👨?🎓作者简介:一位喜欢写作,计科专业大二菜鸟
🏡个人主页:starry陆离
🕒首发日期:2022年5月21日星期六
🌌上期文章:【Android】技术发展与学习路线
📚订阅专栏:Android基础入门
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦

【Android开源控件】 drawerlayout侧滑菜单(抽屉效果)
官网:Drawerlayout | Android 开发者 | Android Developers (google.cn)
1. 更改布局为drawerlayout
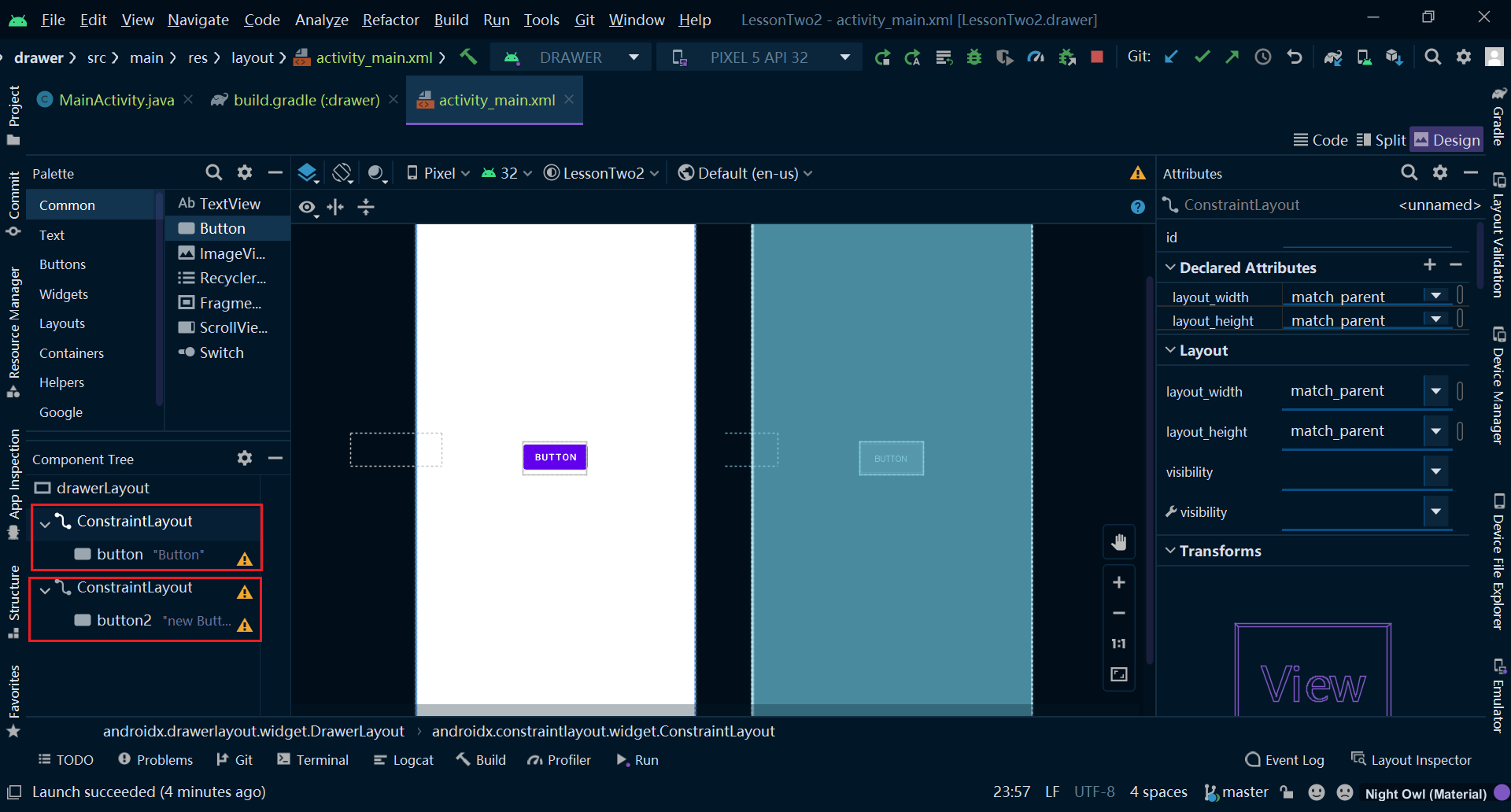
