文章目录
前言
最近,壁纸类的小程序在抖音、微信很火,就想着也去搭建一个壁纸系统,找了一圈,发现有个开源的项目非常不错:
https://www.wxshares.com/995.html 来自极客分享;
前端使用uni-app,后端使用wordpress
一、前端展示

二、实现原理简析
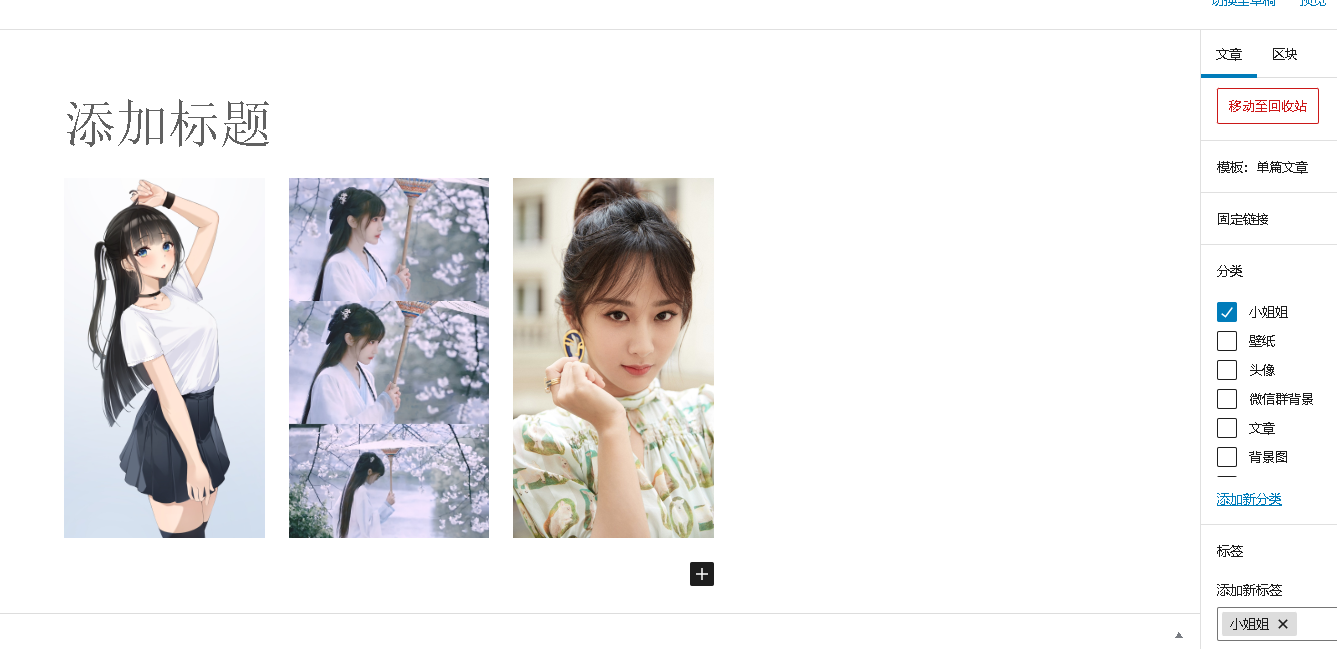
1. wordpress 后端
(1) wordpress 先建分类(一级分类即可)、标签;
(2) wordpress 创建文章,文章内容为图片,一般一片文章放3~5张图片;然后设置好分类;

(3) 发布文章;
(4) 在极客API中设置好要显示的分类;


可以修改 jike-api-controller.php 的86行,把 by ID desc limit 6 的 6改成 3,这样可以显示多一些分类。。
$sql="SELECT ID,post_title,post_content FROM wp_posts,wp_term_relationships,wp_term_taxonomy WHERE ID=object_id and wp_term_relationships.term_taxonomy_id = wp_term_taxonomy.term_taxonomy_id and post_type='post' and post_status = 'publish' and wp_term_relationships.term_taxonomy_id = $CID and taxonomy = 'category' order by ID desc limit 3";
2.前端uni-app
(1) 修改域名,前端通过api 获取分类内容、设置内容,然后负责显示

三、如何自动发布文章
通过手动发布文章是个体力活,作为程序员肯定是想偷懒,所以可以使用火车头等采集工具自动采集发布文章,也可以采用wordpress 的 restful api + python 自动发布文章。
安装 JWT Authentication for WP-API 插件
(1)根据 jwt文档 配置服务器
(2)获取token
准备好图片
这里的规则就是每3张图片一篇文章;
文件夹下面的图片都是同一个分类、同一个标签;一个分类一个文件夹
使用python脚本自动发布
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import os
import requests
import json
import datetime
def post_3_image_fotmat(img1, img2, img3):
line1 = "\n<figure class=\"wp-block-gallery has-nested-images columns-default is-cropped\">\n"
line2 = "<figure class=\"wp-block-image size-large\">"
img_line1 = img1
endline2 = "</figure>\n\n\n\n"
line3 = "<figure class=\"wp-block-image size-large\">"
img_line2 = img2
endline3 = "</figure>\n\n\n\n"
line4 = "<figure class=\"wp-block-image size-large\">"
img_line3 = img3
endline4 = "</figure>\n\n\n\n"
endline1 = "</figure>\n"
return line1 + line2 + img_line1 + endline2 + line3 + img_line2 + endline3 + line4 + img_line3 + endline4 + endline1
def file_name(file_dir):
D={}
# for root, dirs, files in os.walk(file_dir):
for file in os.listdir(file_dir):
img_unicode = file.encode("utf-8")
if os.path.splitext(file)[1] == '.jpeg' or os.path.splitext(file)[1] == '.jpg' or os.path.splitext(file)[1] == '.png' or os.path.splitext(file)[1] == '.webp':
D[img_unicode] = "image/" + os.path.splitext(file)[1][1:]
return D
end_point_url = "https://你自己的域名/wp-json/wp/v2/posts"
upload_img_url = "https://你自己的域名/wp-json/wp/v2/media"
my_token = "" #修改成你自己的
# 1. 先发布一份草稿,获取post_id
p_title = str(int(datetime.datetime.now().timestamp()))
p_content = "null"
p_categories = 6 # 这里可以查看你wordpress 里面的分类id,然后再回来填
# 例如,点击编辑某个分类,url将会是这样 https:///term.php?taxonomy=category&tag_ID=6category, tag_ID=6 后面的数字即是分类id, 下面的tag同理
p_tags = 5
pre_post_payload = {
'title': p_title,
'content': p_content,
'categories': p_categories,
'tags': p_tags,
}
pre_post_header = {'content-type': "Application/json",
'Authorization': my_token,
'cache-control': "no-cache"}
r = requests.post(end_point_url, data=json.dumps(pre_post_payload),
headers=pre_post_header)
pre_post_id = json.loads(r.text)["id"]
d = file_name("./")
up_load_img_list = []
up_load_img_id = []
#2 上传图片, post的参数从第一步的 pre_post_id 获取
for img_file,img_type in d.items():
img_file_name = str(datetime.datetime.now().timestamp()) + os.path.splitext(img_file.decode("utf-8"))[1]
header = {'content-type': img_type,
'Authorization': my_token,
'cache-control': "no-cache",
'Content-Disposition':'attachent;filename=%s'% img_file_name }
post = {
'post': pre_post_id
}
data = open(img_file.decode("utf-8"), 'rb').read()
print(img_file.decode("utf-8") + " vs " + img_file_name)
r = requests.post(upload_img_url, data=data,
headers=header)
json_r = json.loads(r.text)
print(json_r)
#print("data-id: ", json_r["id"])
#p_data["data-id"] = json_r["id"]
my_str = json_r["description"]["rendered"]
img_start_tag_index = my_str.find('<img width=')
img_end_tag_index = my_str.find('/>', img_start_tag_index)
data_id = " data-id=%s " % json_r["id"]
up_load_img_id.append(json_r["id"])
new_str = my_str[img_start_tag_index:img_end_tag_index] + data_id + '/>'
print(new_str)
up_load_img_list.append(new_str)
# 3. 关联
modify_post_header = {'content-type': "Application/json",
'Authorization': my_token,
'cache-control': "no-cache",
'Content-Disposition':'attachent;filename=%s'% img_file_name}
modify_url = upload_img_url + "/" + str(json_r["id"])
r = requests.post(modify_url, headers=modify_post_header, json = post)
p_content = post_3_image_fotmat(up_load_img_list[0], up_load_img_list[1], up_load_img_list[2])
modify_point_url = end_point_url + "/%s"%pre_post_id
wp_link = {
'wp:attachment': [
{'href': upload_img_url + "?parent=%s"%pre_post_id }
]
}
# 正式发布
payload = {
'id': pre_post_id,
'status': "publish",
'title': p_title,
'content': p_content,
'categories': p_categories,
'tags': p_tags,
'_links': wp_link
}
header = {'content-type': "Application/json",
'Authorization': my_token,
'cache-control': "no-cache"}
r = requests.post(modify_point_url, data=json.dumps(payload),
headers=header)
#print(r.text)
目前还有个小问题就是 图片上传之后会被自动裁剪,而提供下载的时候,需要使用原图,改进中
