Android Studio实现跳转和绘画
一:Android StudionUI基本操作熟悉
整体功能的实现:当输入正确的账号和密码的时候,会跳转到下一个界面,在下一个界面当中绘画的话,会绘制出来一定的图形
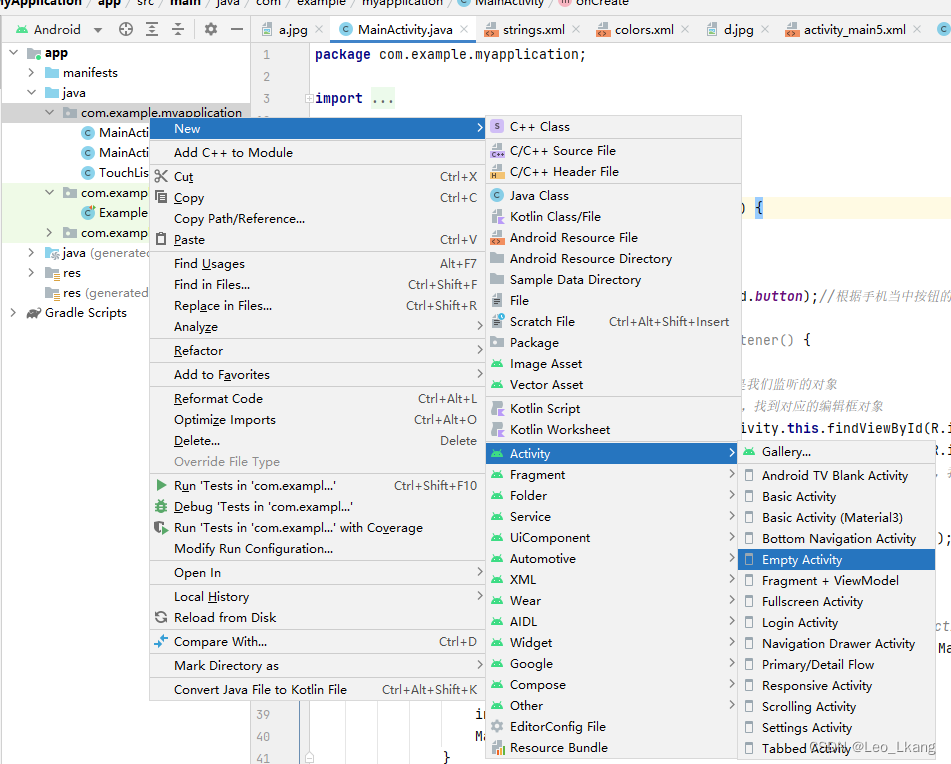
- 首先创建一个空的窗口
 2.其次找到创建空白窗口以后的xml文件
2.其次找到创建空白窗口以后的xml文件

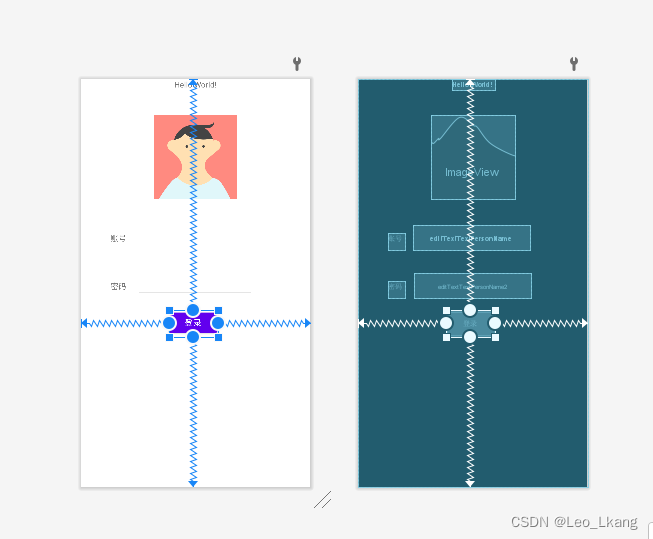
3.点击Design按钮

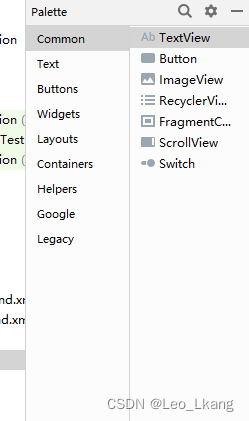
4.在这里里面
点击TextView添加文本框
点击Button添加按钮按钮
点击ImageVIew添加图片图层
并注意点击其中的圆框设置每个组件的约束条件


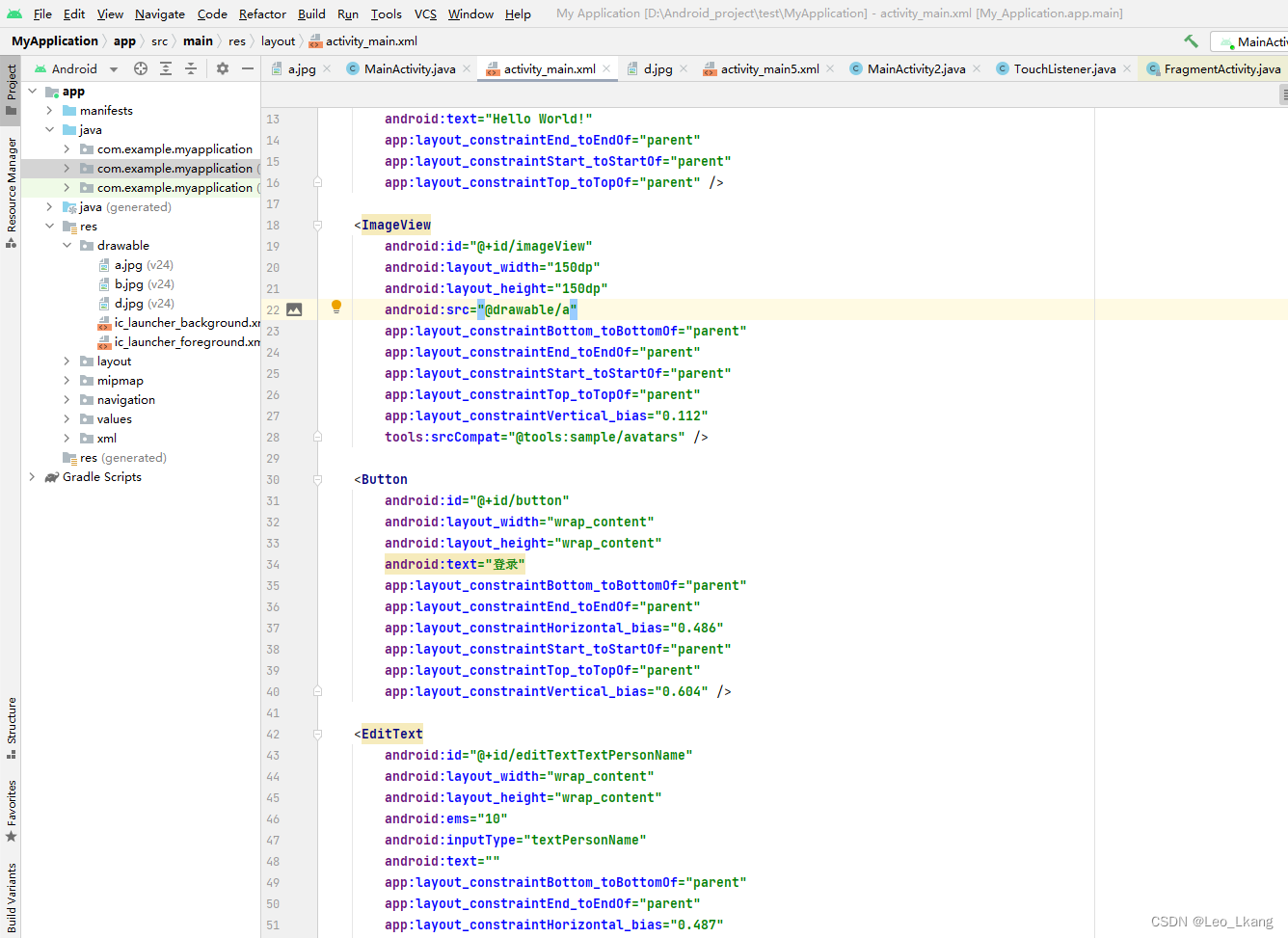
5.在xml文件当中可以更改文本框中的文字,也可以设置图片的大小等等
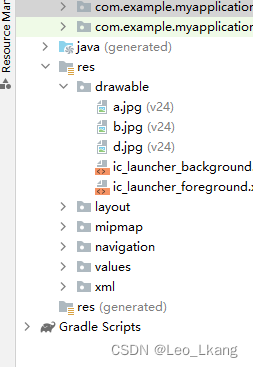
 6.如何将图片添加在界面上来
6.如何将图片添加在界面上来
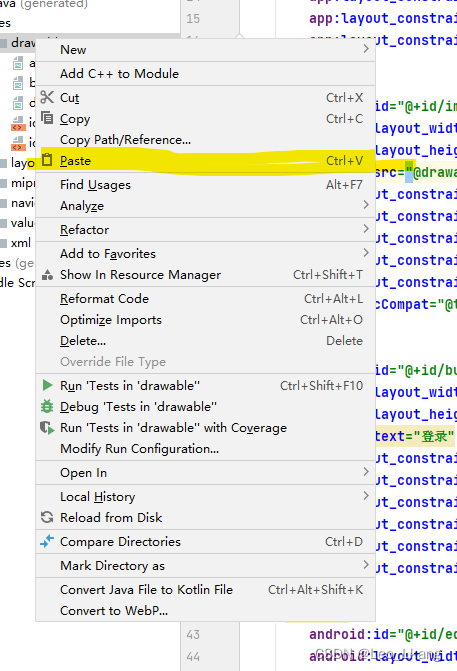
首先找到res->drawable->在将要添加的图片复制粘贴到drawable当中来(这里注意drawable当中图片的名字是不能够是数字的)最好用点击paste的方式进行粘贴


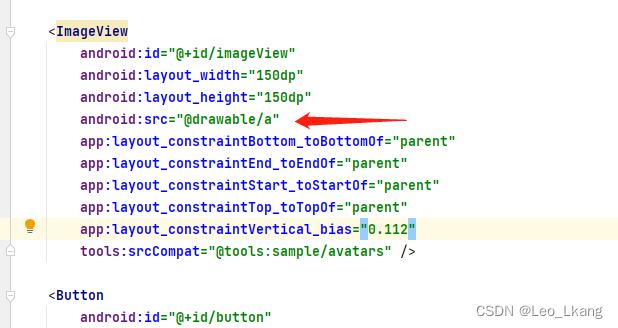
在ImageView当中:加入如下语句,想在那个图层加入那个图片注意图片名称即可

二:基本UI界面和跳转页面代码实现和效果
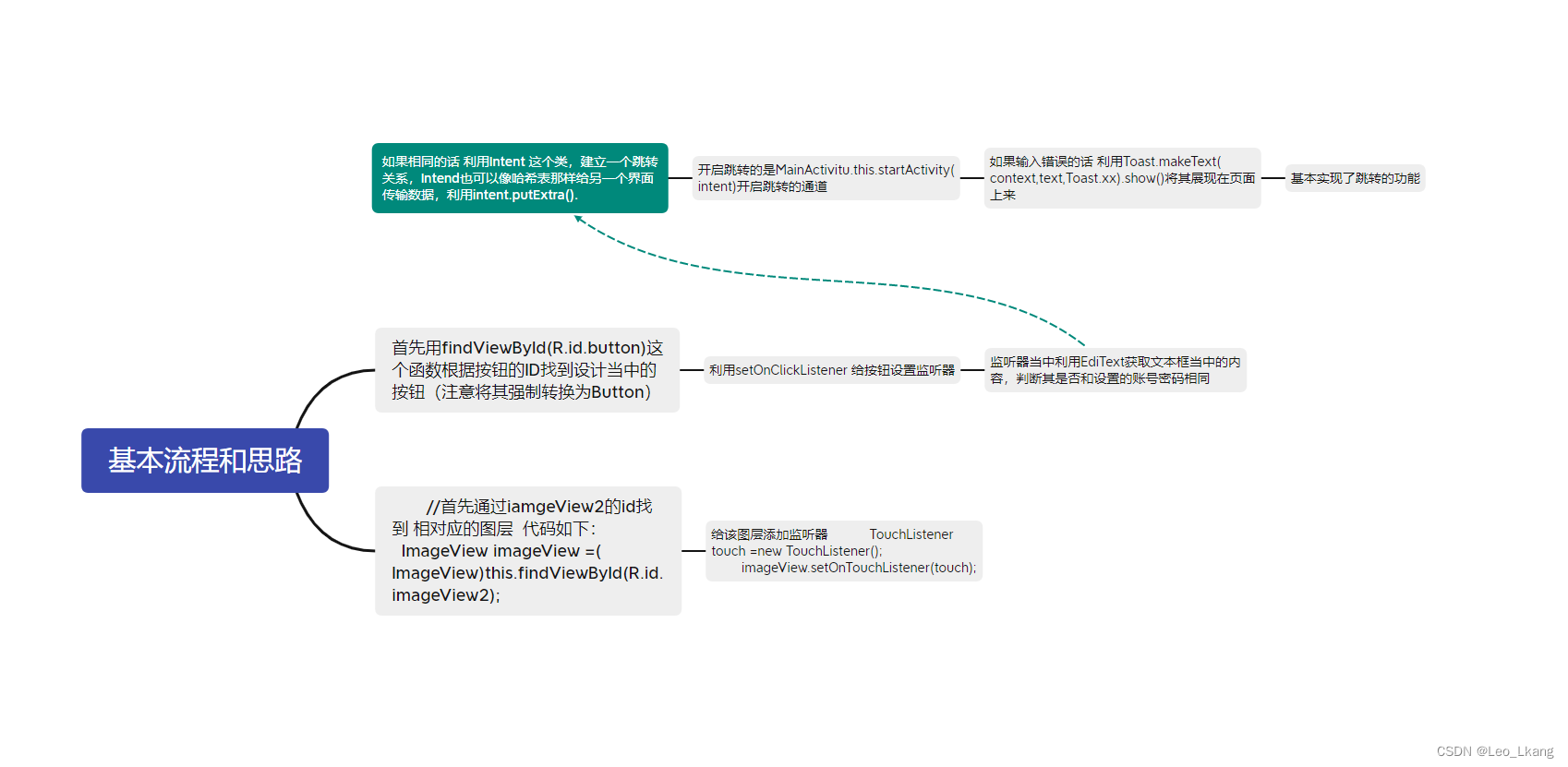
解析看代码注释
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//给登录按钮添加监听器