首先我们不再使用约束布局作为根布局,使用drawerlayout布局,并为其创建id属性

在其中嵌套两个同级的约束布局,此时嵌套的两个子约束布局是重叠在一起的


为做区分我们给两个约束布局上分别添加一个Button,因为两个布局层叠再一起所以建议使用代码的方式直接添加Button

完整代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@+id/drawerLayout">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="328dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.791"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:text="new Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.472" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.drawerlayout.widget.DrawerLayout>
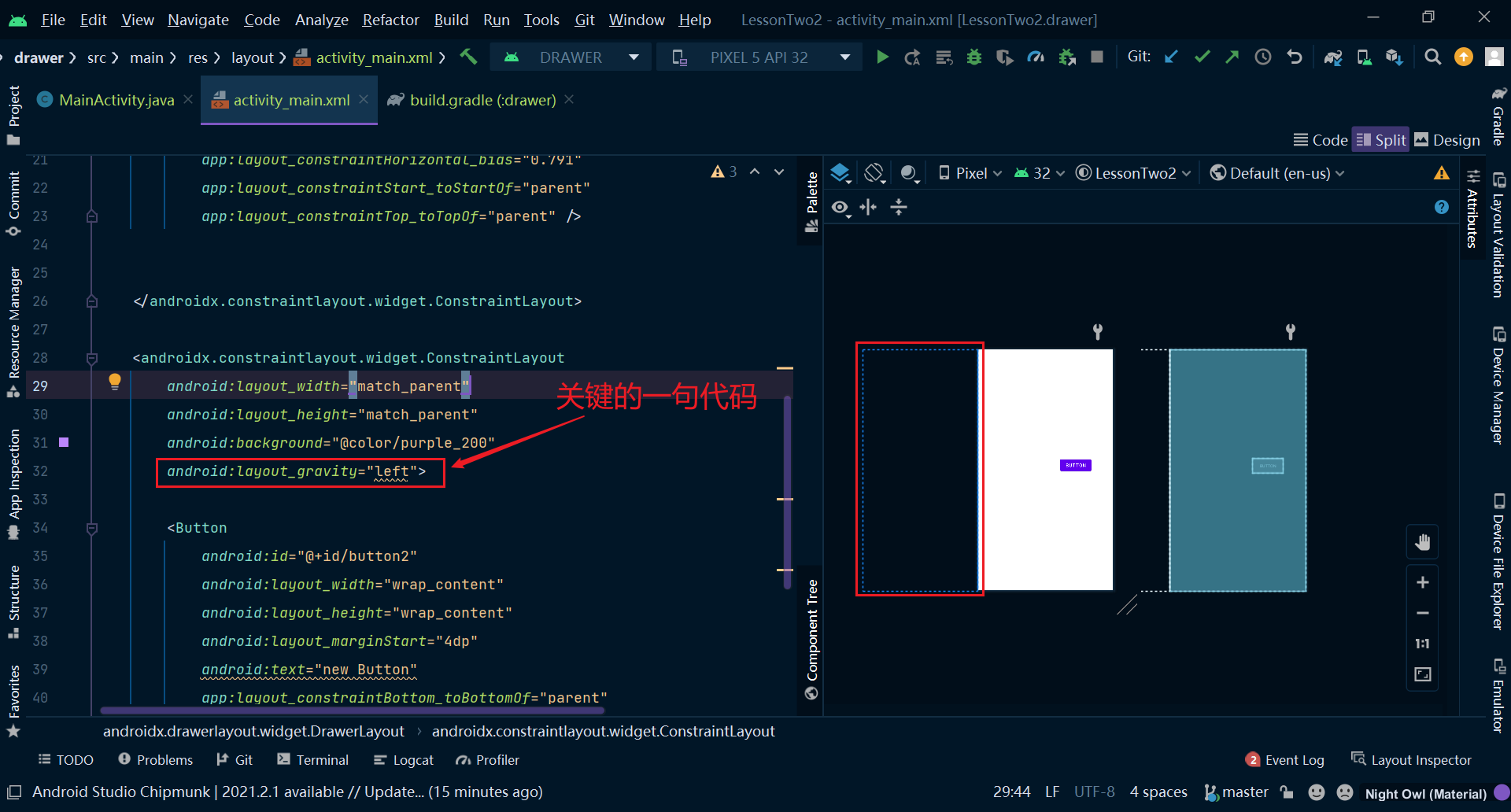
2. 使用layout_gravity设置布局相对位置
关键的步骤来了:为任意一个嵌套子布局添加如下一行代码,可见子布局就跑到预览屏幕的左边(改成right就到右边去了)的黑色区域,只能看到一圈蓝色虚线框(除此之外我还给给个布局加了一个背景色以示区别)
