
?
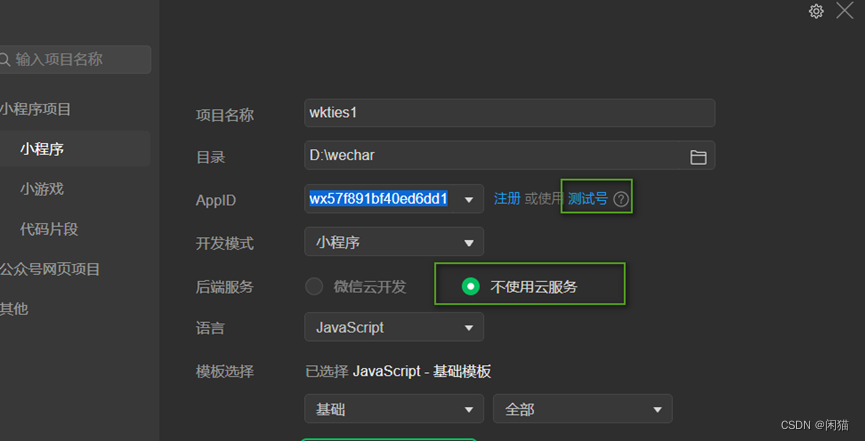
创建小程序,精简一些文件
- 删除log
- 清空index中的样式和js逻辑
- 添加styles components lib request icons utils空文件夹
- 如果设计好页面,在app.json中添加页面(这个需要在前期分析好),最好能搞个表格啥的
添加第三方组件
- 图标,eg:iconfont的引入;
- icon:tabbar图片引入
- lib引入,eg:runtime
主页框架搭建
- tabbar搭建(页面,字体颜色等)
- 全局样式:主题颜色(变量),字体 ; 主要标签的初始化样式
- 导航栏(title)设置:字体,颜色等
页面分析
????????至此小程序的架子就搭建起来了,后面就需要按照设计稿进行分析页面了,这个过程当然在创建page的时候也分析了一部分,现在更侧重于页面内元素的分析
????????输出:页面之间的调用顺序,那些部分可以设计为组件,页面内元素的分布
????????页面调用顺序:应该在罗列页面的时候就应该分析出来
????????组件封装:tabs,商品详情,商品列表等,这些都是做的时候分析的
????????页面元素分布分析: 这步骤很重要,要确定以后写标签的时候的层级,当然得考虑样式的控制的。
附录
后面补充
