<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>陀螺微站</title>
<script src="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/js/config.js"></script>
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
// 可以在这里指定
/*
* APP_API_HOST 请求接口默认本地都是测试接口,线上都是正式接口,可以在这里指定
* tokenName token名称 因为所有微站公用一个域名,所以当涉及登录模块时,就需要设定与微站相关的唯一的token名称(例如:const tokenName = 'xxxToken'),默认为空,请求头都没有token字段
* */
backReload();
wxShare({
title: '',
desc: '',
imgUrl: '',
})
</script>
<link rel="stylesheet"
href="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/css/vant-v2.12.37.css" />
<link rel="stylesheet"
href="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/css/common.css">
<link rel="stylesheet"
href="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/css/component.css">
<style>
#caishen {
background-color: #b00600;
/* background-image: url("~assets/img/caishen/brick-wall.png"); */
}
.container {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.3);
text-align: center;
font-size: 0;
white-space: nowrap;
overflow: auto;
}
.container:after {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.dialog {
width: 400px;
height: 300px;
background: rgba(255, 255, 255, 0.5);
box-shadow: 3px 3px 6px 3px rgba(0, 0, 0, 0.3);
display: inline-block;
vertical-align: middle;
text-align: left;
font-size: 28px;
color: #fff;
font-weight: 600;
border-radius: 10px;
white-space: normal;
text-align: center;
}
.once-again-btn {
background: #1f9a9a;
border: none;
color: #fff;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div class="caishen">
<canvas id="caishen" width="1200" height="750"></canvas>
<div class="container" v-if="gameOver">
<div class="dialog">
<p class="once-again">恭喜!</p>
<p class="once-again">本回合夺宝:{{ score }}分</p>
</div>
</div>
</div>
</div>
</body>
<script src="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/js/axios-v0.24.0.min.js">
</script>
<script src="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/js/vue-v2.6.14.min.js">
</script>
<script src="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/js/vant-v2.12.37.min.js">
</script>
<script src="https://eventimg.oss-cn-shenzhen.aliyuncs.com/micro_station/common_resources/js/utils.js"></script>
<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
/**
* 可以通过访问 https://microsite.tuoluohuodong.com/vconsole.html 页面来编辑本地缓存的信息
* showVConsole 打开调试工具
*/
localStorage.getItem('showVConsole') === '1' && (new VConsole())
// axiosInstance.defaults.baseURL = 'https://api-dev.tuoluohuodong.com/api';
