| 【实验目的】
PART I 准备工作
本小节主要介绍如何申请获得开源API的密钥。这里选择了可以提供全球气象数据服务接口的和风天气API,其官方网址为https://www.heweather.com/(如图1所示)。 官方网址现已改为https://www.qweather.com/
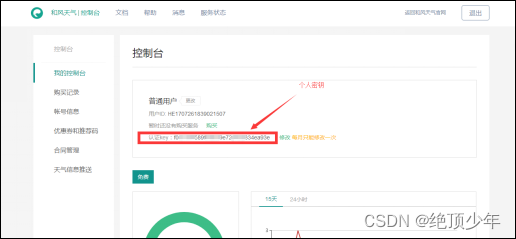
? 图1?“和风天气”官方主页(访问时间:2018.10.27?10:26) 点击“天气API”,跳转到https://dev.qweather.com/。用户选择 “免费用户”类型然后使用邮箱进行注册并激活后,可以获取三天之内全球各地区的实时天气,免费接口调用流量为1000次/天、频率为200次/分钟,该数据基本可以满足读者的开发学习需求。 注册完毕之后,点击“控制台”按钮,可以访问https://id.qweather.com/#/login?redirect=https%3A%2F%2Fconsole.qweather.com来查看账号信息,用户登陆后即可看到开发者申请到的个人认证key,如图2所示。
? 图2个人认证key查询页面(访问时间:2018.10.27?10:27) 开发者需记录上述页面中的个人认证key,该信息在小程序发出网络请求时会作为身份识别的标识一并发送给和风天气的第三方服务器。至此,开源API的密钥申请就已经顺利完成,读者可以进行下一节的学习,了解如何调用API获取气象数据。
目前免费用户可以调用的最新版接口地址为:https://dev.qweather.com/docs/api/weather/weather-now/,其服务器节点在中国境内。该接口地址后面追加不同的关键词将获取不同种类的气象数据信息,例如alarm为天气自然灾害预警、读者可以访问官方文档开发文档 | 和风天气开发平台,以及https://dev.qweather.com/docs/api/,了解各类关键词的使用方法。 本示例将选用关键词weather/now进行实况天气数据的获取。实况天气即为当前时间点的天气状况以及温湿风压等气象指数,具体包含的数据:体感温度、实测温度、天气状况、风力、风速、风向、相对湿度、大气压强、降水量、能见度等。目前该接口允许查询的城市覆盖范围为全球任意一个城市。 基于关键词weather/now的接口具有两个必填参数和两个可选参数,如表1所示。 表1?weather接口参数一览表
其中与unit参数相关公制和英制单位对比如表2所示。 表2?度量衡单位一览表
注:部分数据项无论选择何种单位均会使用公制单位。 https://devapi.qweather.com/v7/weather/now?location=101010200&key=58cde137c76f44f5bc7885fc1e711aa9 开发版 https://devapi.qweather.com/v7/weather/now?location=101010100&key=你的KEY 以前强调过:音频、视频、图片,若是网络地址,一定要在浏览器中打开试一试。 现在又增加了一条:网络服务,一定要在浏览器中打开试一试。 免费用户调用接口的常见语法格式如下:
其中[parameters]需要替换成使用到的参数,多个参数之间使用&符号隔开。 https://free-api.heweather.com/s6/weather/now?location=shanghai&key=58cde137c76f44f5bc7885fc1e711aa9 ????例如,使用拼音查询上海市天气数据的写法如下:
注:其中key的值1234abcd为随机填写的内容,请在实际开发中将其替换为真实的个人认证key,否则接口将无法获取数据。key=58cde137c76f44f5bc7885fc1e711aa9。 可以直接将这段地址输入到浏览器地址栏中测试数据返回结果,如图3所示。
? 图3免费天气查询接口返回结果页面(访问时间:2018.10.27?10:59) 由上图可见,指定城市的天气数据返回结果是json数据格式的文本内容,其中包含的数据是以“名称:值”的形式存放。 为方便用户查看,将图3返回的数据内容整理格式后如下:
返回的字段说明如表3所示。 表3?实况天气返回字段说明
其中参数status的状态码及错误码如表4所示。 表4?接口状态码及错误码说明
????如果接口无法正确获取数据可以根据状态码对比上表查询原因。 用户可以根据指定的名称找到对应的数据值,例如在实况天气数据now中可以查到当前城市的温度,对应的字段节选如下:
上述代码表示当前城市的温度为19摄氏度。
