1、定义变量和数据
package com.example.mynotification
import android.app.NotificationManager
import androidx.core.app.NotificationCompat
object InboxStyleMockData {
const val mContentTitle = "5 new emails"
const val mContentText = "from Jane, Jay, Alex +2 more"
const val mNumberOfNewEmails = 5
const val mPriority = NotificationCompat.PRIORITY_DEFAULT
const val mBigContentTitle = "5 new emails from Jane, Jay, Alex +2"
const val mSummaryText = "New emails"
fun mIndividualEmailSummary() : ArrayList<String>{
val list = ArrayList<String>()
list.add("Jane Faab - Launch Party is here ...")
list.add("Jay Walker - There's a turtle on the server!")
list.add("Alex Chang - Check this out ...")
list.add("Jane Johns- Check in code?")
list.add("John Smith - Movies later ...")
return list
}
fun mParticipants() : ArrayList<String>{
val list = ArrayList<String>()
list.add("Jane Fabb")
list.add("Jay Walker")
list.add("Alex Chang")
list.add("Jane Johns")
list.add("John Smith")
return list
}
const val mChannelId = "channel_email_1"
const val mChannelName = "Sample Email"
const val mChannelDescription = "Sample Email Notifications"
const val mChannelImportance = NotificationManager.IMPORTANCE_DEFAULT
const val mChannelEnableVibrate = true
const val mChannelLockscreenVisibility = NotificationCompat.VISIBILITY_PRIVATE
}2、创建notification channel
package com.example.mynotification
import android.app.NotificationChannel
import android.app.NotificationManager
import android.content.Context
import android.os.Build
class NotificationUtil {
fun createInboxStyleNotificationChannel(context: Context):String{
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
//The id of the channel
val channelId : String = InboxStyleMockData.mChannelId
//The user-visible name of the channel
val channelName : CharSequence = InboxStyleMockData.mChannelName
val channelDescription : String = InboxStyleMockData.mChannelDescription
val channelImportance : Int = InboxStyleMockData.mChannelImportance
val channelEnableVibrate : Boolean = InboxStyleMockData.mChannelEnableVibrate
val channelLockscreenVisibility : Int = InboxStyleMockData.mChannelLockscreenVisibility
//Initializes NotificationChannel
val notificationChannel = NotificationChannel(channelId,channelName,channelImportance)
notificationChannel.description = channelDescription
notificationChannel.enableVibration(channelEnableVibrate)
notificationChannel.lockscreenVisibility = channelLockscreenVisibility
//Adds NotificationChannel to system
val notificationManager =
context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.createNotificationChannel(notificationChannel)
return channelId
}else{
return ""
}
}
}3、
定义notification id 和notification manger,并初始化notificationmanager
private val NOTIFICATION_ID = 888
private lateinit var mNotificationManagerCompat: NotificationManagerCompat mNotificationManagerCompat = NotificationManagerCompat.from(this@MainActivity)4、创建notification
val notificationChannelId : String =
NotificationUtil().createInboxStyleNotificationChannel(this)
val inboxStyle =
NotificationCompat.InboxStyle() //This title is slightly different than regular title
.setBigContentTitle(InboxStyleMockData.mBigContentTitle) //available
.setSummaryText(InboxStyleMockData.mSummaryText)
for(summary in InboxStyleMockData.mIndividualEmailSummary()){
inboxStyle.addLine(summary)
}
val mainIntent = Intent(this,MainActivity::class.java)
val mainPendingIntent = PendingIntent.getActivity(
this,
0,
mainIntent,
PendingIntent.FLAG_CANCEL_CURRENT
)
