用Android Studio的VideoView组件实现简单的本地视频播放器
本文将讲解如何使用Android视频播放器VideoView组件来播放本地视频和网络视频,实现起来还是比较简单的。VideoView组件的作用与ImageView类似,只是ImageView用于显示图片,VideoView用于播放视频。
(本文章的代码参考: https://www.jb51.net/article/122051.htm)
实现效果:
用Android Studio做的简单的本地视频播放器
一、创建Android Studio项目
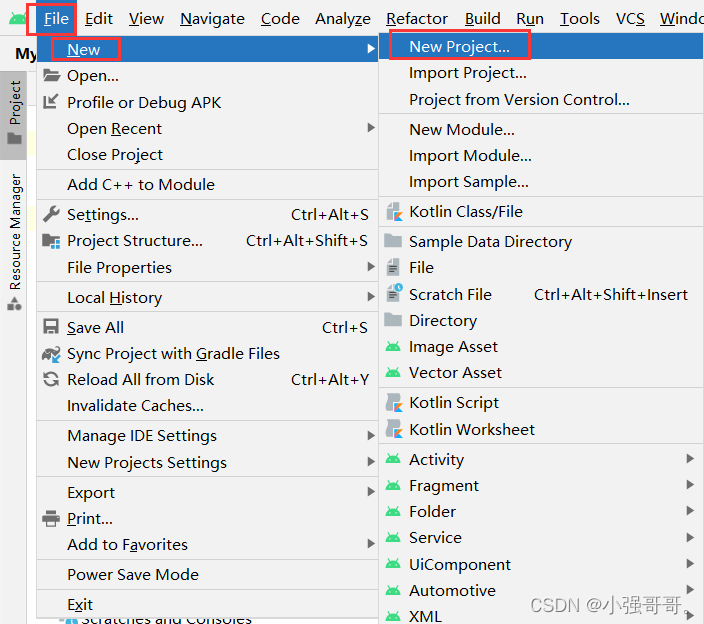
1.File——>New——>New Project

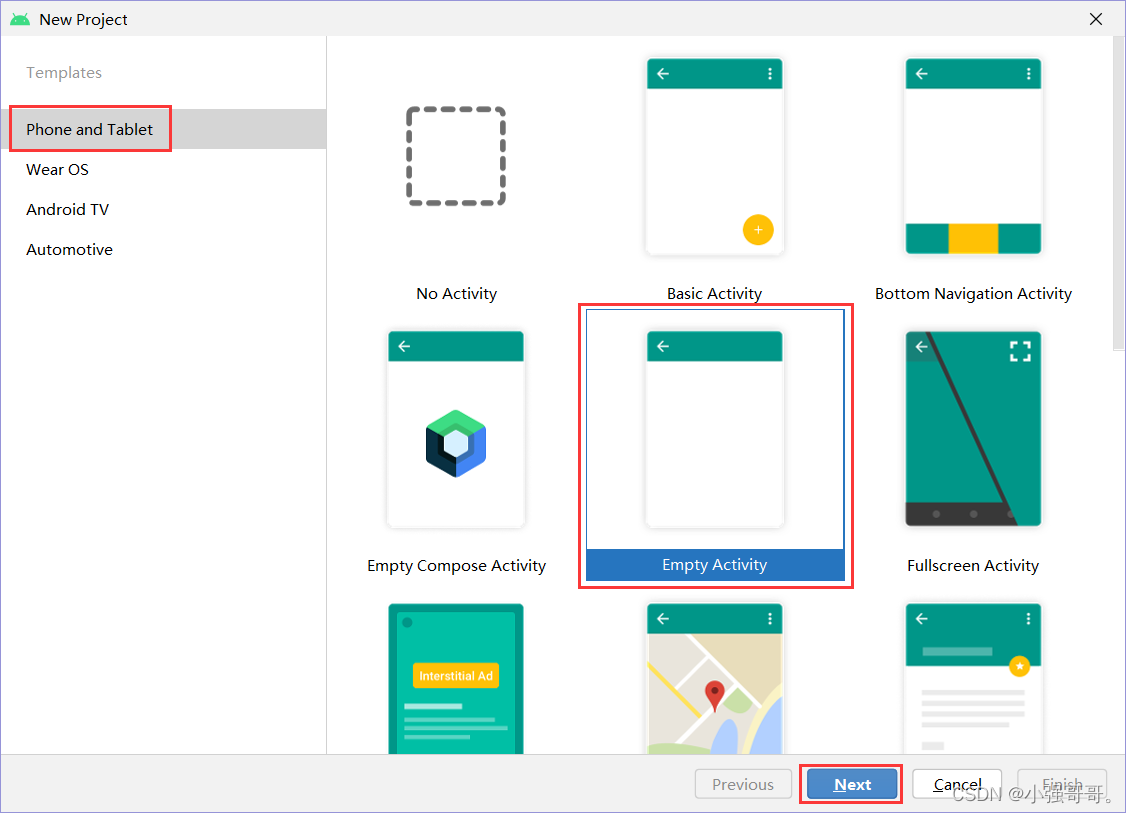
2.