Button button = (Button)this.findViewById(R.id.button);//根据手机当中按钮的编码id寻找到合适的按钮,并将其强制转换为按钮对象
//给我们设置的按钮对象设置一个点击的监听器按钮
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//其中Viwe v是我们监听的对象
//findViewById的作用是通过寻找ID的这个方法,找到对应的编辑框对象
EditText userName = (EditText)MainActivity.this.findViewById(R.id.editTextTextPersonName);
EditText userpass = (EditText)MainActivity.this.findViewById(R.id.editTextTextPersonName2);
String name =userName.getText().toString();//因为得到是编辑框对象,我们需要的是编辑框当中的String 内容
String pass =userName.getText().toString();
//输出前面的这个参数是为了方便查询输出的位置
Log.i("MainActivity"," name = "+name+" pass = "+pass);
if("123".equals(name)&&"123".equals(pass))
{
//创建跳转对象从MainActivity跳转到MainActivity2,最后是要在MainActivity当中启用这个用法
Intent intent =new Intent(MainActivity.this,MainActivity2.class);
//这句代码的意思是 在MainActivity当中执行跳转的信息
intent.putExtra("name",name);
intent.putExtra("pass",pass);
MainActivity.this.startActivity(intent);
}
else
{
//否则的话,就会在界面上面输出;context代表的是在那个界面输出内容
//text:代表的是输出怎样的内容,最后.show()是将文字展现出来的命令
Toast.makeText(MainActivity.this,"账号或者密码错误",Toast.LENGTH_LONG).show();
}
}
});
}
}
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
}
}
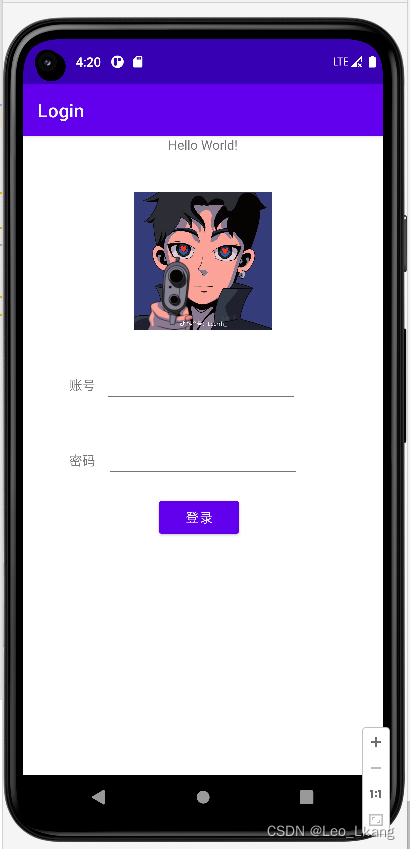
实现效果:当点击运行的时候出现这个界面

当在账号输入:123
密码输入:123出现如下界面

三:实现简单的绘画效果
代码如下:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//给登录按钮添加监听器
Button button = (Button)this.findViewById(R.id.button);//根据手机当中按钮的编码id寻找到合适的按钮,并将其强制转换为按钮对象
//给我们设置的按钮对象设置一个点击的监听器按钮
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//其中Viwe v是我们监听的对象
//findViewById的作用是通过寻找ID的这个方法,找到对应的编辑框对象
EditText userName = (EditText)MainActivity.this.findViewById(R.id.editTextTextPersonName);
EditText userpass = (EditText)MainActivity.this.findViewById(R.id.editTextTextPersonName2);
