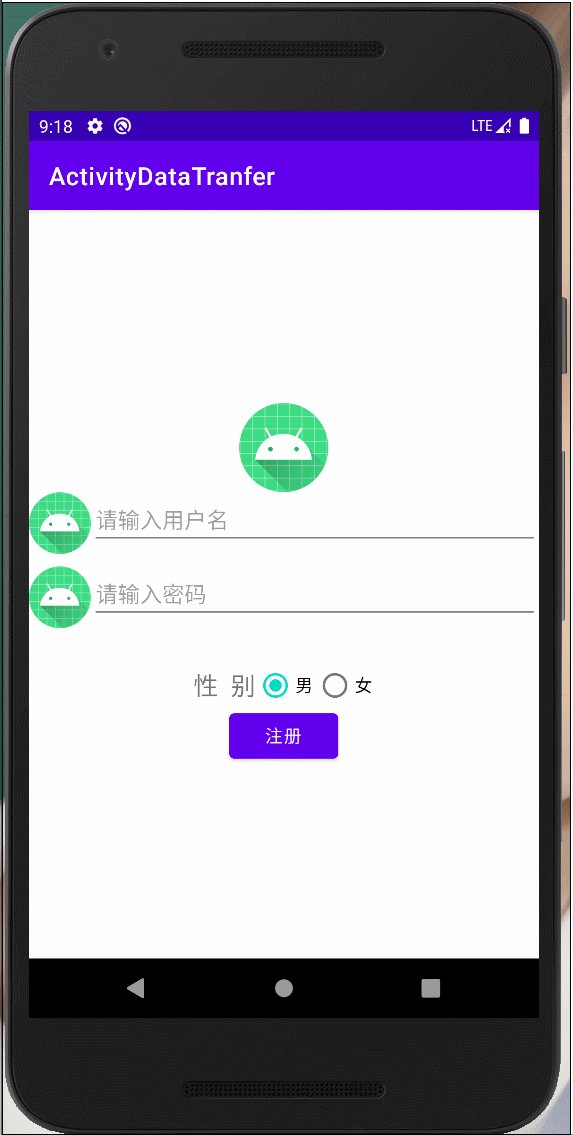
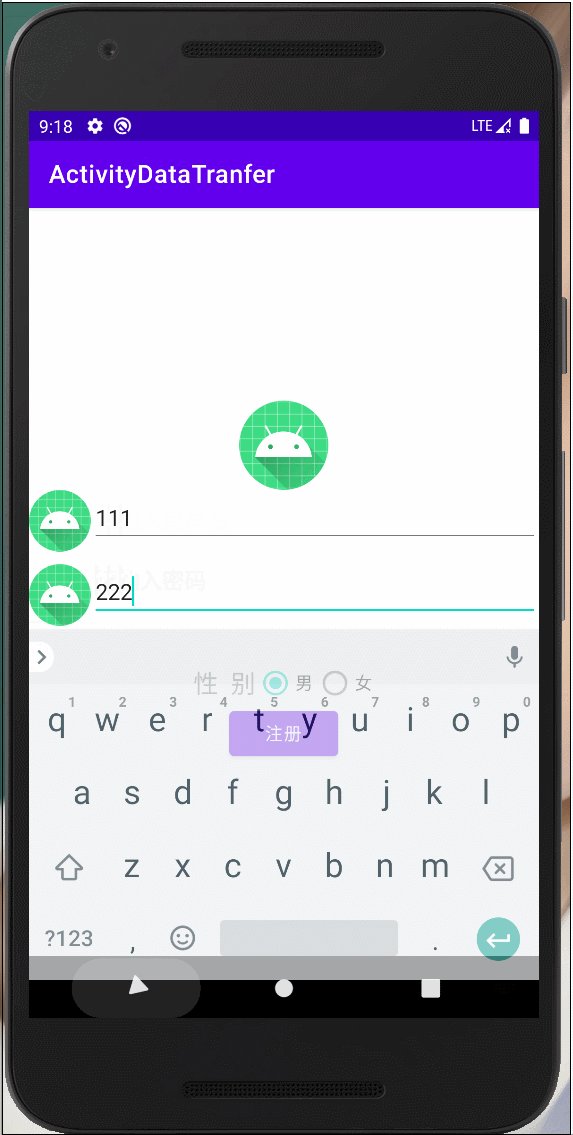
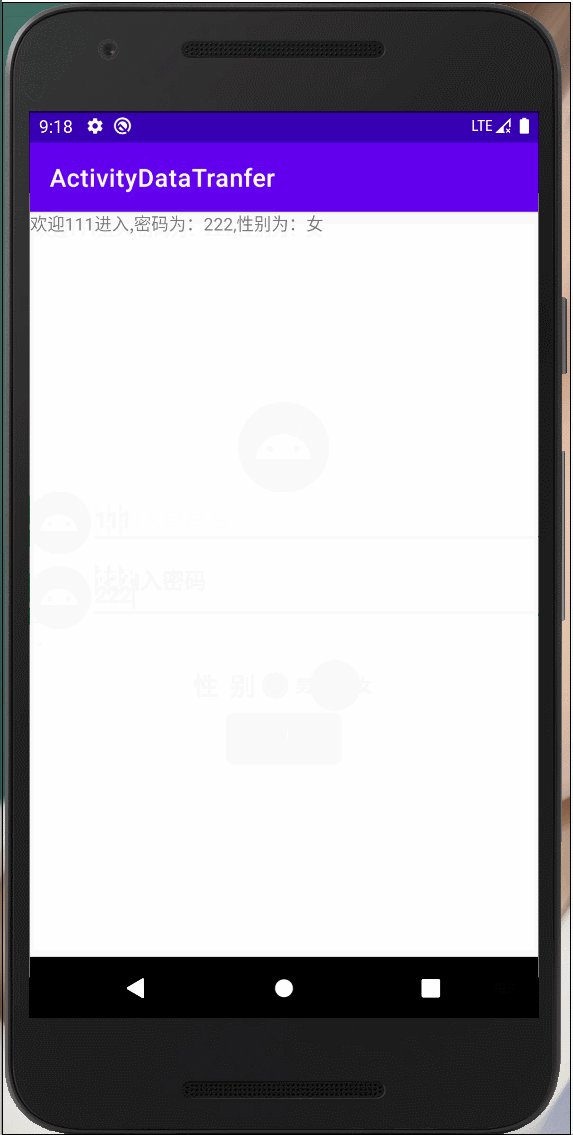
实现效果

新建Android项目,实现页面的简单布局
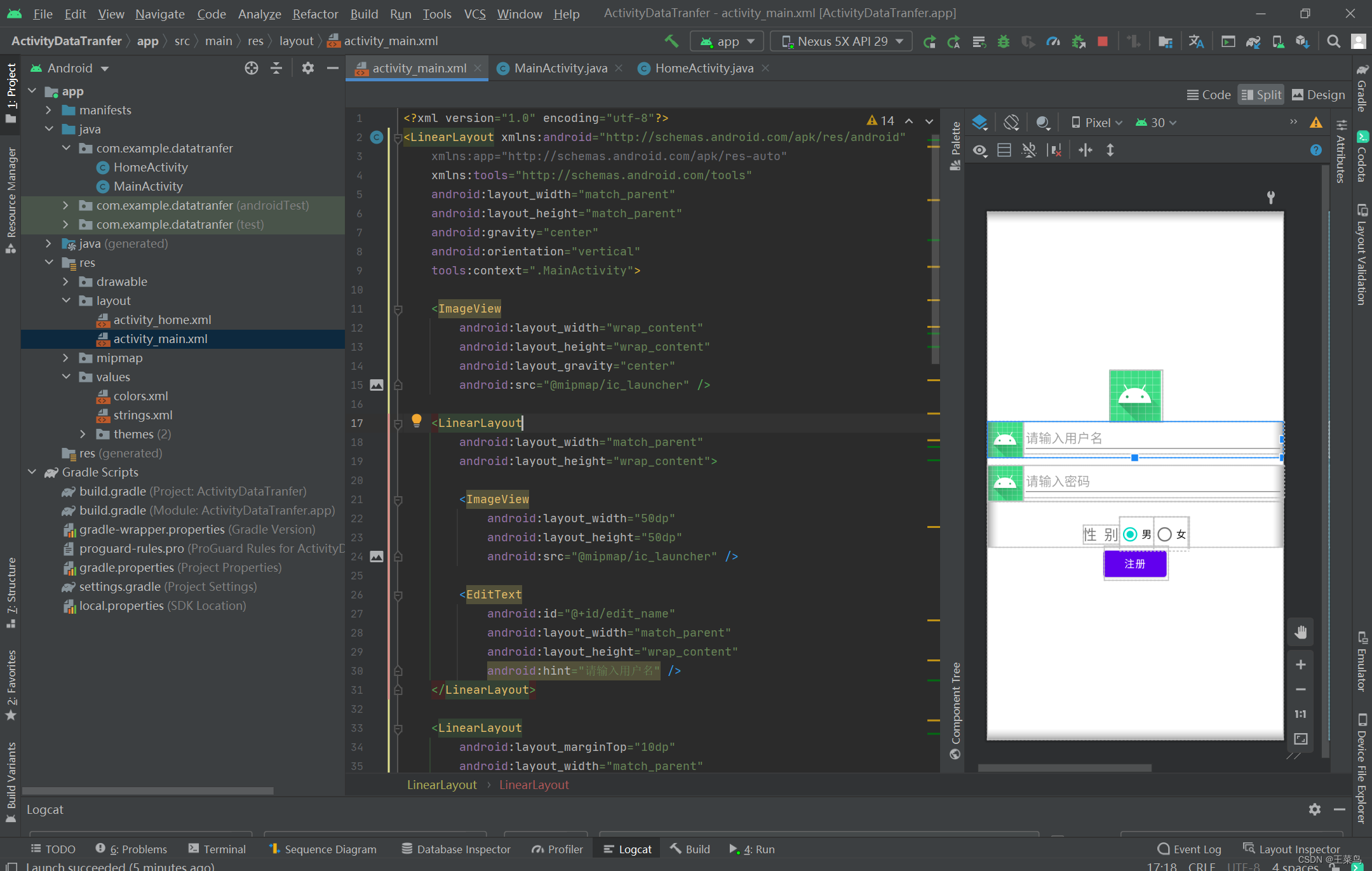
activity_main.xml页面的布局

activity_main.xml页面的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@mipmap/ic_launcher" />
<EditText
android:id="@+id/edit_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@mipmap/ic_launcher" />
<EditText
android:id="@+id/edit_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_marginTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性 别"
android:textSize="20sp" />
<RadioGroup
android:layout_marginTop="15dp"
android:id="@+id/radio_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true" />
<RadioButton
android:id="@+id/woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
</LinearLayout>
<Button
android:id="@+id/btn_res"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"/>
</LinearLayout>
编写MainActivity的代码
package com.example.datatranfer;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private EditText username;
