仿陶票票课程设计
说明
课程设计的代码:github源码地址
课程设计报告word版本地址:课程设计报告地址
本次课程设计没有使用微信小程序的任何框架,使用的原生的三件套完成,也没有使用微信云开发
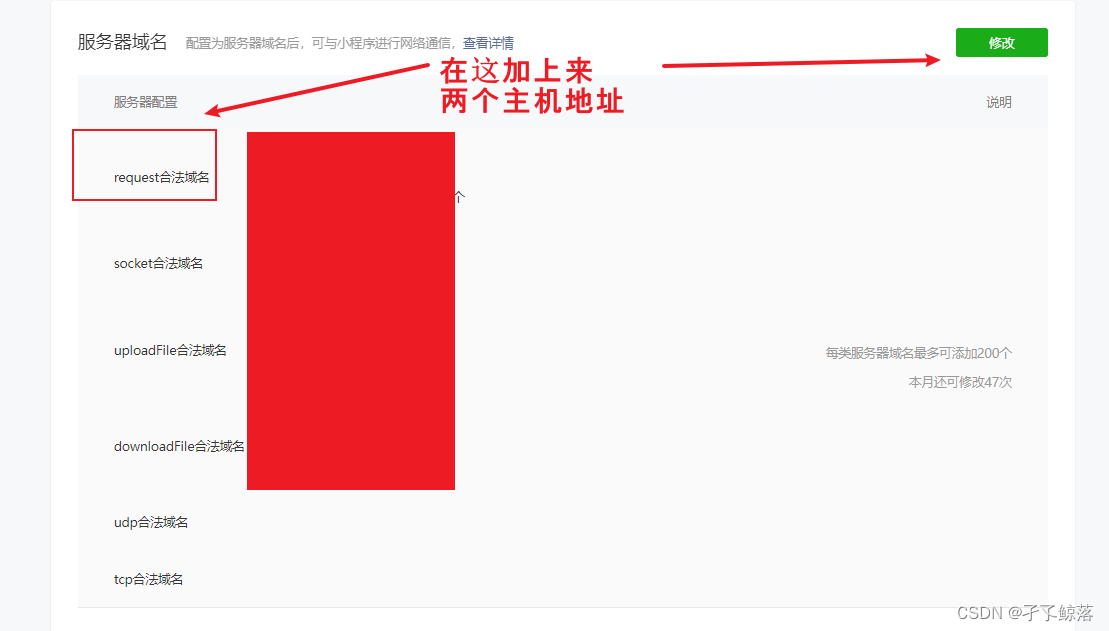
注意,程序下载之后要在微信小程序中配置两个地址,如下图所示
一个是:https://www.wjiangquan.top
一个是:https://m.douban.com
本项目正在持续更新中…
1 设计题目
淘票票小程序
2 开发环境及开发技术
硬件环境:处理器 Intel? Core? i5-5350U CPU @ 1.80GHz 1.80 GHz 机带 RAM 8.00 GB 系统类型 64 位操作系统, 基于 x64 的处理器.服务器使用的是阿里云服务器 开发技术:前端使用 html,css,javascipt,微信小程序官方 api,后端接口使用 javaweb, 数据库使用的 mysql5.5,容器使用的 tomcat8.5。本项目主要以微信小程序界面的书写,js 逻辑部分为主
3 需求分析
首先在首页右顶部显示正热播和即将播放按钮,左边有一个按钮点击之后可以选择不同 的城市。默认选择的是正在热播,在该界面会展示最近几天正在播放的电影,并且在列表中显 示关键的信息。列表分成三部分,左侧显示电影的图片,中间显示电影的标题,电影的标题, 电影的导演,主演,根据综合情况,显示今日最热和一周最热,列表的右侧显示购票按钮,点金 之后进入到购票页面。 点击即将播放按钮之后出现后面播放的电影。 点击正在热播按钮之后进入到电影的详情页面,在该界面的顶部播放该电影的广告片段, 只要用户不离开该界面就循环播放改片段.在电影的下面显示改点影的一些关键信息,如播 放时长,播放的具体时间等我.再该部分的下面可以显示评分的关键信息,如评价人数,评价 的等级等。再接下来就是显示三个按钮,简介,影评以及更多按钮,在简介部分有电影的详细 信息,演职人员列表,演职列表展示演员的图片,以及剧组的剧照等。在最底部显示票房的一 些关键数据,如今日票房排名,首周票房,累计票房以及票房详情.在影评部分显示观众热评, 在更多部分存放的官方二维码。在每个界面向下划一定的距离之后都会出现回到顶部按钮。 在影院界面显示一些影院的信息,在顶部有选择城市,筛选,综合排序,以及搜索按钮,可 以对于价格,距离进行排序。 在发现界面可以看到一些关于电影的界面,这个关于用于的情况进行推荐,点击每一项 之后展示影评的详细信息,并且在底部会展示评价内容.在顶部有发送评论的功能,用户点击 之后跳转到评论界面,发送评之后跳转回来,并且发送的评论的评论将展示在最前面,对于每 一条评论的信息都会展示发布的信息。
4 系统总体设计
4.1 系统的总体功能结构描述
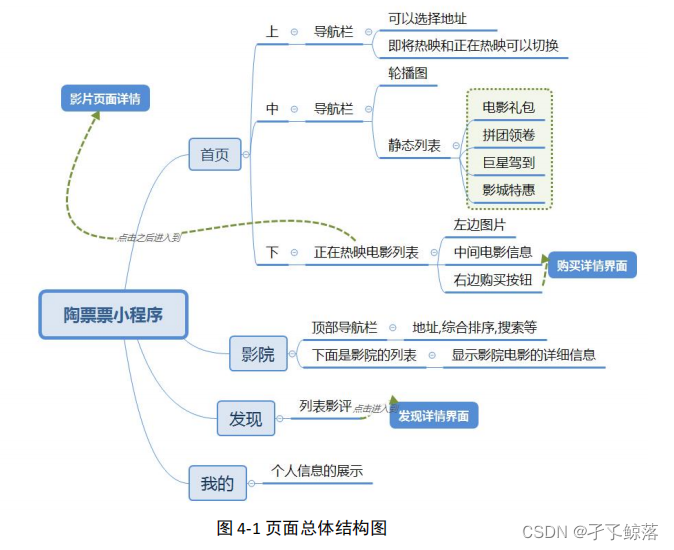
如下图 4-1 为陶票票小程序的总体思维导图,总共有八个界面,分别为首页,影院,发现, 我的,点击正在热映电影列表部分之后进行到电影详情界面,点击列表中的购买按钮之后进 入到购买详情界面,点击发现详情界面之后进入到发现详情界面。点击详情界面底部的发送 消息按钮之后进入到发送消息界面。下面的思维导图展示页面之间的相互关系。

