JLabel要setOpaque为true才能看到background
前言
JLabel继承自JComponent
JComponent重写了Component的 isOpaque 方法 完全成了另一回事
Label 默认isOpaque()为false , 看得到背景色;
JLabel 默认isOpaque()也为false , 但看不到背景色
将JLabel设置setOpaque(true), 就能看到setBackground(Color)的颜色
示例
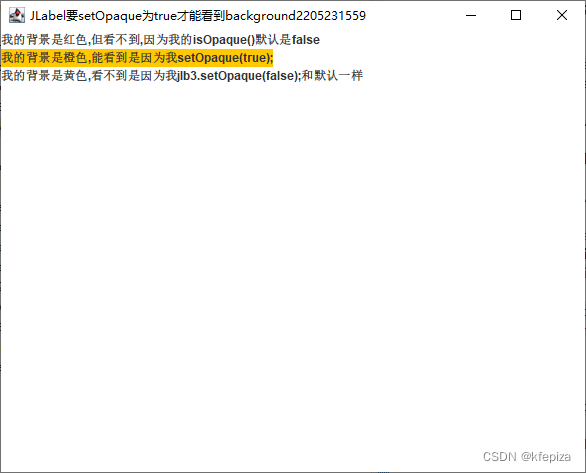
示例1
package jcomponent;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.*;
public class JLabel要setOpaque为true才能看到background2205231559 {
public static void main(String...arguments) throws Exception {
Frame frame = (Frame)Class.forName("java.awt.Frame").getDeclaredConstructor(String.class).newInstance("JLabel要setOpaque为true才能看到background2205231559");
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {System.exit(0);}
});
frame.setBounds(100, 100, 600, 480);
frame.setPreferredSize(new Dimension(1600,900)); //无效
Box vBox = Box.createVerticalBox(); frame.add(vBox);
vBox.setBackground(Color.DARK_GRAY);
JLabel jlb1 = new JLabel("我的背景是红色,但看不到,因为我的isOpaque()默认是false"); jlb1.setBackground(Color.red); vBox.add(jlb1);
JLabel jlb2 = new JLabel("我的背景是橙色,能看到是因为我setOpaque(true);"); jlb2.setOpaque(true); jlb2.setBackground(Color.ORANGE); vBox.add(jlb2);
JLabel jlb3 = new JLabel("我的背景是黄色,看不到是因为我jlb3.setOpaque(false);和默认一样"); jlb3.setOpaque(false); jlb3.setBackground(Color.YELLOW); vBox.add(jlb3);
frame.setVisible(true);
}
}

↑同时也能看出,JLabel没有被Box拉伸, 而使用Label时,是被拉伸的
Component与JComponent的isOpaque()源码
Component
/**
* Returns true if this component is completely opaque, returns
* false by default.
* <p>
* An opaque component paints every pixel within its
* rectangular region. A non-opaque component paints only some of
* its pixels, allowing the pixels underneath it to "show through".
* A component that does not fully paint its pixels therefore
* provides a degree of transparency.
* <p>
* Subclasses that guarantee to always completely paint their
* contents should override this method and return true.
*
* @return true if this component is completely opaque
* @see #isLightweight
* @since 1.2
* 如果此组件完全不透明,则返回 true,返回
* 默认为false。
* 一个不透明的组件绘制其内的每个像素
* 矩形区域。 一个不透明的组件只绘制一些
*它的像素,允许它下面的像素“显示出来”。
* 因此,组件没有完全绘制其像素
* 提供一定程度的透明度。
* 保证始终完全绘制它们的子类
* 内容应覆盖此方法并返回 true。
* 如果此组件完全不透明,则返回 true
*/
public boolean isOpaque() {
if (peer == null) {
return false;
}
else {
return !isLightweight();
}
}
JComponent
/**
* Returns true if this component is completely opaque.
* <p>
* An opaque component paints every pixel within its
* rectangular bounds. A non-opaque component paints only a subset of
* its pixels or none at all, allowing the pixels underneath it to
* "show through". Therefore, a component that does not fully paint
* its pixels provides a degree of transparency.
* <p>
* Subclasses that guarantee to always completely paint their contents
* should override this method and return true.
*
* @return true if this component is completely opaque
* @see #setOpaque
如果此组件完全不透明,则返回 true。
不透明组件绘制其内部的每个像素
矩形边界。 一个不透明的组件只绘制一个子集
它的像素或根本没有,允许它下面的像素
“显示通过”。 因此,未完全绘制的组件
它的像素提供了一定程度的透明度。
保证始终完全绘制其内容的子类
应该重写此方法并返回 true。
*/
public boolean isOpaque() {
return getFlag(IS_OPAQUE);
}
JComponent与Component的isOpaque不是一个概念
查看一些组件默认的isOpaque()
测试代码👇
package component;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.*;
public class 默认的isOpaque2205231730 {
public static void main(String...arugments) throws Exception {
Frame frame = (Frame)Class.forName("java.awt.Frame").getDeclaredConstructor(String.class).newInstance("默认的isOpaque2205231730");
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {System.exit(0);}
});
frame.setBounds(100, 100, 600, 480);
LayoutManager frameLayout = new GridLayout(0, 6, 10, 10);
frame.setLayout(frameLayout);
frame.add(new Label("Label"));
frame.add(new JLabel("JLabel"));
frame.add(new Button("Button"));
frame.add(new JButton("Button"));
frame.add(new TextField("TextField"));
frame.add(new JTextField("JTextField"));
frame.add(new TextArea("TextArea"));
frame.add(new JTextArea("JTextArea"));
for(int i=0; i<frame.getComponentCount(); i++) {
Component c = frame.getComponent(i);
c.setBackground(Color.RED);
System.out.println(c.getClass()+" 的isOpaque()="+c.isOpaque());
}
frame.setVisible(true);
}
}
UI 👇

控制台输出👇
class java.awt.Label 的isOpaque()=false
class javax.swing.JLabel 的isOpaque()=false
class java.awt.Button 的isOpaque()=false
class javax.swing.JButton 的isOpaque()=true
class java.awt.TextField 的isOpaque()=false
class javax.swing.JTextField 的isOpaque()=true
class java.awt.TextArea 的isOpaque()=false
class javax.swing.JTextArea 的isOpaque()=true
可以看到, awt的组件的isOpaque()都是false,但都看得到background , swing组件只有JLabel的isOpaque()为false, 为false看不到