每一个小程序在与指定域名地址进行网络通信前都必须将该域名地址添加到管理员后台白名单中。因此本示例需要对域名地址https://free-api.heweather.com进行服务器配置。 小程序开发者登陆mp.weixin.qq.com进入管理员后台,选择【设置】—【开发设置】—【服务器域名】即可进行添加或修改需要进行网络通讯的服务器域名地址,如图4所示。
? 图4?服务器域名配置 将当前需要使用的接口添加到【request合法域名】栏目中,配置完成后再登陆小程序开发工具就可以允许小程序与指定的服务器域名地址之间的网络通讯了,注意每个月只可以申请修改5次服务器域名配置。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
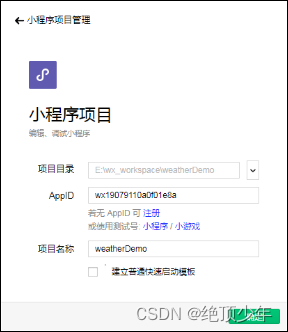
| PART II 小程序项目的新建(必做) 本次项目创建选择空白文件夹weatherDemo,注意请取消勾选“建立普通快速启动模板”选项,以免自动生成代码影响手动编写。效果如图5所示。
? 图5小程序项目填写效果示意图 单击“确定”按钮完成项目创建,然后准备手动创建页面配置文件。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PART III?页面配置
首先进行app.json文件的创建,并在app.json文件中输入一对{}符号,然后Ctrl+S快捷键进行保存。后面用同样的方法新建app.js和app.wxss文件,这两个文件暂时保持内容空白关闭即可。全部完成后的目录结构如图6所示。
? 图6应用文件创建完成
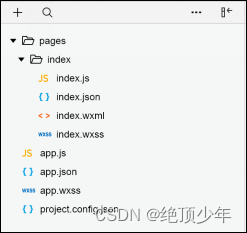
应用文件创建完毕后,在根目录中创建自定义文件夹pages用于存放页面文件。本次项目只有一个页面文件,因此只需要在pages目录下创建index文件夹和其内部的wxml、wxss、js以及json四个同名文件。完成后的目录结构如图7所示。
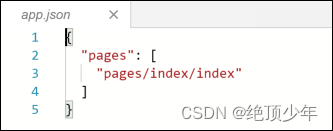
? 图7页面文件创建完成 此时app.json会自动生成页面配置代码,如图8所示。
图8?app.json自动生成页面配置代码
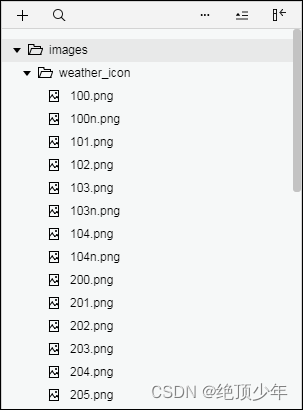
接下来创建其他自定义文件,本项目主要还需要一个文件夹用于存放天气图标素材。文件夹名称由开发者自定义(例如images),创建方式与pages文件夹创建方式完全相同。 本项目用到的图标素材共计75个,均来源于和风天气官网,图标合集如图9所示。
图9?天气图标素材展示 其中图标文件名为对应的天气代码,后缀名均为.png。需要注意的是,部分图标文件名带有字母n表示夜间天气图标,例如100n.png。 对目录结构中的images文件夹右击,选择“硬盘打开”,在该文件夹中新建二级目录weather_icon,然后将图标文件全部复制粘贴进去。完成后的目录结构如图10所示。 ? ? ? 图10页面文件创建完成 此时文件配置就全部完成,下一节将正式进行页面布局和样式设计。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PART IV 视图设计(必做)
小程序默认导航栏是黑底白字的效果,因此需要在app.json中自定义导航栏标题和背景颜色。更新后的app.json文件代码如下:
上述代码可以更新所有页面的导航栏标题文本为“今日天气”、背景颜色为蓝色(#3883FA)。预览效果如图11所示
? 图11自定义导航栏效果
页面上主要包含4个区域,具体内容解释如下:
面板之间需要有一定的间隔距离,设计图如图12所示。
? 图12页面设计图 计划使用组件如下:
首先定义页面容器<view>,WXML(pages/index/index.wxml)代码片段如下:
在app.wxss中设置容器样式,代码片段如下:
当前效果如图13所示。 图13页面预览效果 由于还没添加组件元素,因此尚看不出来flex布局模型效果。
区域1需要使用<picker>组件来实现一个省市区选择器,用户点击可切换选择其他城市。 WXML(pages/index/index.wxml)代码片段修改如下:
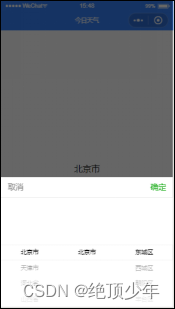
在<picker>组件内部是开发者任意填写的一个城市名称,当前效果如图14所示。
图14区域1预览效果 由图可见,点击城市名称时会从底部弹出控件,用户可以进行省市区选择。