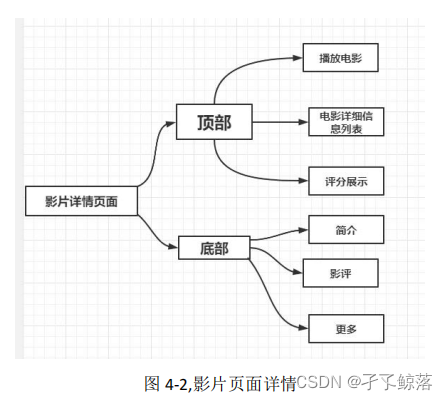
4.2 影片页面详情的功能描述
点击首页的电影列表部分之后进入到详情界面,详情界面的功能如下图 4-2 所示

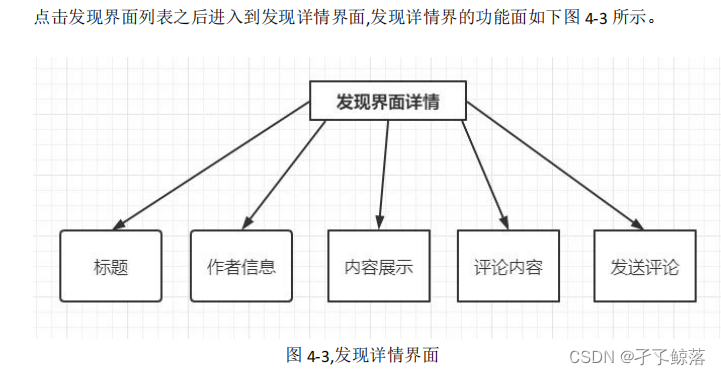
4.3 发现详情的功能描述

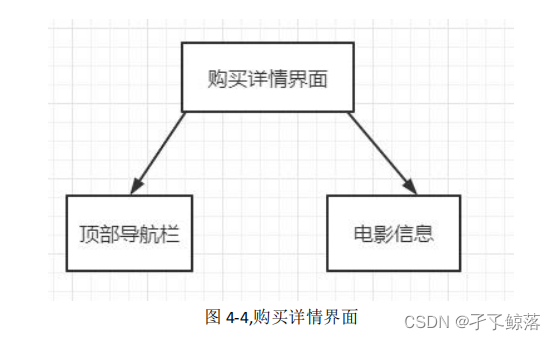
4.4 购买详情界面的功能描述
点击首页中的购买按钮之后进入到购买你详情界面,如图 4-4 所示。

