长按桌面图标展示快捷方式,今时看来,早已司空见惯,一是Android很早的版本就已经支持,二是大部分的应用也已经实现,像微信,支付宝,头条等,所以无论功能还是实现方式,都已经踊跃出了大量的技术博文,但细细看去,却很少有一个统一的流程及具体的实现方案,本文针对此功能做了细致的总结,一是,便于日后开发的需要,二是,希望可以帮助到有类似需求的小伙伴。
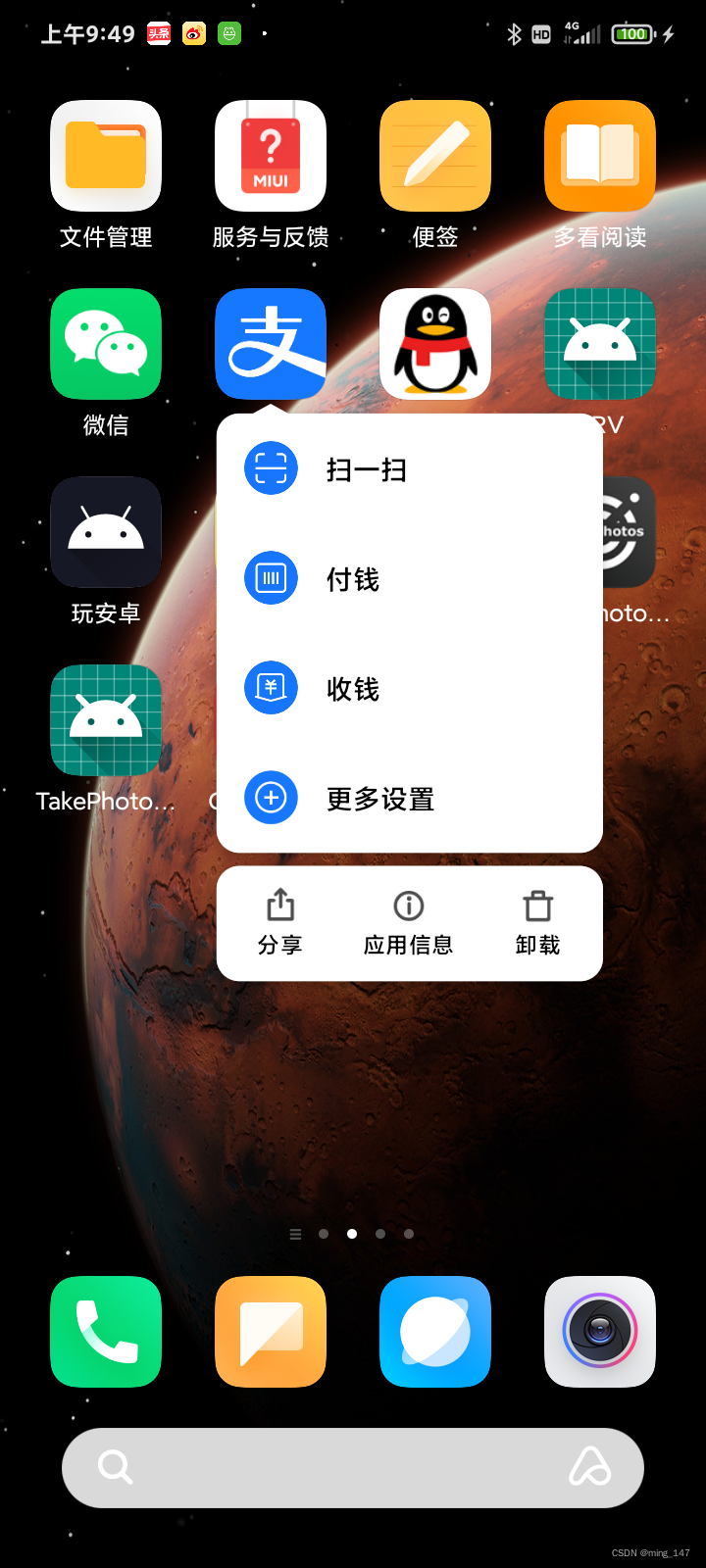
这个特性,可以追溯到Android 7.1,也就是在7.1之后的系统,如果app支持,可以通过长按app图标展示一些快捷操作,如下图:

相信上图中的功能,大家都见过,那么如何实现呢?Android API当中给出了两种实现方式,一种是静态,一种是动态。
静态方式:
静态的方式,需要xml资源,以shortcuts标签的形式引入,字面意思我们显而易见,就是捷径标签。
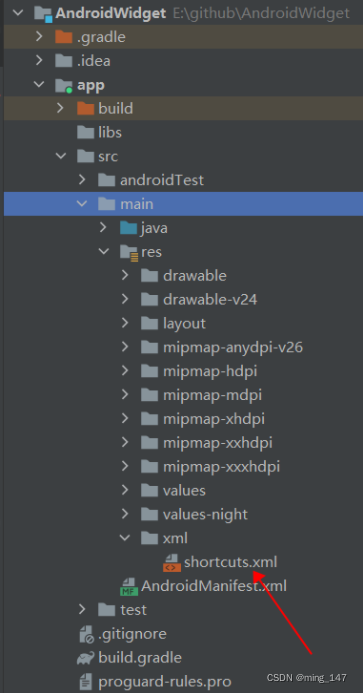
简单两步就可以实现,第一步,在res目录下,新建xml目录,然后创建对应的xml资源。

<?xml version="1.0" encoding="utf-8"?>
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android">
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:shortcutId="test_0"
android:shortcutShortLabel="@string/app_test_0">
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.abner.widget.Test0Activity"
android:targetPackage="com.abner.widget" />
<categories android:name="android.shortcut.conversation" />
<capability-binding android:key="actions.intent.CREATE_MESSAGE" />
</shortcut>
