uniapp开发微信小程序-5.用户授权登录和用户信息获取
微信小程序中 用户信息授权 一直是一个非常重要的功能,它有着提升用户体验、进行用户身份认证、便于开发者进行数据分析等作用。
——
但是用户授权功能涉及到用户隐私,所以微信开发者团队针对此功能进行了许多次修改。最近的一次修改将在 2022年10月26日24时 后开始强制生效。
——
今天我们就从小程序的用户信息获取历程开始学习。
1.关于获取用户信息
通过微信小程序获取到的用户信息包括:昵称(nickName)、性别(gender)、语言(language)、国家(country)、省市(province)、城市(city)、头像(avatarUrl)。
在许多日常点餐、购物等小程序中,我们经常可以看到是否同意授权手机号******的提示,而当我们在小程序基本配置接口时并不能查询到手机号的获取方法。实际上手机号的应用场景基本上是在进行支付时才可以获取,是被用作支付凭证时使用(涉及商户号等支付操作),所以为了保护用户隐私, 手机号并不在用户信息中进行获取 。
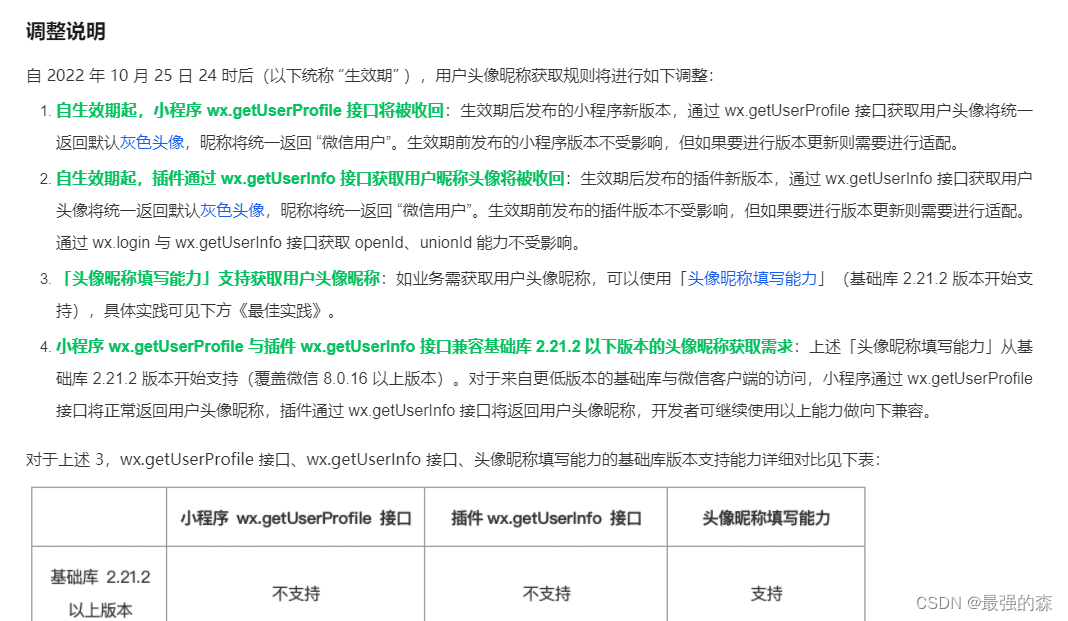
2.关于用户信息接口的调整
在我们浏览微信官方文档时,可以发现用户信息接口有两个,分别是 wx.getUserInfo 和 wx.getUserProfile 。其中第三个 UserInfo 是一个数据类型(也就是通过以上两个接口获取到的结果对象) 。

用户信息的获取过程又分为两方面,一方面是 获取到用户信息的调整 ,另一方面是 获取用户信息方法接口的调整 。
获取到用户信息的调整 中最新信息就是性别、地址、语言等全部不给开发者(商家)进行提供。

而 获取用户信息方法接口的调整 就是从一开始的 wx.getUserInfo 调整到 wx.getUserProfile ,而在今年(2022年)10月25日24时之后 wx.getUserProfile 也将停止使用。

wx.getUserInfo 接口可以直接获取到用户信息的返回数据,并让我们自由处理。

wx.getUserProfile 修复了 wx.getUserInfo 接口中直接获取用户信息的缺陷,需要经过用户同意后才可以获取到用户的信息 userInfo ,同样我们可以将其进行自由处理。