5 详细设计
5.1 首页的详细设计
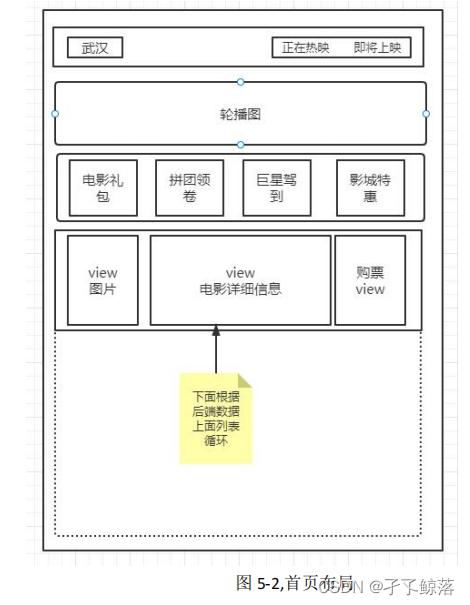
首页的样式的布局如图 5-2。

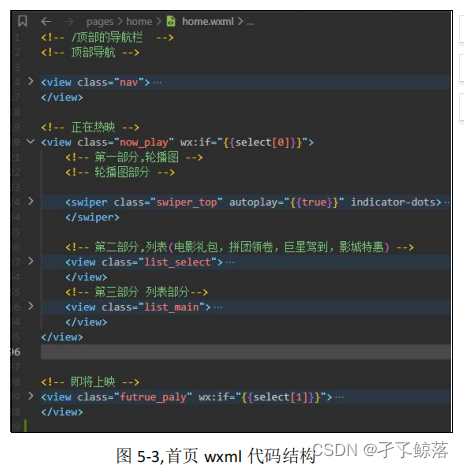
如上图页面的布局分为四个部分,分别为顶部的导航栏,中间的轮播图,静态列表,以及 最下面的动态列表部分,页面的布局主要用是 flex 布局,后面的界面大多用的是 flex 布局, 将不再做说明。wxml 代码结构如下图 5-3 所示所示

由于样式代码过多,对于一些重复的,常见的将不做详细说明,对于之前不是很熟悉的, 单独说明。 为了后期更换主机的时候避免大量改动js中的代码,将主机定义在app.js中,如下所示, 在本项目中使用到三个主机地址,baseURL1 为本地测试主机地址;baseURL2 为本地的最终上 线地址,baseURL3 为豆瓣官方地址,用于首页和电影详情页面数据的动态渲染。

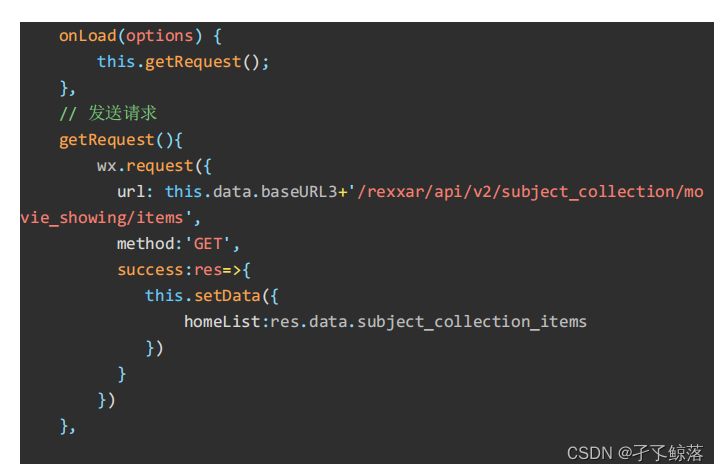
下面的代码用于获取首页数据的后端接口的代码,首页在页面加载的时候通过 wx.request 向后端发送请求,请求成功的话,将数据通过 setData 存放在 homeList 数组中

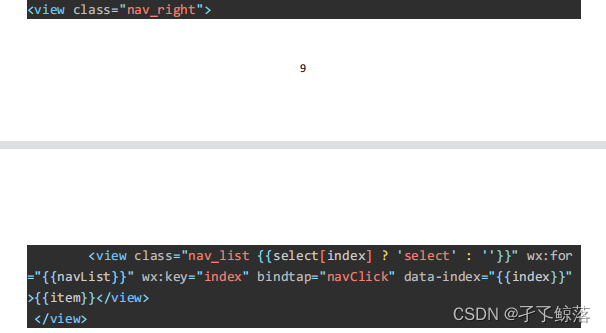
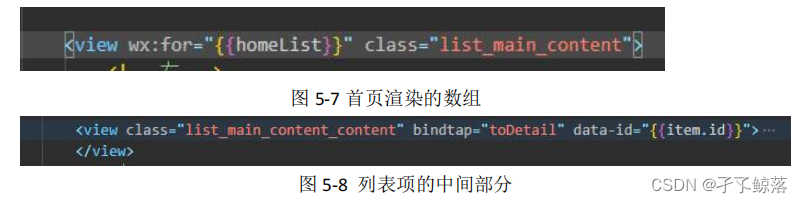
下面列举部分 wxml 代码,通过下面的方式对于数据进行动态渲染。