const TreasureNames = [
"yuanbao",
"tongqian",
"jintiao",
"shuijin_red",
"shuijin_blue",
"fudai"
];
let animationId = null;
let countDownInit = 0;
const MaxNum = 5
const TL_APP = new Vue({
el: '#app',
data: {
score: 0,
ctx: null,
caishenImg: null,
clientWidth: 0,
clientHeight: 0,
channelWidth: 0,
caishen: {
x: 0,
y: 0,
speed: 8,
dx: 0
},
progress: 0,
countDown: 30,
timeTag: Date.now(),
timeTag2: Date.now(),
treasureArr: [],
gameOver: false,
treasureObj: {
yuanbao: {
score: 5,
src: null
},
tongqian: {
score: 2,
src: null
},
jintiao: {
score: 10,
src: null
},
shuijin_red: {
score: 20,
src: null
},
shuijin_blue: {
score: 15,
src: null
},
fudai: {
score: 8,
src: null
}
}//yuanbao,tongqian,jintiao,shuijin_red,shuijin_blue,fudai为图片命名
},
computed: {},
created() {},
watch: {},
mounted() {
let that = this;
let container = document.getElementById("caishen");
that.ctx = container.getContext("2d");
that.clientWidth = container.width;
that.clientHeight = container.height;
that.channelWidth = Math.floor(that.clientWidth / 5);
that.caishenImg = new Image();
that.caishenImg.src =
"https://eventimg.oss-cn-shenzhen.aliyuncs.com/activity_h5/caishen/caishen.png";
that.initTreasures();
countDownInit = that.countDown;
that.caishen.x = that.clientWidth / 2 - 60;
that.caishen.y = that.clientHeight - 120;
document.onkeydown = function (e) {
let key = window.event.keyCode;
if (key === 37) {
// 左键
that.caishen.dx = -that.caishen.speed;
} else if (key === 39) {
// 右键
that.caishen.dx = that.caishen.speed;
}
};
document.onkeyup = function (e) {
that.caishen.dx = 0;
};
that.caishenImg.onload = function () {
(function animloop() {
that.ctx.clearRect(0, 0, that.clientWidth, that.clientHeight);
that.loop();
animationId = window.requestAnimationFrame(animloop);
if (that.countDown === 0) {
that.gameOver = true;
window.cancelAnimationFrame(animationId);
}
if (Date.now() - that.timeTag >= 1000) {
that.countDown--;
that.timeTag = Date.now();
}
})();
};
},
methods: {
// 错误 token 会回调这个方法
invalidTokenCallBack(e) {},
initTreasures() {
let that = this;
Object.keys(that.treasureObj).forEach(key => {
that.treasureObj[key].src = new Image();
that.treasureObj[
key
].src.src =
`https://eventimg.oss-cn-shenzhen.aliyuncs.com/activity_h5/caishen/${key}.png`;
});
for (let i = 0; i < MaxNum; i++) {
let random = Math.floor(Math.random() * TreasureNames.length);
that.treasureArr.push({
x: that.channelWidth * (1 / 2 + i) - 30,
y: that.getRandomArbitrary(0, 20),
name: TreasureNames[random],
