掰手指数一数,我入职微软也已经有一年半的时间了。
从入职以来,我一直在从事于开发Android版的Edge浏览器。这么长时间下来,我也慢慢从完全不知如何上手,提个PR都困难,到现在能够负责独立开发一个比较大的功能模块了。
不得不说,Edge是我见过的最复杂的一个项目,我是真的很难想象一个浏览器工程可以庞大到如此地步。Chromium本身就已经是一个巨型工程了,而Edge又要在其基础之上加入许多微软定制的需求,那就肯定避免不了一通魔改,代码自然就变得更加复杂。
记得当初刚加入微软不久时,有一些公众号上的小伙伴还跟我提了一些建议,说Android版的Edge有哪些方式体验不够好,问我可不可以优化?
我的回答都是不可以。
说真的,这个项目连让我改个文字颜色我都觉得费劲。没进来之前觉得这多么简单的一个功能啊,进来之后才发现,任何一个看似简单的功能背后牵扯的都是一套庞大的系统。
所以,最初我的想法就是,能完成好分配给我的工作就行了,不去思考额外的事情。
但是,随着受到一些热爱产品体验的同事们的影响,我逐渐意识到Android版的Edge确实存在一些体验上的问题。并且随着我对这个项目的了解程度加深,貌似我是有能力可以去优化一些长期的体验问题的。