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:shortcutId="test_1"
android:shortcutShortLabel="@string/app_test_1">
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.abner.widget.Test1Activity"
android:targetPackage="com.abner.widget" />
<categories android:name="android.shortcut.conversation" />
<capability-binding android:key="actions.intent.CREATE_MESSAGE" />
</shortcut>
</shortcuts>?外层首先一个shortcuts标签, 里面就是包裹着一个一个快捷方式shortcut,你需要几个,就创建几个,上面代码中我是创建了两个,可以发现这些属性和我们清单文件里的Activity里的属性类似,这里简单概述一下:
enabled, 表示这个shortcut是否可用
icon?为快捷图标
shortcutId, 快捷方式唯一的id
shortcutShortLabel, 短名称
shortcutLongLabel, 这里是配置的长名称, launcher会优先选择长名称显示,显示不下会选择短名称
categories 为应用程序的快捷方式执行的操作类型提供分组,例如创建新的聊天消息
capability-binding 可选 声明与此快捷方式关联的功能。CREATE_MESSAGE 声明的功能,是与应用有关的 Action 内置 intent。用户可以结合使用语音指令与 Google 助理来调用此快捷方式。
在shortcut标签下,还有一个intent标签,不用说,想必大家也知道了它的作用,就是点击快捷方式,跳转的目标。
intent, 这里表示我们点击shortcut时要干嘛,
targetPackage是指定一个目标应用的包名,
targetClass是我们要跳转的目标类, 这里要注意的是android:action一定要配置, 否则会崩溃
