简介
有些应用长按图标会出现一些快捷功能

代码实现
先在strings.xml文件中定义几个字符串
<resources>
<string name="app_name">test5</string>
<string name="first">first</string>
<string name="second">second</string>
<string name="third">third</string>
</resources>
接着在res文件夹下创建xml文件夹最后创建 shoutcuts.xml文件

每个shortcut节点代表一个菜单项
- shortcutId:快捷方式的编号
- enabled:是否启动快捷方式
- icon:快捷菜单左侧的图标
- shortcutShortLabel:快捷菜单的短标签
- shortcutLongLabel:快捷菜单的长标签。优先展示长标签文本,长标签放不下时才展示短标签的文本
- targetPackage:当前APP的包名
- targetClass:指定了点击该项菜单后要打开哪个活动页面
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android">
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:shortcutId="first"
android:shortcutLongLabel="@string/first"
android:shortcutShortLabel="@string/first">
<!-- targetClass指定了点击该项菜单后要打开哪个活动页面 -->
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.buxiaju.test5.MainActivity"
android:targetPackage="com.buxiaju.test5" />
<categories
android:name="android.shortcut.conversation" />
</shortcut>
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:shortcutId="second"
android:shortcutLongLabel="@string/second"
mandroid:shortcutShortLabel="@string/second">
<!-- targetClass指定了点击该项菜单后要打开哪个活动页面 -->
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.buxiaju.test5.MainActivity"
android:targetPackage="com.buxiaju.test5" />
<categories
android:name="android.shortcut.conversation" />
</shortcut>
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:shortcutId="third"
android:shortcutLongLabel="@string/third"
android:shortcutShortLabel="@string/third"> <!-- targetClass指定了点击该项菜单后要打开哪个活动页面 -->
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.buxiaju.test5.MainActivity"
android:targetPackage="com.buxiaju.test5" />
<categories
android:name="android.shortcut.conversation" />
</shortcut>
</shortcuts>
最后在AndroidManifest.xml中注册shortcut
这里使用了元数据标签meta-data
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.shortcuts"
android:resource="@xml/shortcuts" />
</activity>
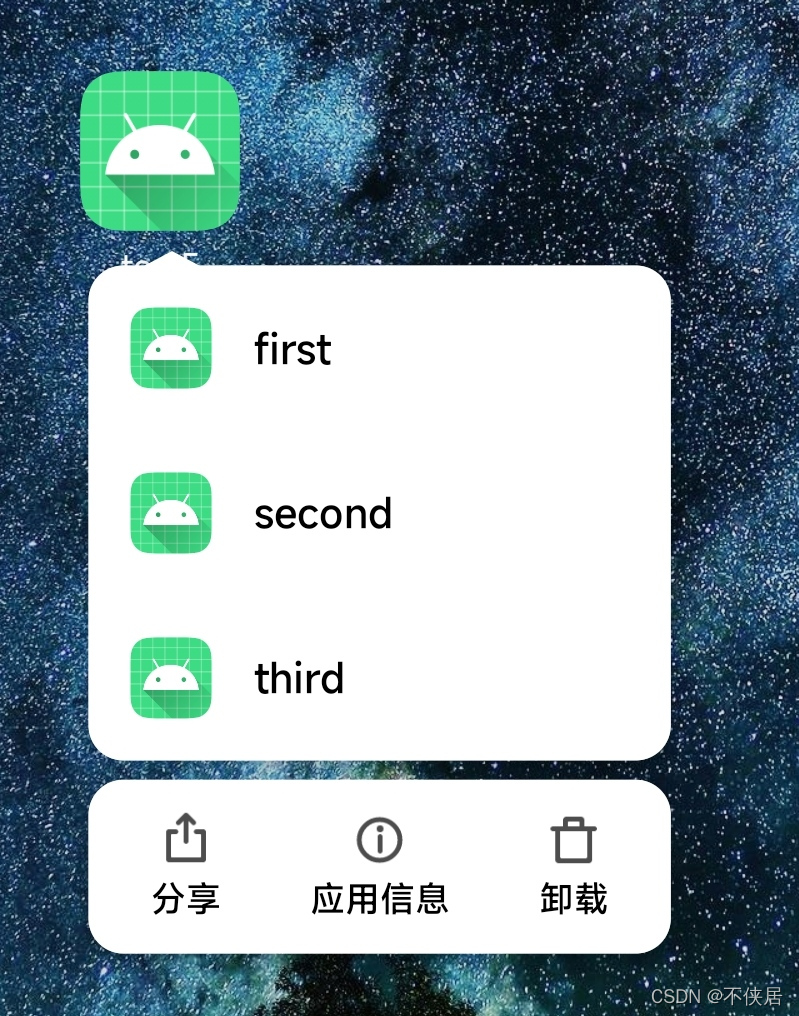
效果
长按APP出现菜单