先看代码最后看配置
<template>
<view class="content">
<button type="primary" @tap="tapOpen">打开APP</button>
</view>
</template>
<script>
export default {
methods: {
tapOpen() {
let u = navigator.userAgent;
var isWeixin = u.toLowerCase().indexOf('micromessenger') !== -1; // 微信内
if (isWeixin) {
alert('请在浏览器中打开')
return false;
}
const platform = uni.getSystemInfoSync().platform;
if (platform === 'ios') {
this.ios()
}
if (platform === 'android') {
this.android()
}
},
ios() {
uni.showLoading({
title: '加载中...'
});
const currentTime = +(new Date());
window.location.href = "cn.net.nftmall"; //找ios工程师要 UrlSchemes
//启动间隔20ms运行的定时器,并检测累计消耗时间是否超过3000ms,超过则结束
let _count = 0,
timer;
timer = setInterval(function() {
_count++;
const endTime = +(new Date()) - currentTime;
if (_count >= 100 || endTime > 3000) {
uni.hideLoading()
clearInterval(timer);
let hidden = window.document.hidden || window.document.mozHidden || window.document
.msHidden || window.document.webkitHidden;
if (typeof hidden == "undefined" || hidden == false) {
//App store下载地址
window.location.href = "https://www.baidu.com"; //下载地址 可以直接跳转到appstore的
}
}
}, 20);
},
android() {
uni.showLoading({
title: '加载中...'
});
const currentTime = new Date().getTime();
window.location.href = "nftmall://"; //找android工程师要 UrlSchemes
// 启动间隔20ms运行的定时器,并检测累计消耗时间是否超过2000ms,超时则结束
let _count = 0,
timer;
timer = setInterval(() => {
_count++;
const endTime = new Date().getTime() - currentTime;
if (_count >= 200 || endTime > 5000) {
uni.hideLoading()
clearInterval(timer);
let hidden = window.document.hidden || window.document.mozHidden || window.document
.msHidden || window.document.webkitHidden;
if (typeof hidden == "undefined" || hidden == false) {
//App store下载地址
window.location.href = "https://www.baidu.com"; //下载地址
}
}
}, 20)
}
}
}
</script>
<style>
</style>
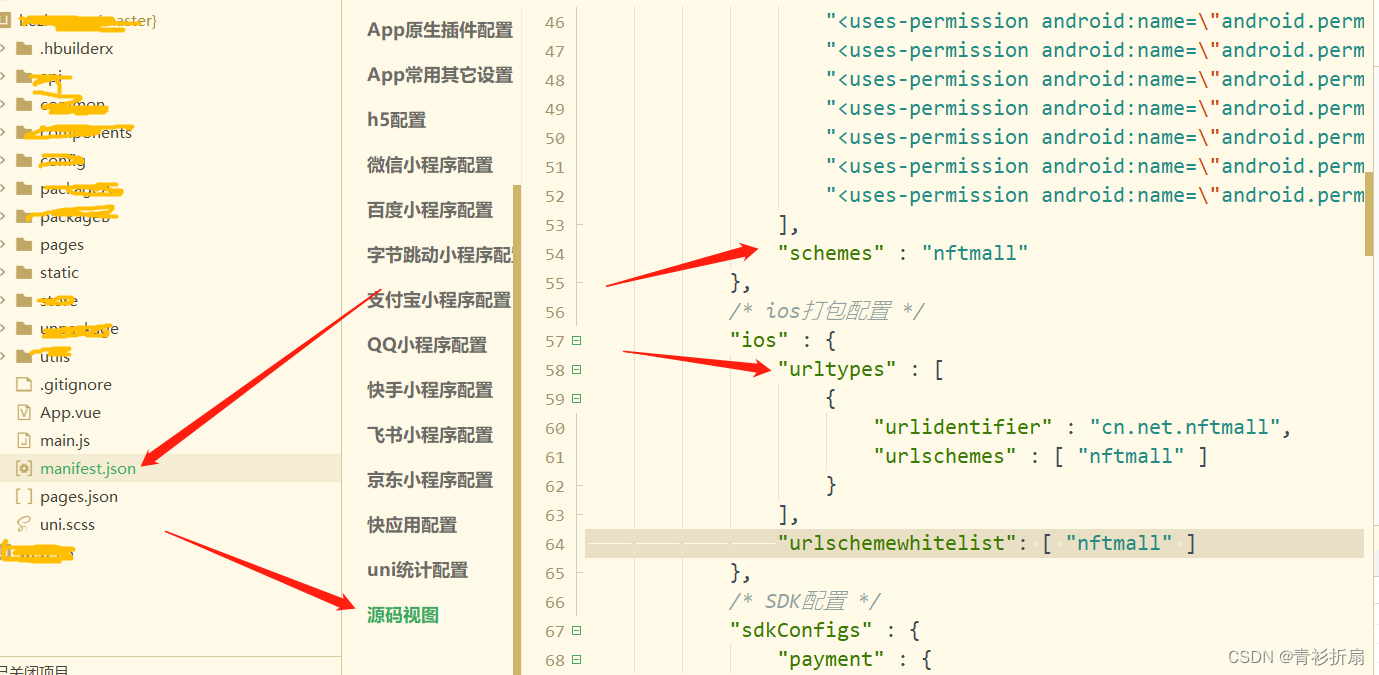
我们打开manifest.json-源码视图-app-plus-android下配置"schemes" : "app" // app可随意
ios下配置
"urltypes" : [
{
"urlidentifier" : "cn.net.nftmall",
"urlschemes" : [ "nftmall" ]
}
],
"urlschemewhitelist": [ "nftmall" ]最后完整配置流程上图

?以上有所不理解可以小程序联系我

?