categories, 这个东西目前位置官方只给提供了android.shortcut.conversation第二步,清单文件AndroidManifest里进行配置,这个需要注意一下:只能在有action是android.intent.action.MAIN和category是android.intent.category.LAUNCHER的Activity中配置才有效,说简单点,也就是应用的主入口。
<!--引入shortcuts资源-->
<meta-data
android:name="android.app.shortcuts"
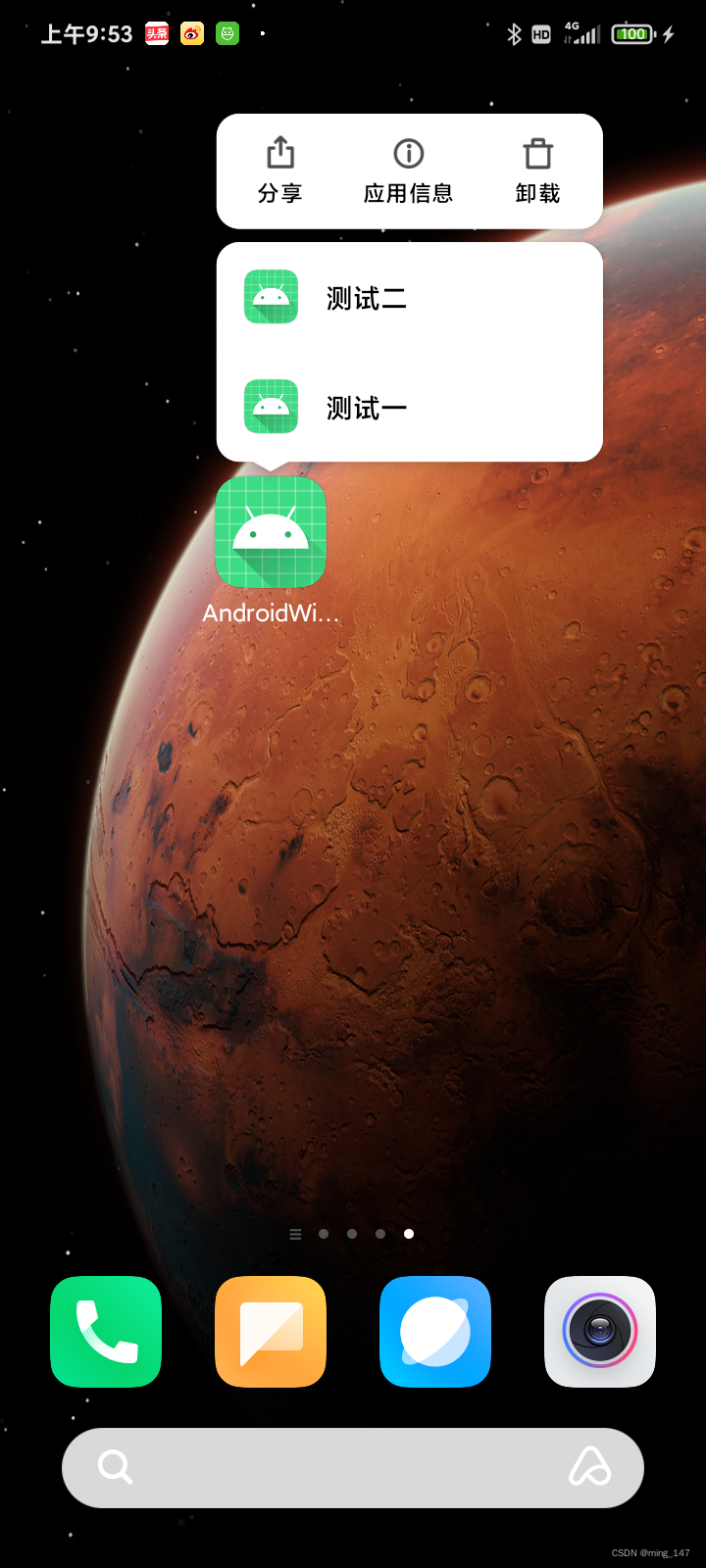
android:resource="@xml/shortcuts" />?以上两步完成之后,我们就可以运行程序,效果如下:

动态方式:
上述的过程,我们实现了静态的快捷方式,但常见的需求情况下,有很多是需要动态配置的,那么如何实现呢?其实也非常简单,目前动态的方式创建其中,也有两种代码方式,一种是通过ShortcutManagerCompat来实现,一种是ShortcutManager,两种方式大同小异,我们一起来看下:
ShortcutManagerCompat方式实现:
添加:
//动态方式添加一
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
val shortScan = ShortcutInfoCompat.Builder(this, "test_2")//唯一标识id
.setShortLabel(getString(R.string.app_test_2))//短标签
.setIcon(IconCompat.createWithResource(this, R.mipmap.ic_launcher))//图标
//跳转的目标,定义Activity
.setIntent(Intent(Intent.ACTION_MAIN, null, this, MainActivity::class.java))
.build()
//执行添加操作
ShortcutManagerCompat.addDynamicShortcuts(this, mutableListOf(shortScan))
toast("已添加")
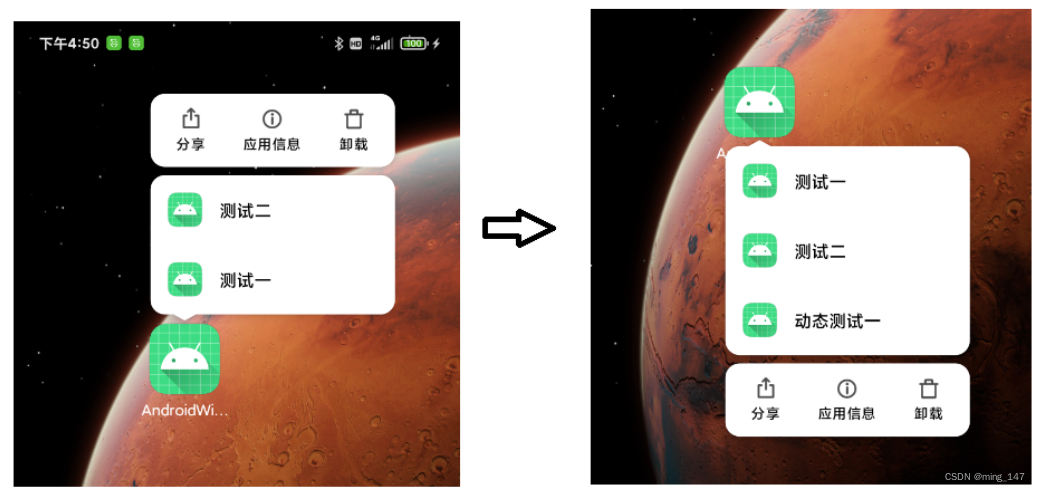
}添加后效果对比?

