写在前面
??React Native环境搭建相比较繁琐,按照React Native 官网步骤进行安装道理上来讲指定没问题的,结果差强人意。本来自己想高高兴兴做个APP完成项目,没想到光配置就花费了2天。嗐~
??为以防项目运行出错,请严格按照下面文档中软件版本进行配置!!!
??为以防项目运行出错,请严格按照下面文档中软件版本进行配置!!!
??为以防项目运行出错,请严格按照下面文档中软件版本进行配置!!!
??好了,废话不多说,下面这篇文档会帮助你搭建基本的 React Native 开发环境。
详细教程
首先,为了提高插件的下载速度,建议切换镜像源(这里默认安装已淘宝镜像):
使用nrm工具切换淘宝源
npx nrm use taobao
如果之后需要切换回官方源可使用npx nrm use npm
安装依赖及各版本要求
- Node(≥12):版本大于等于12即可(通过控制台中
node查看) - JDK(1.8):也称JDK8,目前不支持1.9及更高版本的JDK使用(通过控制台中
javac -version查看) - Android Studio(3.6.2)也可以下载其他版本,为了防止最新版不兼容,我下载的是3.6.2的版本
全局配置Yarn
yarn主要是npm的替代工具,可以加速 node 模块的下载。
npm install -g yarn
安装完之后,用yarn代替npm install命令,用yarn add某第三方库名代替npm install 某第三方库名。
配置Android 开发环境
1. 安装 Android Studio(3.6.2)
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformAndroid Virtual Device
如果你发现选择框是灰的,没关系,可以稍后再来安装这些组件。
2. 安装 Android SDK
默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 10 (Q)版本的 SDK
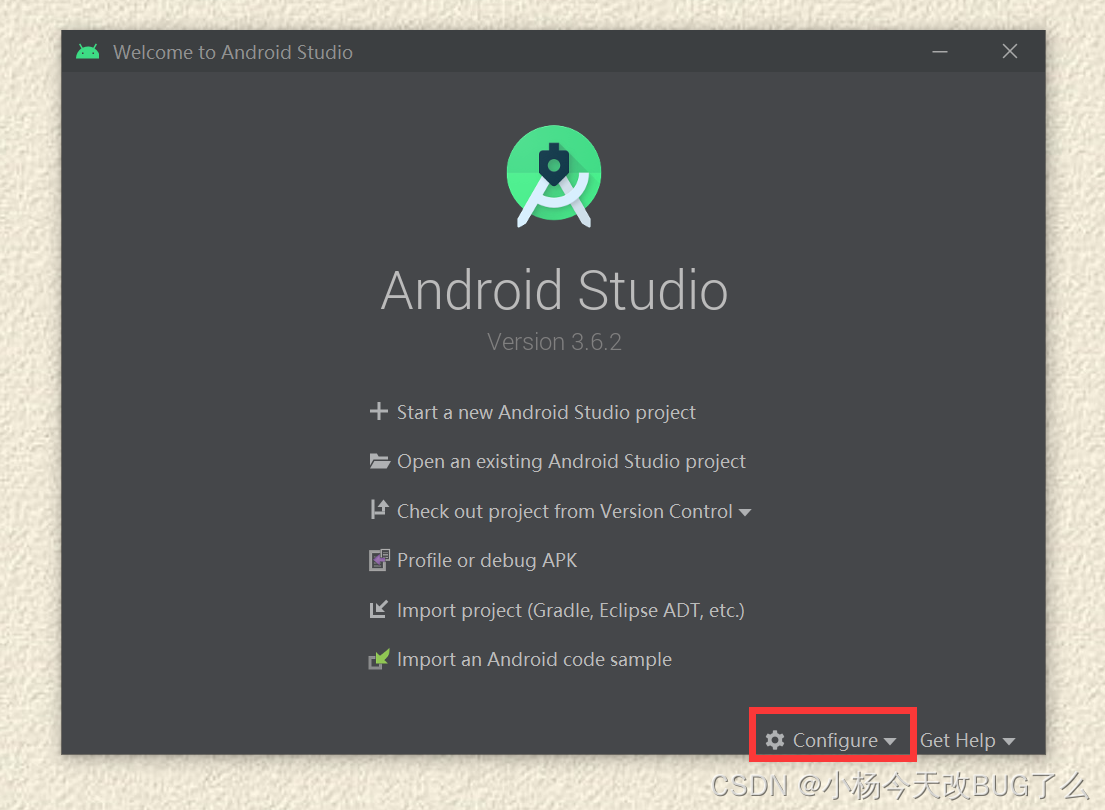
在 Android Studio 的欢迎界面中找到 SDK Manager。点击右下方 “Configure”,然后就能看到 “SDK Manager”(Android虚拟机AVD Manager同样在此处配置)

在 SDK Manager 中选择 “SDK Platforms” 选项卡,然后在右下角勾选 “Show Package Details” 。展开Android 10 (Q)选项,确保勾选了下面这些组件:
Android SDK Platform 29Intel x86 Atom_64 System Image
点击 “SDK Tools” 选项卡,同样勾中右下角的 “Show Package Details” 。展开 “Android SDK Build-Tools” 选项,确保选中了 React Native 所必须的29.0.2版本。
在 “SDK Tools” 选项卡,点击 “NDK (Side by side)” ,同样勾中右下角的 “Show Package Details” ,选择20.1.5948944版本进行安装。
最后点击 “Apply” 来下载和安装这些组件。
3. 配置 ANDROID_HOME 环境变量
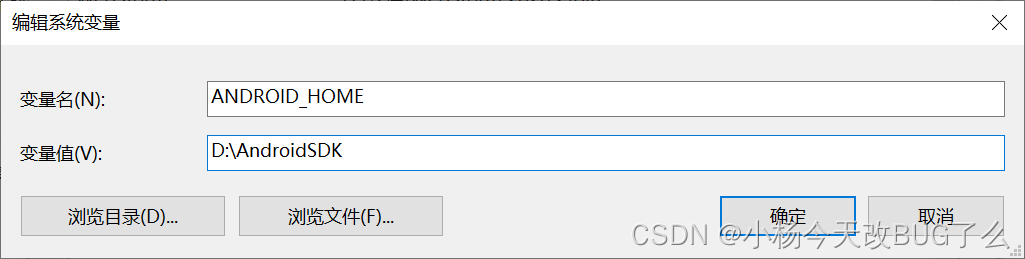
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),该变量值指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

4. 把一些工具目录添加到环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platformtools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
创建React Native项目
如果你之前全局安装过旧的
react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突。
使用 React Native 内建的命令行工具来创建一个名为 “AndroidProject”(若要修改名字请查看下列注意事项) 的新项目。为了防止程序不能运行,请根据下列步骤安装:
npx react-native init AndroidProject --version 0.66.1
注意事项:
- 目录、文件名中禁止 中文、空格、-、_ 等特殊符号
- 禁止在敏感目录中 init 项目(System32)
- 禁止移植终端环境(git bash、node)
准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。该设备既可以是真机,也可以是模拟器。
使用 Android 真机
若使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
使用 Android 模拟器
在安装 Android Studio之后,那么可能需要先 创建一个虚拟设备。
1.与安装SDK Manager安装过程类似,在 Android Studio 的欢迎界面中找到AVD Manager。点击 “Configure” ,然后就能看到 “AVD Manager”
点击 “Create Virtual Device” ,然后选择所需的 设备 类型并点击 “Next”
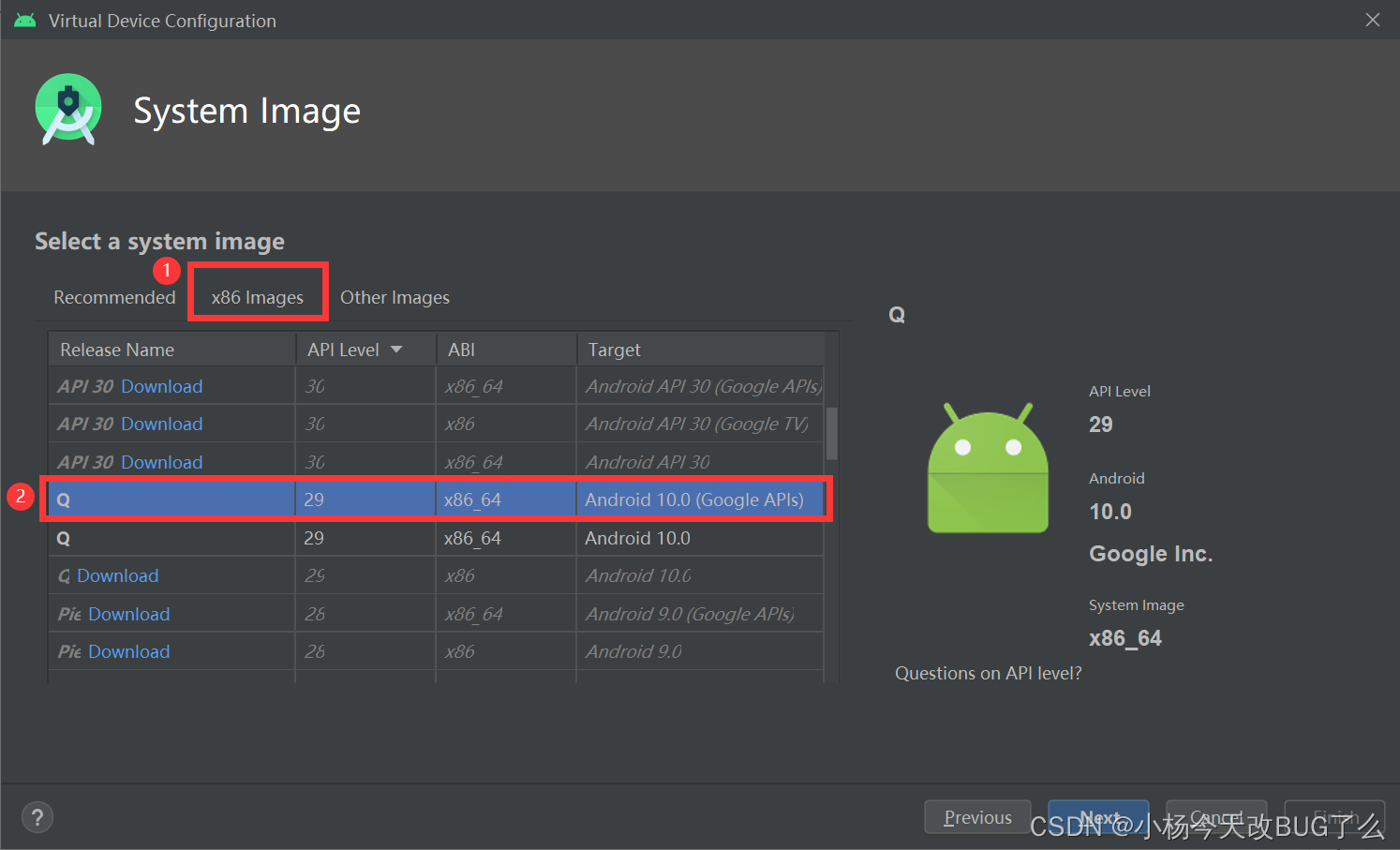
2.选择 x86 Images ,并在列表中选择 Q API Level 29 (这里选择带有Google APIs的)并点击 “Next” 。
3.设备创建完成后,直接 启动 即可。

