
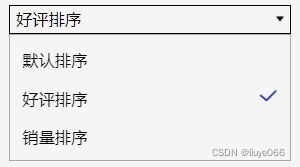
下拉列表中的值选中后,关闭列表,再打开,值可记忆,并显示相应的选中样式
.wxml
<!--pages/component/custom-drop-down/index.wxml-->
<view class="drop-container">
<view class="drop-main" bindtap="clickShow">
<view class="dropdown-value">{{provinceValue}}</view>
<image src="./../../../images/arrow-down.png" class="dropdown-image"></image>
</view>
<view class="list-style" wx:if="{{show}}">
<scroll-view style="height: 100px;" scroll-y="ture" bindscrolltolower='loadMore'>
<view wx:for="{{option2}}" wx:key="value" bindtap="selectIndex" data-index="{{index}}" class="dropdown-item">
{{item.text}}<image src="./../../../images/duihao.png" class="dropdown-item-img" wx:if="{{item.selected}}"></image>
</view>
</scroll-view>
</view>
</view>
.js
// pages/component/custom-drop-down/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
option2: {
type: Array,
value: [
{ text: '默认排序', value: 'a' },
{ text: '好评排序', value: 'b' },
{ text: '销量排序', value: 'c' },
]
},
show: {
type:Boolean,
value:false
},
selectedData: {
type:Object,
value:{}
}
},
/**
* 组件的初始数据
*/
data: {
provinceValue:'请选择'
},
/**
* 组件的方法列表
*/
methods: {
clickShow: function() {
this.setData({
show:!this.data.show
})
},
selectIndex: function(option) {
console.log('selectIndex',option);
let index = option.currentTarget.dataset.index;
console.log('selectIndex====',this.data.option2[index].text);
for(let i=0;i<this.data.option2.length;i++) {
let item = this.data.option2[i];
if(i == index) {
item.selected = true;
} else {
item.selected = false;
}
}
this.setData({
provinceValue:this.data.option2[index].text,
option2:this.data.option2,
show:false
})
this.triggerEvent('getvalue',this.data.option2[index])
},
selectedValue(name) {
for(let i=0;i<this.data.option2.length;i++) {
let item = this.data.option2[i];
if(item.text == name) {
item.selected = true;
} else {
item.selected = false;
}
}
this.setData({
option2:this.data.option2
})
},
loadMore(e) {
console.log('loadMore',e);
}
},
lifetimes:{
attached() {
if(Object.keys(this.data.selectedData).length === 0) {
console.log('attached 111111');
} else {
this.selectedValue(this.data.selectedData.text)
this.setData({
provinceValue:this.data.selectedData.text
})
}
// this.setData({
// provinceValue:this.data.option2[0].text
// })
}
}
})
.wxss
/* pages/component/custom-drop-down/index.wxss */
.drop-container {
position: relative; display: flex; flex-direction: column;
}
.drop-main {
display:flex; align-items: center;
background: white;
border: 1px solid #dfdfe2;
border-radius: 5px;
height: 32px;
width: 100%;
}
.dropdown-item {
margin: 10px 10px;
}
.dropdown-item-img {
float: right;
right: 15px;
width: 16px; height: 16px;
}
.dropdown-image {
width: 16px; height: 16px;
margin-right: 8px;
}
.dropdown-value {
flex: 1;
padding-left: 16px;
font-size: 12px;
}
.list-style {
height: 100px;
border:darkgray 1px solid;
position: absolute;
background-color: white;
top:33px;
width: 100%;
z-index: 100;
border-radius: 2px 2px 5px 5px;
font-size: 14px;
}使用组件:
<custom-drop-down id="areaDrop" option2="{{shopList}}" selectedData="{{selectShop}}" bindgetvalue="getShopValue"></custom-drop-down>options2是下拉列表的值,selectedData是记忆选中的值,再次打开下拉列表,该值将是选中状态