更新:?
//动态更新方式一
val shortScan = ShortcutInfoCompat.Builder(this, "test_2")//唯一标识id
.setShortLabel(getString(R.string.app_test_2_updata))//更新一个短标签
.setIcon(IconCompat.createWithResource(this, R.mipmap.ic_launcher))//图标
//要跳转的目标
.setIntent(Intent(Intent.ACTION_MAIN, null, this, MainActivity::class.java))
.build()
//执行更新操作
ShortcutManagerCompat.updateShortcuts(this, mutableListOf(shortScan))
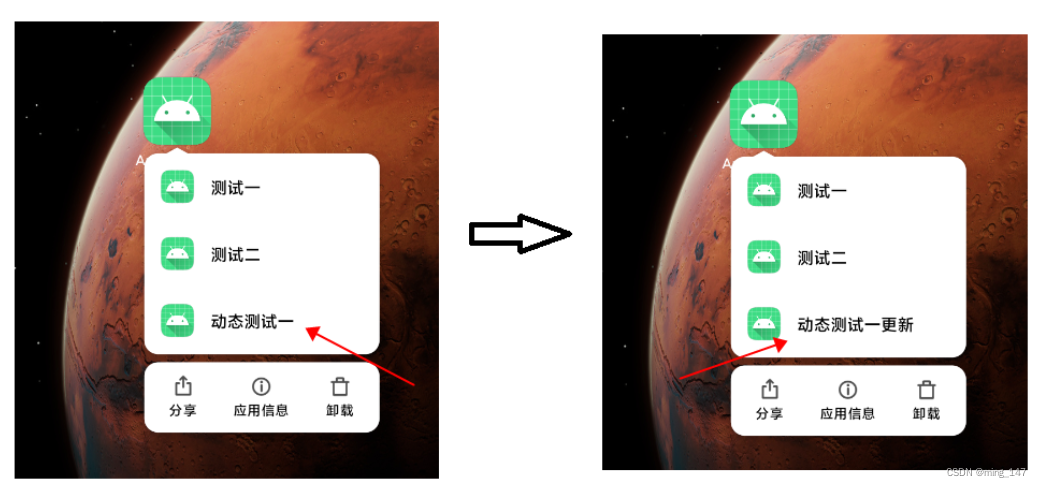
toast("已更新")更新前后效果对比

删除:?
//动态移除方式一
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
ShortcutManagerCompat.removeDynamicShortcuts(
this@MainActivity,
Collections.singletonList("test_2")//唯一标识id
)
toast("已移除")
}删除后效果

ShortcutManager方式实现:
添加:
//动态方式添加二
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
val info = ShortcutInfo.Builder(this, "test_3")//唯一标识id
.setShortLabel(getString(R.string.app_test_3))//短的标签
.setLongLabel(getString(R.string.app_test_3_long))//长的标签
.setIcon(Icon.createWithResource(this, R.mipmap.ic_launcher))//图标
.setIntent(intent)//跳转的目标,这里我设置的是当前
.build()
//执行添加操作
getSystemService(ShortcutManager::class.java)
.dynamicShortcuts = mutableListOf(info)
toast("已添加")
}?删除:
//动态移除方式二
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
getSystemService(ShortcutManager::class.java)
.removeDynamicShortcuts(listOf("test_3"))//唯一的id标识
toast("已移除")
}更新:
//动态更新方式二
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
val info = ShortcutInfo.Builder(this, "test_3")//唯一标识id
.setShortLabel(getString(R.string.app_test_3_updata))//更新一个短标签
.setLongLabel(getString(R.string.app_test_3_long))//长标签
.setIcon(Icon.createWithResource(this, R.mipmap.ic_launcher))//图标
.setIntent(intent)//跳转的目标,这里我设置的是当前
.build()
//执行更新操作
getSystemService(ShortcutManager::class.java).updateShortcuts(listOf(info))
toast("已更新")
}上述的代码中,注释已经很清楚了,这里就不细讲,效果呢和第一种方式类似,这里就不贴效果了,大家感兴趣的话,可以直接看源码,地址是:
https://github.com/AbnerMing888/AndroidWidget
?
?
?
?
?
?
?
?
?