区域2需要使用<text>组件实现一个单行天气信息,包括当前城市的温度和天气状况。 WXML(pages/index/index.wxml)代码片段修改如下:
WXSS(pages/index/index.wxss)代码片段如下:
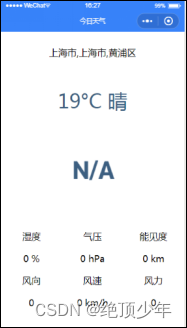
当前效果如图15所示。
? 图15区域2预览效果 当前显示的文本内容由开发者自定义,待查询到实际数据后将动态更新文本内容。
区域3需要使用<image>组件展示当前城市的天气图标。 WXML(pages/index/index.wxml)代码片段修改如下:
WXSS(pages/index/index.wxss)代码片段如下:
当前效果如图16所示。
? 图16区域3预览效果 “N/A”表示的天气状况为“未知”,待查询到实况数据后将动态更新图标内容。
区域4需要使用<view>组件展示多行天气信息。 WXML(pages/index/index.wxml)代码片段修改如下:
WXSS(pages/index/index.wxss)代码片段如下:
当前效果如图17所示。
? 图17区域4预览效果 当前为开发者自定义数据,待查询到实况数据后将动态更新区域4的内容。此时页面设计就全部完成了,接下来需要进行逻辑实现。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PART V 逻辑实现(必做)
首先修改<picker>组件中的“北京市”为{{region}},然后为<picker>组件追加自定义bindchange事件,用于监听选项变化。 WXML(pages/index/index.wxml)代码片段修改如下:
由于省市区选择器的返回结果是数组的形式,因此在JS文件的data中定义region为包含了省、市、区三个项目的数组,初始城市信息由开发者自定义。 JS(pages/index/index.js)代码片段修改如下:
运行效果如图18所示。
图18更新省市区信息 由图可见,当前已经可以自行切换到国内任意省市区。
在JS文件中使用自定义函数getWeather进行实况天气数据的获取。由于非直辖市无法查询到具体的区,因此后续的天气查询以城市作为查询依据。 JS(pages/index/index.js)代码片段修改如下:
将上述函数在生命周期函数onLoad和自定义函数regionChange中分别进行调用,表示当页面加载时和切换城市时均主动获取一次实况天气数据。 JS(pages/index/index.js)代码片段修改如下:
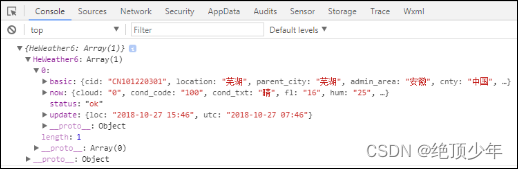
在联网状态下保存后重新运行会在Console控制台得到第三方服务器发回的JSON数据,如图19所示。
? 图19?Console控制台获取到服务器返回数据 由图可见,实况天气数据包含在HeWeather6[0].now属性中。更新getWeather函数,将该属性存入到JS文件的data中,JS(pages/index/index.js)代码片段修改如下:
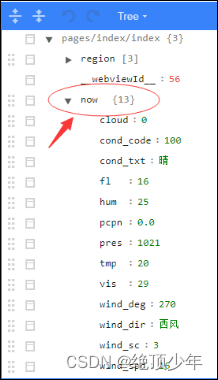
此时重新运行将在AppData面板查到已经被记录的天气数据,如图20所示。
? 图20?AppData面板获取到数据 现在只需要将这些数据更新到页面上即可显示出来。
将WXML页面上所有的临时数据都替换成{{now.属性}}的形式,例如温度是{{now.tmp}}。 WXML(pages/index/index.wxml)代码片段修改如下:
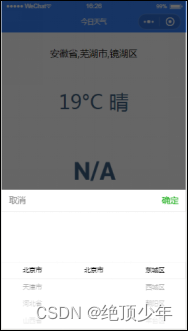
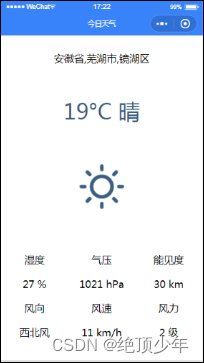
运行效果如图21所示。
? 图21?实况天气数据显示效果 需要注意的是,在网速受限的情况下可能不能立刻获取到数据,因此最好在JS文件的data中为now规定自定义初始数据,获取到实际数据前可以临时显示这些数据。 JS(pages/index/index.js)代码片段修改如下:
在网速受限的状态下,初始数据显示效果如图22所示。
? 图22?初始数据显示效果 ????此时项目就全部完成了。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PART VI?课后思考 可以使用其他天气接口制作更丰富的效果。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||