一.前言
信号槽是Qt的核心所在,不管是对于QtWidgets还是QML都是,连接自带的信号槽很容易就就比较容易,但有时候自带的信号槽不能满足我们的业务需要,于是就需要自定义信号,在需要的时候扔出,然后处理。
自定义信号的使用场景一般都是组件和主页的通信,组件扔出信号,主页处理对应的业务逻辑,楼主该文章主要涉及自定义信号的使用,对于自定义组件不做陈述
二.自定义信号的使用
整体思路:创建信号->根据需要扔出信号->连接信号->绑定槽函数进行处理
1.新建一个myText.qml,用signal声明自定义的信号,楼主这里分别举例了无参的信号和带参数的信号
// 自定义信号
signal signal_1()
signal signal_2()
signal signal_3(var x,var y) // 带参数的信号
2.扔出信号,信号扔出很简单,这里分别是将鼠标事件扔出了
MouseArea{
anchors.fill: parent
hoverEnabled: true
onExited: {
parent.color="blue"
// 信号扔出
text_rect.signal_1()
}
onEntered: {
parent.color="red"
// 信号扔出
text_rect.signal_2()
}
onClicked: {
// 信号扔出
text_rect.signal_3(mouse.x,mouse.y)
}
}
3.信号槽的连接
3.1首先是使用自定义的组件,然后再连接槽函数,这里的槽函数采用JavaScript编写,这样完成了
MyText{
id:my_text_1
text: "自定义信号"
anchors.centerIn: parent
}
Component.onCompleted: {
console.log("信号槽连接初始化")
my_text_1.signal_1.connect(onSignal1)
my_text_1.signal_2.connect(onSignal2)
my_text_1.signal_3.connect(onSignal3)
}
function onSignal1(){
console.log("Signal1槽函数-鼠标移出范围")
}
function onSignal2(){
console.log("Signal2槽函数-鼠标进入范围")
}
function onSignal3(x,y){
console.log("Signal3槽函数-获取鼠标点击坐标")
console.log("("+x+","+y+")")
}
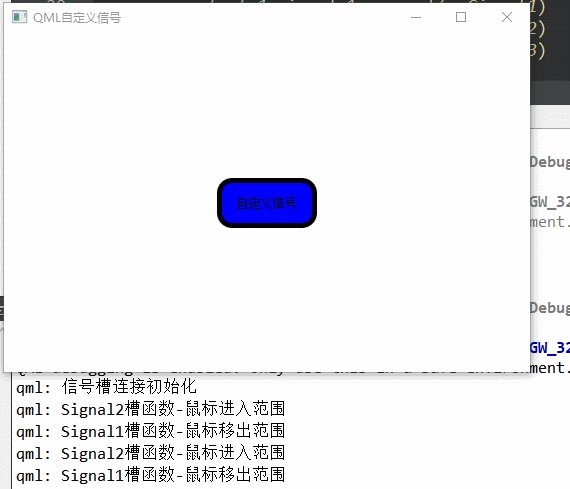
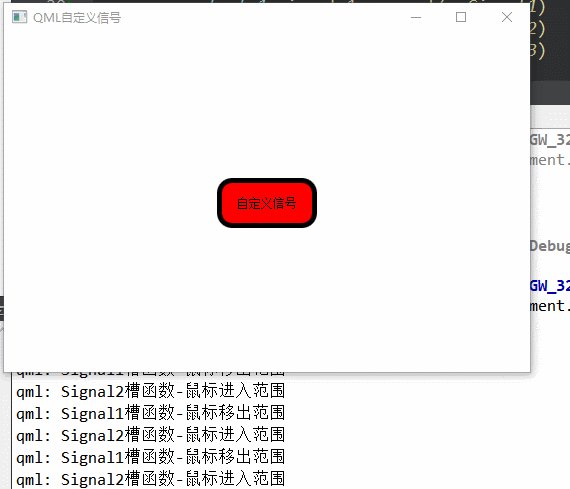
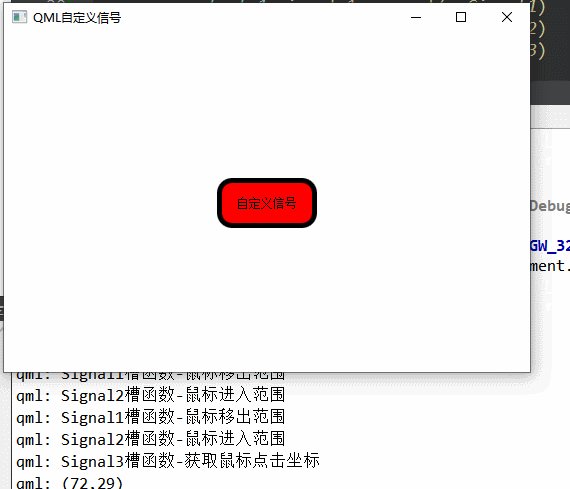
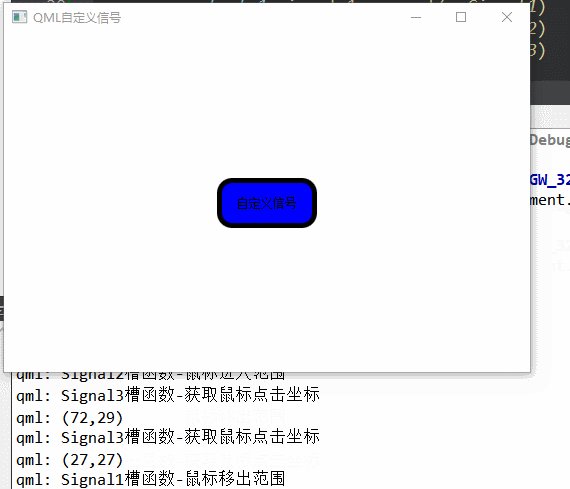
4.效果
 sn
sn
三.源文件
MySig.qml
import QtQuick 2.0
import QtQuick.Window 2.0
import QtQuick.Controls 2.1
Window{
visible: true
width: 640
height: 480
title: qsTr("QML自定义信号")
signal win_signal()
MyText{
id:my_text_1
text: "自定义信号"
anchors.centerIn: parent
}
Component.onCompleted: {
console.log("信号槽连接初始化")
my_text_1.signal_1.connect(onSignal1)
my_text_1.signal_2.connect(onSignal2)
my_text_1.signal_3.connect(onSignal3)
}
function onSignal1(){
console.log("Signal1槽函数-鼠标移出范围")
}
function onSignal2(){
console.log("Signal2槽函数-鼠标进入范围")
}
function onSignal3(x,y){
console.log("Signal3槽函数-获取鼠标点击坐标")
console.log("("+x+","+y+")")
}
}
MyText.qml
import QtQuick 2.0
Rectangle{
id:text_rect
property alias text: my_text.text
// 自定义信号
signal signal_1()
signal signal_2()
signal signal_3(var x,var y) // 带参数的信号
color: "red"
border.width: 5
width: 100
height: 50
radius: 15
Text {
id: my_text
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
text: qsTr("自定义文本")
}
MouseArea{
anchors.fill: parent
hoverEnabled: true
onExited: {
parent.color="blue"
// 信号扔出
text_rect.signal_1()
}
onEntered: {
parent.color="red"
// 信号扔出
text_rect.signal_2()
}
onClicked: {
// 信号扔出
text_rect.signal_3(mouse.x,mouse.y)
}
}
}
