Notification-通知
通知是一种消息,这种消息呈现在应用UI之外,通过通知可以对用户进行提醒、可以和其他用户收发信息等。通过点击通知,可以唤起app页面或者直接在通知上执行一些操作。下面介绍通知的一些常用用法。
展示一条普通通知
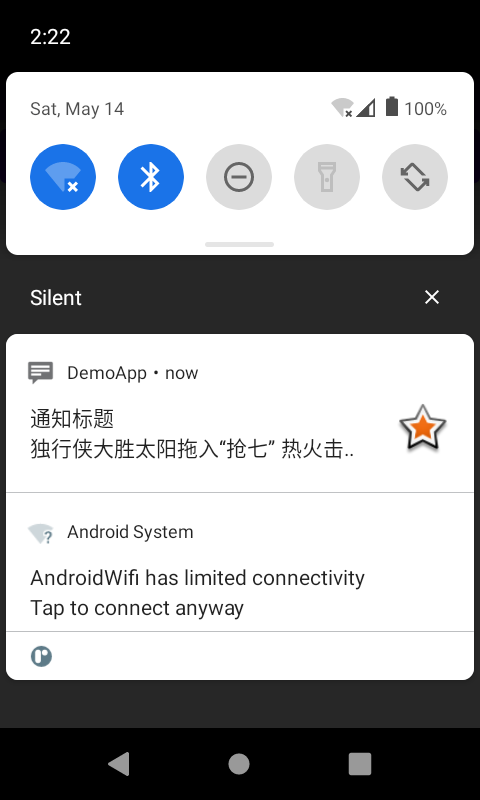
先来看一个效果:
从这张截图上,可以看到有一条通知消息,如果要实现这个效果,参考以下实现逻辑:
private static final String CHANNEL_ID_1 = "CHANNEL_ID_1";
public void doNotify(View v) {
NotificationManagerCompat notificationManagerCompat = NotificationManagerCompat.from(this);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
NotificationChannel channel = new NotificationChannel(CHANNEL_ID_1, CHANNEL_NAME_1, NotificationManager.IMPORTANCE_DEFAULT);
notificationManagerCompat.createNotificationChannel(channel);
}
final String content = "独行侠大胜太阳拖入“抢七” 热火击败76人挺进东决";
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID_1);
builder.setSmallIcon(android.R.drawable.ic_dialog_alert)
.setContentTitle("通知标题")
.setContentText(content)
.setPriority(NotificationCompat.PRIORITY_DEFAULT);
final int notificationId = 101;
notificationManagerCompat.notify(notificationId, builder.build());
}
这里有几点需要说明:
NotificationManagerCompat是对NotificationManager进行了版本差异化的封装,本质为(NotificationManager) mContext.getSystemService(Context.NOTIFICATION_SERVICE);- Android 8.0开始,发送任何通知前,都要先创建通知通道
NotificationChannel;创建一个已存在的通知通道会被忽略,因此重复创建通知通道是安全;官方推荐是app启动时创建通道;
创建通知通道NotificationChannel的参数需要注意2点:channelId包内唯一;important参数,不同级别对用户的提醒方式和打扰程度不同如声音等,详情可以参考NotificationManager中IMPORTANCE_*说明,这里使用默认important;
- 创建单个通知渠道
