由于近期要做企微开发,但是企微文档有些简洁。过程中也遇到很多问题,还必须要在可访问的域名在企微里面才可以调试。遇到的问题都只能自己靠猜去处理,还要页面打断点,alert去调试。。开发困难,调试困难.....
所以写下此文档。给所有的企微开发人员做个参考。主要用JS-SDK开发H5应用,适用于创建多个外部群并发送消息等功能开发。
开发环境: vite+ vue3 + ts + less
1.SDK引入
1. 需要引入两个sdk文件,在index.html文件中
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js "></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
2 . 生成签名
通过token生成前面。为了安全考虑,开发者?请勿?将 access_token 返回给前端。需要开发者保存在后台。所有访问企业微信api的请求由后台发起需要和后端配合,由生成JS-SDK使用权限签名算法。生成算法参考官方列子https://developer.work.weixin.qq.com/document/path/90506
后端注意:要请求两次企业微信接口,分别获取:获取企业的jsapi_ticket和获取应用的jsapi_ticket。
返回字段如下。
{
"code":200,
"msg":"success",
data:{
agentId:''// 企微应用的agentId
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法
}
}2. 企微JS-SDK初始化
// 企微 JSSDK 初始化
export function qywxJssdkInit(params: any) {
wx.config({
beta: false,
debug: false,
appId: params.appId,
timestamp: params.timestamp,
nonceStr: params.nonceStr,
signature: params.signature,
jsApiList: ["onMenuShareAppMessage", "onMenuShareWechat"],
});
wx.ready(function (err) {
console.log("微信sdk基础环境初始化成功");
wxReady(params);
});
wx.error(function (err) {
console.log("jWeixin.error:", err);
});
}
// 企微环境初始化成功后再调用,否则权限注入可能失败
// 企微权限注入
function wxReady(config: any) {
console.log("执行企业微信初始化操作!", config);
wx.agentConfig({
corpid: config.appId, // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: config.agentId, // 必填,企业微信的应用id (e.g. 1000247)
timestamp: config.timestamp, // 必填,生成签名的时间戳
nonceStr: config.nonceStr, // 必填,生成签名的随机串
signature: config.appSignature, // 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: [ // 所有用到的企微方法,都需要在这里注入权限,否则会无法调用
// 必填
"openUserProfile",// 打开用户信息
"openEnterpriseChat", // 创建会话
"openExistedChatWithMsg",// 打开会话并发送消息
"updateEnterpriseChat",// 更新会话信息,修改群成员
"selectExternalContact",// 选择外部联系人
"getContext",// 获取群内容
"getCurExternalChat",// 获取群id
"sendChatMessage",// 给当前群发送消息
"shareToExternalContact",// 分享给外部联系人
"shareToExternalChat",// 分享内容到外部群
],
success: function (res) {
console.log("企微应用初始化成功,相关应用特殊API需要在这之后触发");
},
fail: function (err) {
if (err.errMsg.indexOf("function not exist") > -1) {
alert("版本过低请升级");
} else {
alert(err + JSON.stringify(err));
}
},
});
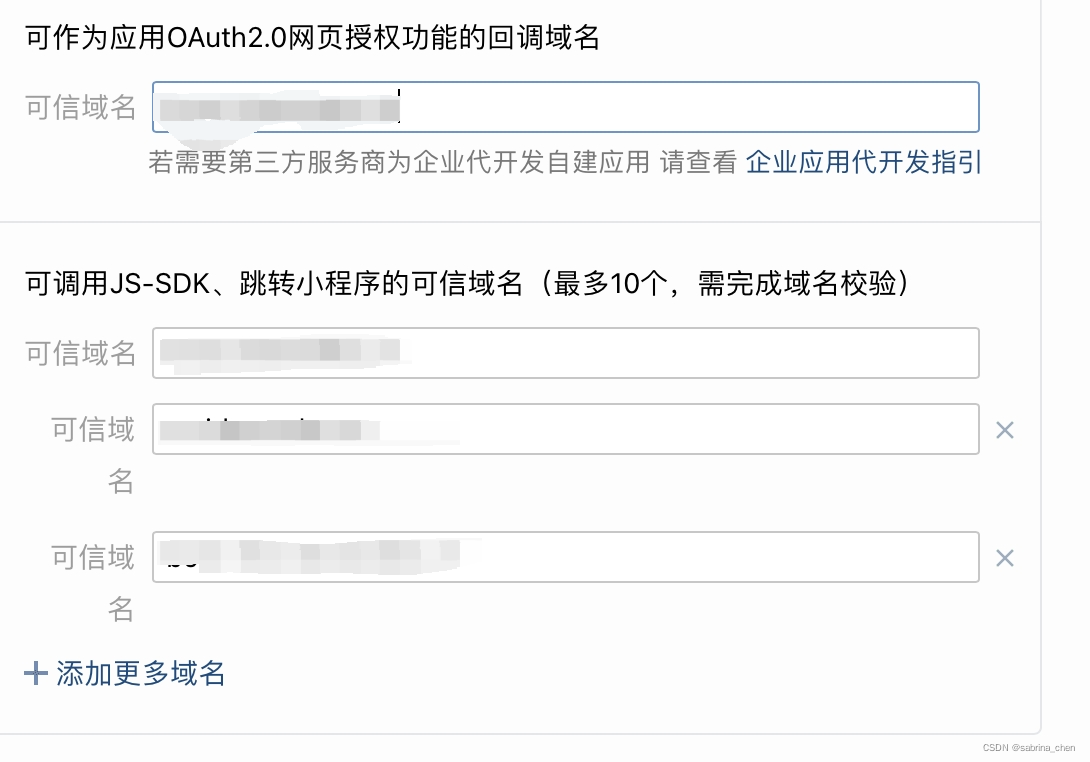
}3.后台配置-添加授权链接
注意:添加授权,否则会报不是可信任域名问题。所有接口用到的域名?都需要加上。第一次添加的时候。需要下载一个文件。让后端把文件放到域名的根目录下。

4.企微基本功能开发
需求:满足可以同时创建多个外部群,并发送消息功能
注意:企微端需要更新到最新版本,最好4.0.0以上,否则有些功能无法使用。如要要使用企微的基本功能,必须要等企微的设置和权限都注入和配置完成。所以,页面初始化的时候,需要添加一个1000ms的定时器。否则可能会调用失败。