String name =userName.getText().toString();//因为得到是编辑框对象,我们需要的是编辑框当中的String 内容
String pass =userName.getText().toString();
//输出前面的这个参数是为了方便查询输出的位置
Log.i("MainActivity"," name = "+name+" pass = "+pass);
if("123".equals(name)&&"123".equals(pass))
{
//创建跳转对象从MainActivity跳转到MainActivity2,最后是要在MainActivity当中启用这个用法
Intent intent =new Intent(MainActivity.this,MainActivity2.class);
//这句代码的意思是 在MainActivity当中执行跳转的信息
intent.putExtra("name",name);
intent.putExtra("pass",pass);
MainActivity.this.startActivity(intent);
}
else
{
//否则的话,就会在界面上面输出;context代表的是在那个界面输出内容
//text:代表的是输出怎样的内容,最后.show()是将文字展现出来的命令
Toast.makeText(MainActivity.this,"账号或者密码错误",Toast.LENGTH_LONG).show();
}
}
});
}
}
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
Intent intent =this.getIntent();
String name = intent.getStringExtra("name");
String pass = intent.getStringExtra("pass");
Toast.makeText(MainActivity2.this,"name"+name,Toast.LENGTH_LONG).show();
Toast.makeText(MainActivity2.this,"pass"+pass,Toast.LENGTH_LONG).show();
ImageView imageView =(ImageView)this.findViewById(R.id.imageView2);
TouchListener touch =new TouchListener();
imageView.setOnTouchListener(touch);
}
}
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
public class TouchListener extends AppCompatActivity implements View.OnTouchListener {
private Bitmap bitmap;//创建了一个图层
private Canvas canvas;//创建了一个画笔对象
private Paint paint;//创建了画笔的属性
private ImageView iamgeview;
private float x1, x2, y1, y2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_touch_listener);
}
//图片获取touch的方法以后
@Override
public boolean onTouch(View v, MotionEvent event) {
if (bitmap == null) {
bitmap = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Bitmap.Config.ARGB_8888);