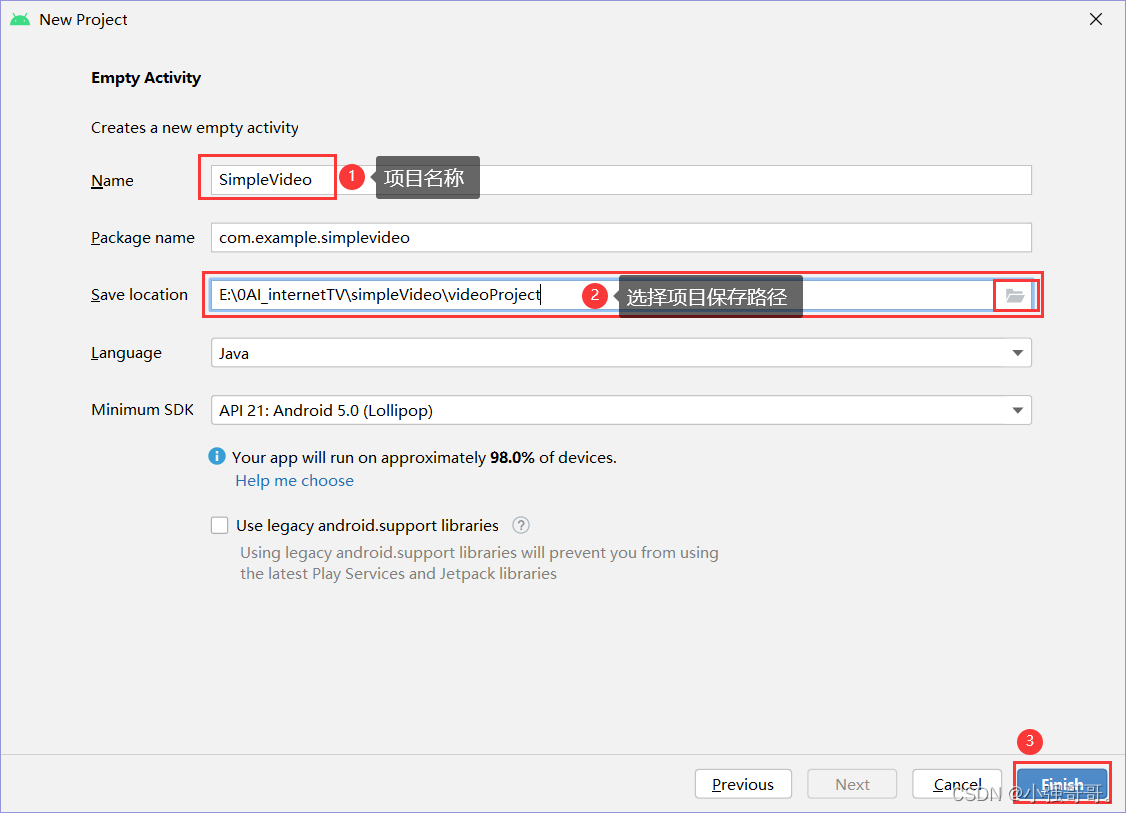
3.