1.创建群聊并打开会话
- 创建外部群-必须要在联系人添加一个外部客户(设置一个固定的外部联系人,每个人都要添加这个外部联系人账号:如果不是外部群。去掉就行)
? ? ? ?externalUserIds:? ' '??// 固定账号
- 如果要打开会话,传入chatId群聊Id即可,注意,联系人和外部联系人也是要选填一个
- 可以循环多次创建群聊会话
目前:安卓无法直接打开会话,会直接打开联系人单聊(兼容性问题),PC端和iphone都可以直接创建
/**
* 创建群聊并打开会话
* 注意:userIds和externalUserIds至少选填一个。内部群最多2000人;外部群最多500人;
* 如果有微信联系人,最多40人
* chatId 会话id
* */
export function creatEnterpriseChat(params: any) {
const { groupName, userList } = params;
const userIds = userList.join(";");
return new Promise((resolve) => {
wx.openEnterpriseChat({
userIds, //参与会话的企业成员列表,格式为userid1;userid2;...,用分号隔开。
externalUserIds: "", // 参与会话的外部联系人列表,格式为userId1;userId2;…,用分号隔开。
groupName, // 会话名称。单聊时该参数传入空字符串""即可。
chatId: "", // 若要打开已有会话,需指定此参数。如果是新建会话,chatId必须为空串
success: function (res: any) {
const result = {
...params,
chatId: res.chatId,
beCreated: true,
};
resolve(result);
},
fail: function (res: any) {
alert(JSON.stringify(res) + " creatEnterpriseChatfail ");
const result = { ...params, beCreated: false };
resolve(result);
if (res.errMsg.indexOf("function not exist") > -1) {
alert("版本过低请升级");
}
},
});
});参考企微开发文档:https://developer.work.weixin.qq.com/document/path/92525
2.发送群消息(给外部群发消息,只能用这个openExistedChatWithMsg方法)
注意:如果要发送消息,必须要等创建群完后,再发送。否则会打断创建群聊的功能。手机端目前只能支持发送一条群消息(因为它会自动跳出页面),PC端发多条消息需要用定时器发送。
// 打开已有群聊并发送消息
export function sendMessge(id: any, params: any) {
wx.invoke(
"openExistedChatWithMsg",
{
chatId: id, // 群id
msg: {
msgtype: "link",
link: {
title:‘’, // 必需
desc:'', // 必需
url: ‘’, // 必需
},
},
},
function (res: any) {
console.log(res);
}
);
}调用方式
// 发送消息接口 data: 数据源 len: 创群成功的数量
const onSendMessage = (data: any, len: Number) => {
for (let i = 0; i < len; i++) {
if (isMobile) { // 判断是否是手机端 手机端有些版本可支持这种方式发送多条消息
sendMessge(data[i].chatId, data[i]);
} else { // PC端需要用定时器创建
state.timer = setTimeout(function timer() {
sendMessge(data[i].chatId, data[i]);
}, i * 2000);
}
}
};参考企微开发文档:https://developer.work.weixin.qq.com/document/path/94549
3.打开通讯录列表,获取外部企微用户ID
export function openUserList() {
wx.invoke(
"selectExternalContact",
{
filterType: 0, //0表示展示全部外部联系人列表,1表示仅展示未曾选择过的外部联系人。默认值为0;除了0与1,其他值非法。在企业微信2.4.22及以后版本支持该参数
},
function (res: any) {
if (res.err_msg == "selectExternalContact:ok") {
const userIds = res.userIds; //返回此次选择的外部联系人userId列表,数组类型
alert(userIds);
} else {
//错误处理
}
}
);
}参考企微开发文档:https://developer.work.weixin.qq.com/document/path/91797
