提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
这篇主要给微信小程序菜鸟参考。
有时候,后端猿猴也需要撸一把微信小程序。前几年弄过微信小程序,太久不用,又忘了,重新摸索了一遍,记录一下,避免一坑重踩。
一、确定开发权限
- 打开“微信公众平台”,使用手机微信扫描登录二维码,手机上弹出的选项中若有目标小程序,则表明可以对此小程序进行开发;否则需要目标小程序的管理员将你的微信设为开发者(或管理员),然后重复如前步骤
- 点击弹出的小程序,登录小程序管理平台,查看或配置基本参数,如查看小程序密钥、AppId,或设置服务端域名白名单
- 若无目标小程序,可以申请一个,也可以使用测试号(就是下面填写 AppId的时候随便写一个)
二、IDE
- 建议使用官方的“微信开发者工具”,里面的自动提示直接关联微信官方文档,可以快速查阅API文档,且可以一键上传代码到微信,比较方便
三、创建项目
- 打开“微信开发者工具”,使用手机微信进行开发者登录
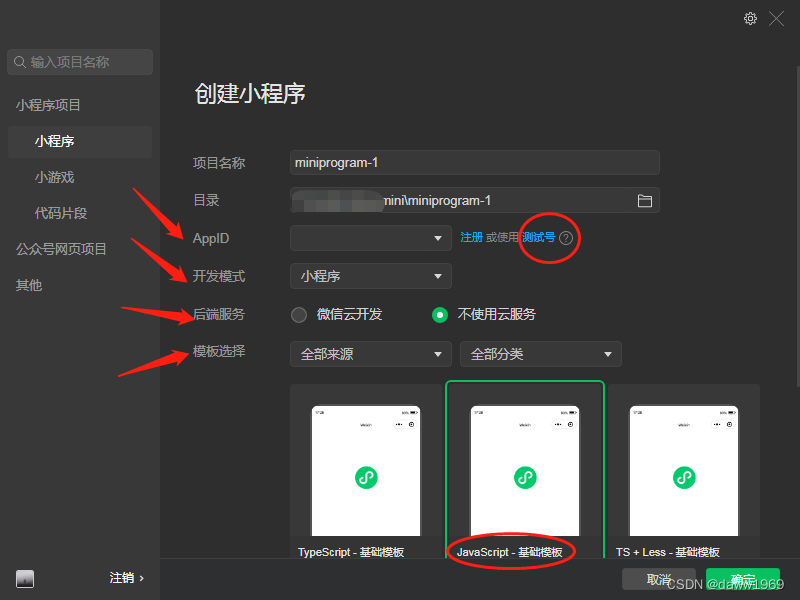
- 创建新项目或者导入已有项目,注意 AppId需要填写目标小程序的 AppId;使用测试号的,可以随便填一个然后点击右边“使用测试号”
- 测试号不能发布,也不能生成体验版,只能自己给自己玩
- “开发模式”默认就是小程序,另有一个“插件”选项,是给老鸟开发小程序插件用的,菜鸟就不要看它了
- “服务后端”默认是“使用云服务”,就是用微信提供的后端服务和数据库啥的(推销他们的产品),没有且不能自己搭建后端环境的可以试用一下;正经开发者一般都有自己的后端环境,就选“不使用云服务”
- “模板选择”根据项目对应的业务和熟悉的前端语言(js/ts)选一个模板,不知道选啥就用“JavaScript-基础模板”,工具会帮你生成基础代码
- 创建成功后,打开项目,进行开发界面

四、基本结构
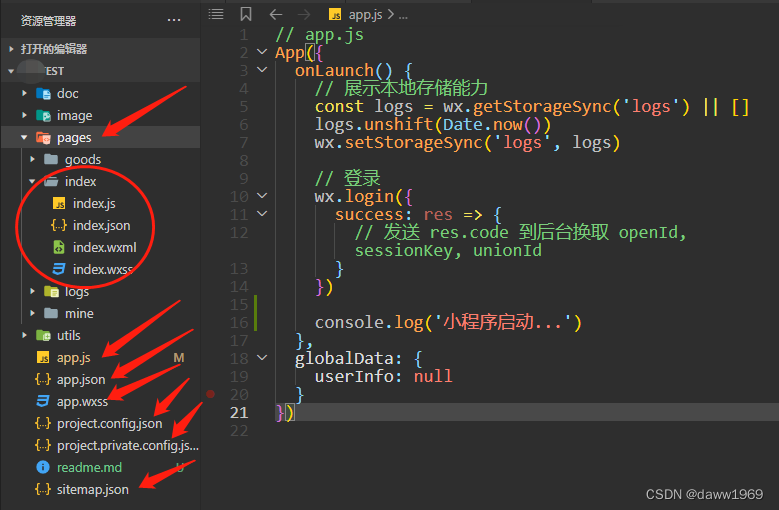
- 正经的小程序代码结构如下:
- 项目名
-
1 pages[页面文件夹]
所有的页面都放在这个目录下,一般一个子目录对应一个页面,结构参考“index”- 1.1 index[首页目录]
- 1.1.1 index.js:JS代码文件
- 1.1.2 index.json:json数据文件
- 1.1.3 index.wxml:微信文本文件,类似于HTML
- 1.1.4 index.wxss:微信样式文件,类似于CSS
- 1.1 index[首页目录]
-
2 app.js:全局js文件,小程序启动就会加载
-
3 app.json:全局json文件
-
4 app.wxss:全局样式文件
-
5 project.config.json:项目配置文件
-
6 project.private.config.json:项目私有配置文件,优先级高于 project.config.json,一般是本地个性环境的配置
-
7 sitemap.json:页面索引配置文件,用来配置小程序及其页面是否允许被微信索引(类似百度搜索)
-
8 其他:自定义的文件或文件夹,如 readme.md或utils、image等

-