private EditText password;
private RadioGroup radioGroup;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initClickListener();
}
private void initView() {
username = findViewById(R.id.edit_name);
password = findViewById(R.id.edit_pwd);
radioGroup = findViewById(R.id.radio_group);
button = findViewById(R.id.btn_res);
}
private void initClickListener() {
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String verifyName = "";
String verifyPwd = "";
String sex = "";
Intent it = new Intent(MainActivity.this, HomeActivity.class);
verifyName = username.getText().toString();
verifyPwd = password.getText().toString();
//遍历RadioGroup找出被选中的单选按钮
for (int i = 0; i < radioGroup.getChildCount(); i++) {
RadioButton rb = (RadioButton) radioGroup.getChildAt(i);
if (rb.isChecked()) {
sex = rb.getText().toString();
break;
}
}
// 新建Bundle对象,把数据写入
Bundle bundle = new Bundle();
bundle.putCharSequence("verifyName", verifyName);
bundle.putCharSequence("verifyPwd", verifyPwd);
bundle.putCharSequence("sex", sex);
it.putExtras(bundle);
startActivity(it);
// 关闭第一个Activity
finish();
}
});
}
}
新建HomeActivity类,实现数据传递回显
package com.example.datatranfer;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class HomeActivity extends AppCompatActivity {
private TextView text;
private String username;
private String password;
private String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
text = findViewById(R.id.textShow);
// 获得intent对象,并且使用Bundle里面的数据
Intent it = getIntent();
Bundle bundle = it.getExtras();
// 按键值的方式取出Bundle中的数据
username = bundle.getCharSequence("verifyName").toString();
password = bundle.getCharSequence("verifyPwd").toString();
sex = bundle.getCharSequence("sex").toString();
text.setText("欢迎" + username + "进入," + "密码为:" + password + ",性别为:" + sex);
}
}
编写HomeActivity类的视图activity_home.xml
activity_home.xml页面的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeActivity">
<TextView
android:id="@+id/textShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
