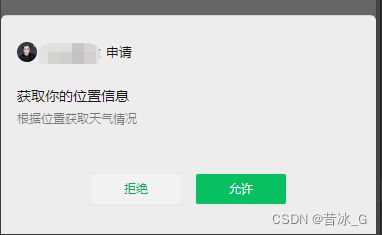
在近期做得一个小程序里要展示当地天气情况,这也就意味着要获取当前位置信息,小程序这边需要getLocation来向用户发起弹窗申请授权获取位置信息。就像下面这样:

不过呢,现在的getLocation()只能获取到用户当前位置的经度、纬度.......又让我回想起高一时那个地理我刚及格的成绩,咱得把经纬度再转成位置才行(因为我的后端是根据 省市区 来进行天气获取的,而不是经纬度,就像"北京市-北京市-海淀区"),也就是:逆地址解析
查资料后发现要用【腾讯位置服务】,这个东西可以给我们提供上面的功能——逆地址解析。
实现步骤:
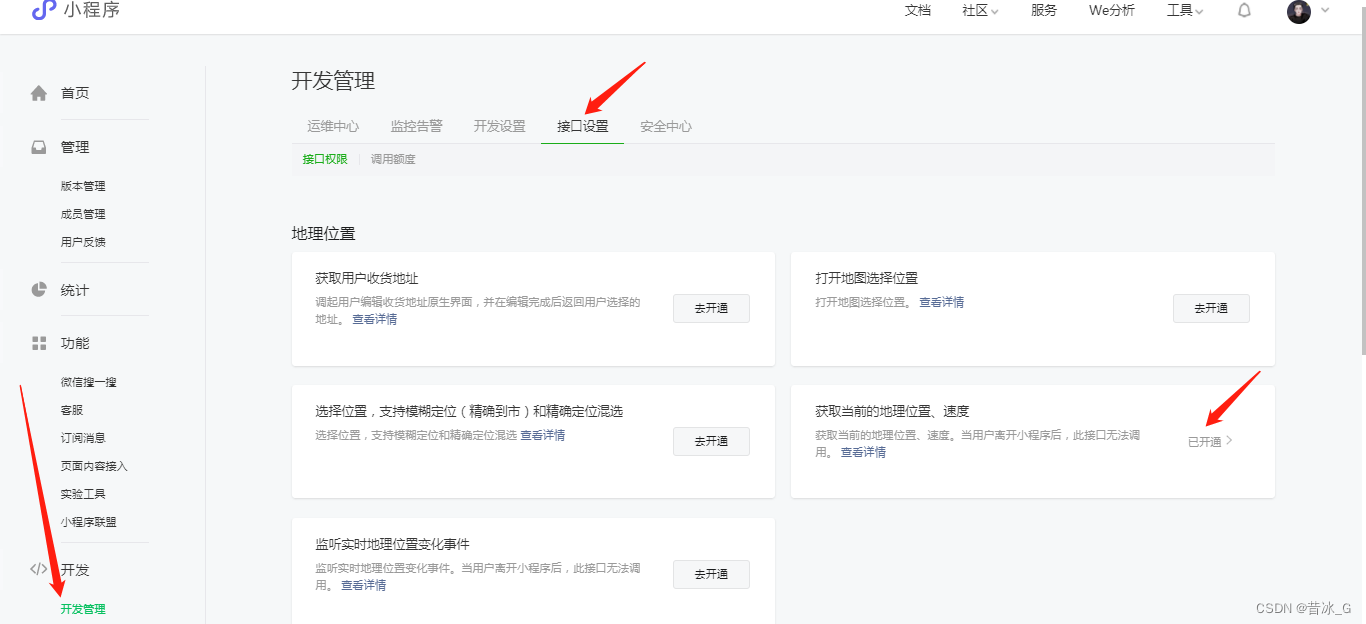
1、到【自己的小程序】后台申请开通位置服务
(登录微信公众平台-小程序-开发-开发管理-接口设置-获取当前的地理位置、速度-去开通)