一旦有了这个想法之后,很快就会生根发芽,挡都挡不住。后来跟领导反复沟通之后,终于争取到了机会,可以在自己想做的事情上大展拳脚了。
这次我做的改动都是用户明显可以观察到变化的部分。其实我们平时还做了很多工作用户是轻易看不出来的,比如说提升性能,降低崩溃率等等。虽然可能没有那么明显的感知,但确实每个版本的质量都在变好。
那么就来说一说当前Android版的Edge浏览器存在哪些用户体验上的问题吧。
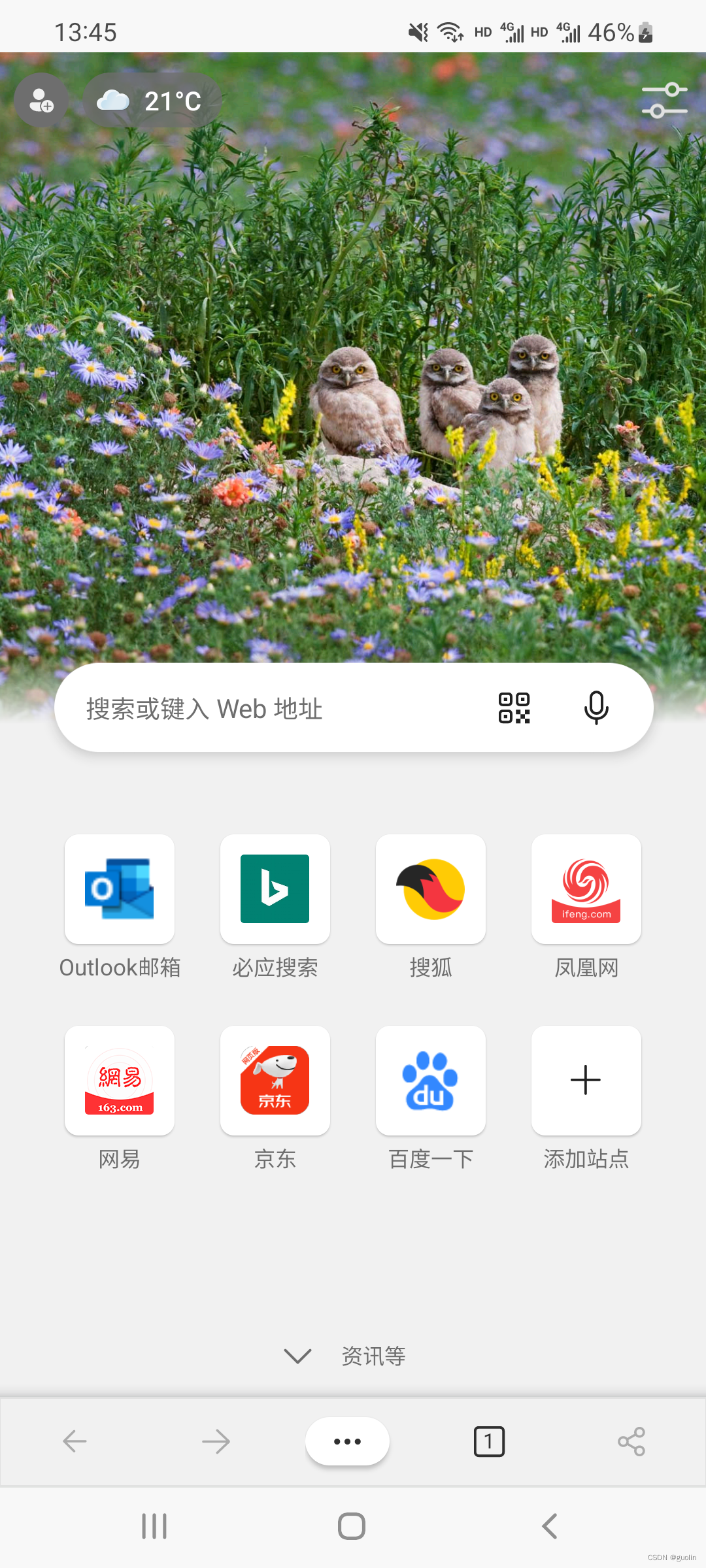
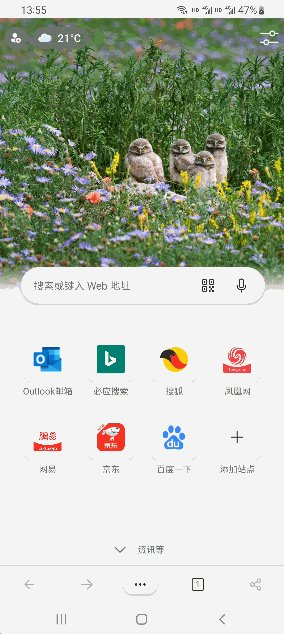
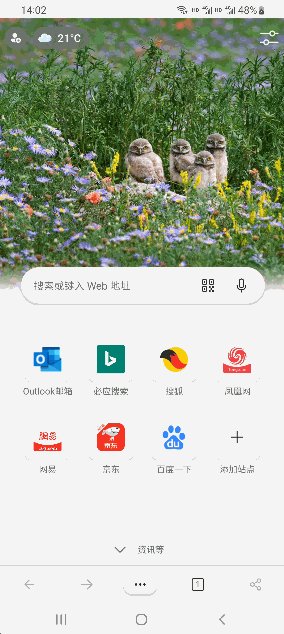
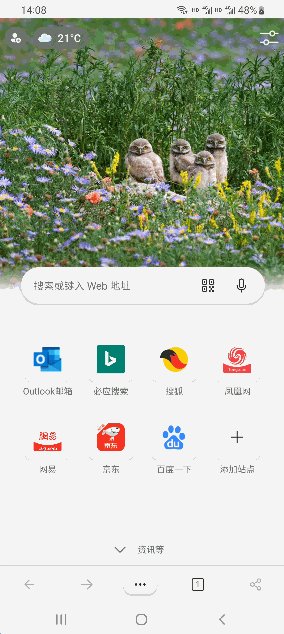
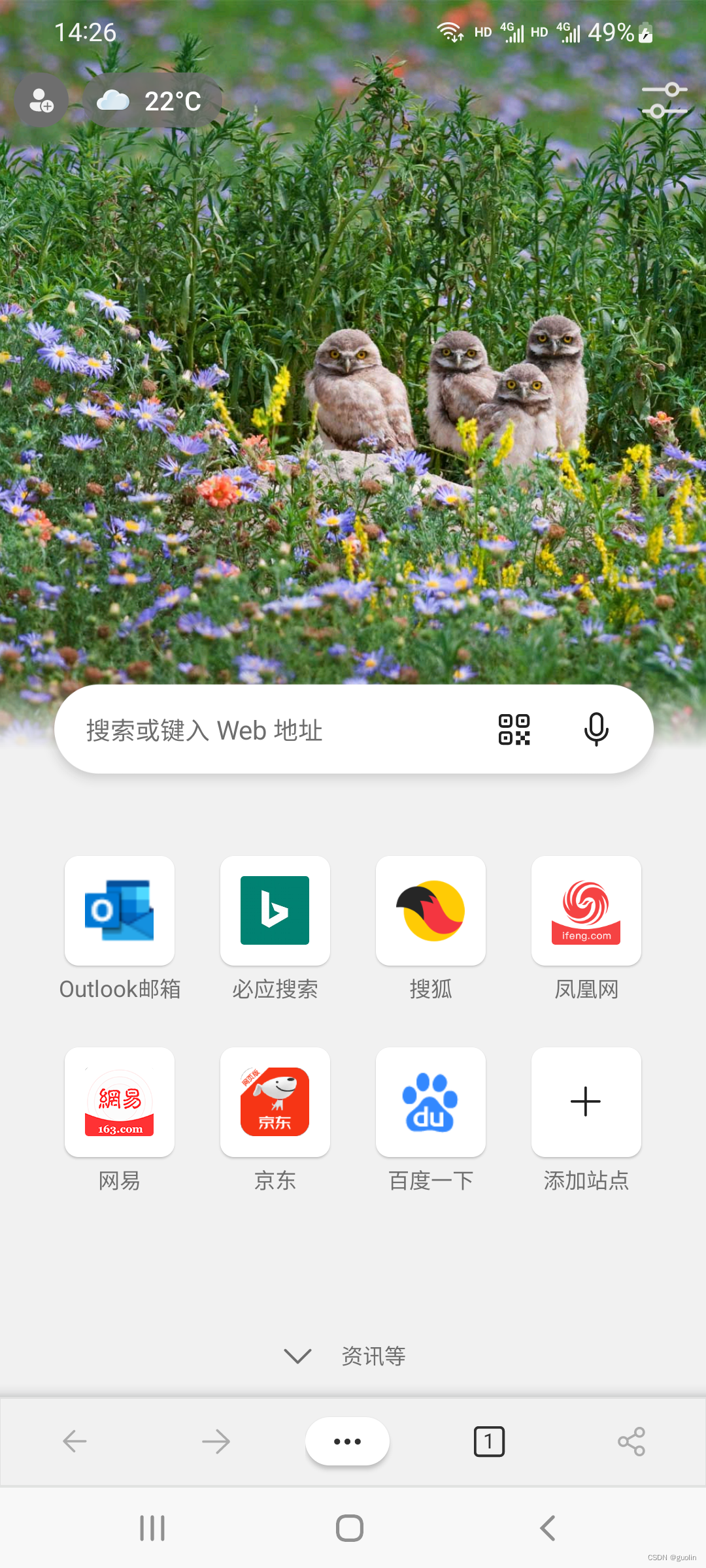
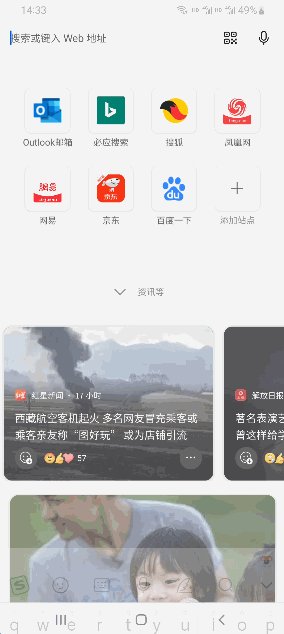
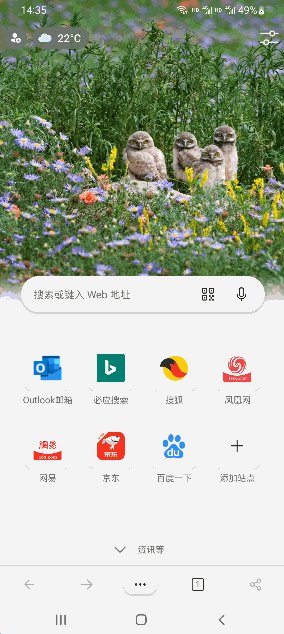
这是你首次安装Edge并打开后看到的界面:

看上去还不错对吗?有搜索框用于搜索内容,有热门站点用户快速访问,有精美的必应每日一图。底部还有新闻资讯,如果想要看新闻的话向下滑动即可。
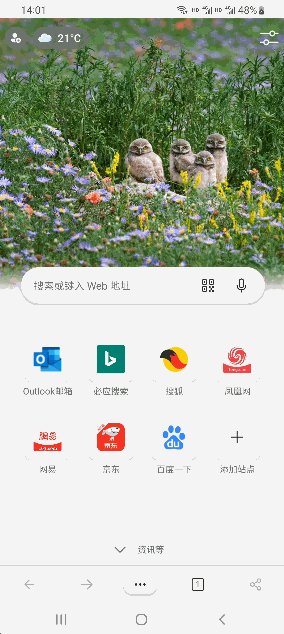
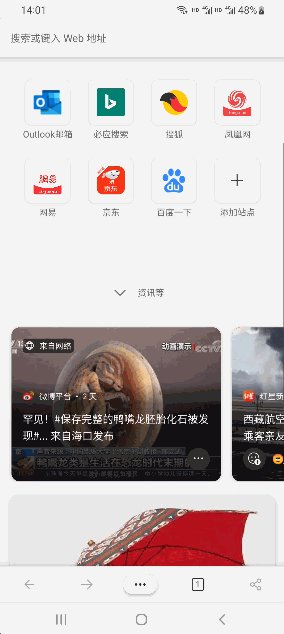
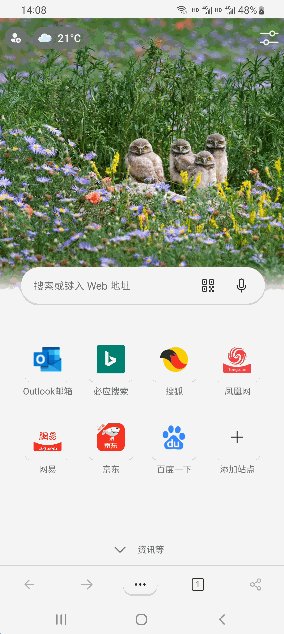
但是,当你真的想要向下滑动阅读新闻的话,问题就出现了:

你会发现,当你轻轻向下滑动时,是很难滑到新闻区域的,Edge的回弹力度会很大。必须用非常快的滑动,或者滑动比较远的距离才能够成功滑到新闻区域,滑回来也是同样的道理。总之就是让人感觉很不舒服。
这其实就挺影响用户体验的,如果你以前就是Edge Android的用户,不知道有没有被这种不太友好的体验困扰过呢?
据我所知,这是一个长久以来就存在的问题了,至少从我加入Edge时就是这样。并且这东西还很难修。它就属于前面我所说的,没进来之前觉得这多么简单的一个功能,进来之后才发现,这背后真的藏着一个庞大的系统。
我倒是想在这里展开一些技术细节的讨论,但Edge毕竟不是一个开源的项目,讲太多我怕会违反公司隐私方面的一些政策。
简单来说,主要问题的原因集中在搜索框上。因为当你向下滑动查看新闻时,搜索框会跟着进行一个动画联动,从页面中间的搜索框过渡到顶部的搜索框。而这个过程是不可以有中间状态的,也就是说搜索框要么就得顶到最上面,要么就只能回弹回去。

那么为什么说它很难呢?因为这个搜索框关联到了Chromium中一个非常庞大的Toolbar系统。看不懂、改不动是我对Chromium Toolbar的一种常态化认识了。
不过这部分代码倒全部都是开源的,感兴趣的小伙伴可以去瞧一瞧:
除此之外还有什么用户体验上的问题呢?
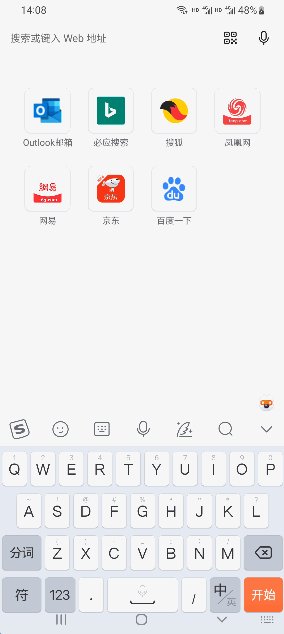
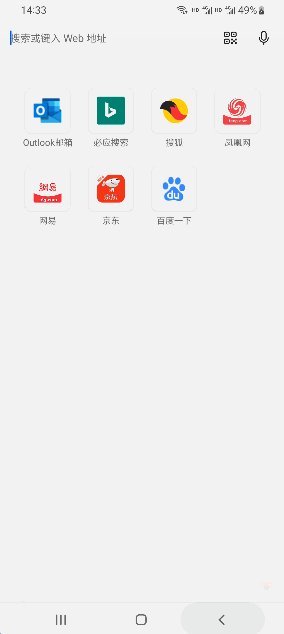
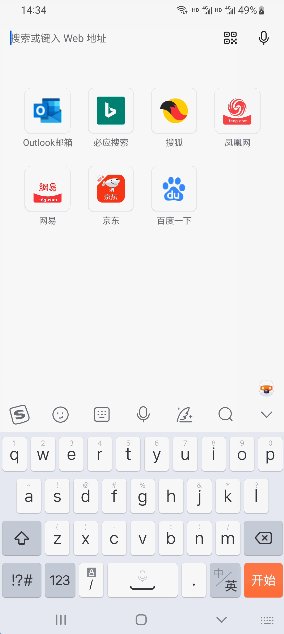
这个可能需要考一考你的眼力了,当你想要去搜索什么东西的时候一定会点击搜索框对不对?那么点击之后的效果如下所示:

有没有看出什么问题?
没有的话很正常,因为我也一直没看出,我们很多的同事都没有看出。
但是当我将动画进行5倍速慢放的时候,我们再来看一遍:

在5倍慢镜头下,一切都是那么的明显。
这根本就是个Bug嘛。
有趣的是,当你知道有这样一个Bug之后,再回去看之前一倍速的效果图,你会发现这个点击搜索框的动画效果简直不能忍受。
至于这个Bug是如何出现的我就不在这里说了,这是我们团队内部的事情。比较讽刺的是,这个Bug在Android版的Edge上已经存在挺长时间了,但却鲜有人发现并指出这个Bug。我也是受到团队内一些热爱产品体验的同事们影响,才认识并正视了这个长期被忽视的Bug。它确实也是很影响用户体验的。
不过这个问题相比于刚才第一个问题就好修太多了,待会我会带大家看一看修复之后的效果。
接下来,你觉得Edge的主页还有什么用户体验不友好的地方吗?
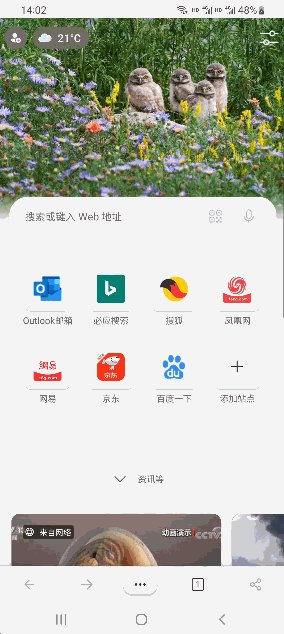
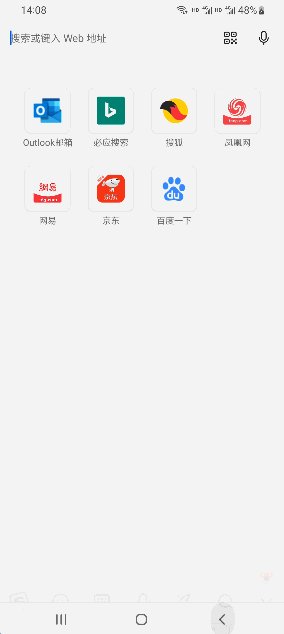
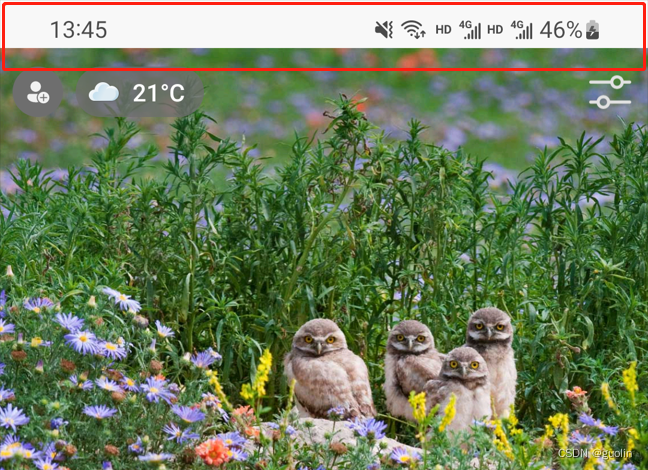
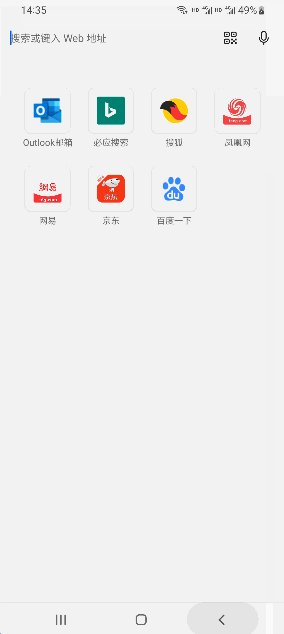
我们要不要来看一看这部分:

准确来讲这里并不存在什么Bug,但是有没有觉得就是看上去很别扭呢?
拜托,今年都已经2022年了,Android系统都快出到13了,Edge竟然还没有实现沉浸式状态栏的效果?
有这种想法的小伙伴我不知道人数会有多少,但一定会有。
这个功能对于Edge来说是非常委屈的。如果是在别的App上实现沉浸式状态栏效果我可能分分钟就能搞定,但Edge是基于Chromium的项目,而Chromium并没有支持这项功能。
当然Chromium也完全不需要支持这项功能,因为Google又没有必应每日一图,所以Chrome的首页完全没有违和感:

而Edge的代码基于Chromium,效果又想做出沉浸式的样子,这就比较为难了。
我有专门去评估一下,如果想要让Edge实现沉浸式状态栏的效果需要付出多大的代价,评估下来它的难度比刚才两个问题加起来还要大好几倍。
这个功能的坑点极多,而且越做会发现坑越多。做到中途的时候我甚至怀疑自己到底能不能把这个功能实现,某个天坑蹚不过去可能就让自己前面的努力都白费了。
好在最终的结果是好的,以上提到的所有用户体验问题,都解决了。
现在最新的Edge已经发布到了101版本,这个版本带上了我对前面提到的所有影响用户体验问题的修复。大家现在去各大手机应用市场应该就能下载到Edge 101版本了。
不过,当你安装了Edge 101版本并进入Edge主页之后,你会发现前面我所提到的所有问题,仍然都还在。这是因为目前这些体验性问题的修复默认还是处于关闭的状态,大家正好也可以趁机先操作一把,感受一下我提到的这几点问题是不是都比较影响用户体验。
感受完了之后,下面我来教大家如何体验全新版本的Edge主页。
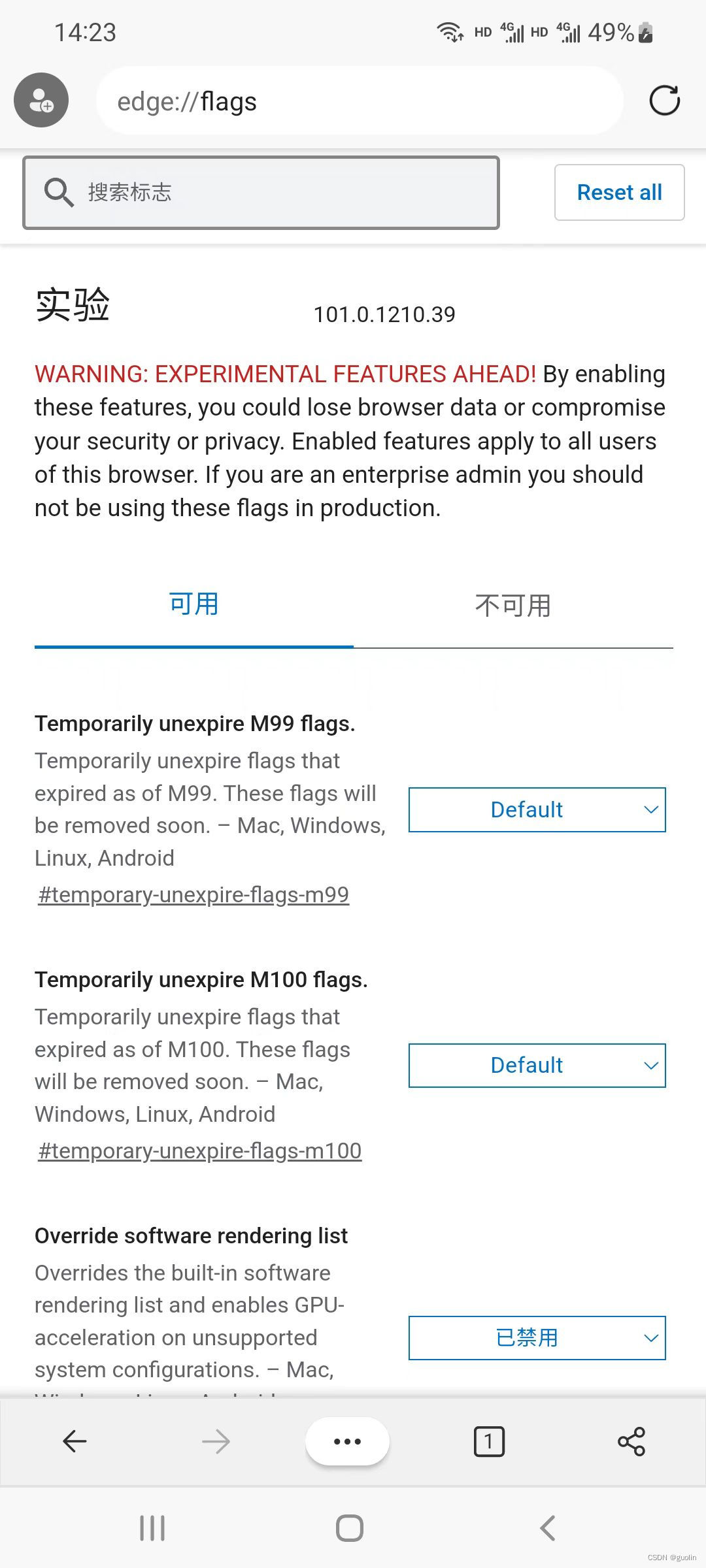
首先在Edge的地址栏输入edge://flags,你会看到如下界面:

这个界面是Edge用于配置一些实验性功能开关的界面,里面显示的都是目前Edge正处于测试阶段的一些功能。
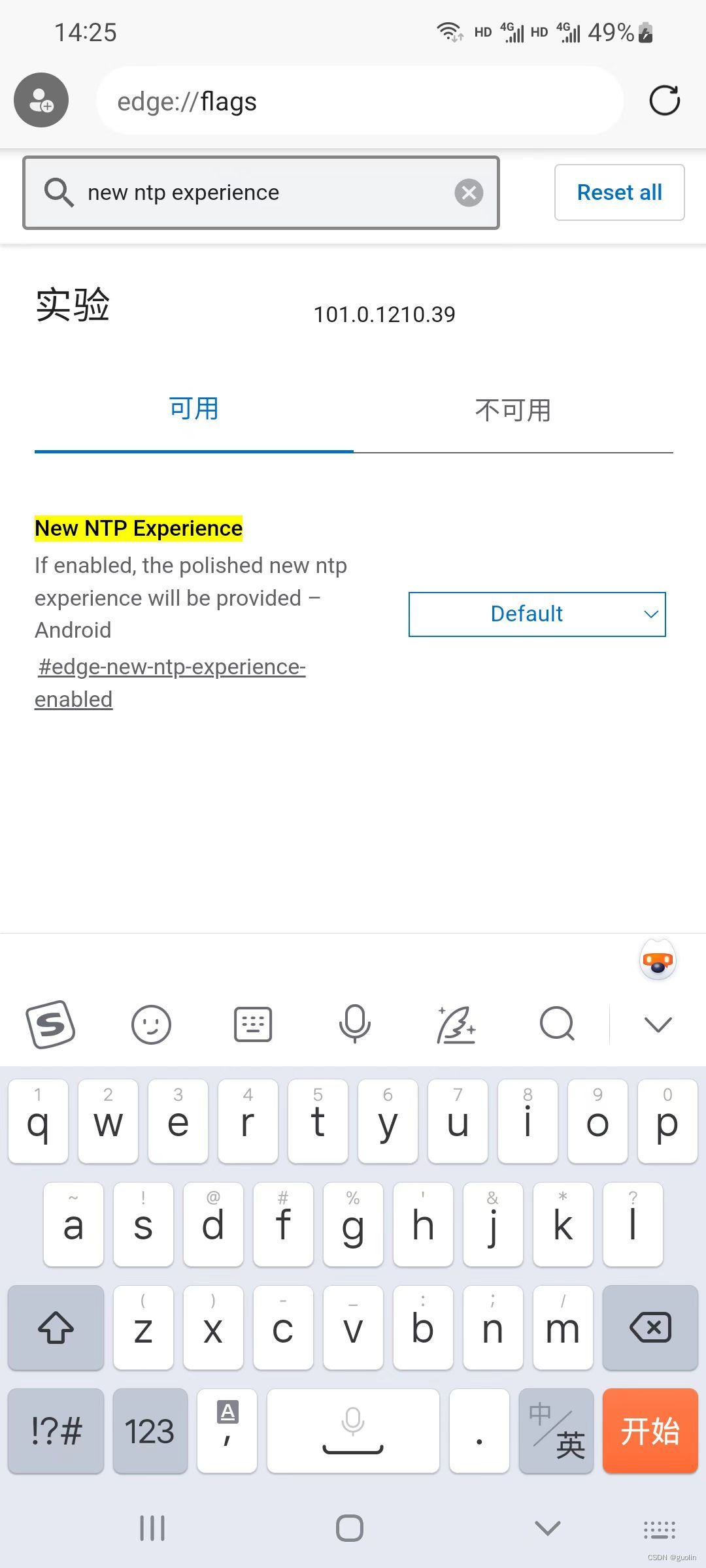
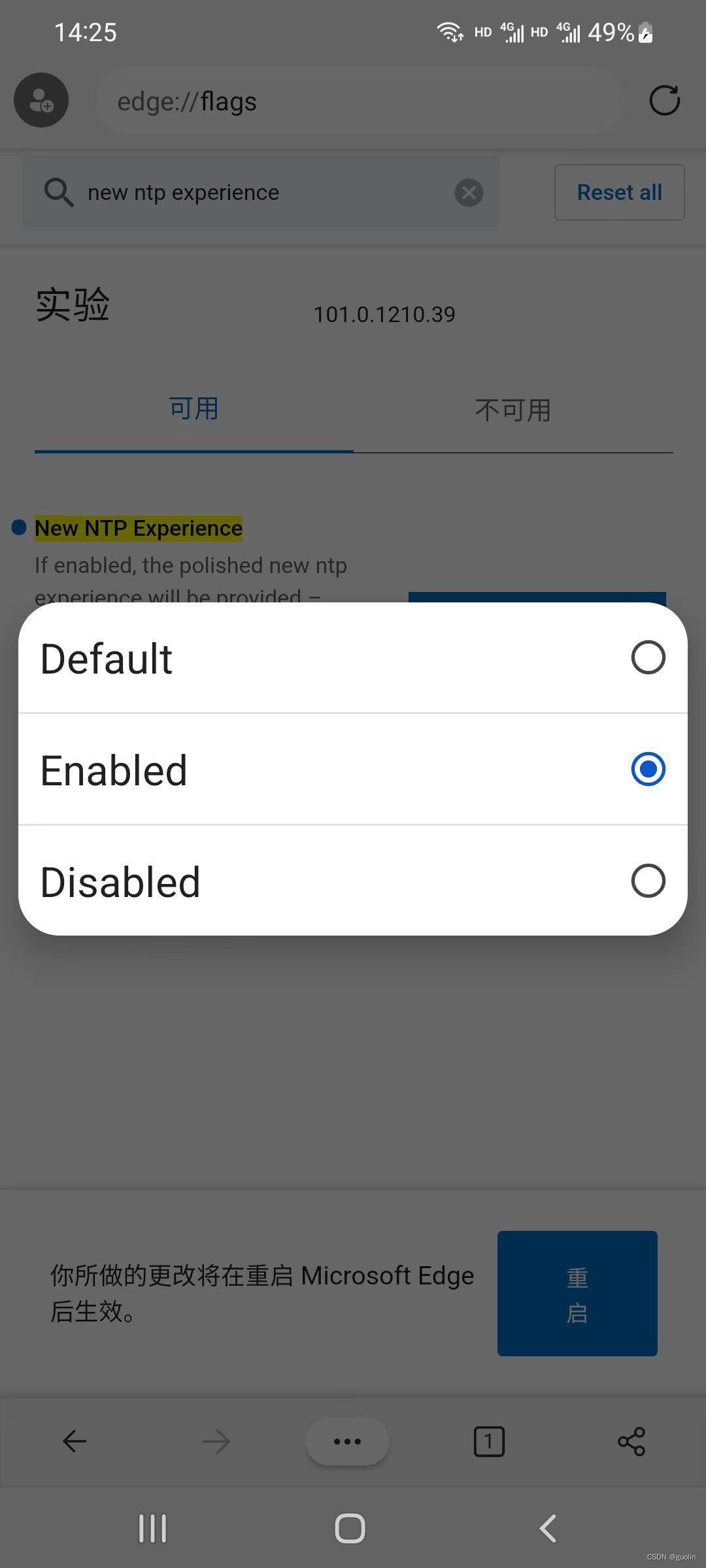
接下来在这个界面的搜索框当中输入New NTP Experience,如下所示:

然后将这个功能的开关打开,选择Enabled选项即可:

当你选择了Enabled之后,底部会弹出一个提醒告诉你重启浏览器来使开关生效。
一般的实验性功能重启一次就可以生效了,但是我做的这个功能受制于一些技术上的限制,还得再重启一次才能生效。所以请记得,你得在重启之后手动杀掉App,再重启一次才行。
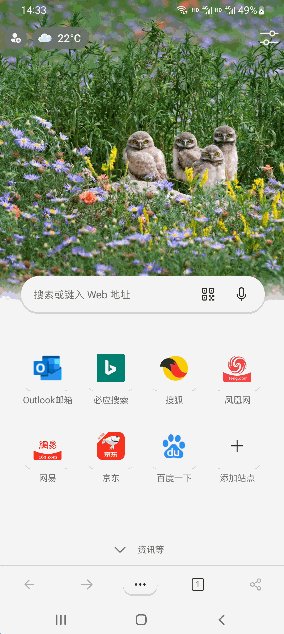
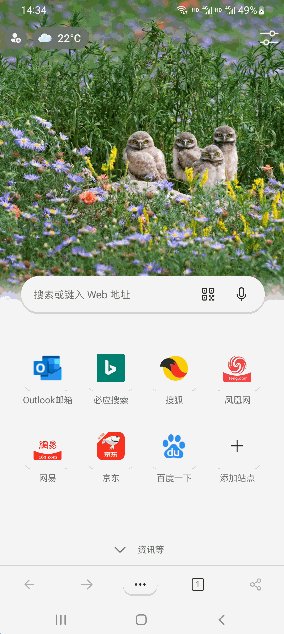
再次重启之后进入Edge主页,你将看到如下的界面:

毫无疑问,最明显最直观的变化就是,Edge主页终于变成沉浸式状态栏的效果了,仅这一点的变化就让App的视觉体验提升了不少档次。
关于沉浸式状态栏的优化我们也得到了一些用户的肯定,因为Edge Canary版是可以先行体验各种新功能的,所以不少用户在Canary版本上已经体验过了,我们得到的反馈也都是正面的。

另外在沉浸式状态栏这个功能当中我还运用了一些小黑科技,不过今天这篇文章不太适合讲技术细节,我准备后面专门再写一篇文章来跟大家讲讲这背后涉及的技术。
第一直观变化的感受体验完了之后,接下来我们可以操作看看了。
刚才有说到,在Edge主页向下滑动去查看新闻时,滑动感受非常差,回弹力度很大。而现在我们可以再试一试滑动的效果:

你将不会再感受到任何的回弹在与你作对,甚至可以用丝般顺滑来形容了。由此用户体验又上了一个台阶。
最后,我们再来看一看刚才那个5倍速慢放的Bug吧。我前面说过,从技术上来讲,这个最容易解决的一个问题,但是从用户体验提升上来说,它也毫不含糊。
5倍慢镜头下,点击搜索框,效果如下图所示:

各种动画的细节在慢镜头下一览无余,之前那奇怪的动画效果已经不复存在了。
然后我们再看看正常一倍速的效果吧:

体验方面的提升还是相当明显的吧?
好了,这些就是在最近几个月时间里,我为Android版Microsoft Edge所带来的变化。
最后,如果你还从来没有体验过Edge,那么不妨扫描下方二维码下载一波试试吧。

如果想要学习Kotlin和最新的Android知识,可以参考我的新书 《第一行代码 第3版》,点击此处查看详情。
关注我的技术公众号,每天都有优质技术文章推送。
微信扫一扫下方二维码即可关注:

