Android实现引导效果
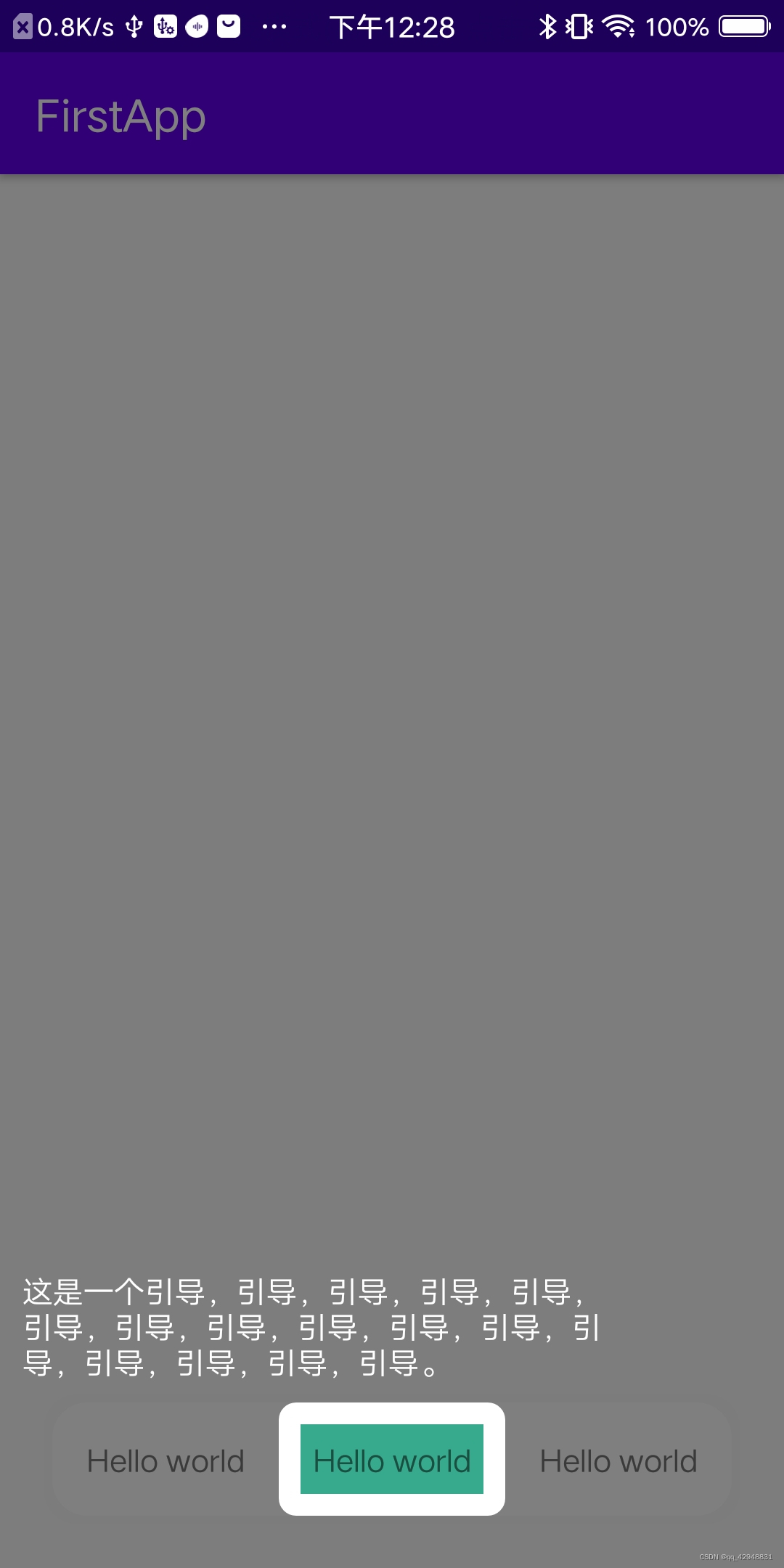
1.效果

2.使用GuideView框架
GuideView生成引导比较方便,就是一些细节容易忘记,我在工作中使用过几次了,但是这个流程还是不太清晰,所以做个笔记巩固
2.1依赖
implementation 'com.binioter:guideview:1.0.0'
2.2定义一个component
一些概念
/**
* Description:
* author:jiawei.hao
* Date:5/9/22
*/
public class MyComponent implements Component {
@Override
public View getView(LayoutInflater inflater) {
//写你的布局,然后渲染过来
return null;
}
//component在高亮View的那里,上边:ANCHOR_TOP,下边:ANCHOR_BOTTOM,左边:ANCHOR_LEFT,右边:ANCHOR_RIGHT
@Override
public int getAnchor() {
return 0;
}
//component跟高亮View的对齐方式,FIT_START:如果component和高亮View在垂直方向上,代表左对齐,如果是水平方向上,代表顶部对齐;FIT_CENTER:中心线对齐;FIT_END:如果component和高亮View在垂直方向上,代表右对齐,如果是水平方向上,代表底部对齐;
@Override
public int getFitPosition() {
return 0;
}
//在上面两个方法的基础上,component相对于高亮view进行水平方向偏移,>0,向右偏移,<0,向左偏移,单位是dp
@Override
public int getXOffset() {
return 0;
}
//在上面三个方法的基础上,component相对于高亮view进行垂直方向偏移,>0,向下偏移,<0,向上偏移,单位是dp
@Override
public int getYOffset() {
return 0;
}
}
测试代码:安排一个引导布局,在高亮View的上方,并且左对齐,向左偏移158dp。向上偏移10dp
/**
* Description:
* author:jiawei.hao
* Date:5/9/22
*/
public class GuideViewDemoComponent implements Component {
@Override
public View getView(LayoutInflater inflater) {
//写你的布局,然后渲染过来
RelativeLayout relativeLayout = (RelativeLayout) inflater.inflate(R.layout.component_guide_view_demo,null);
return relativeLayout;
}
//引导内容在高亮View的上方
@Override
public int getAnchor() {
return ANCHOR_TOP;
}
//引导内容与高亮View左对齐
@Override
public int getFitPosition() {
return FIT_START;
}
//向左偏移158dp,注意单位是dp
@Override
public int getXOffset() {
return -158;
}
//向上偏移10dp,注意单位是dp
@Override
public int getYOffset() {
return -10;
}
}
2.3在Activity中显示引导效果
GuideBuilder builder = new GuideBuilder();
builder.setTargetView(targetView)
.setHighTargetCorner(UiUtils.dip2px(this,8)) //设置高亮部分的圆角,单位是像素
.setHighTargetPadding(UiUtils.dip2px(this,10)) //设置高亮部分的padding,相当于扩大高亮部分,单位是像素
.setOutsideTouchable(true) //true:遮盖部分点击事件无效(component中的点击事件不受影响,有效),false:点击事件有效,点击的时候会关闭引导
.setOnVisibilityChangedListener(new GuideBuilder.OnVisibilityChangedListener() { //引导消失显示回调
@Override
public void onShown() {
}
@Override
public void onDismiss() {
}
})
.setAlpha(128); //设置覆盖的maskview透明度,取值0-255;
builder.addComponent(new GuideViewDemoComponent());
builder.createGuide().show(this);