2、这个服务申请很快就会被审批,大概20分钟,然后我们就可以使用getLocation()这个接口喇

3、登录【腾讯位置服务】平台,进入控制台,创建应用,获取key

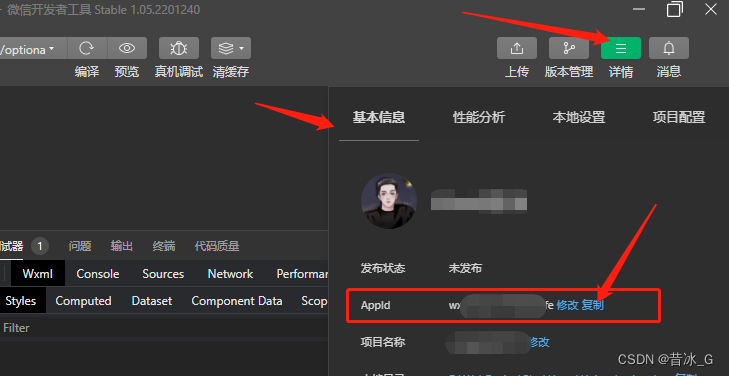
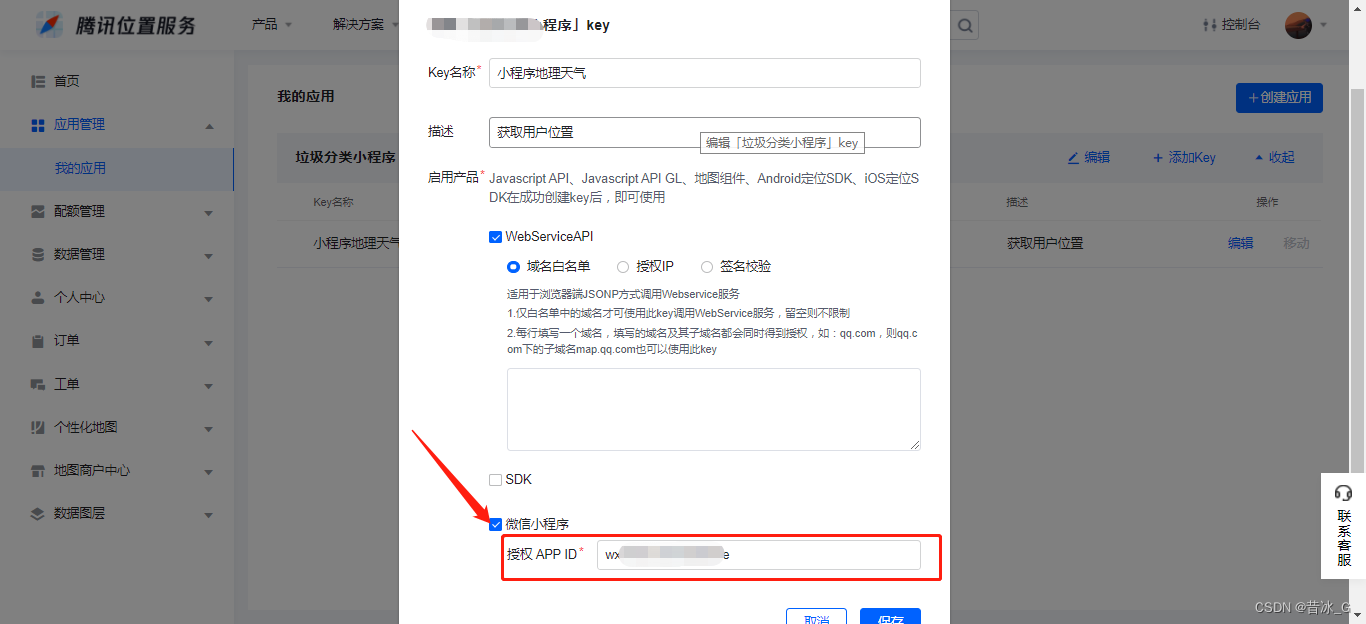
准备好自己小程序的ID