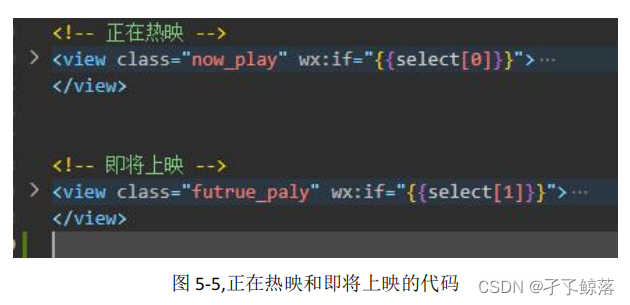
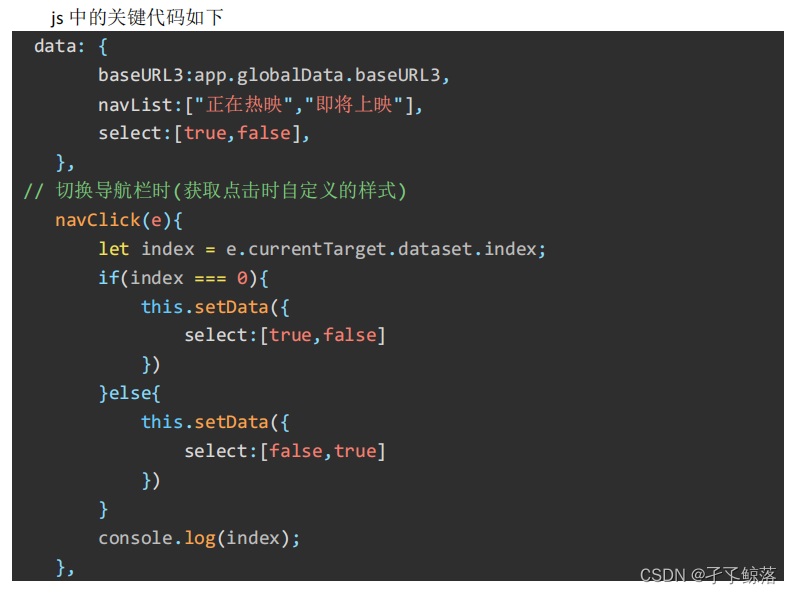
本页面的主要难点部分在于在于正在热映和即将上映之间的切换,下面将详细说明该功 能的实现代码。下面给出关键的 wxml 的代码以及 js 代码,为了避免篇幅过长就不列出 wxss 的代码,样式可以根据自己的喜好进行设置,在后文也尽可能少的列出 wxss 代码。wx:for 对于 js 中 data 中的数据进行渲染,wxml 中将出现并列的即将上映和正在上映 view 标签,同时将在 页面中进行渲染数据。在 js 中 data 初始数组中的 select 中默认为 true 和 false,这个时候展示 的是正在热映的内容。当点击正在热映或者即将上映按钮的时候将触发 navClick 函数,这个 时候通过 e.currentTarget.dataset.index 获取在自定义的属性 data-index 中的数据 index(index 的值由于 wx:for 的存在将默认从 0 开始增加)来确定点击的是正在上映还是即将上映,然后改 变 select 中的 true 和 false 的顺序,然后通过 select[index]?’select’:’’给点击的那一个设置样式。 并且通过 wx:if 来隐藏未被点击的,显示点击的那一项。



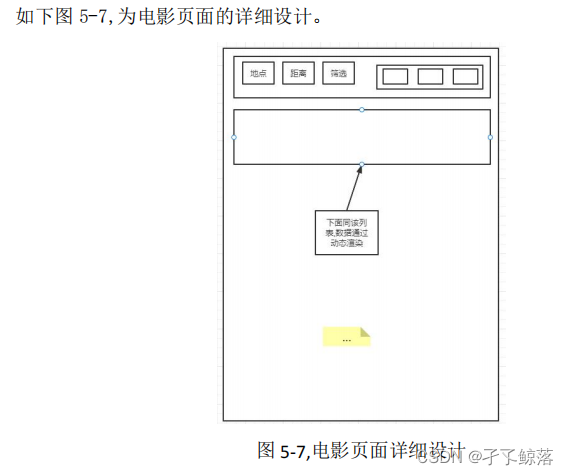
5.2 电影详情页面的详细设计
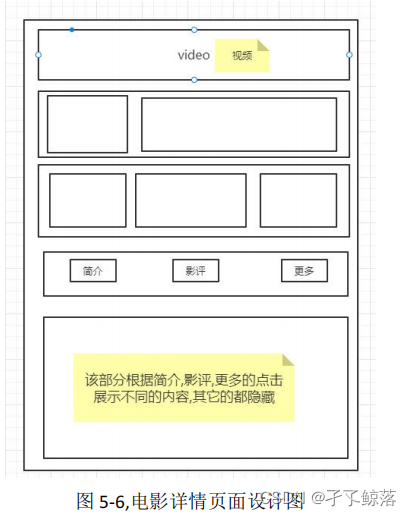
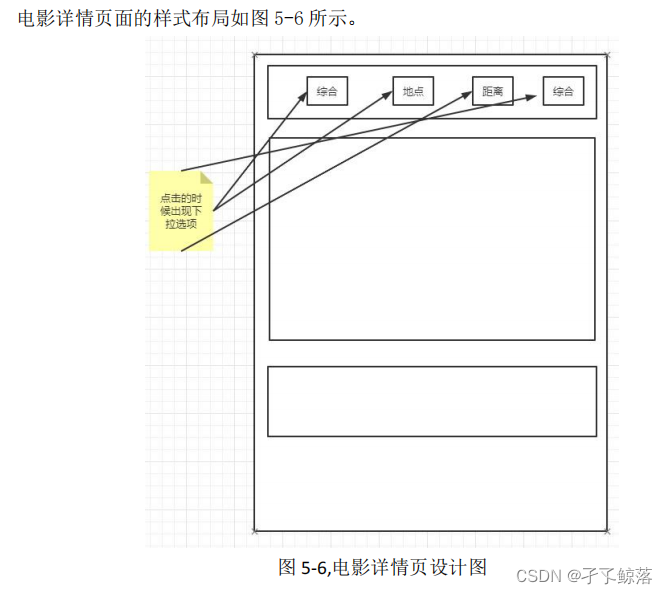
当点击首页中的电影列表部分的时候,将跳转到电影详情页面。电影详情页面的样式布 局如图 5-6 所示。

