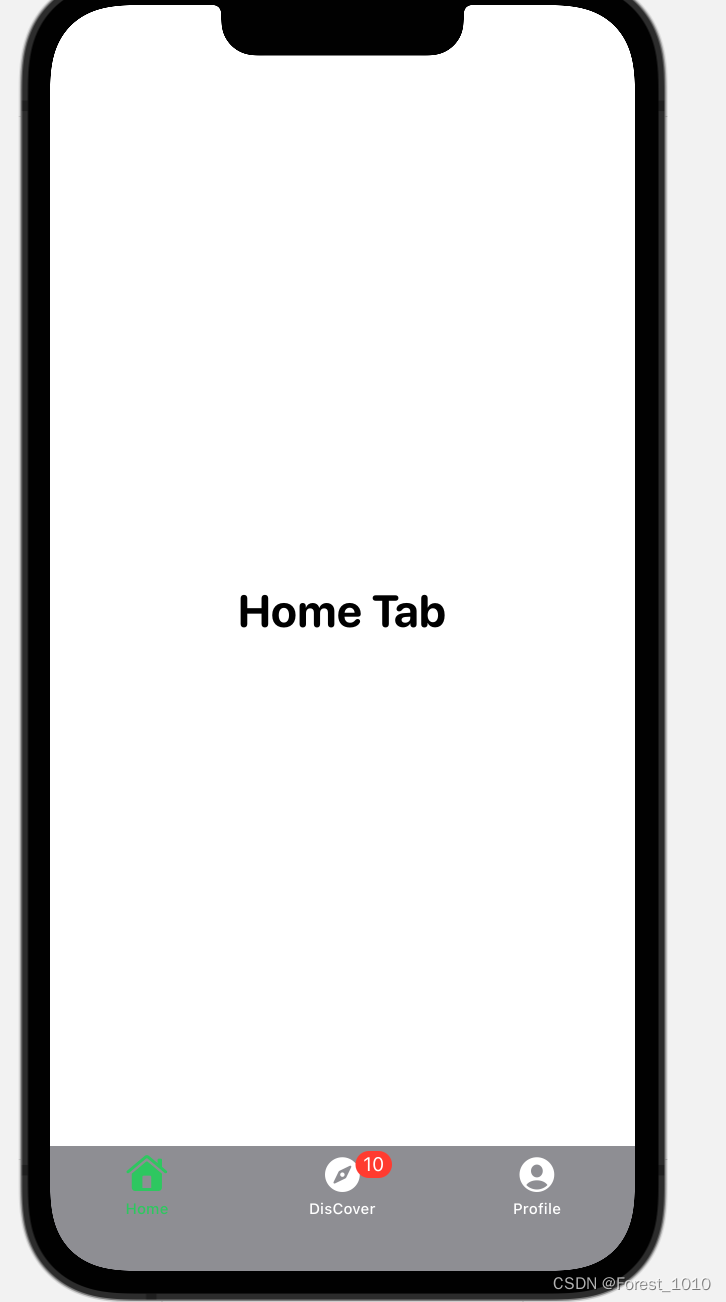
效果图

思路
主要使用了TabView,写UI之前要先了解一下swift基本语法,要不然真没法看
不是太懂,看了别的博主的笔记
完整代码
import SwiftUI
struct ContentView: View {
var body: some View {
InitTabView()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
ContentView()
}
}
}
struct InitTabView: View {
init() {
//修改 TabBar 中的物件,例如图标文本等
let itemAppearance = UITabBarItemAppearance()
//图标颜色
itemAppearance.normal.iconColor = UIColor(Color.white)
itemAppearance.selected.iconColor = UIColor(Color.green)
//文本颜色
itemAppearance.normal.titleTextAttributes = [.foregroundColor: UIColor(Color.white)]
itemAppearance.selected.titleTextAttributes = [.foregroundColor: UIColor(Color.green)]
//气泡背景颜色
itemAppearance.normal.badgeBackgroundColor = UIColor(Color.red)
itemAppearance.selected.badgeBackgroundColor = UIColor(Color.red)
//气泡文本颜色
itemAppearance.normal.badgeTextAttributes = [.foregroundColor: UIColor(Color.white)]
itemAppearance.selected.badgeTextAttributes = [.foregroundColor: UIColor(Color.white)]
// TabBar
let appeareance = UITabBarAppearance()
//这里就可以将我们上面设置的 itemAppearance 应用到 UITabBarAppearance() 的 stackedLayoutAppearance 属性中
appeareance.stackedLayoutAppearance = itemAppearance
//背景图片
appeareance.backgroundImage = UIImage(named: "test")
//背景色
appeareance.backgroundColor = UIColor(Color.gray)
//上边框阴影
appeareance.shadowColor = UIColor(Color.gray)
//tabItem们的摆放格式:.automatic就是默认格式;.centered表示尽量往中间靠;.fill表示尽量填满TabBar。
appeareance.stackedItemPositioning = .centered
//tabItem们的间距,不过最大的效果就是和.fill格式一样,不会超出视图
appeareance.stackedItemSpacing = 2000
//把之前的设置全部应用到视图中
UITabBar.appearance().scrollEdgeAppearance = appeareance
}
@State private var varSelected = 1
var body: some View {
TabView(selection: $varSelected) {
Text("Home Tab")//首页的View(暂时放一个text,后面可以自己写想要的View替换)
.font(.system(size: 30, weight: .bold, design: .rounded))
.tabItem {
Image(systemName: "house.fill")
Text("Home")
}
Text("DisCover Tab")
.font(.system(size: 30, weight: .bold, design: .rounded))
.tabItem {
Image(systemName: "safari")
Text("DisCover")
}
.badge(10) /* 设置气泡提示 iOS15.0版本及以上才有 */
Text("Profile Tab")
.font(.system(size: 30, weight: .bold, design: .rounded))
.tabItem {
Image(systemName: "person.crop.circle")
Text("Profile")
}
}
.accentColor(Color.green) //设置TabView的强调色 应该是选中的颜色把
}
}
