

文章目录
一、概念理解
1. 概念简述
就是从企业微信点击自建应用进入小程序,进行真机调试。
2. 线上真机调试前提
首先需要提交发布小程序,然后应用关联小程序
二、线上真机调试流程
2.1.开发小程序
开发一个基础版本小程序,具有一个或多个业务的页面,简言之就是看上去是正式的小程序非测试的,因为企业团队会审核。
2.2.上传小程序
通过微信开发者工具,将编译好的代码进行上传,上传成功后,以管理员身份或者管理员授权后,登录公众平台版本管理就可以看到上传的小程序了
2.3.补充小程序发布信息
包括小程序信息和小程序类目
2.4.程序提交审核
将开发版本小程序提交审核
2.5.发布小程序
企微团队审核通过后,将审核通过的小程序进行发布,这样企微后端应用才可以关联小程序
2.6. 企微后台应用关联小程序
以管理员身份,登录企微后台,应用管理,关联小程序,这样才能真正在企微应用中体验小程序
2.7. 小程序发布流程
https://blog.csdn.net/weixin_40816738/article/details/124760509
三、开启调试模式
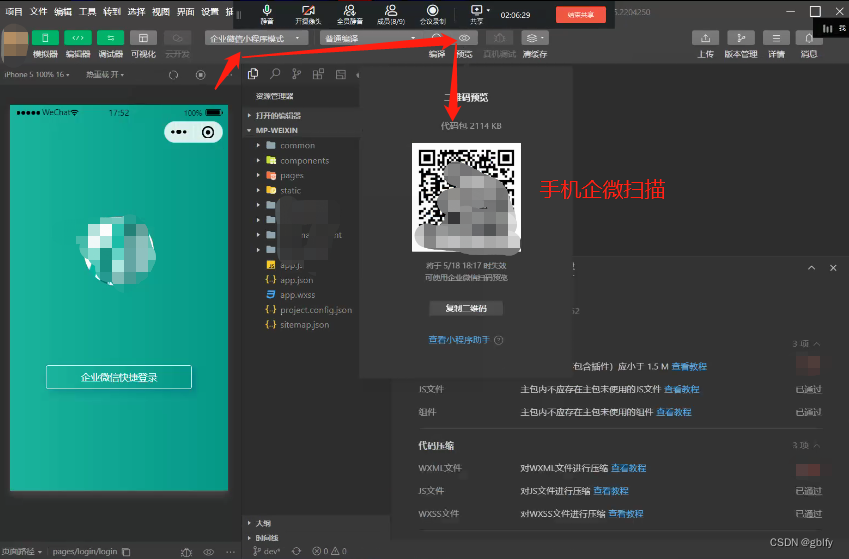
3.1. 扫描二维码
微信开发者工具-企业微信小程序-预览-生成二维码-手机企业微信扫码-开启调试模式

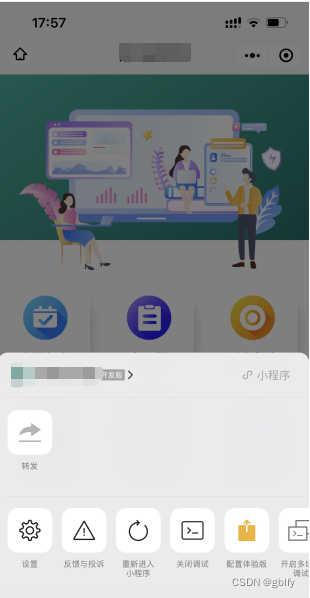
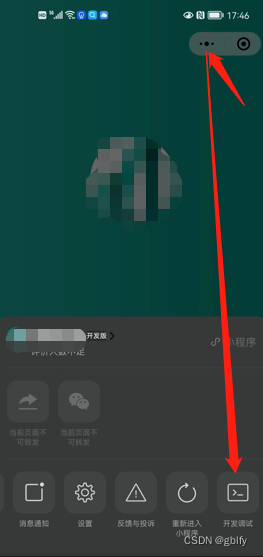
3.2. 打开多场景调试

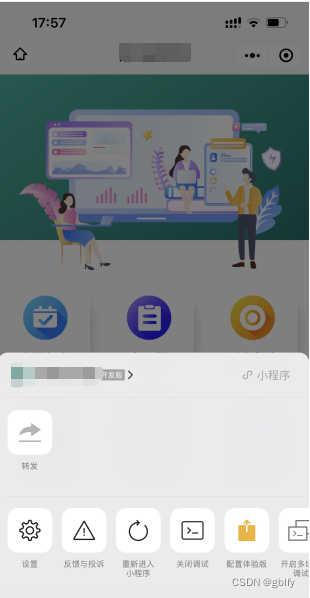
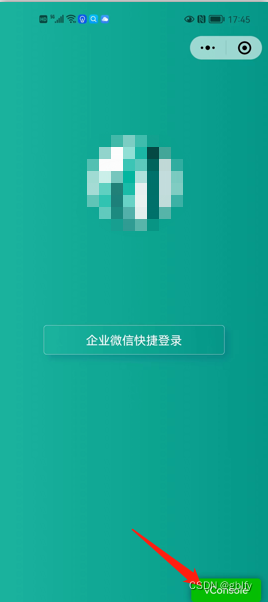
3.3. 进入调试面板

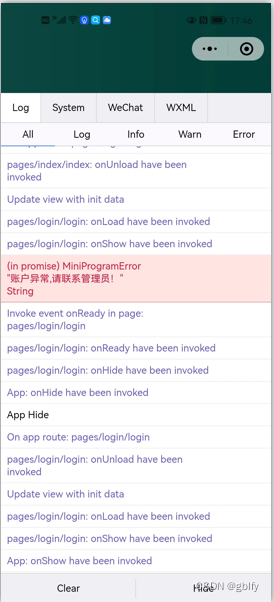
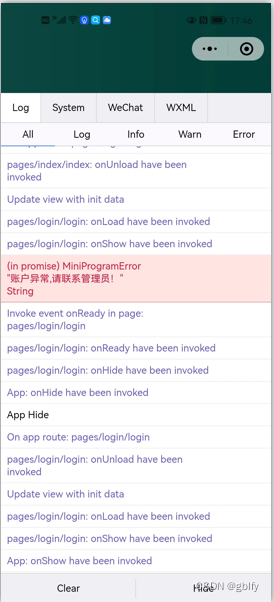
3.4. 查看调试信息

3.5. 页面效果图