?将id赋值粘贴到这里? ?↓

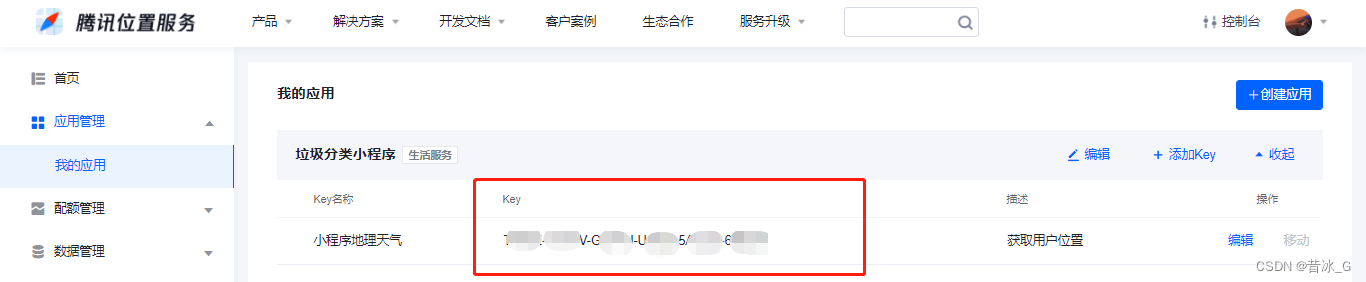
?然后就能拿到平台给我们的key了

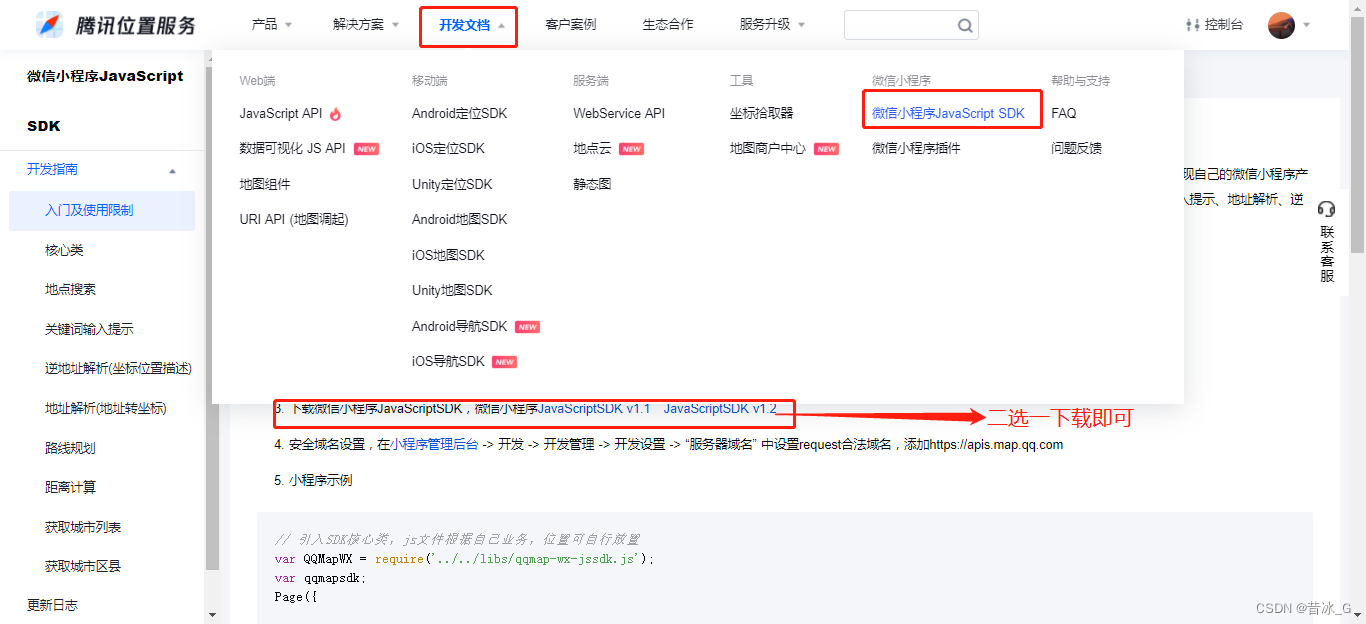
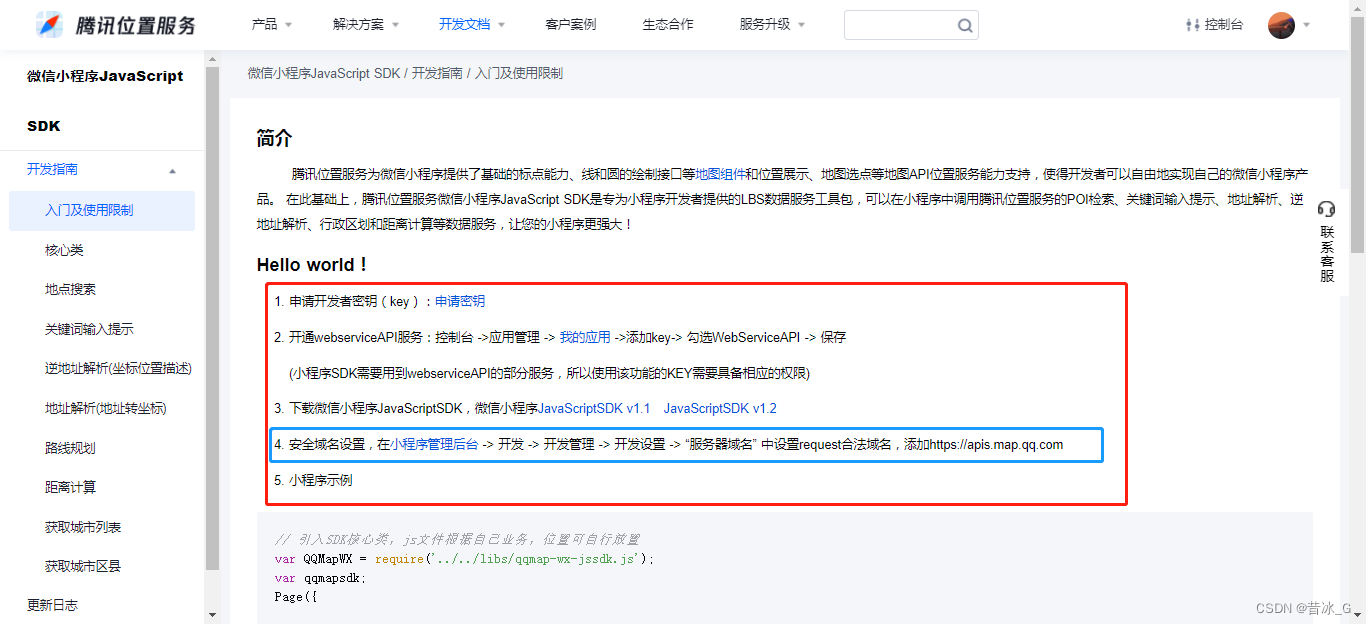
4、下载用于逆地址解析的包,这个包就像一个桥,一边连接我们申请的key,一边提供逆地址解析功能。(腾讯位置服务--开发文档--小程序Javascript SDK---点击v1.1或v1.2下载)

?5、将这个包解压后的文件放到我们的小程序项目中(我新建了common目录并粘贴到此)