如上图所示,该界面大体上主要分为 5 个部分,第一部分展示宣传视频部分,第二部分展 示该电影的列表信息,第三部分展示电影的评分信息,第四部分展示导航列表,最后一部分展 示导航列表对应的内容部分。
本节讲解的的第一个点为从首页点击之后进入到详情页面,如何保证进入到所点击的列 表项所对应的详情内容。
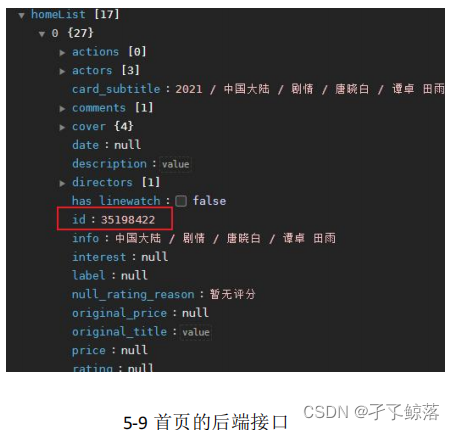
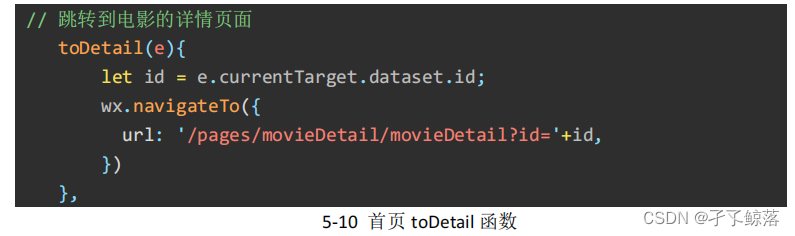
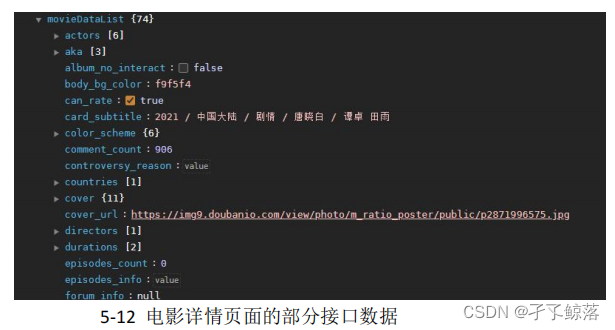
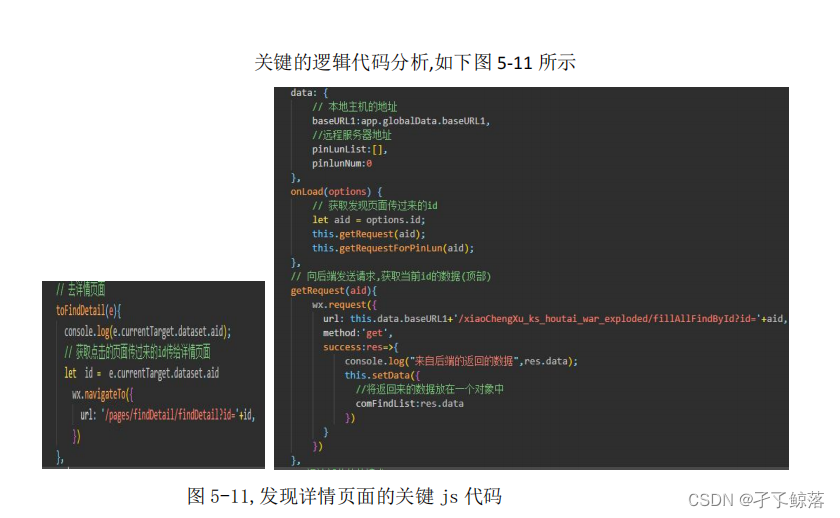
如下为首页关键的 wxml 代码,为了避免内容过于冗余,这里仅列出了关键的代码,当点 击某一项的时候,通过自定义属性 data-id 获取所点击的列表项的后端传过来的 id 如图 5-9 所示。并将 id 传到电影详情页面如图 5-10 所示。如何 5-11,电影详情页面通过传过来的 id 向后端发送请求,获取对应页面的数据。如图 5-11 是电影详情页面的部分接口数据





