开端
虽然chrome已经占有了80%以上的市场份额,但也不排除出现一些不同版本的小兼容bug(比如这个超链接里的闪退例子)。
为了提前排除兼容问题或对于一些机型出现的bug我们需要复现时,为了模拟的比较一致有时候就要修改android系统webview实现方式。
操作方法
比如说以下几个ROM中常用包名
com.android.webview #很多aosp设备默认使用的,比如除手机之外的各种智能终端
com.google.android.webview #大多数手机厂商采用的
com.google.android.webview.canary & com.chrome.canary #先行性测试,比如说chromium最新的一个过去的大事,100版本号测试
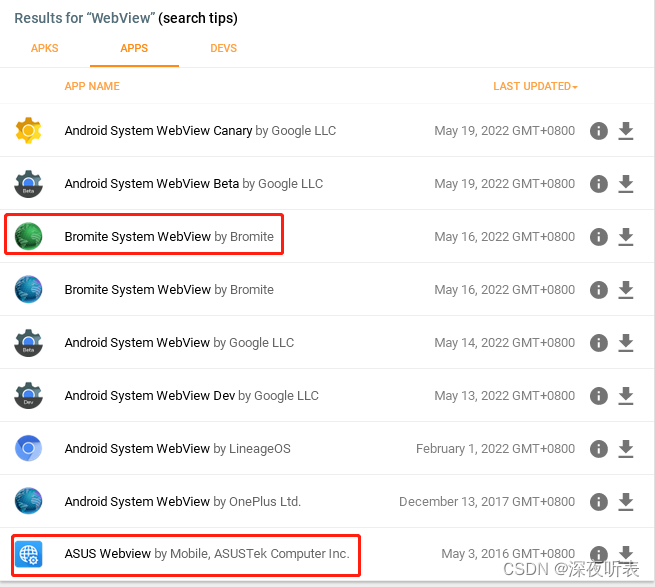
以上的webview都可以上apkmirror下载需要的版本,非常全连红框中这种另类的webview都有。

下载完直接安装就行,webview包准备工作结束,下一步开始配置工作
1.通过修改frameworks-res的配置方式添加需要的webview包,这里可以通过源码编译的方式或者反编译的方式进行,为了方便我们可以直接反编译frameworks-res.apk,api32路径是
/system/framework/frameworks-res.apk
// 再进入apk
frameworks-res.apk/res/xml/config_webview_packages.xml //config_webview_packages.xml就是我们最后要编辑的配置文件
打开,修改说明如下
<?xml version="1.0" encoding="utf-8"?>
<webviewproviders>
<webviewprovider
availableByDefault="true"
description="Android WebView"
packageName="com.google.android.webview" /> #主要就是修改这个包名为你想要的
<webviewprovider
availableByDefault="false"
description="Android WebView dev"
packageName="com.google.android.webview.dev" /> #添加一个webviewprovider就是添加一个webview实现选项
<webviewprovider
availableByDefault="false"
description="chrome"
packageName="com.chrome.canary" />
<webviewprovider
availableByDefault="false"
description="brave"
packageName="com.brave.browser" />
</webviewproviders>
- 将安装好的webview变成系统app
先在/system/product/app/下新建文件夹,比如canary,再找到webview的apk路径,这里可以使用mt管理的安装包提取功能,将里面的所有文件都复制到/system/product/app/canary下,最后将base.apk改成和文件夹同名的canary.apk
到这就结束了
效果
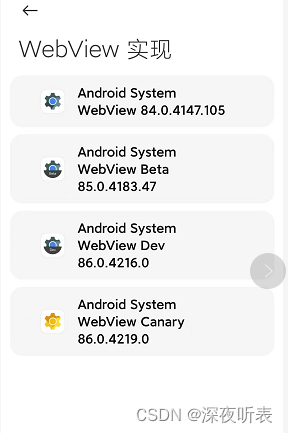
开发者选项中选择webview实现方式就会有如下多个选项了选择你要得就行了

🥰我很喜欢,请作者喝白开水🥰
打赏 / Donate