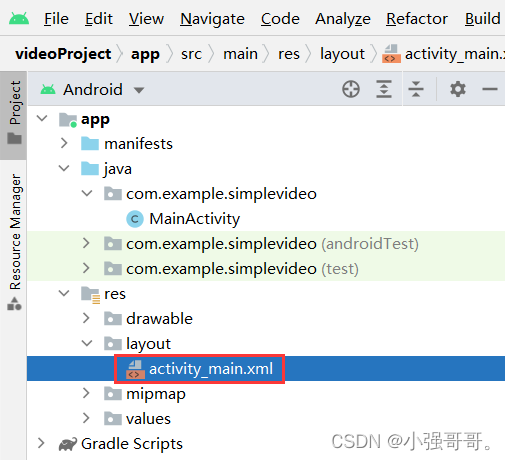
二、在界面布局文件activity_main.xml中定义VideoView组件

activity_main.xml完整代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.simplevideo.MainActivity">
<!--主界面的三个按钮和一个播放控件-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnPlay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Play"
android:textAllCaps="false" />
<Button
android:id="@+id/btnPause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Pause"
android:textAllCaps="false" />
<Button
android:id="@+id/btnReplay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Replay"
android:textAllCaps="false" />
</LinearLayout>
<!--VideoView 作为视频播放时的显示位置-->
<VideoView
android:id="@+id/vdvwFilm"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
三、编辑MainActivity.java
基本思路:
- 1.对界面的按钮和显示位置实例化。
- 2.调用VideoView的setVideoPath(String path)方法来加载 本地path 文件所代表的视频。
本次用到的名为big_buck_bunny.mp4的视频下载地址为:http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4 需要提前下载到用于测试的手机的内存根目录下。
(若想要加载uri所对应的视频,需要使用setVideoURI(Uri uri)方法加载,在此不作详细说明。) - 3.对权限的取得结果进行判断,并针对性操作。
- 4.调用VideoView的start()、stop()、pause()方法来控制视频播放。
- 5.执行完毕,释放所有资源。
实际上与VideoView—起结合使用的还有一个MediaController类,它的作用是提供一个友好的图形控制界面,通过该控制界面来控制视频的播放。