notificationManagerCompat.createNotificationChannel(channel)实际执行了mNotificationManager.createNotificationChannel(channel)(除了提供创建单个通知渠道外,内部还提供了创建多个通知渠道的重载方法:public void createNotificationChannels(@NonNull List<NotificationChannel> channels)); NotificationCompat.Builder:NotificationCompat对Notification进行了版本差异化封装,采用建造者模式创建Notification;builder.setSmallIcon(R.mipmap.ic_launcher): 设置通知小图标,这是一条通知的必须元素!setPriority(NotificationCompat.PRIORITY_DEFAULT): 7.1及以下版本,通过此方法设置通知权重,即打扰用户程度;8.0及以上版本,需要用NotificationChannel来设置相关属性。
notificationManagerCompat.notify(notificationId, builder.build()): 注意notificationId必须唯一,之后可对该通知进行更新,如下载进度更新;
这是一条最简单的通知,还没有给通知添加用户行为,下面对其增加点击交互。
通知点击交互
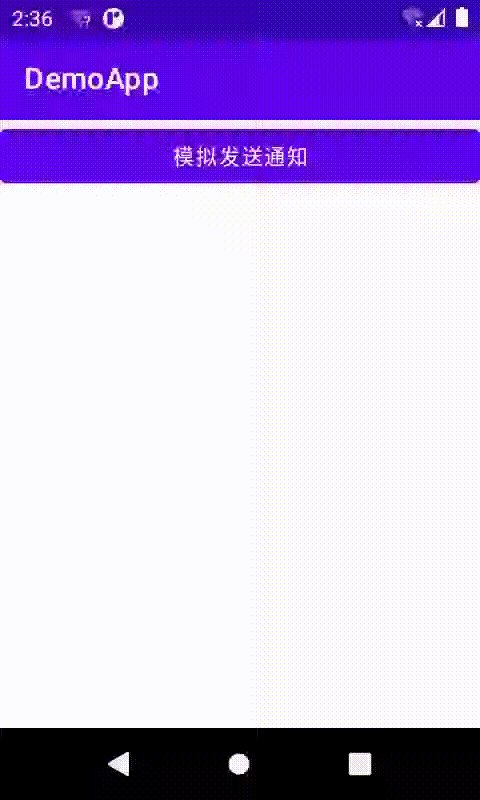
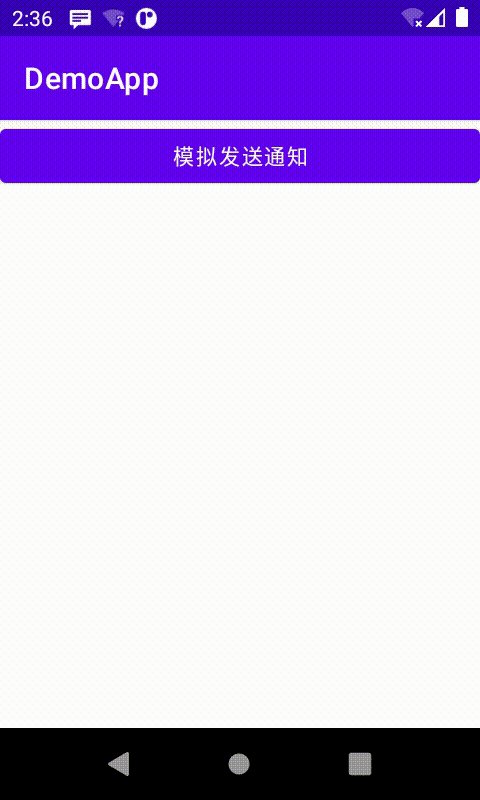
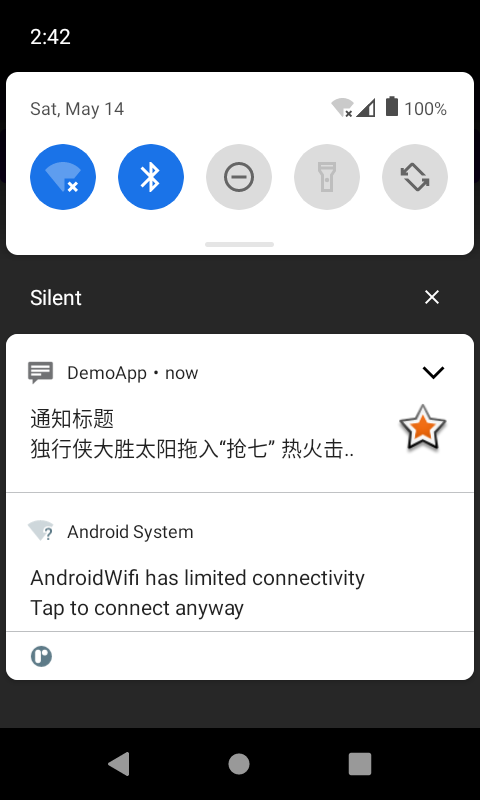
先看效果

从图上可以看到,A页面只有一个发送通知的按钮,而在成功发送通知并点击通知后,A页面展示了通知上的内容,通知也随即消失。要实现这个功能,只需要改造上一节的实例代码如下:
-
AndroidManifest.xml修改启动模式:android:launchMode="singleTop"; -
doNotify()方法调整:public void doNotify(View v) { NotificationManagerCompat notificationManagerCompat = NotificationManagerCompat.from(this); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { NotificationChannel channel = new NotificationChannel(CHANNEL_ID_1, CHANNEL_NAME_1, NotificationManager.IMPORTANCE_DEFAULT); notificationManagerCompat.createNotificationChannel(channel); } final String content = "独行侠大胜太阳拖入“抢七” 热火击败76人挺进东决"; Intent intent = new Intent(this, NotificationActivity.class); intent.putExtra("content", content); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID_1); builder.setSmallIcon(R.mipmap.ic_launcher) .setContentTitle("通知标题") .setContentIntent(pendingIntent) .setContentText(content) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .setAutoCancel(true); final int notificationId = 101; notificationManagerCompat.notify(notificationId, builder.build()); }这里有几点需要说明:
PendingIntent: 将Intent封装为PendingIntent, 并且标记设置flags为PendingIntent.FLAG_UPDATE_CURRENT用以设置Intent中的额外参数;- 如果将
flags设置为PendingIntent.FLAG_IMMUTABLE,则intent中的附加参数将不会生效;
-
Activity中增加onNewIntent()回调逻辑:protected void onNewIntent(Intent intent) { super.onNewIntent(intent); if (intent.hasExtra("content")) { ((TextView) findViewById(R.id.tv_notification_content)).setText(intent.getStringExtra("content")); } }上面的例子中,可以发现消息内容被截取成了单行显示,接下来展示如何显示完整的消息。
可收起和展开的消息
文本消息:
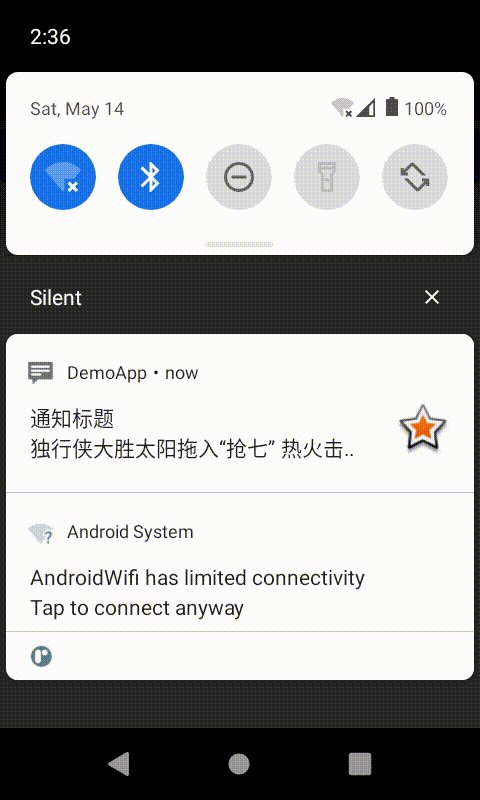
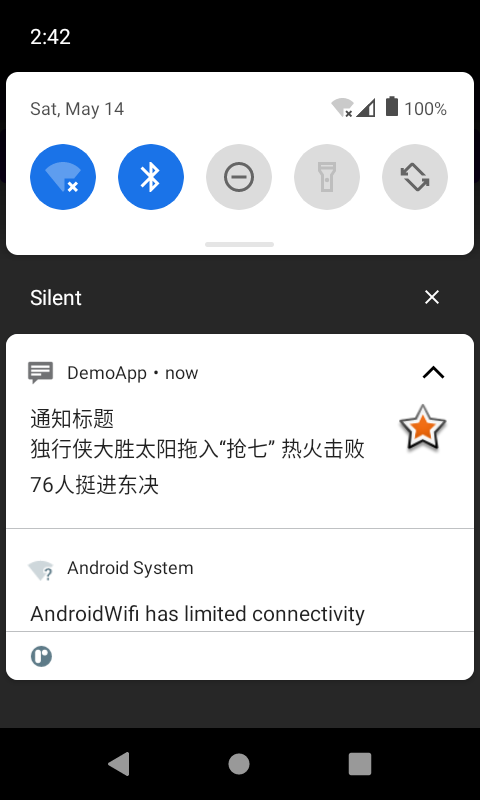
看效果


要实现可展开收起的消息比较简单,在上述代码基础上添加一行代码即可setStyle(new NotificationCompat.BigTextStyle().bigText(content)):
...
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID_1);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), android.R.drawable.star_big_on);
builder.setSmallIcon(android.R.drawable.stat_notify_chat)
.setLargeIcon(bitmap)
.setContentTitle("通知标题")
.setContentText(content)
.setStyle(new NotificationCompat.BigTextStyle().bigText(content))
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
.setContentIntent(pendingIntent)
.setAutoCancel(true);
final int notificationId = 101;
notificationManagerCompat.notify(notificationId, builder.build());
...
这里还增加了setLargeIcon(bitmap)来设置通知的大图标。
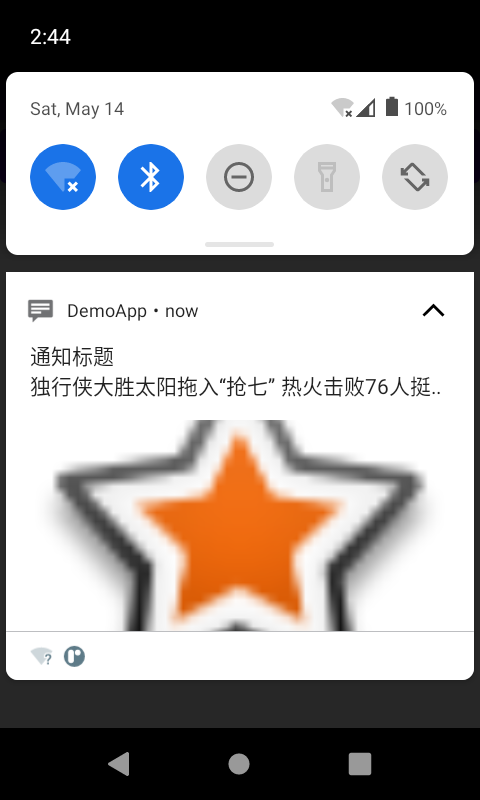
图片通知
类似的还可以设置一张可收起展开的图片通知,设置style:setStyle(new NotificationCompat.BigPictureStyle().bigLargeIcon(null).bigPicture(bitmap)):

以上就是通知的常用场景,当然通知还有一些高级用法,比如和前台服务结合的下载进度条、媒体控制等。