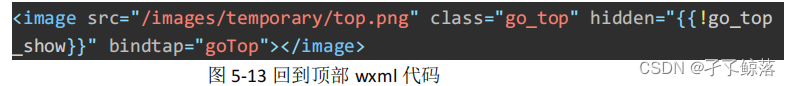
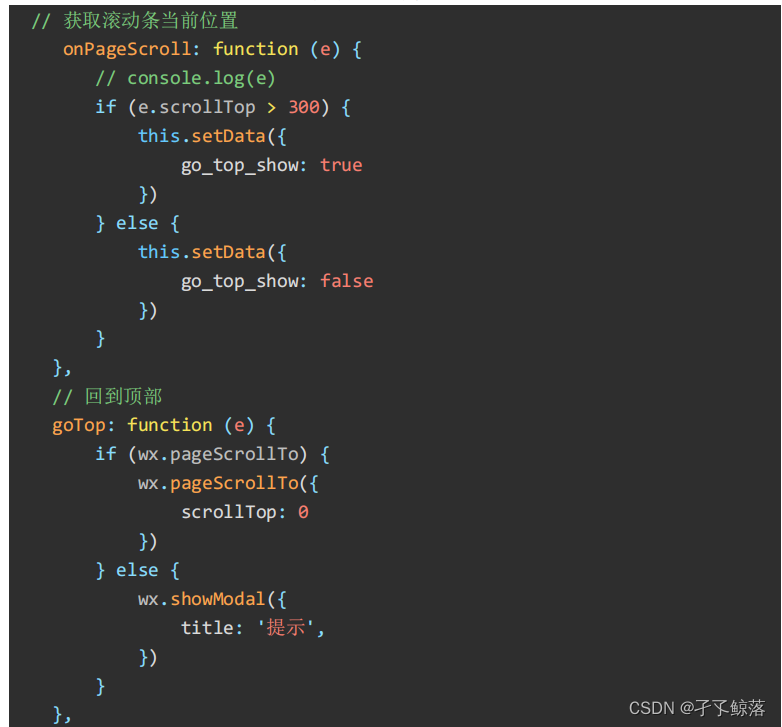
如上图 5-11 所示,在电影详情页面中的下方点击简介,影评所对应的请求函数。 回到顶部的代码如下所示。如图 5-13 为 wxml 的代码。


5.3 购买详情页面的详细设计

对于本页面主要主要不同前面的地方在于导航栏部分的动画,由于动画是用 css 写的, 代码过多,这里就不展开了
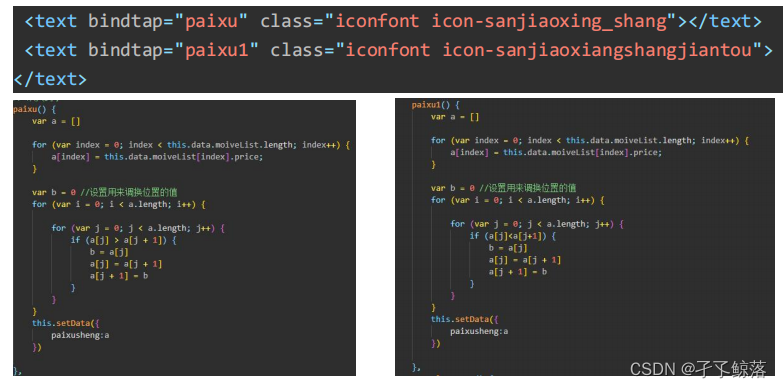
5.4 电影页面的详细设计

