意见反馈
做假的意见反馈,主要练习一下微信小程序文件上传api以及样式界面的编写、组件的使用逻辑
代码实现
首先修改标题并且使用之前写好的tab组件
json
{
"usingComponents": {
"tab":"/components/Tabs/Tabs"
},
"navigationBarTitleText": "意见反馈"
}
编写界面
<tab tabList="{{tabs}}" curr="{{curr}}" ></tab>
<view class="fb_main">
<view class="fb_title"></view>
<view class="fb_tips">
<text >功能建议</text>
<text >购买遇到问题</text>
<text >性能问题</text>
<text >其他</text>
</view>
<view class="fb_content">
<textarea value="{{textValue}}" bindinput = "handleTextInput" placeholder="请描述一下问题"></textarea>
<view class="fb_tool">
<button bindtap = "handleimg" >+</button>
<view class="up_img_item" wx:for="{{chooseimg}}"
wx:key="*this" bindtap = "handleremoveimg" data-index="{{index}}"
>
<!--数组为简单数组的时候,使用 *this 的值作为wx:key 的值即可-->
<image src="{{item}}" style="width: 100rpx; height: 100rpx;" mode="widthFix" />
</view>
</view>
</view>
<view class="form_btn_wrap">
<button bindtap="handlefrom">
<icon type="success_no_circle"color="white"></icon>
提交
</button>
</view>
</view>
编写样式
.fb_main {
padding:20rpx;
color: #666;
}
.fb_main .fb_tips {
display: flex;
flex-wrap: wrap;
}
.fb_main .fb_tips text {
width: 30%;
padding: 10rpx;
background-color: rgb(223, 213, 213);
text-align: center;
margin:20rpx 10rpx;
}
.fb_main .fb_content {
background-color: #fff;
margin-top: 20rpx;
}
.fb_main .fb_content textarea {
padding: 10rpx;
}
.fb_main .fb_content .fb_tool {
display: flex;
flex-wrap: wrap;
padding-bottom: 30rpx;
}
.fb_main .fb_content .fb_tool button{
margin: 0;
width: 90rpx;
height: 90rpx;
font-size: 60rpx;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
margin-left: 20rpx;
margin-top: 20rpx;
color: #ccc;
}
.fb_main .fb_content .fb_tool .up_img_item{
margin-left: 20rpx;
margin-top: 20rpx;
}
.fb_main .form_btn_wrap {
margin-top: 20rpx;
display: flex;
justify-content: flex-end;
}
.fb_main .form_btn_wrap button{
margin: 0;
width: 38%;
color: #fff;
background-color: var(--themeColor);
}
逻辑处理js
- tabs:tab组件,传入选项卡名称
- curr:选中的下标
- textValue:反馈的文本
- chooseimg:反馈的图片
// pages/feedback/feedback.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['体验问题','商品、商家投诉'],
curr:0,
//文本的值
textValue: "",
//被选中的图片数组
chooseimg: [],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
//选择图片事件
handleimg(e) {
console.log(e);
//调用api
wx.chooseImage({
count: 9, //最多可选择几张照片
sizeType: ["original", "compressed"], //图片格式 原图/压缩
sourceType: ["album", "camera"], //图片来源
success: (result) => {
console.log(result.tempFilePaths);
this.setData({
//图片数组进行拼接
chooseimg: [...this.data.chooseimg, ...result.tempFilePaths],
});
},
fail: () => {},
complete: () => {},
});
},
//删除图片元素
handleremoveimg(e) {
console.log(e);
//获取传递过来的索引值
const { index } = e.currentTarget.dataset;
//获取图片数组
let { chooseimg } = this.data;
//删除元素
chooseimg.splice(index, 1);
//将修改后的值重新赋值
this.setData({
chooseimg,
});
},
//文本输入
handleTextInput(e) {
this.setData({
textValue: e.detail.value,
});
},
//提交按钮单击事件
handlefrom(e) {
//获取文本的值
const { textValue, chooseimg } = this.data;
//验证合法性
if (!textValue.trim()) {
//不合法
wx.showToast({
title: "输入有误",
icon: "none",
mask: true,
});
return;
}
//显示正在上传中
wx.showToast({
title: "提交成功",
icon:"success",
duration:1000
});
setTimeout(() => {
wx.switchTab({
url: '/pages/index/index'
})
}, 1000);
}
})
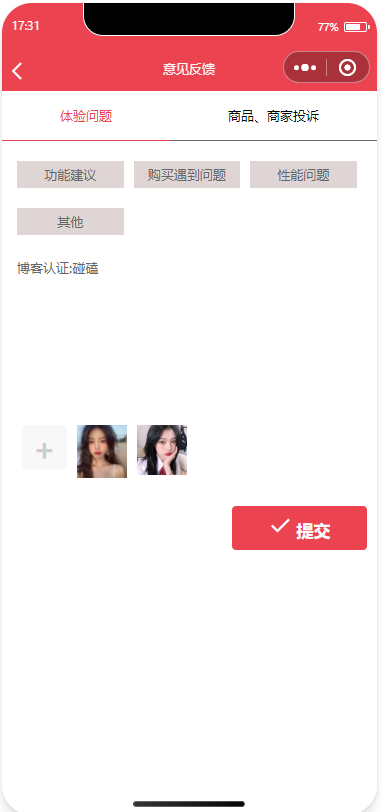
效果图

大概的界面功能以及假的意见反馈就实现完成了~
整个商城大概就这么些,后续我会将整个项目放到博客资源上供大家参考学习