canvas = new Canvas(bitmap);//根据这个图层创建了一个画笔对象
paint = new Paint();
iamgeview = (ImageView) v;
}
int key =event.getAction();
switch (key)
{
case MotionEvent.ACTION_DOWN:
{
Log.i("TouchListener","ACTION_DOWN :"+event.getAction());
x1 = event.getX();
y1= event.getY();
}
case MotionEvent.ACTION_UP:
{
Log.i("TouchListener","ACTION_up :"+event.getAction());
x2 = event.getX();
y2= event.getY();
canvas.drawLine(x1,y1,x2,y2,paint);
canvas.drawOval(x1,y1,x2,y2,paint);
iamgeview.setImageBitmap(bitmap);
break;
}
case MotionEvent.ACTION_MOVE:
{
Log.i("TouchListener","ACTION_MOVE :"+event.getAction());
}
}
return true;
}
}
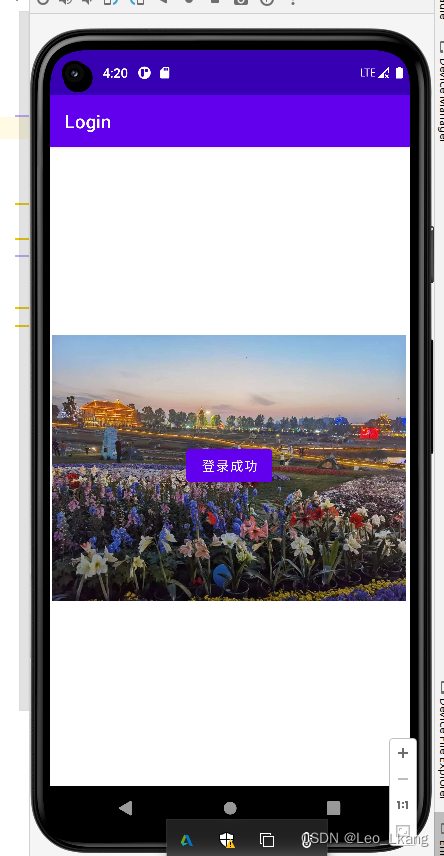
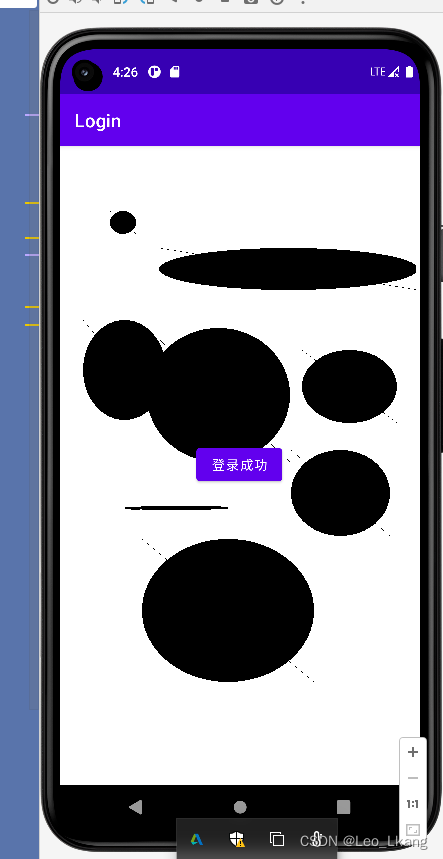
实现效果当输入密码和账号正确的时候,跳转到第二个界面的时候,在第二个界面当中点击鼠标,在鼠标点击和释放的时候会根据自己的代码绘画出来直线和椭圆(绘画出怎样的图形根据自己的设置而来的)
- 实现效果如下

四:知识点整理和讲解(部分和JAVA当中有出入的代码)