val notificationCompatBuilder = NotificationCompat.Builder(
applicationContext,
notificationChannelId
)
notificationCompatBuilder.setStyle(inboxStyle)
.setContentTitle(InboxStyleMockData.mBigContentTitle)
.setContentText(InboxStyleMockData.mContentText)
.setSmallIcon(R.drawable.ic_start_notification)
.setLargeIcon(
BitmapFactory.decodeResource(
resources,
R.drawable.ic_person
)
)
.setContentIntent(mainPendingIntent)
.setDefaults(NotificationCompat.DEFAULT_ALL)
.setColor(
ContextCompat.getColor(
applicationContext,
R.color.purple_500
)
)
.setSubText(InboxStyleMockData.mNumberOfNewEmails.toString())
.setCategory(Notification.CATEGORY_EMAIL)
.setPriority(InboxStyleMockData.mPriority)
.setVisibility(InboxStyleMockData.mChannelLockscreenVisibility)
for(name in InboxStyleMockData.mParticipants()){
notificationCompatBuilder.addPerson(name)
}
val notification = notificationCompatBuilder.build()
mNotificationManagerCompat.notify(NOTIFICATION_ID,notification)
package com.example.mynotification
import android.app.Notification
import android.app.PendingIntent
import android.content.Intent
import android.graphics.BitmapFactory
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import androidx.core.app.NotificationCompat
import androidx.core.app.NotificationManagerCompat
import androidx.core.content.ContextCompat
class MainActivity : AppCompatActivity(), View.OnClickListener {
private val NOTIFICATION_ID = 888
private lateinit var mNotificationManagerCompat: NotificationManagerCompat
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mNotificationManagerCompat = NotificationManagerCompat.from(this@MainActivity)
val btnInboxStyleNotification = findViewById<Button>(R.id.btn_inbox_style)
btnInboxStyleNotification.setOnClickListener(this@MainActivity)
}
override fun onClick(v: View) {
when(v.id){
R.id.btn_inbox_style -> {
generateInboxStyleNotification()
return
}
}
}
private fun generateInboxStyleNotification(){
val notificationChannelId : String =
NotificationUtil().createInboxStyleNotificationChannel(this)
val inboxStyle =
NotificationCompat.InboxStyle() //This title is slightly different than regular title
.setBigContentTitle(InboxStyleMockData.mBigContentTitle) //available
.setSummaryText(InboxStyleMockData.mSummaryText)
for(summary in InboxStyleMockData.mIndividualEmailSummary()){
inboxStyle.addLine(summary)
}
val mainIntent = Intent(this,MainActivity::class.java)
val mainPendingIntent = PendingIntent.getActivity(
this,
0,
mainIntent,
PendingIntent.FLAG_CANCEL_CURRENT
)
val notificationCompatBuilder = NotificationCompat.Builder(
applicationContext,
notificationChannelId
)
notificationCompatBuilder.setStyle(inboxStyle)
.setContentTitle(InboxStyleMockData.mBigContentTitle)
.setContentText(InboxStyleMockData.mContentText)
.setSmallIcon(R.drawable.ic_start_notification)
.setLargeIcon(
BitmapFactory.decodeResource(
resources,
R.drawable.ic_person
)
)
.setContentIntent(mainPendingIntent)
.setDefaults(NotificationCompat.DEFAULT_ALL)
.setColor(
ContextCompat.getColor(
applicationContext,
R.color.purple_500
)
)
.setSubText(InboxStyleMockData.mNumberOfNewEmails.toString())
.setCategory(Notification.CATEGORY_EMAIL)
.setPriority(InboxStyleMockData.mPriority)
.setVisibility(InboxStyleMockData.mChannelLockscreenVisibility)
for(name in InboxStyleMockData.mParticipants()){
notificationCompatBuilder.addPerson(name)
}
val notification = notificationCompatBuilder.build()
mNotificationManagerCompat.notify(NOTIFICATION_ID,notification)
}
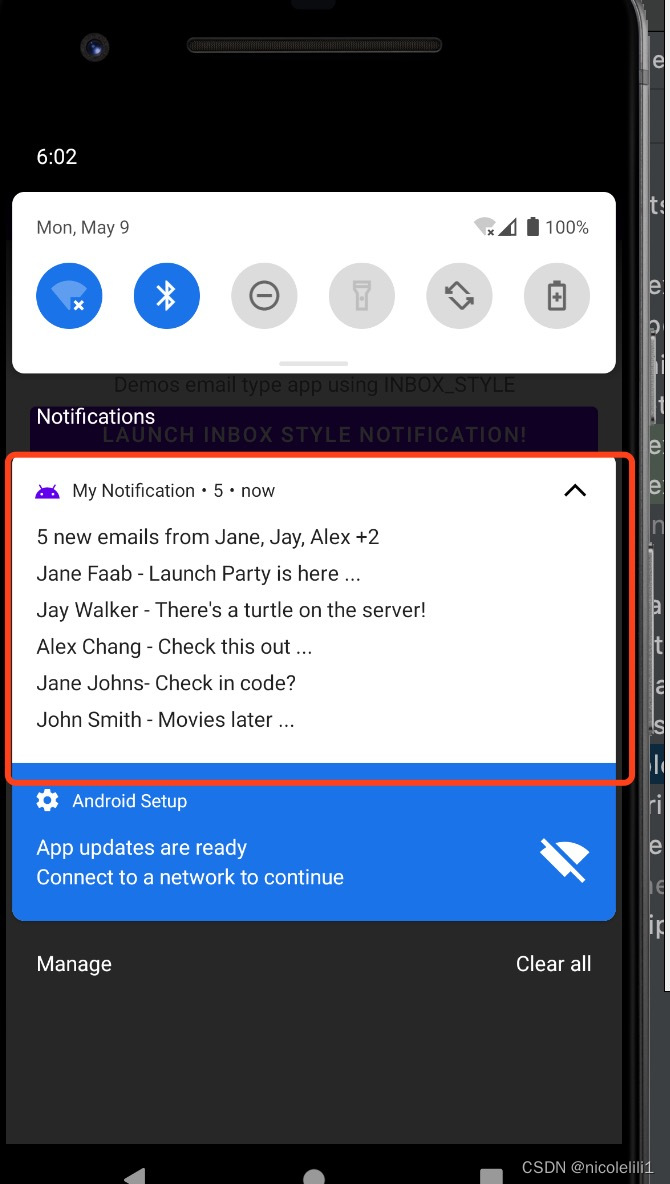
}运行结果:?