MainActivity.java完整代码:
package com.example.simplevideo;
import android.Manifest;
import android.content.pm.PackageManager;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.VideoView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import java.io.File;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private VideoView videoView;
@Override
//对界面的按钮和显示位置实例化,并检查权限
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
videoView = (VideoView)findViewById(R.id.vdvwFilm);
Button btnPlay = (Button)findViewById(R.id.btnPlay);
Button btnPause = (Button)findViewById(R.id.btnPause);
Button btnReplay = (Button)findViewById(R.id.btnReplay);
btnPlay.setOnClickListener(this);
btnPause.setOnClickListener(this);
btnReplay.setOnClickListener(this);
if(ContextCompat.checkSelfPermission(MainActivity.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED){
ActivityCompat.requestPermissions(MainActivity.this, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1);
}else {
initVideoPath();//初始化MediaPlayer
}
}
//用一个单独的方法来实现视频播放初始化
private void initVideoPath() {
//本地的视频,需要在手机内存根目录添加一个名为 big_buck_bunny.mp4 的视频
File file = new File(Environment.getExternalStorageDirectory(), "big_buck_bunny.mp4");//指定视频文件路径
videoView.setVideoPath(file.getPath());//加载path文件代表的视频
videoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mp.setLooping(true);//让视频循环播放
}
});
}
@Override
//对权限的取得结果进行判断,并针对性操作。获得权限,执行初始化;如果没有获得权限,提示用户。
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
switch (requestCode) {
case 1:
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
initVideoPath();
} else {
Toast.makeText(this, "拒绝权限,无法使用程序。", Toast.LENGTH_LONG).show();
finish();
}
break;
default:
break;
}
}
@Override
//统一处理Play(播放)、Pause(暂停)、Replay(重新播放)的逻辑
public void onClick(View v) {
switch (v.getId()){
case R.id.btnPlay:
if(!videoView.isPlaying()){
videoView.start();//播放
}
break;
case R.id.btnPause:
if(videoView.isPlaying()){
videoView.pause();//暂停
}
break;
case R.id.btnReplay:
if(videoView.isPlaying()){
videoView.resume();//重新播放
}
break;
}
}
@Override
//执行完毕,释放所有资源
protected void onDestroy() {
super.onDestroy();
if(videoView != null){
videoView.suspend();
}
}
}
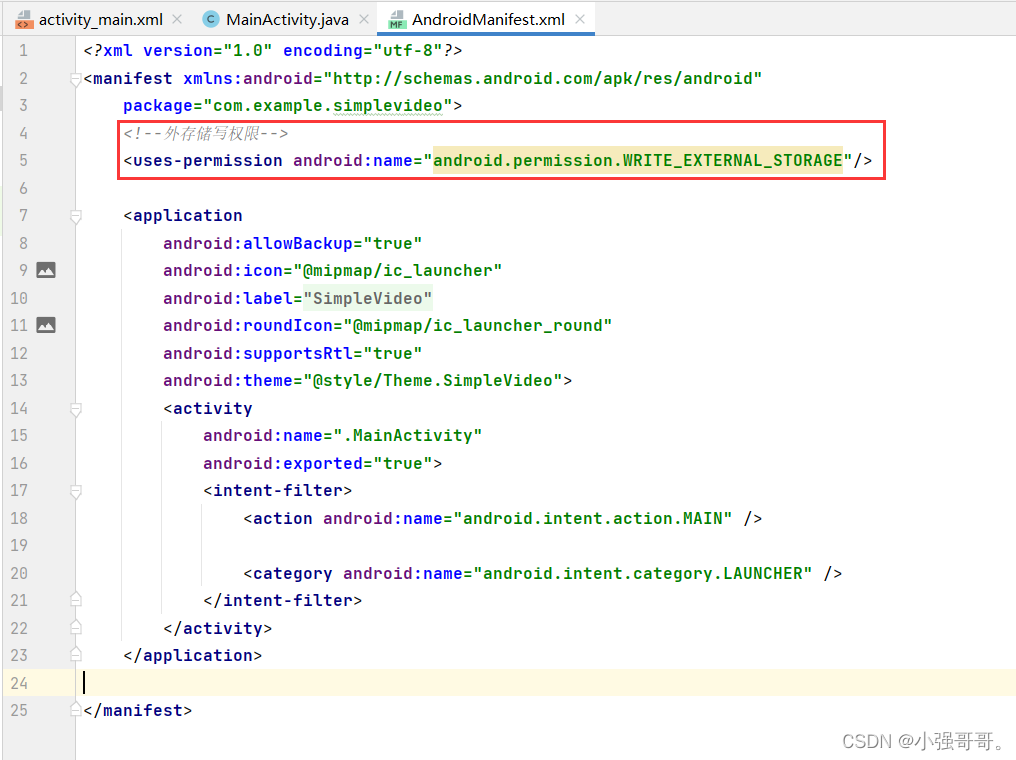
四、在 AndroidManifest.xml 中配置相应的权限

只需要加上
<!--外存储写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
AndroidManifest.xml完整代码:

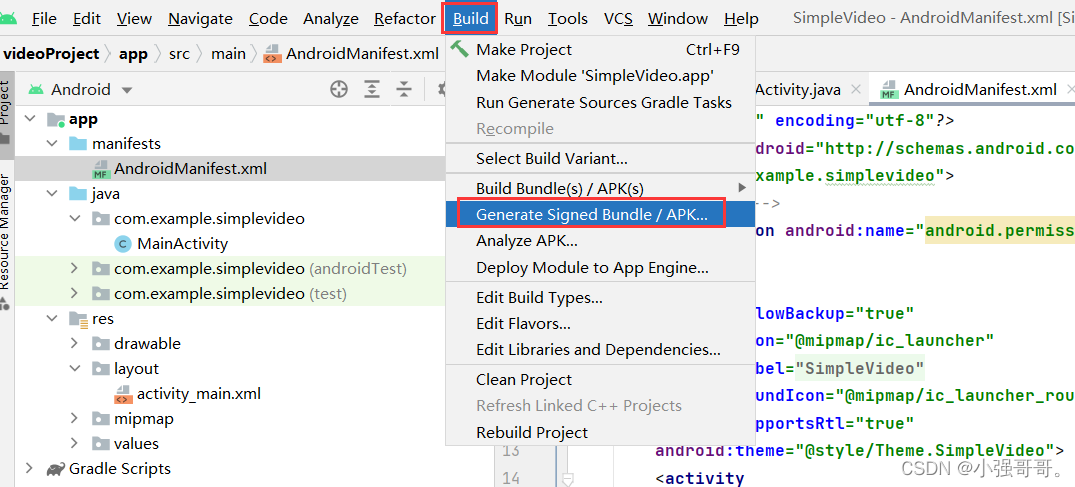
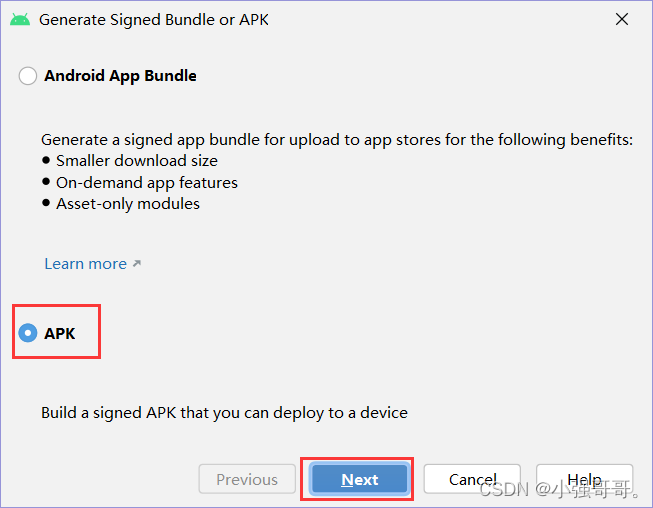
五、导出apk包
(详细参考:https://llw-study.blog.csdn.net/article/details/112288954?spm=1001.2014.3001.5502)
1.

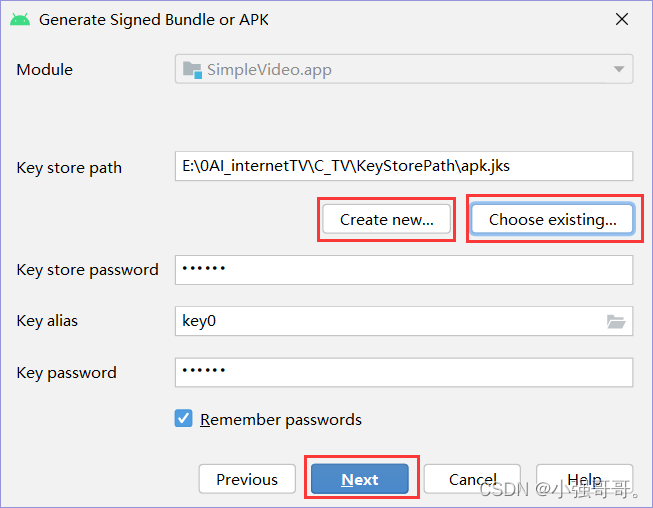
2.

