源码地址:GitHub - hhbbeijing/flutter_app_test? ?提交日期:2022-5-9
一、生成TTF库
1.1、将png等格式的图片转换为svg格式
? ? ? ? 不做解释,网站有很多在线转换。
? ? ? ? 例如:PNG转SVG – 在线将PNG文档转换成至SVG
1.2、将svg格式转换为ttf格式;
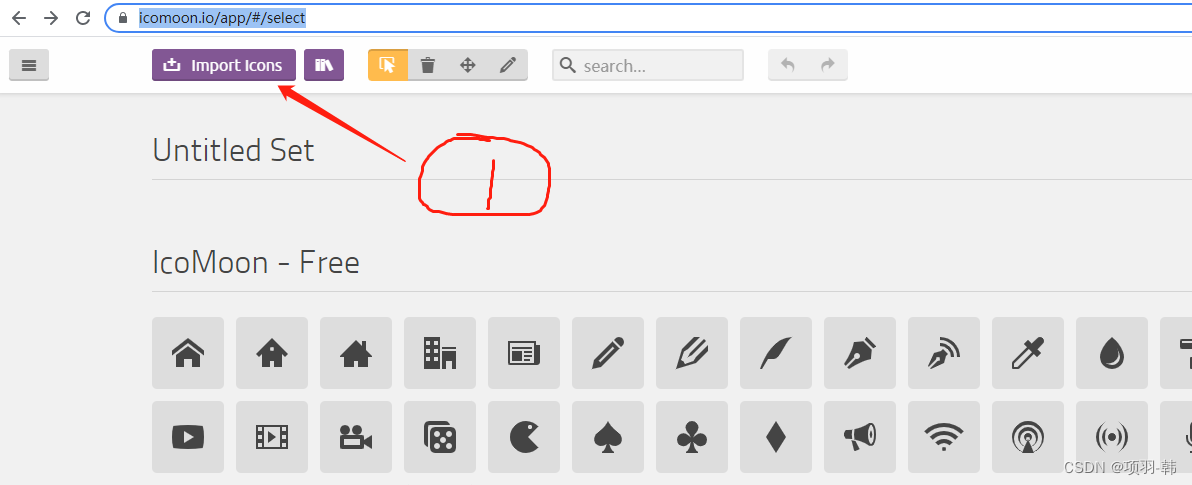
????????网址:IcoMoon App - Icon Font, SVG, PDF & PNG Generator
????????或者使用:iconfont-阿里巴巴矢量图标库
第一步: 导入SVG图片

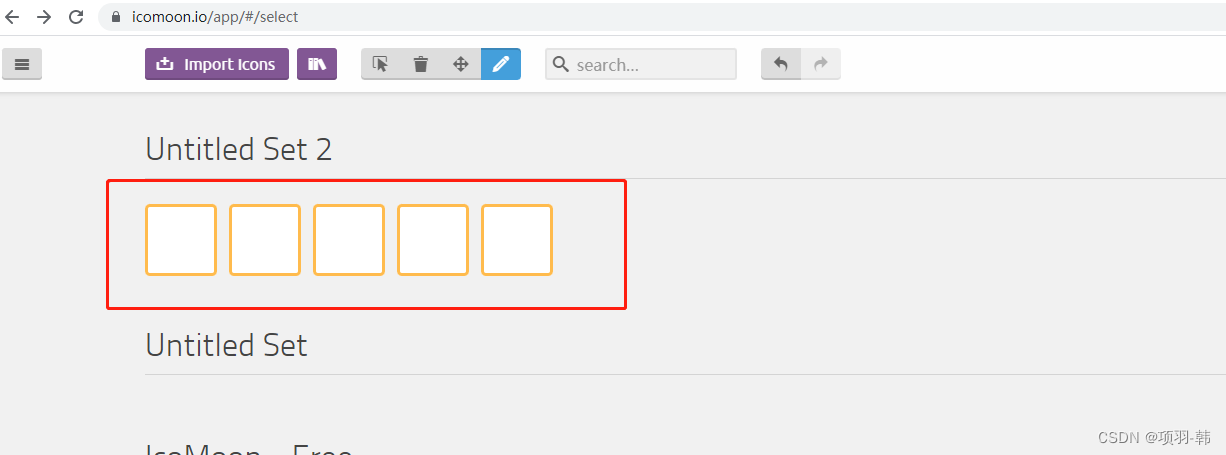
第二步:选择要转换的图片(选取后变为黄色边框)
?