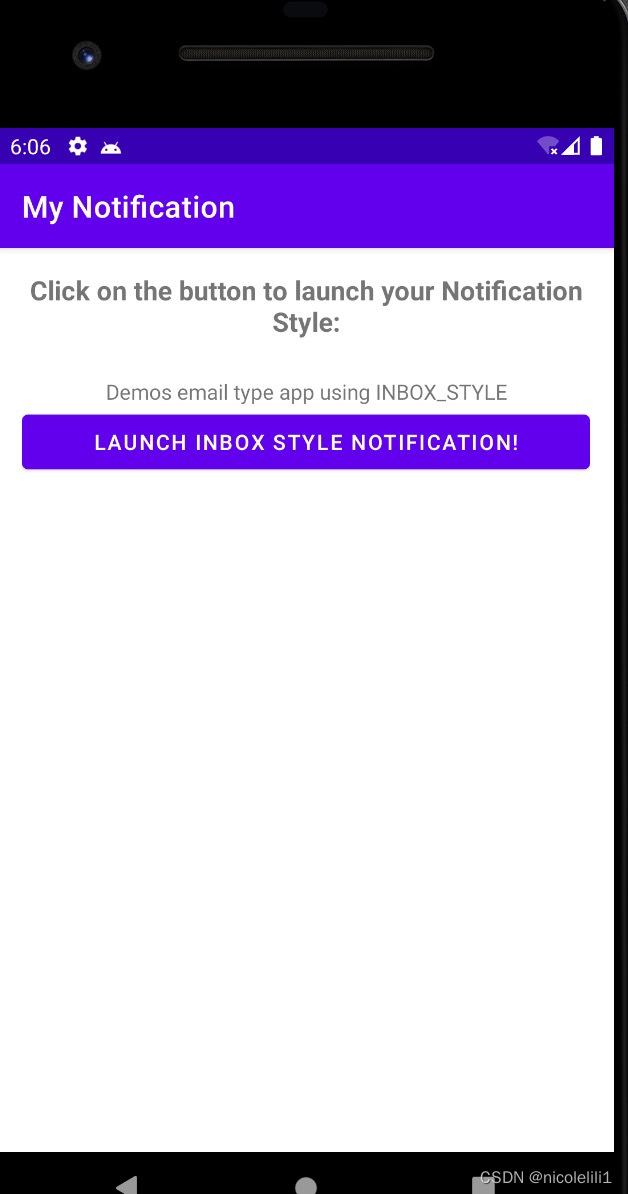
点击该notification回到主界面:

注:
MAinActivity布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="18sp"
android:gravity="center"
android:text="Click on the button to launch your Notification Style:"
/>
<TextView
android:id="@+id/tv_inbox_style_details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Demos email type app using INBOX_STYLE"
android:layout_marginTop="25dp"
/>
<Button
android:id="@+id/btn_inbox_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Launch Inbox Style Notification!"
/>
<TextView
android:id="@+id/tv_big_image_style_details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Demos email type app using BIG_PICTURE_STYLE"
android:layout_marginTop="25dp"
/>
<Button
android:id="@+id/btn_big_image_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Launch Big Image Style Notification!"
/>
</LinearLayout>