3.没有Key的话需要Create new,有的话Choose existing

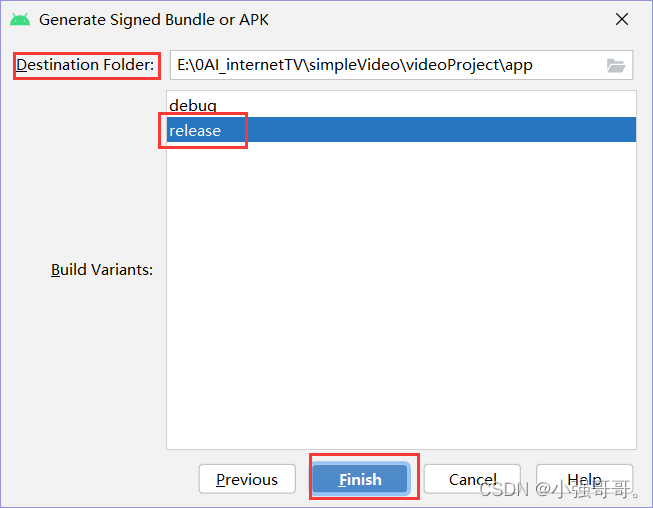
4.

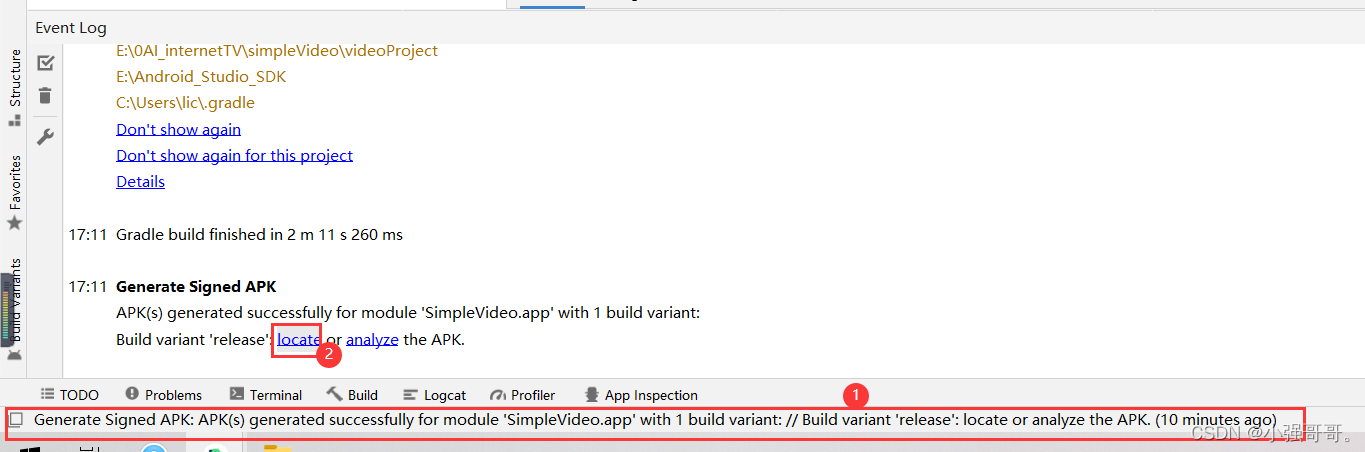
5.

6.把.apk文件下载到手机上进行安装即可。

六、对遇到的坑的思考
在最初,总是遇到无法播放视频+黑屏的问题,在线播放视频我也还没有实现,视频最好是自己上传的,不要用网上的视频素材,网上的视频素材人家是做了保护的措施。还有一种方法,就是使用本地视频。
- 问题分析参考:
https://www.jb51.net/article/143228.htm - Android使用VideoView播放本地视频和网络视频的方法(里面播放网络视频的方法可以参考):https://www.jb51.net/article/90992.htm