在该界面中主要的技术点在对于从后端获取的数据通过点击不同得到按钮,对价格进行 升序或降序的排列,让用户有更好的体验。主要 wxml 和 js 的代码如下所示。

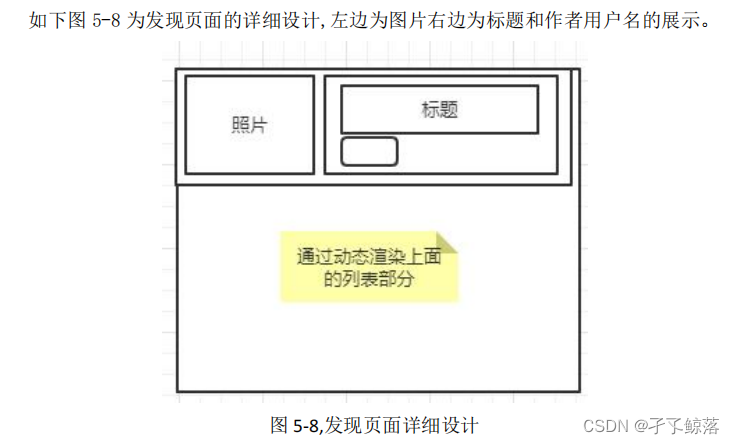
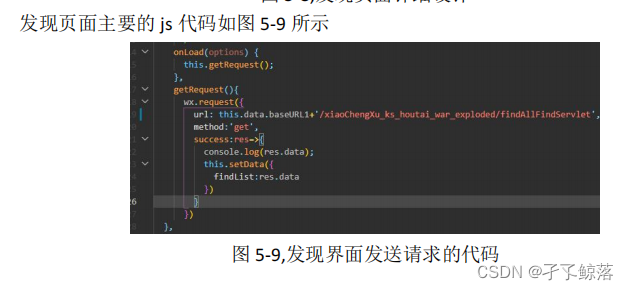
5.5 发现页面的详细设计



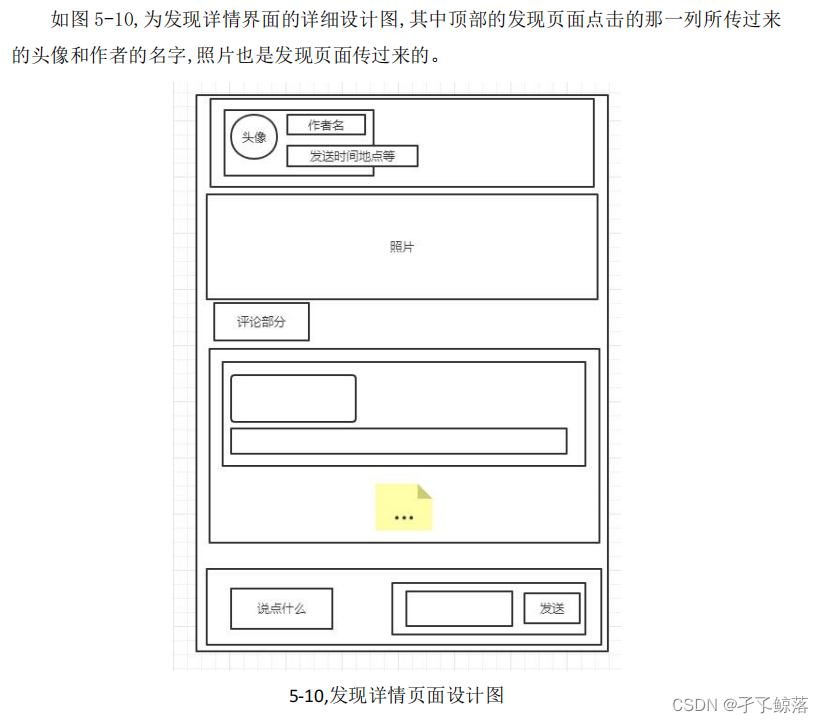
5.6 发现详情页面的详细设计



5.7 数据库的详细设计


6 测试运行
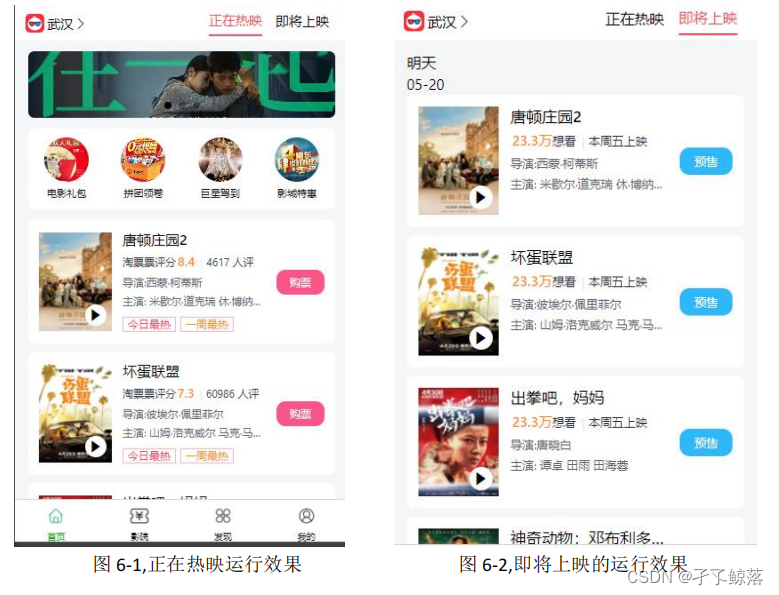
6.1 首页的运行展示
如图 6-1 为进入小程序的时候展示效果图 6-2 当点击即将上映时的展示效 果,顶部的轮 播图每隔几秒会刷新一次,当往下滑动的时候会刷新出更多的列表,首页的正在热映和即将 上映和豆瓣的实时同步

6.2 电影详情页的运行展示
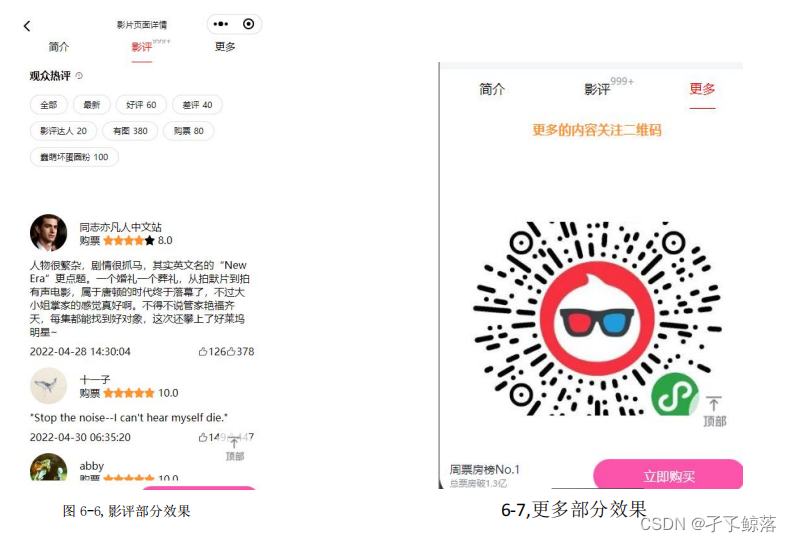
如下图中的 6-3 为电影详情页的顶部运行效果,上面为电影宣传广告部分,6-4 和 6-5 为 电影简介部分运行效果,点击顶部可以回到顶部,演职人员可以向右滑动展现所有的演职人员


6.3 购买页面的运行展示
当点击购买按钮的时候将跳转到购买页面。如下图中 6-8 所示。


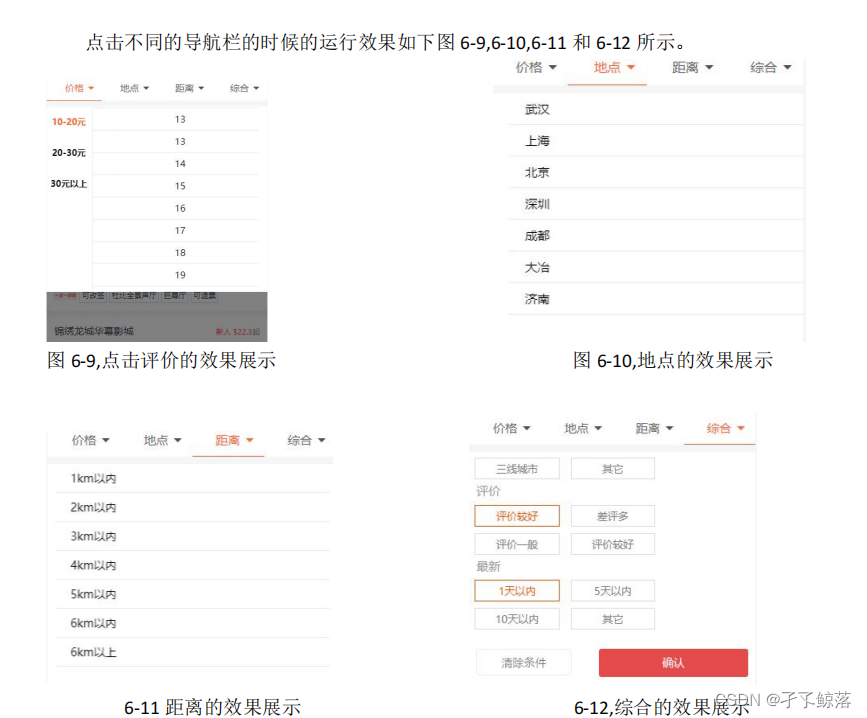
6.4 电影页面的运行展示
如下图 7-13 和 7-14 为影院界面当点击筛选右边的降序按钮时的界面的运行效果。图
21 7-9 为影院界面当点击筛选右边的升序序按钮时的界面的运行效果。

6.5 发现页面和发现详情页面运行展示
如图 7-15 为发现界面的运行效果,图 7-16 为发现详情界面的运行效果



7 设计体会