Tips::layout_gravity的参数其实官方推荐使用start(从左向右滑出)和end(从右向左滑出),不推荐left和right
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/purple_200"
android:layout_gravity="left">

运行虚拟机查看效果,可以看到右滑出来的布局并没有覆盖整个屏幕,而且后面的布局自动变成的灰色
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GDESQkE7-1653063918737)(https://raw.githubusercontent.com/starrylixu/pictureBed/master/20220515155620.gif)]](https://img-blog.csdnimg.cn/img_convert/ae6ec554f4aacacb5751e642b175c2c0.gif#pic_center)
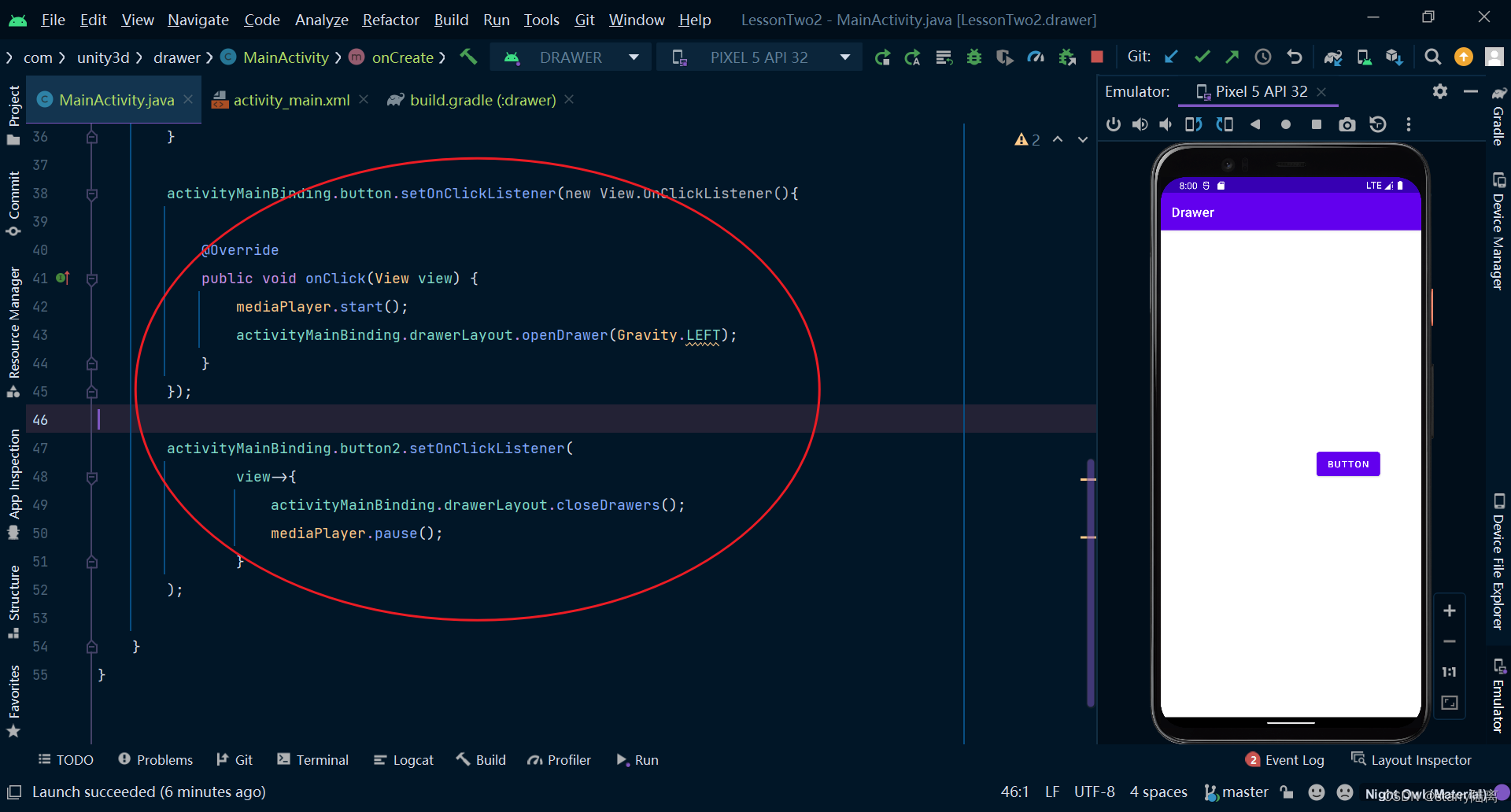
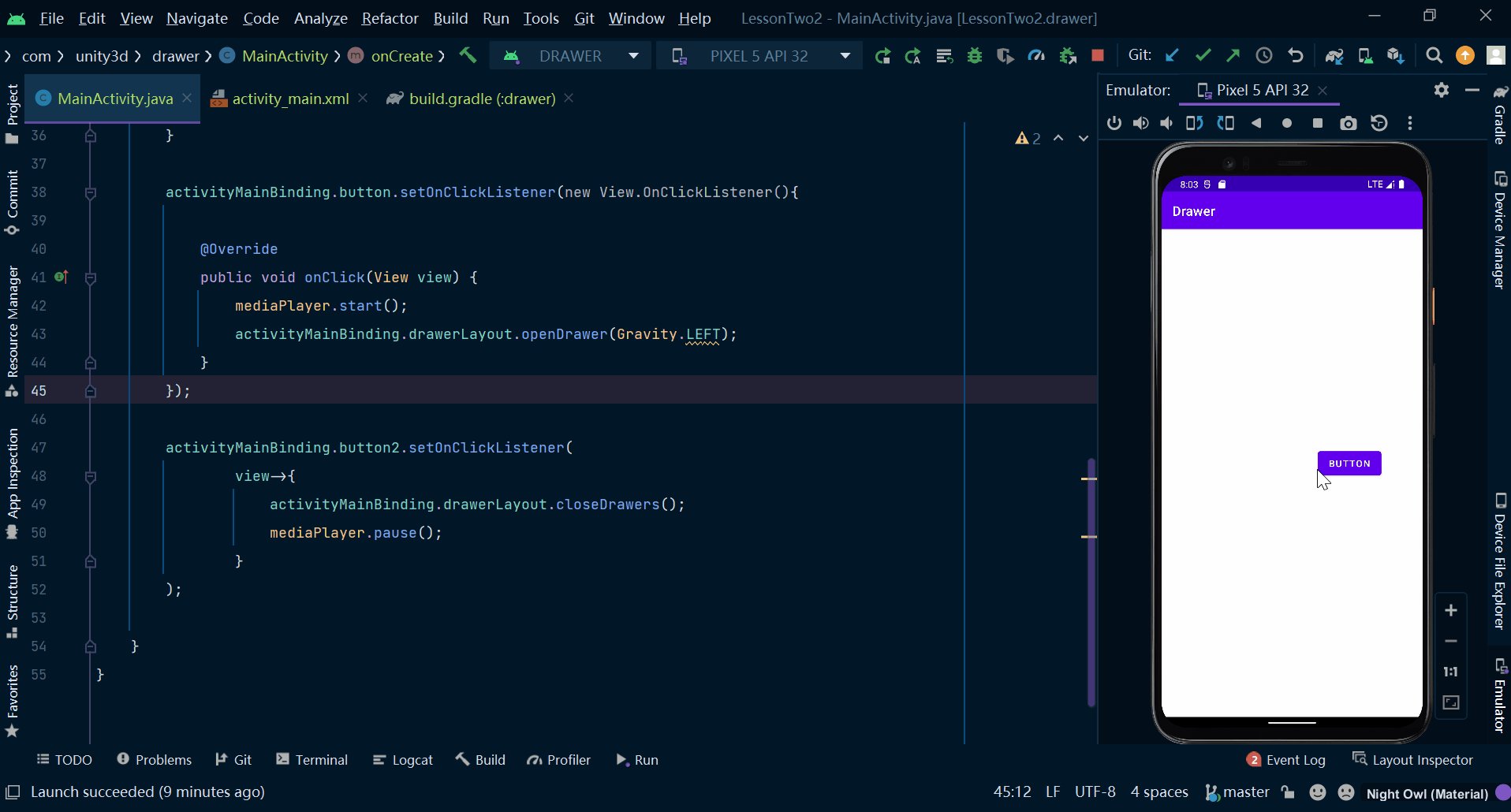
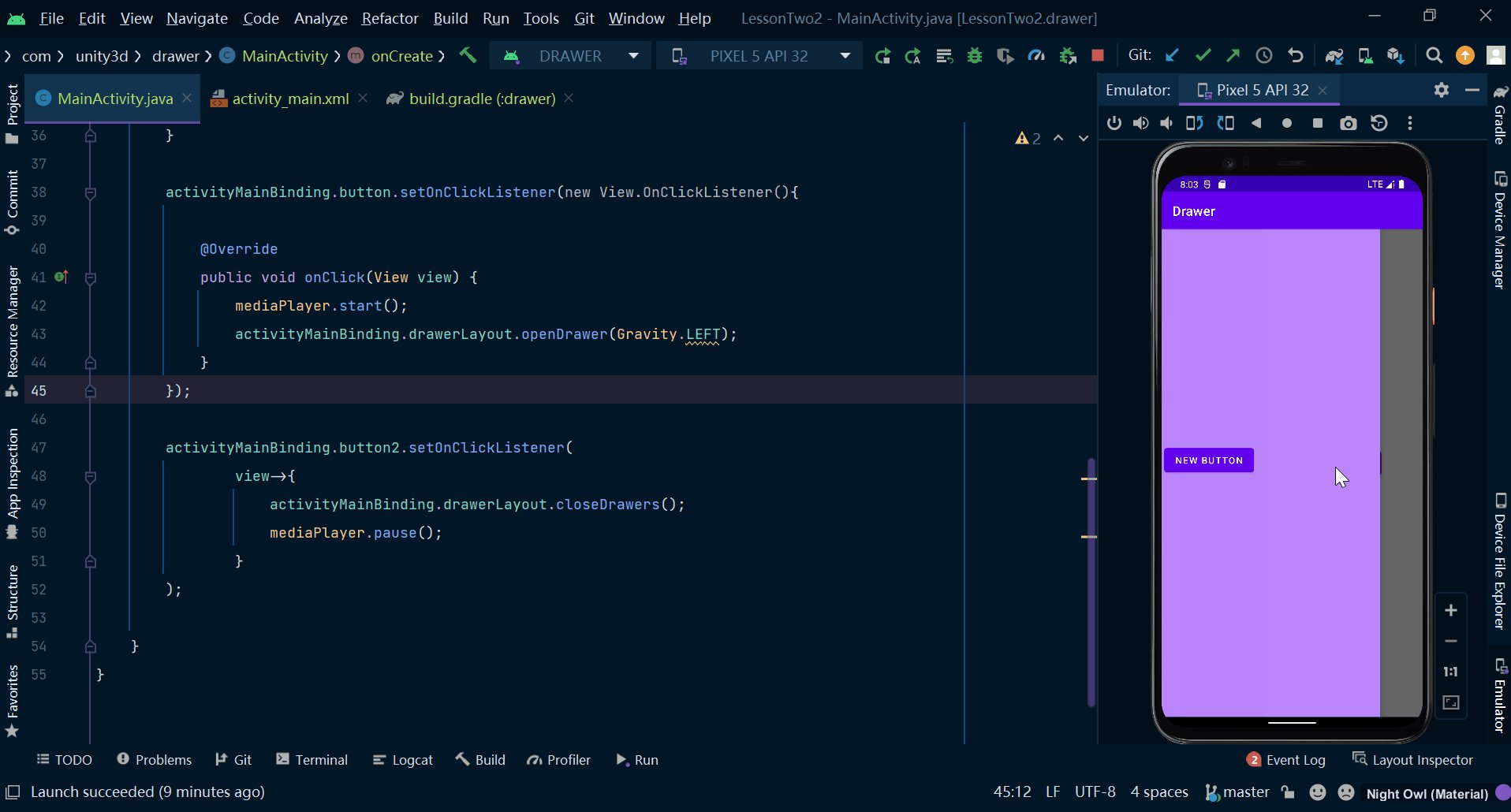
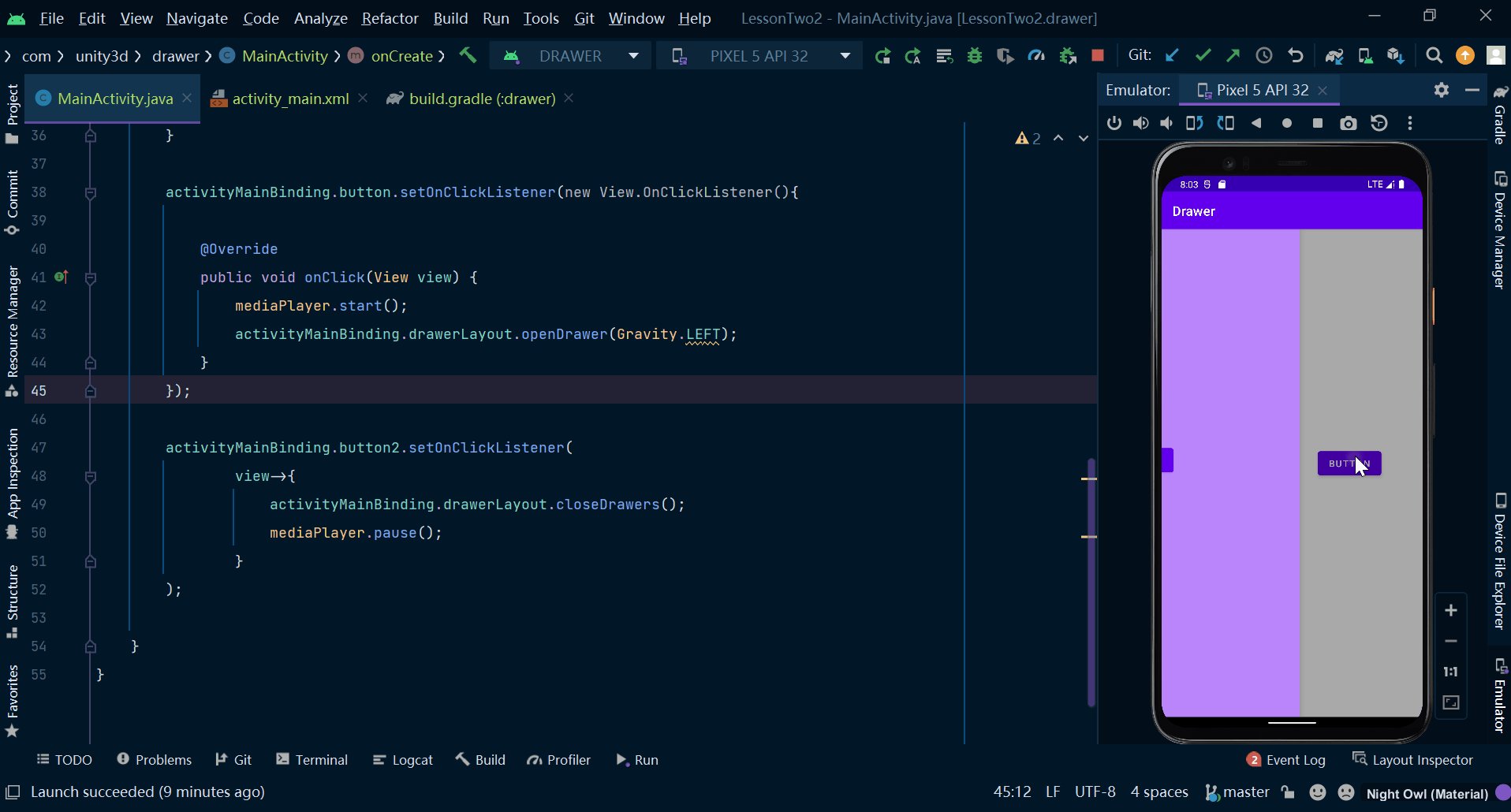
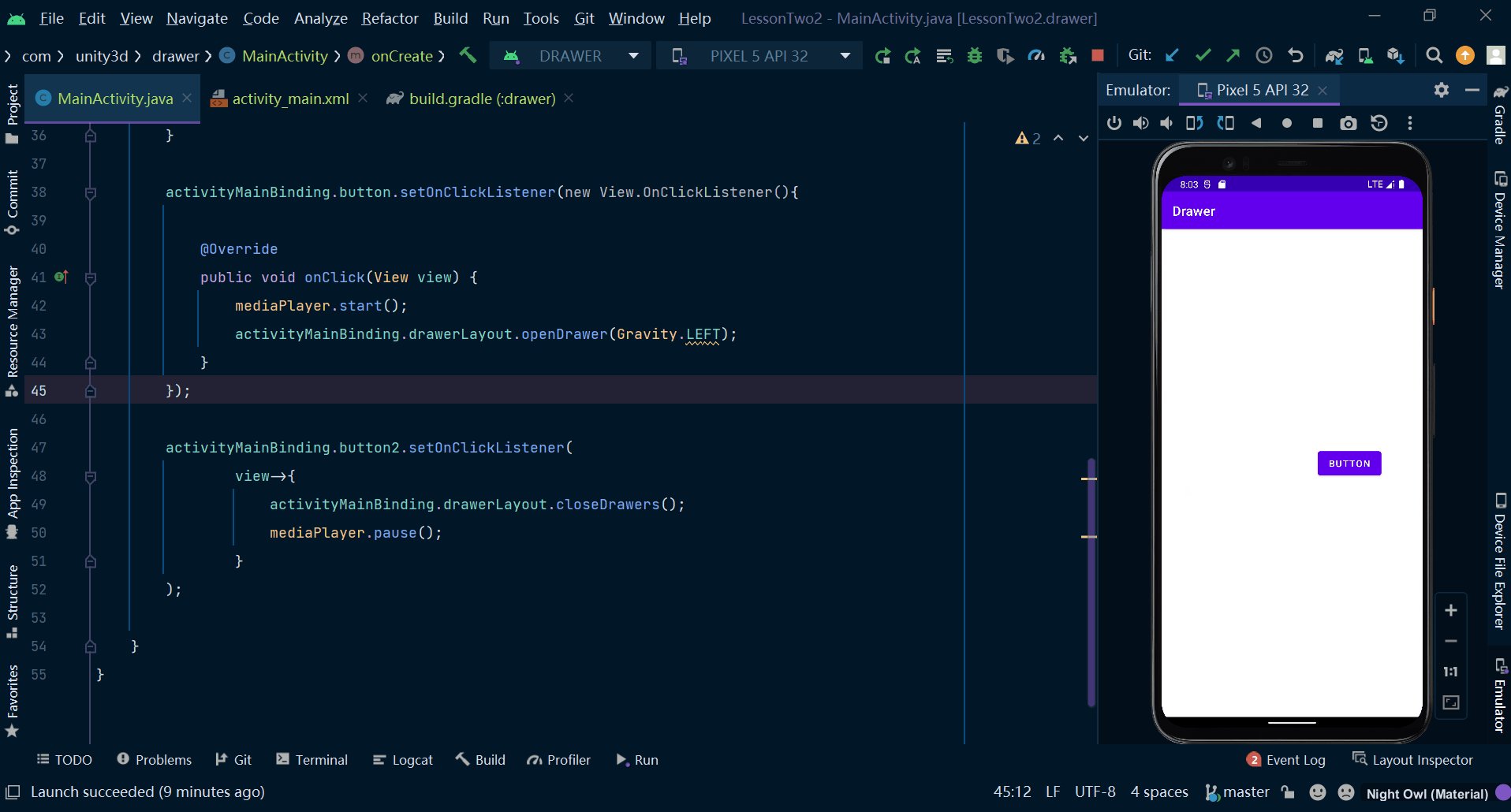
3. 事件监听唤出抽屉
我们尝试使用按钮监听点击事件将侧滑菜单召唤出来

drawerLayout为我们提供了openDrawer(Gravity.LEFT);和closeDrawers()方法用于打开和关闭侧滑菜单

MainActivity中完整代码如下:
public class MainActivity extends AppCompatActivity {
//viewBinding
//自动将xml文件生成java类 类的名字以xml的名字+Binding
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//改造activity
activityMainBinding= ActivityMainBinding.inflate(getLayoutInflater());
setContentView(activityMainBinding.getRoot());
activityMainBinding.button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
activityMainBinding.drawerLayout.openDrawer(Gravity.LEFT);
}
});
activityMainBinding.button2.setOnClickListener(
view->{
activityMainBinding.drawerLayout.closeDrawers();
}
);
}
}