编译并运行 React Native 应用
确保你先 运行了模拟器或者连接了真机 ,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AndroidProject
yarn android
或者
yarn react-native run-android
若在运行中遇到报错:Exception in thread "main" java.io.IOException: ……,请查看gradle超时下载解决方案
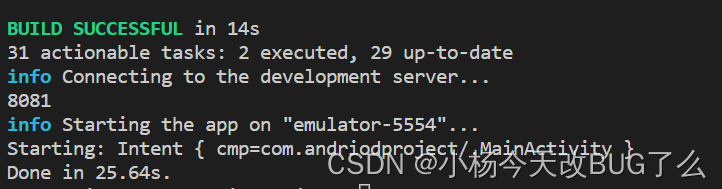
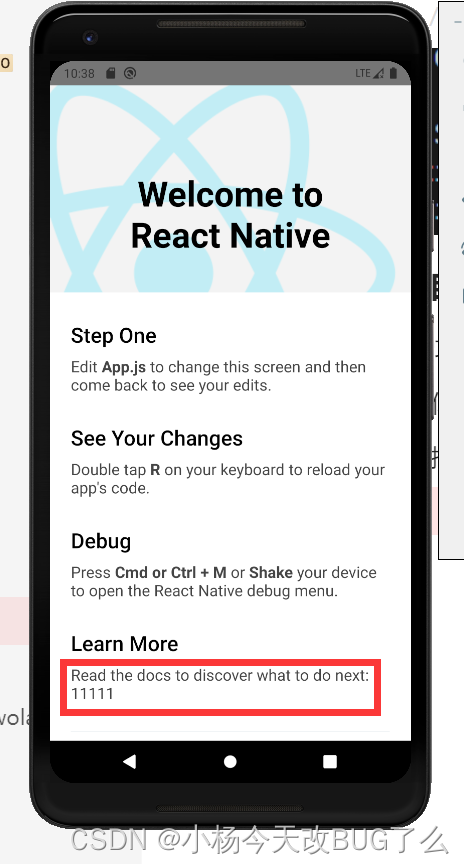
加载过程可能较慢,属于正常现象,若看到BUILD SUCCESSFUL字样后,说明项目已经启动成功了!!!

修改React Native项目
恭喜你到这里就已经成功安装React Native了,接下来我们可以开始尝试动手改一改了:
- 打开VScode并在
App.js中随便改上几行 - 在虚拟机上按两下 R 键,或是在开发者菜单中选择 Reload,就可以看到你的最新修改。

写在结束
到这里我相信你应该已经完成React Native的配置啦,若配置过程中仍出现其他问题,欢迎在评论区留言,谢谢阅读😘

