????????这两个属性,有时候蛮容易混淆,好记性不如烂笔头 ,还是直接记录下来吧
1. android:layout_gravity定义:
| android:layout_gravity | Gravity specifies how a component should be placed in its group of cells. |
?android:layout_gravity 是指UI自身控件, 放在父布局中的哪个位置, 举个例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
tools:context=".MainActivity">
<Button
android:layout_width="70dp"
android:background="#992288"
android:layout_height="50dp"
android:layout_gravity="bottom" # 把按钮UI控件,放到父布局LinearLayout的底部位置
android:text="点击按钮"/>
</LinearLayout>
2. android:gravity定义:?
| android:gravity | .Specifies how an object should position its content, ?on both the X and Y axes, within its own bounds. |
android:gravity? 是指UI控件里面的元素,放在UI控件里面的哪个位置?举个例子:一个TextView 控件上的“hello?world”字符串,设置android:gravity=“right”,那么“hello world”会显示在TextView的右边
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
tools:context=".MainActivity">
<TextView
android:layout_width="180dp"
android:background="#992288"
android:layout_height="50dp"
android:gravity="right" #设置hello world字符串 在 TextView UI控件的右边
android:text="hello world"/>
</LinearLayout>效果图如下:

?3. 常用属性值:
| Constant | ? ? ? ? ? ? ? ? ? ? ? ? ? Description |
| bottom | 将对象放在其容器的底部,而不改变其大小。 |
| center | 将对象放在其容器的垂直和水平轴中心,不改变其大小。 |
| center_horizontal | 将对象放在其容器的水平中心,不改变其大小。 |
| center_vertical | 将对象放在其容器的垂直中心,不改变其大小。 |
| end | 将对象放其容器的末尾,而不改变其大小。 |
| left | 将对象放到其容器的左侧,而不改变其大小。 |
| right | 将对象放到其容器的右侧,而不改变其大小。 |
| start | 将对象放到其容器的起始位置,而不改变其大小。 |
| top | 将对象放到其容器的顶部,而不改变其大小。 |
| clip_horizontal | 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_vertical | 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
| fill | 如果需要,增加对象的水平和垂直大小,使其完全填满其容器. |
| fill_horizontal | 如果需要,增加对象的水平尺寸,使其完全填满其容器。 |
| fill_vertical | 如果需要,增加对象的垂直尺寸,使其完全填满其容器。 |
4. 使用注意事项
? ? ? ? 第一:android:layout_gravity 是LinearLayout 线性布局中的属性,在RelativeLayout?相对布
局中设置不会生效。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/test_textview"
android:layout_width="180dp"
android:layout_height="50dp"
android:layout_gravity="right" <!-- android:layout_gravity 是LinearLayout中的属性,所以在RelativeLayout
相对布局中设置不生效, 所以TextView 不会居右显示-->
android:background="#992288"
android:text="hello world" />
<Button
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_below="@id/test_textview"
android:layout_marginTop="20dp"
android:background="@color/colorPrimary"
android:text="按钮点击"
android:gravity="right" <!--但是 android:gravity 也是RelativeLayout相对布局中的属性,所以这里设置是有效的-->
android:textSize="12sp" />
</RelativeLayout>
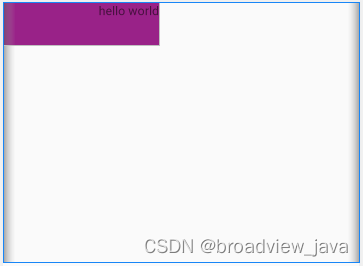
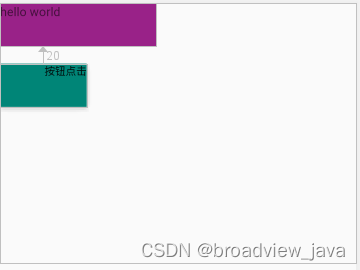
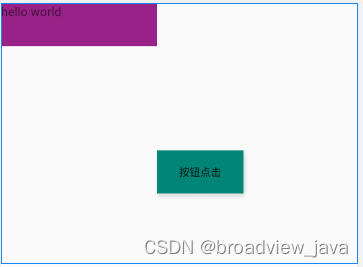
效果图如下:

? ? ? ? ?第二: 当采用LinearLayout线性布局作为父布局,
? ? 1. 如果设置?android:orientation="horizontal" :? 元素布局排列为水平方向
这时android:layout_gravity 只有垂直方向的设置属性才会生效,而水平方向的设置属性不生效
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:id="@+id/test_textview"
android:layout_width="180dp"
android:layout_height="50dp"
android:layout_gravity="right"
android:background="#992288"
android:text="hello world" />
<!--由于设置的android:orientation="horizontal",
android:layout_gravity在设置水平方向的属性值 比如 left start right end 不会生效-
这里我设置为right,预想会显示在右边,但实际上显示在左侧,不生效-->
<Button
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginTop="80dp"
android:background="@color/colorPrimary"
android:text="按钮点击"
android:layout_gravity="bottom"
android:textSize="12sp" />
<!--由于设置的android:orientation="horizontal",
android:layout_gravity在设置垂直平方向的属性值 比如 top bottom center_vertical 会生效-->
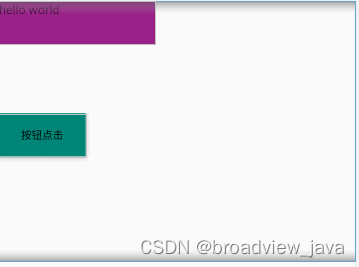
</LinearLayout >?效果图:

?2. 如果设置?android:orientation="virtical" : 元素布局排列为垂直方向
这时android:layout_gravity 只有水平方向的设置属性才会生效,而垂直方向的设置属性不生效
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/test_textview"
android:layout_width="180dp"
android:layout_height="50dp"
android:layout_gravity="bottom"
android:background="#992288"
android:text="hello world" />
<!--由于设置的android:orientation="virtical",
android:layout_gravity在设置垂直方向的属性值 比如 top bottom center_vertical不会生效
虽然我设置的是bottom,预想显示在底部,实际上不生效-->
<Button
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="left"
android:layout_marginTop="80dp"
android:background="@color/colorPrimary"
android:text="按钮点击"
android:textSize="12sp" />
<!--由于设置的android:orientation="virtical",
android:layout_gravity在设置水平平方向的属性值 比如 start left right end 会生效-->
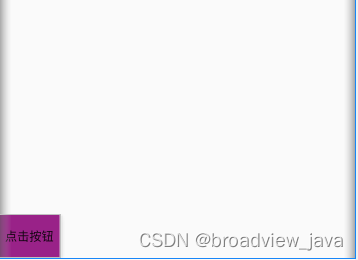
</LinearLayout>效果图: