当需要在网页中插入图片时,需要用到图片标签<img>,图片标签是一个单标签,他其中有一个源属性(src="插入图片的链接"),源属性的值是图像的 URL 地址。
<img src="url" />浏览器将图像显示在HTML文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
?
<p>这是汤姆猫</p>
<img src="image/cat.jpg" height="100" alt="汤姆猫">
<p>这是第二段文字</p>设置网页背景图片:在body属性中,添加background="url",就可以把网页背景设置为自己想设置的图片

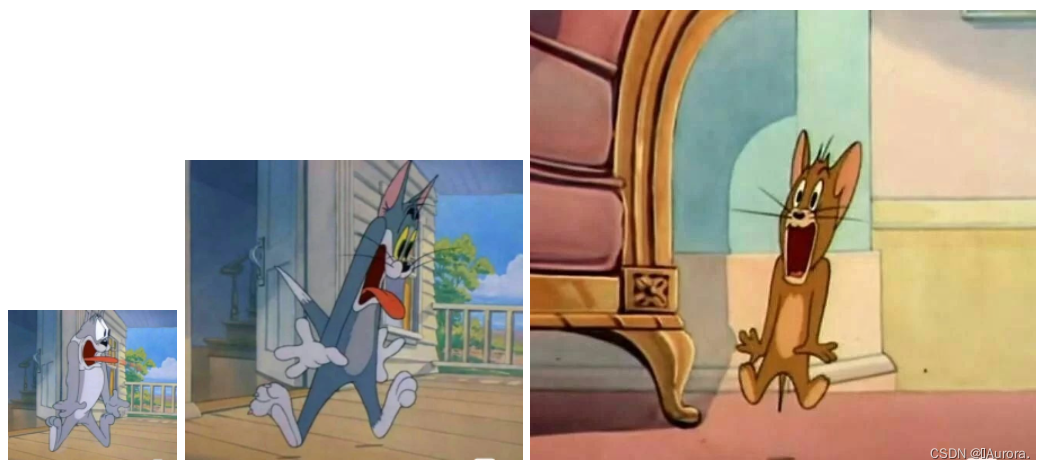
height和width属性:可以修改图片的比例大小,一般来说,只修改图片的一个属性,另一个属性会根据原来比例自己调整

代码如下:
<body>
<img src="image/dog.jpg" height="100">
<img src="image/cat.jpg" height="200">
<img src="image/mouse.jpg" height="300">
</body>alt属性:在相应图片位置设置该属性,当图片在浏览器中加载不出来时候,就会显示在alt属性中设置的文字

<p>可以显示时的样子</p>
<img src="image/cat.jpg" height="100" alt="汤姆猫">
<p>不能显示时</p>
<img src="image/cat1111.jpg" height="100" alt="汤姆猫">?align属性:通过在图像标签中添加该属性,可以设置图像在文本中显示的位置

<p>这是一段文本<img src="image/mouse.jpg" height="100" align="top">用来演示图片在文本中显示位置</p>
<p>这是一段文本<img src="image/mouse.jpg" height="100" align="center">用来演示图片在文本中显示位置</p>
<p>这是一段文本<img src="image/mouse.jpg" height="100" align="bottom">用来演示图片在文本中显示位置</p>制作图片链接:将图片标签插入到超链接标签中间,点击图片就可以去往相对应的网页

 ?
?
<a href="http://www.baidu.com"><img src="image/mouse.jpg" height="100"></a><figure> 标签:给图片配上标题,可以用来给图片一些解释,将图片和解释都放在<figure>标签中figcaption元素来定义图片标题或解释。

<body>
<figure>
<img src="image/cat.jpg" alt="cat" width="100px" height="100px">
<figcaption>这是汤姆猫</figcaption>
</figure>
</body>?
创建图片映射:将图片转为一张地图,在图片上可创建可供点击区域,点击已经设置的区域,就可以前往指定页面


??我们将斯派克的图片作为一张地图,通过点击区域位置和形状的设置,在点击图片嘴巴位置时,他会跳转到写好的汤姆图片的页面
<img src="image/dog.jpg" border="0" usemap="#planetmap" alt="dog">
<map name="planetmap" id="planetmap">
<area shape="circle" coords="300,150,50" href="cat.html" alt="cat">
</map><map>就是将某一张图片设为一个地图,其中用到name和id属性,在需要设置为地图的图片标签中添加usemap属性,属性值为name或者id的属性值
<area>就是设置点击区域,其中shape属性就是设置点击区域的形状,coords属性设置点击区域在map图像中的坐标,href属性就是点击区域后跳转的页面的位置,同样这里也可以设置target属性来设置打开跳转页面的方式
shape:circle->圆形? ? ? rect->矩形? ? ?poly->多边形
coords:圆形? coords="x1,y1,r"圆心坐标(x1,y1),以及半径
? ? ? ? ? ? ? 矩形? coords="x1,y1,x2,y2"左上角坐标(x1,y1)和右下角坐标(x2,y2)
? ? ? ? ? ? ? 多边形? coords="x1,y1,x2,y2,x3,y3……"多边形每个点坐标