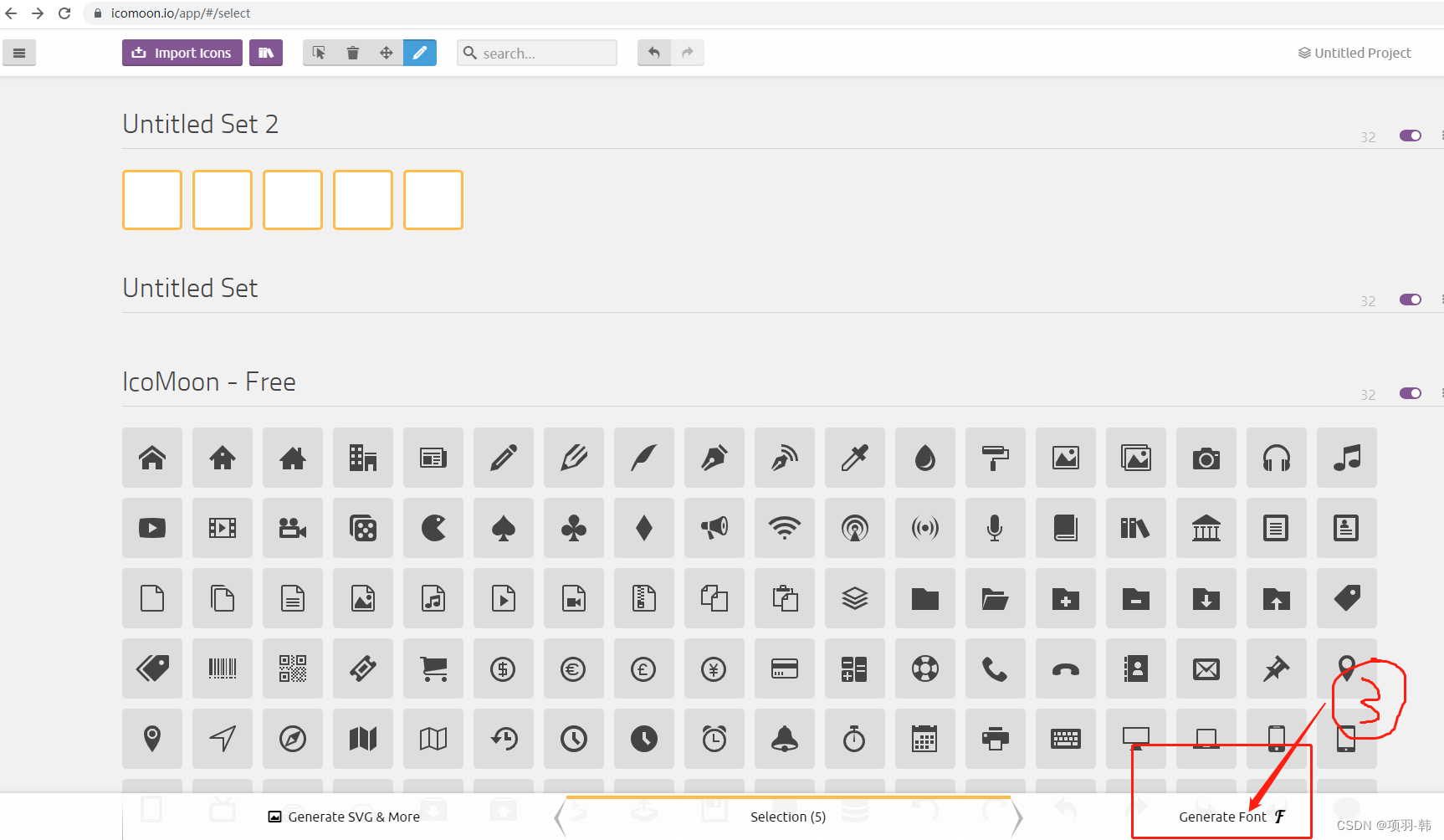
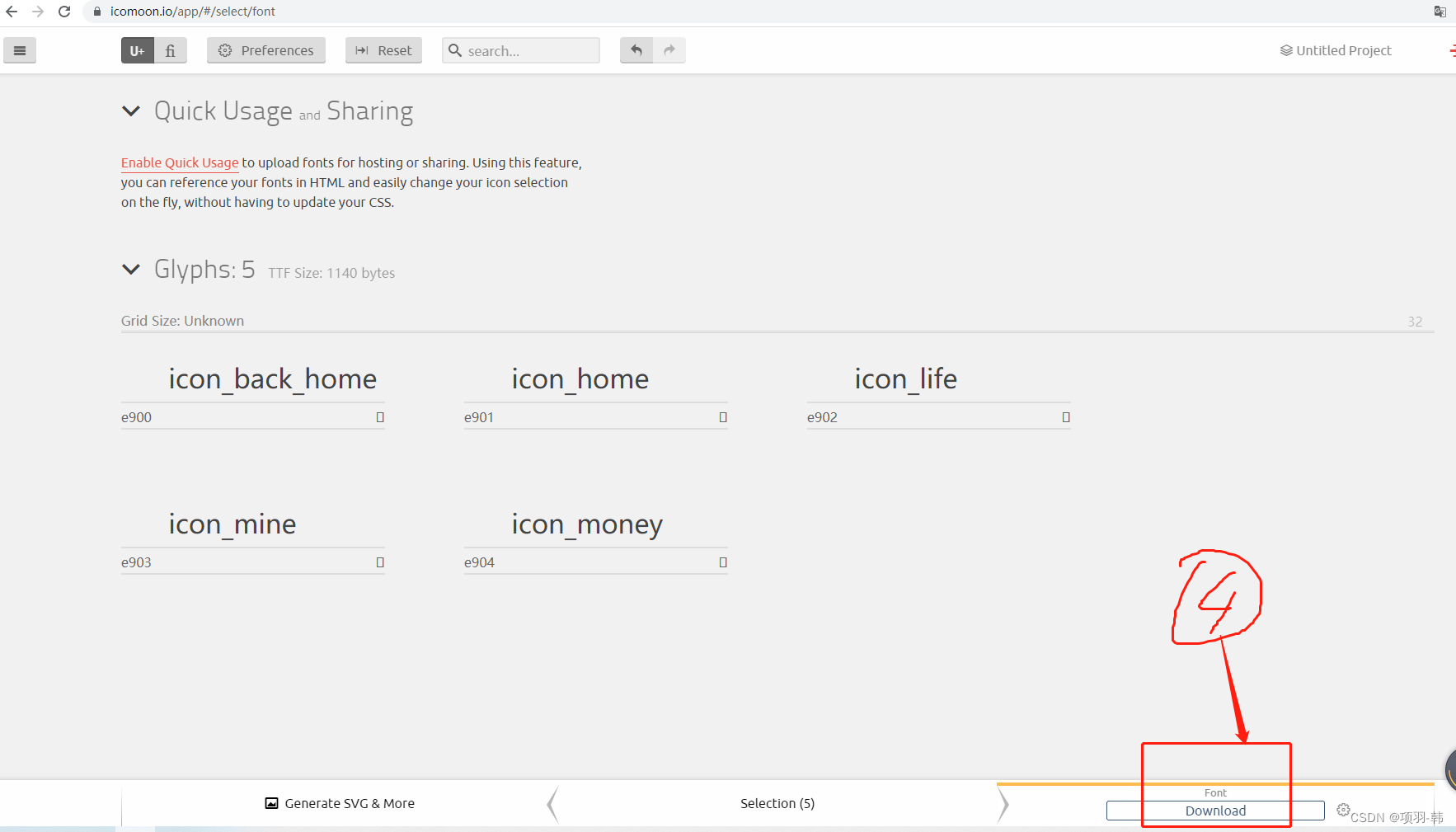
?第三步:生成

?第四步:下载

?二、引入到Flutter
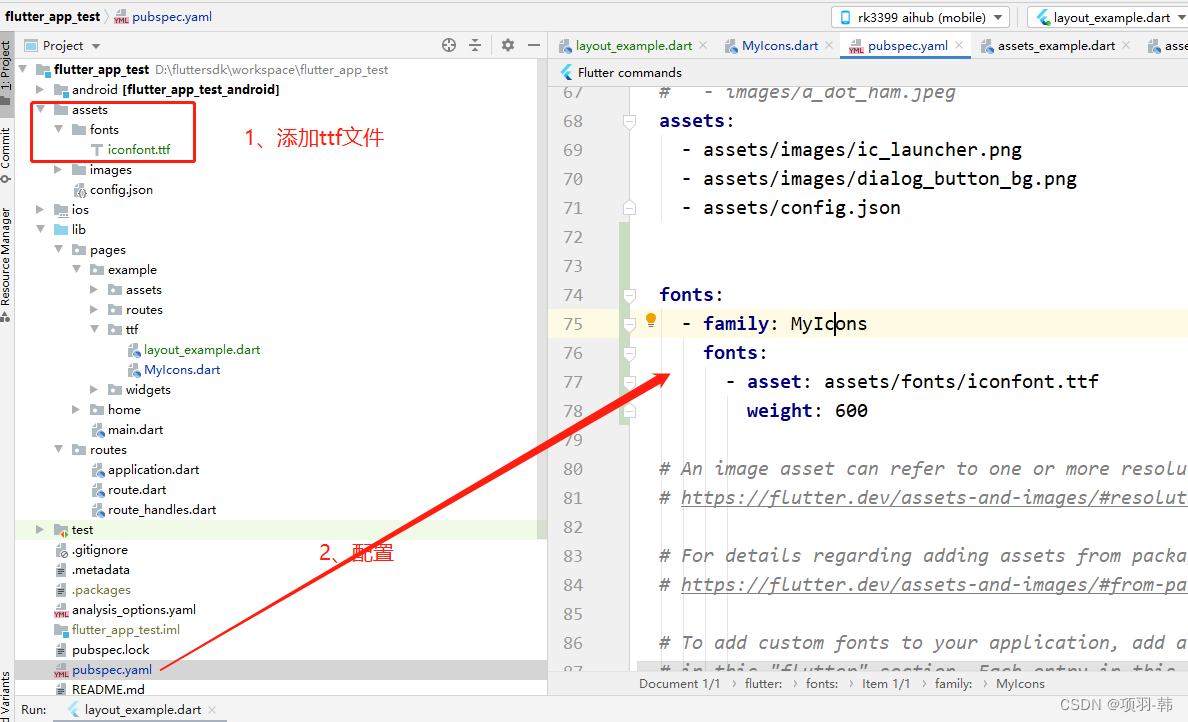
2.1 将ttf文件添加到项目中:

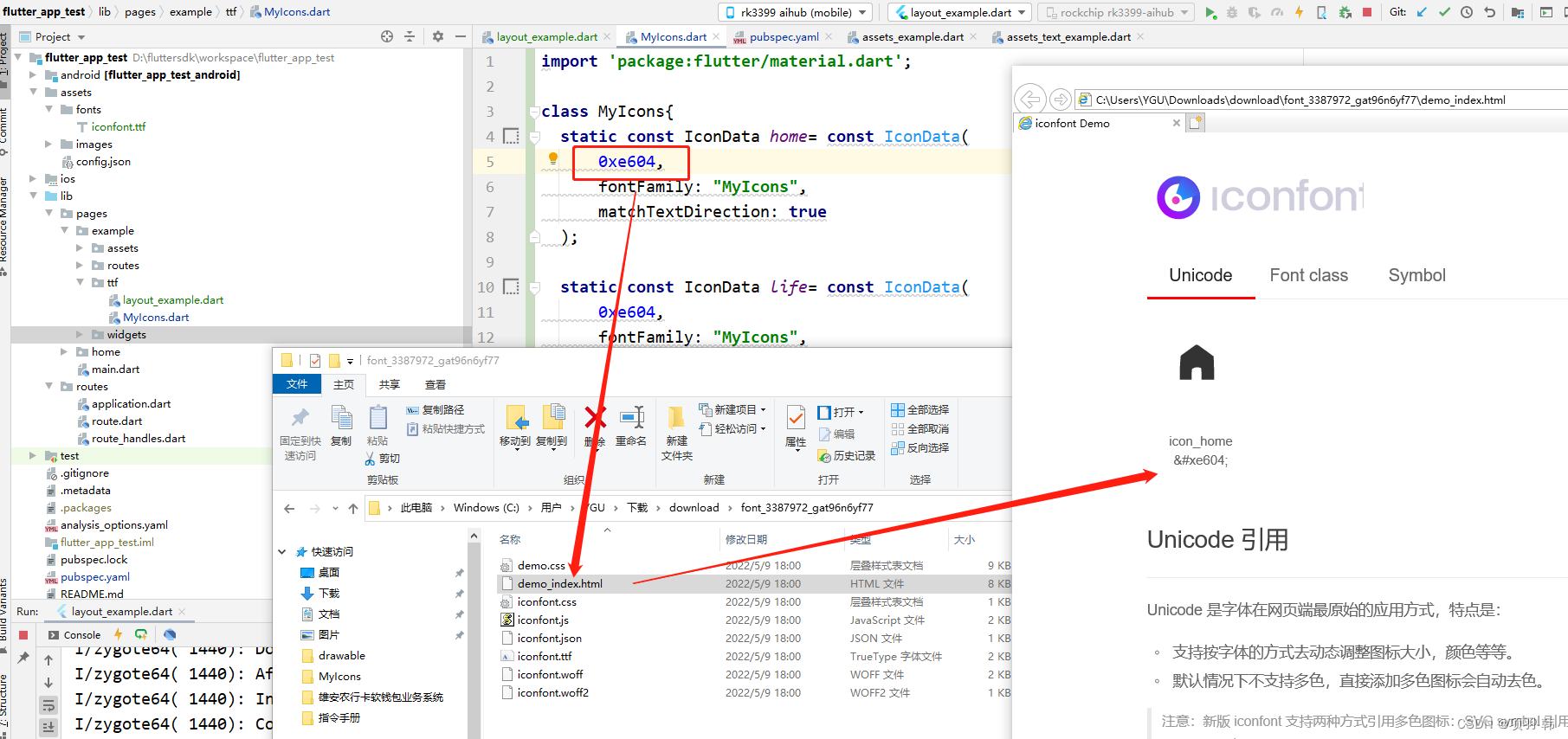
?2.2 新建关联类【MyIcons.dart】:
fontFamily的值,为上图第二步的自定义 family 值。
import 'package:flutter/material.dart';
class MyIcons{
static const IconData home= const IconData(
0xe604,
fontFamily: "MyIcons",
matchTextDirection: true
);
}
2.3 引用自定义ICON
import 'package:flutter/material.dart';
import 'package:flutter_app_test/pages/example/ttf/MyIcons.dart';
void main() {
runApp(Main());
}
class Main extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainPage());
}
}
class MainPage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MainPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: null,
body: Container(
padding: const EdgeInsets.all(100),
child: Row(
children: [
Icon(MyIcons.home,size: 100,),
Text("This is a ttf!"),
],
),
),
// bottomNavigationBar: BottomNavigationBar(
// items: [
// BottomNavigationBarItem(icon: Icon(MyIcons.home),label: "首页"),
// BottomNavigationBarItem(icon: Icon(MyIcons.life),label: "生活"),
// BottomNavigationBarItem(icon: Icon(MyIcons.money),label: "金融"),
// BottomNavigationBarItem(icon: Icon(MyIcons.mine),label: "我的"),
// ]
// ),
);
}
}