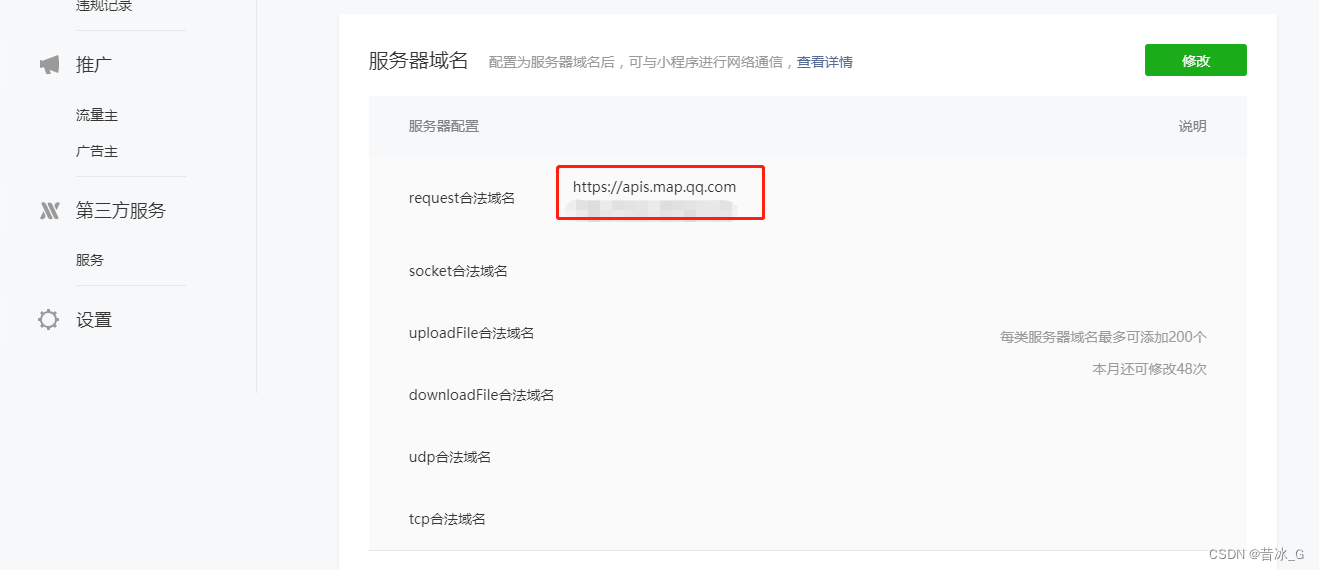
6、 添加到白名单(在小程序管理后台?-> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com)


?7、 查看逆地址解析的用法

?8、应用逆地址解析
// 引用该功能
const QQMapWX =require('@/common/qqmap-wx-jssdk.min.js');
export default {
data(){
return{
qqMapSdk:null,
locationInfo:''
}
},
onLoad(){
// 初始化腾讯位置服务——传入key
this.qqMapSdk=new QQMapWX({key:'T****-S****-G****-U****-5****-6****'});
// 调用方法
this.getUserLocation().then((res)=>{
// 将用户经纬度转为具体文字位置赋值给本地
this.formatLocation(res.latitude,res.longitude).then((res)=>{
// 将转换后的省市区文字描述保存到本地数据中
Object.assign(this.locationInfo,res);
}).catch(()=>{
uni.showToast({
title:'位置处理失败,无法提供本地天气信息',
duration:2000,
icon:"none"
});
})
}).catch(()=>{
uni.showToast({
title:'位置获取失败,无法提供本地天气信息',
duration:2000,
icon:"none"
});
},
methods:{
// 弹窗申请用户位置
getUserLocation(){
return new Promise((resolve,reject)=>{
uni.getLocation({// Promise风格异步
type: 'wgs84',
success: (res)=> {
resolve(res);
},
fail:(err)=>{
reject('获取用户位置信息失败!')
}
});
})
},
// 根据获取的位置经纬度做省市区转换
formatLocation(latitude,longitude){
return new Promise((resolve,reject)=>{
this.qqMapSdk.reverseGeocoder({ // 调用腾讯位置服务初始化对象的reverseGeocoder方法
location:{
latitude,
longitude
},
success:(res)=>{// 转换省市区成功
let {province,city,district}=res.result.address_component;
let data={province,city,district};
resolve(data)
},
fail:(err)=>{
reject('格式化地理位置失败!')
}
});
})
},
}
}
?简而言之:将getLocation()获取到的用户地址的latitude、longitude作为参数给到腾讯位置服务的reverseGeocoder()中。
所以要获取getLocation接口的使用权限、获取腾讯位置服务的key、获取装有reverseGeocoder()功能的包,然后就是调用,传参,取值了。
