splitTrack="false"

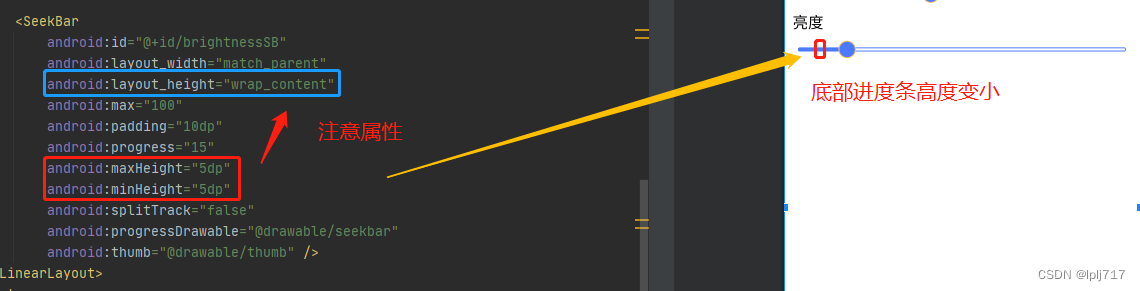
2,发现底部进度条太粗了(高度过高)看着好像太胖了,maxHeight和minHeight属性,配置这两个属性要注意layout_height为wrap_content
 ?
?
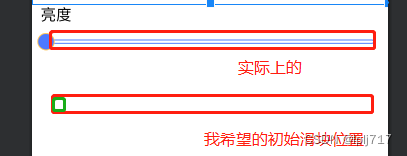
3,运行后发现滑动滑块为1的时候并没有看见进度条的变化,发现问题:

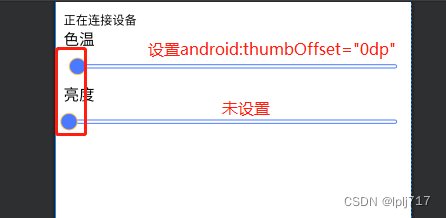
增加在seekbar的布局文件增加thumbOffset属性:android:thumbOffset="0dp",接下来看看对比

?
