本文约5.8千字,新手阅读需要11分钟,复习需要4分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
👉实践过程
😜Chip监听
选中状态的监听:setOnCheckedChangeListener,该监听只有设置了checkable 属性为true或者使用了【filter/entry/choice】这三个style主题的时候才生效。
点击事件的监听:setOnClickListener
关闭按钮被点击的监听:setOnCloseIconClickListener
Java
myChip.setOnCloseIconClickListener(View.OnClickListener { v: View? ->
//进行业务处理
Log.e("TAG", "onCreate: Chip文字后面图标点击事件")
})
myChip.setOnClickListener(View.OnClickListener { v: View? ->
//进行业务处理
Log.e("TAG", "onCreate: Chip整体普通点击事件")
})
myChip.setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener { buttonView: CompoundButton?, isChecked: Boolean ->
//进行业务处理
Log.e("TAG", "onCreate: Chip选中状态监听")
})
Kotlin
myChip.setOnCloseIconClickListener(v -> {
//进行业务处理
Log.e("TAG", "onCreate: Chip文字后面图标点击事件");
});
myChip.setOnClickListener(v -> {
//进行业务处理
Log.e("TAG", "onCreate: Chip整体普通点击事件");
});
myChip.setOnCheckedChangeListener((buttonView, isChecked) -> {
//进行业务处理
Log.e("TAG", "onCreate: Chip选中状态监听");
});
😜ChipGroup监听
myChipGroup.setOnCheckedChangeListener(new ChipGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(ChipGroup group, int checkedId) {
//看到这的小伙伴可能就疑问了,区分view的id做不同的业务,如果是布局中写好的还可以,但实际上子view应该是根据接口数据添加进去的,这些点击怎么区分呢?
//我们下篇示例做个完整的。
Log.e("TAG", "onCheckedChanged: 选中view的id");
}
});
😜实例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.chip.ChipGroup
android:id="@+id/myChipGroupExample"
android:layout_width="wrap_content"
app:singleSelection="true"
android:layout_height="wrap_content">
</LinearLayout>
Java
public class TestChipAndChipGroupActivity extends AppCompatActivity {
private List<Chip> chipViewList = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chip_chipgroup);
ChipGroup myChipGroupExample = findViewById(R.id.myChipGroupExample);
List<String> dataList = new ArrayList<>();
dataList.add("芝麻粒儿");
dataList.add("这是你的业务数据");
dataList.add("根据业务数据");
dataList.add("创建子View");
dataList.add("公众号");
dataList.add("空名先生");
for (String temp : dataList) {
myChipGroupExample.addView(createChipView(temp));
}
myChipGroupExample.setOnCheckedChangeListener(new ChipGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(ChipGroup group, int checkedId) {
//看到这的小伙伴可能就疑问了,区分view的id做不同的业务,如果是布局中写好的还可以,但实际上子view应该是根据接口数据添加进去的,这些点击怎么区分呢?
//我们下篇示例做个完整的。
for (Chip tempChip : chipViewList) {
if (tempChip.getId() == checkedId) {
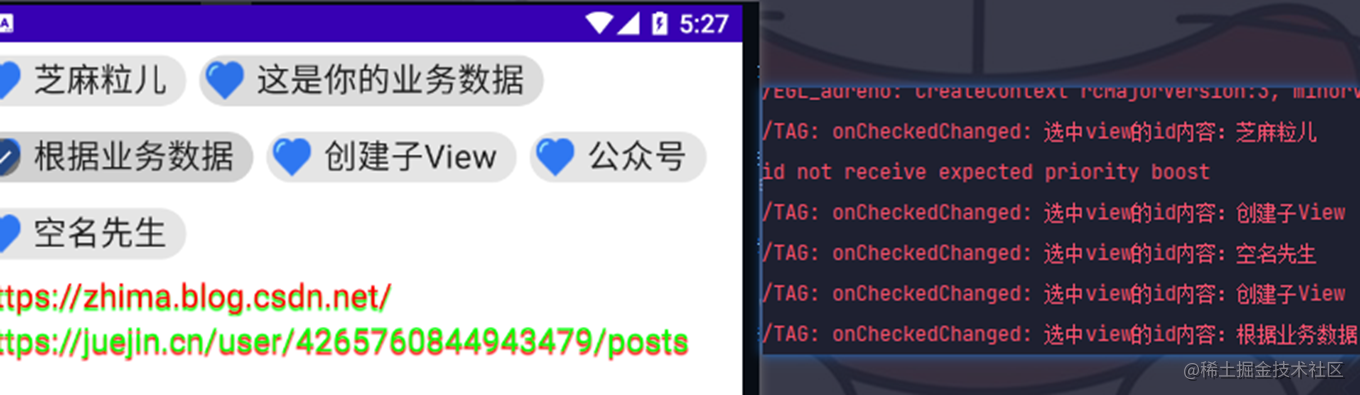
Log.e("TAG", "onCheckedChanged: 选中view的id内容:" + tempChip.getText());
}
}
}
});
}
private View createChipView(String temp) {
Chip chipView = new Chip(this);
chipView.setId(View.generateViewId());
chipView.setText(temp);
chipView.setChipIcon(getDrawable(R.drawable.icon_xin));
//设置是否可以选中
chipView.setCheckable(true);
chipView.setTextSize(18);
chipViewList.add(chipView);
return chipView;
}
}
Kotlin代码
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_test)
val myChipGroupExample = findViewById<ChipGroup>(R.id.myChipGroupExample)
val dataList: MutableList<String> = java.util.ArrayList()
dataList.add("芝麻粒儿")
dataList.add("这是你的业务数据")
dataList.add("根据业务数据")
dataList.add("创建子View")
dataList.add("公众号")
dataList.add("空名先生")
for (temp in dataList) {
myChipGroupExample.addView(createChipView(temp!!))
}
myChipGroupExample.setOnCheckedChangeListener { group, checkedId -> //看到这的小伙伴可能就疑问了,区分view的id做不同的业务,如果是布局中写好的还可以,但实际上子view应该是根据接口数据添加进去的,这些点击怎么区分呢?
//我们下篇示例做个完整的。
for (tempChip in chipViewList) {
if (tempChip.id == checkedId) {
Log.e("TAG", "onCheckedChanged: 选中view的id内容:" + tempChip.text)
}
}
}
}
private val chipViewList: MutableList<Chip> = ArrayList()
private fun createChipView(temp: String): View? {
val chipView = Chip(this)
chipView.id = View.generateViewId()
chipView.text = temp
chipView.chipIcon = getDrawable(R.drawable.icon_xin)
//设置是否可以选中
chipView.isCheckable = true
chipView.textSize = 18f
chipViewList.add(chipView)
return chipView
}

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步??,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功??,我分文不取,若不成功??,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