4.获取群id
// 获取群id
export function getCurExternalChat() {
return new Promise((resolve, reject) => {
wx.invoke("getCurExternalChat", {}, function (res) {
if (res.err_msg === "getCurExternalChat:ok") {
resolve(res);
} else {
// 错误处理
reject(res);
}
});
});
}参考企微开发文档:https://developer.work.weixin.qq.com/document/path/92095
5.配置网页授权路径
用于获取企微的用户code,通过code可以获取企微的用户相信信息。因为token,秘钥都是在后端获取。前端构建授权链接后,返回code给后端,由后端通过code去获取用户信息即可。
/**
* 获取重定位的 OAuth 路径
* url 需要重定向的页面路径 可传可不传
* @returns {string}
*/
export const generateOAuthUrl = (url?: any) => {
const redirectUri = url || window.location.href;
const searchObj = {
appid: Config.APP_ID,
redirect_uri: encodeURIComponent(redirectUri),
response_type: "code",
scope: "snsapi_base",
agentid: import.meta.env.VITE_APP_AGENT_ID,
state: "A",
};
const search = Object.entries(searchObj)
.map((entry) => {
const [key, value] = entry;
return `${key}=${value}`;
})
.join("&");
return `https://open.weixin.qq.com/connect/oauth2/authorize?${search}#wechat_redirect`;
};
/**
* 判断当前网页是否需要重定向
*/
export const checkRedirect = async (getUserId: any) => {
const userId = localStorage.getItem("userId");
const unAuth = !userId || userId === "undefined" || userId === "null";
const codeExist = window.location.search.includes("code");
// 判断是否需要重定向
if (!codeExist) {
window.location.replace(generateOAuthUrl());
}
// 判断是否需要重新获取 userId
if (unAuth) {
const code = qs.parse(window.location.search.slice(1)).code as string;
const newUserId = await getUserId(code);
localStorage.setItem("userId", newUserId);
}
};参考企微开发文档:https://developer.work.weixin.qq.com/document/path/91335
6.关闭当前页面窗口(手机端会自动跳出页面,PC端不会自动关闭)
注意:手机端不需要关闭页面,否则会导致无法执行回调。PC端需要在所有操作都完毕后,可以执行关闭窗口。
export function onCloseWindow() {
wx.closeWindow();
}
// 页面定义方法
function closeWindow(time: number) {
if (!isMobile) { // 手机端不需要关闭
state.timer = setTimeout(() => {
onCloseWindow();
}, time);
}
}参考企微开发文档:https://developer.work.weixin.qq.com/document/path/90491
5.调试工具
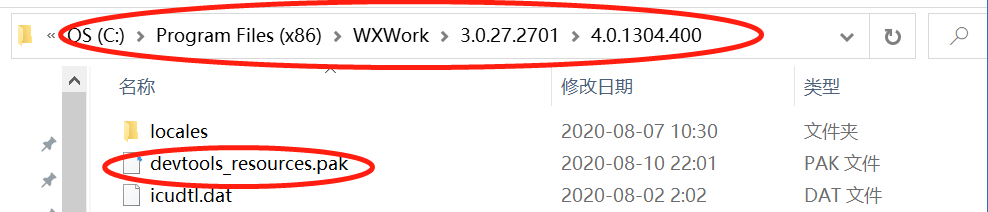
Windows 版本调试
- 把?devtools_resources.pak?放到企业微信的安装目录下(复制的文件名,要保证为 devtools_resources.pak),注意安装目录带有版本号(4.0.1304.400是浏览器内核的版本号);

- 关闭企业微信,重新启动;
- 按快捷键?
ctrl + alt + shift + D,进入调试模式; - 在需要调试的页面上点击右键,点“开发者工具”,进入调试模式。

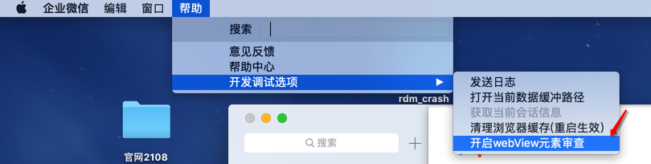
Mac 版本调试
- 按下?
command + shift + control + D?进入调试模式
- 帮助 -> 开发调试选项 -> 开启webView元素审查

- 内置浏览器右键 -> 检查元素