speed: that.getRandomArbitrary(2, 4)
});
}
},
loop() {
let that = this;
that.drawCountDown();
that.drawCaishen();
that.moveCaishen();
that.generateTreasure();
that.drawTreasure();
that.drawScore();
},
drawCaishen() {
let that = this;
that.ctx.save();
that.ctx.drawImage(
that.caishenImg,
that.caishen.x,
that.caishen.y,
120,
120
);
that.ctx.restore();
},
moveCaishen() {
this.caishen.x += this.caishen.dx;
if (this.caishen.x > this.clientWidth - 120) {
this.caishen.x = this.clientWidth - 120;
} else if (this.caishen.x < 0) {
this.caishen.x = 0;
}
},
drawScore() {
let that = this;
that.ctx.beginPath();
that.ctx.fillStyle = "#fff";
that.ctx.textAlign = "center";
that.ctx.textBaseline = "middle";
that.ctx.fillText(that.score + "分", 30, that.clientHeight - 10);
that.ctx.closePath();
},
drawCountDown() {
// 画进度环
let that = this;
that.progress += Date.now() - that.timeTag2;
that.timeTag2 = Date.now();
that.ctx.beginPath();
that.ctx.moveTo(50, 50);
that.ctx.arc(
50,
50,
40,
Math.PI * 1.5,
Math.PI * (1.5 + 2 * (that.progress / (countDownInit * 1000))),
false
);
that.ctx.closePath();
that.ctx.fillStyle = "yellow";
that.ctx.fill();
// 画内填充圆
that.ctx.beginPath();
that.ctx.arc(50, 50, 30, 0, Math.PI * 2);
that.ctx.closePath();
that.ctx.fillStyle = "#fff";
that.ctx.fill();
// 填充文字
that.ctx.font = "bold 16px Microsoft YaHei";
that.ctx.fillStyle = "#333";
that.ctx.textAlign = "center";
that.ctx.textBaseline = "middle";
that.ctx.moveTo(50, 50);
that.ctx.fillText(that.countDown + "s", 50, 50);
},
filterTreasure(item) {
let that = this;
if (
item.x <= that.caishen.x + 110 &&
item.x >= that.caishen.x &&
item.y > that.caishen.y
) {
// 判断和财神的触碰范围
that.score += that.treasureObj[item.name].score;
return false;
}
if (item.y >= that.clientHeight) {
return false;
}
return true;
},
drawTreasure() {
let that = this;
that.treasureArr = that.treasureArr.filter(that.filterTreasure);
that.treasureArr.forEach(item => {
that.ctx.drawImage(
that.treasureObj[item.name].src,
item.x,
item.y,
60,
60
);
item.y += item.speed;
});
},
getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
},
generateTreasure() {
let that = this;
if (that.treasureArr.length < MaxNum) {
let random = Math.floor(Math.random() * TreasureNames.length);
let channel = that.getRandomArbitrary(1, 5);
that.treasureArr.push({
x: that.channelWidth * (1 / 2 + (channel - 1)) - 30,
y: 0,
name: TreasureNames[random],
speed: that.getRandomArbitrary(2, 4)
});
}
}
},
})
</script>
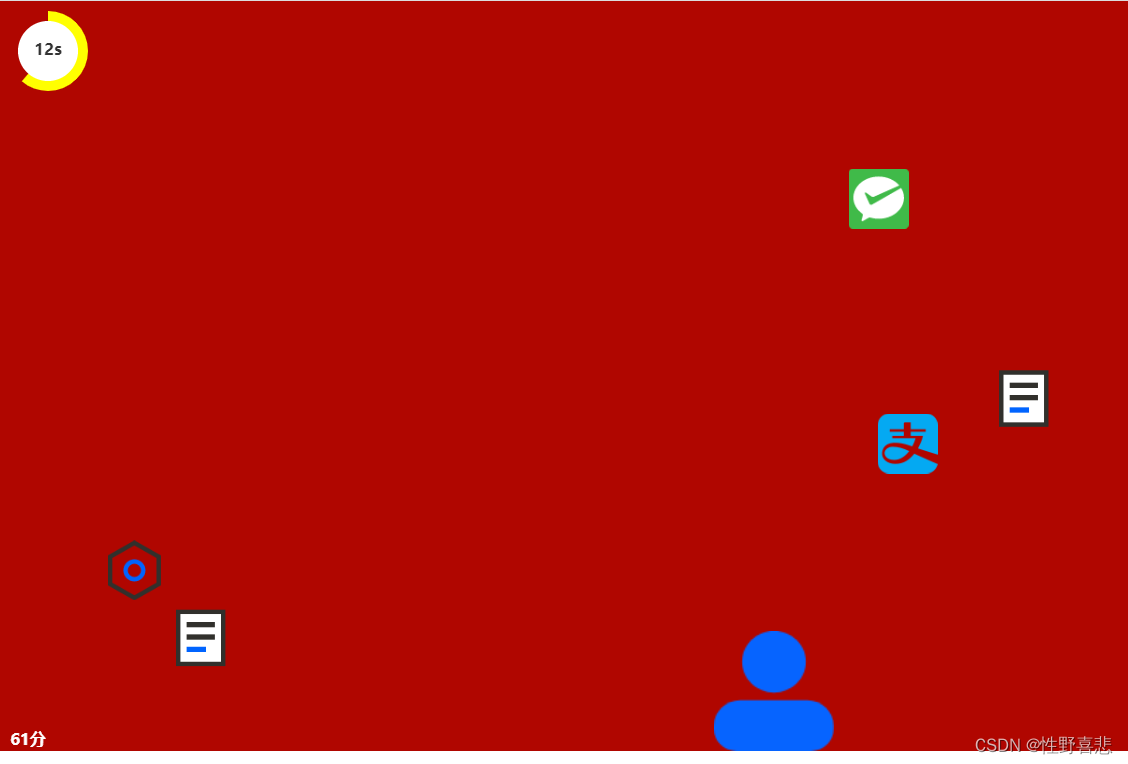
</html>效果图:

?