而在最新的调整说明中,开发者为了获取到用户信息,将小程序设定成了 用户不授权的情况下就不可以正常访问小程序的某些页面 的逻辑,这基本上与微信开发团队 增强用户体验 的目标产生极大冲突与矛盾。所以干脆将 wx.getUserProfile 这个接口也停止使用。
以上总结下来有两点:
1.我们将无法获取除用户唯一标识(openid、unionid)以外任何信息。
2.我们将只可以使用 在页面直接展示 这个功能(用于用户例如”我的“等页面的体验提升),该功能实际上是由用户自行上传头像和昵称的过程。
有好有坏,虽然不能收集到用户信息了,但是既保护了用户隐私,也省去了我们某些开发过程。同时用户也可以自愿进行身份信息的上传,从而保证自己的隐私不会被侵犯。
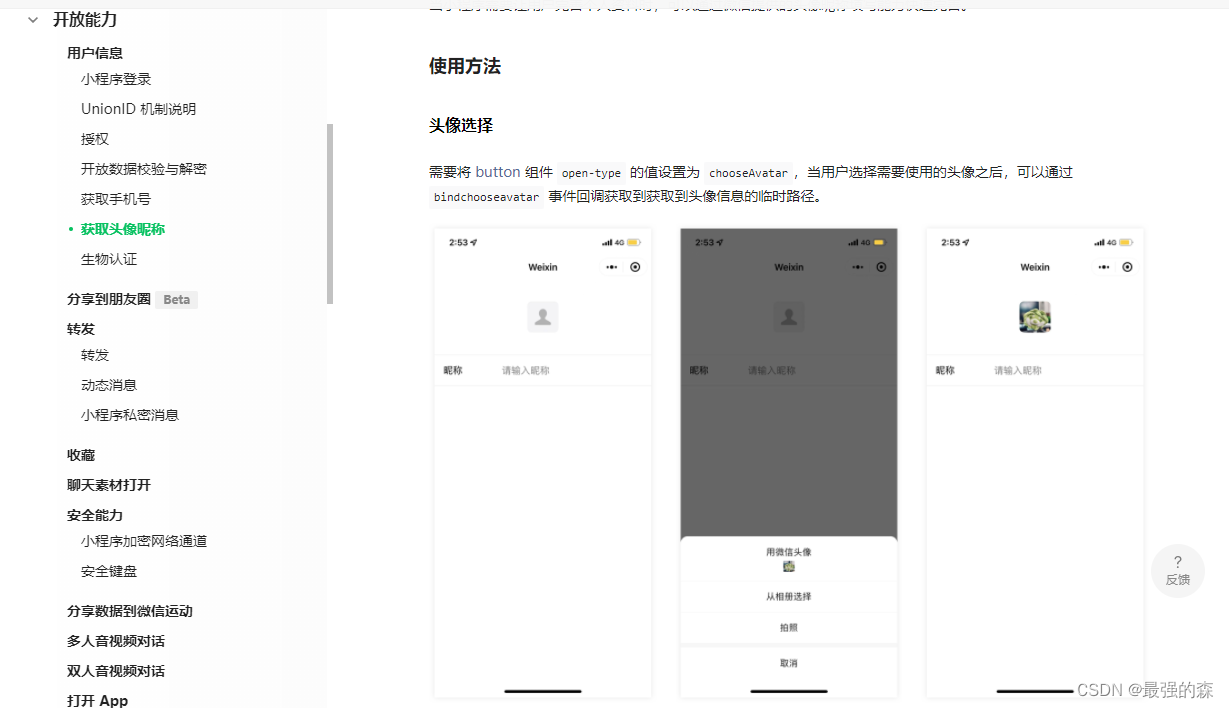
3.展示用户头像与昵称

在微信开放能力中,可以观察到微信提供了一套方案,方便用户自行上传头像和修改昵称。
这个功能对前端朋友非常友好。
html:
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
js:
// 默认头像,灰色的人头团
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
// 将头像替换成用户自己选择的头像,并将其放入缓存
this.setData({
avatarUrl,
})
}
})
这个就不详细展开研究了,我想以其他方式实现。
因为这对于了解后端的朋友实际很鸡肋,我们完全可以直接让用户将昵称和头像上传到后端数据库,在他们每次登录时直接调取就好了。这个过程我们会在下篇文章用户注册时一起完成。
所以说微信本次的功能升级很大程度解决了用户隐私被侵犯的问题,通过让 用户自己设置 微信小程序上的头像和昵称,而避免自己微信原本的头像和昵称被上传,用户在浏览小程序时确实会安心许多。
4.用户登录
以上讲这么多,就是为了告诉大家 不必再纠结用户信息的获取 ,现在我们只需要专注于用户的唯一标识即可,下面反而简单了许多。
(1)区分用户
我们在进行用户列表的设计中,最重要的就是区分用户。就像数据库中每条数据都有一个id作为索引凭证,在微信平台中也为每一位用户设定了专门的“身份证”。
用户在当前小程序的唯一标识(openid) ,openid是单个用户在此小程序中的唯一标识,单个用户在多个小程序中的标识是不同的。
unionid,微信开放平台帐号下的唯一标识 ,unionid是用户在整个微信开放平台的唯一标识,在多个小程序中的unionid相同。但前提是 当前小程序已绑定到微信开放平台帐号 中。
(2)以openid为例获取唯一标识
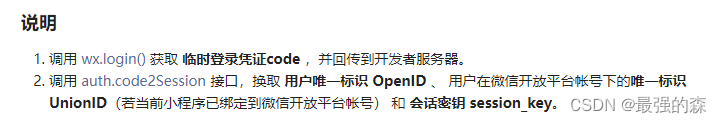
小程序指南中说明了用户唯一标识的获取方法:

先调用wx.login获取 code 用户临时登录凭证 ,接着调用 auth.code2Session 传入code参数获取到用户唯一标识。
开始操作:
首先考虑到用户登录功能复用性非常高,直接创建一个组件页面,设计成登陆页面。

使用v-if在查询到没有openid时使用该页面,催促用户进行登录,查询到有openid时给用户展示自己想看的页面(授权这一页可有可无,大家完全可以使用onload方法在进入页面时直接执行下方的登录方法,免去用户登录这一操作,因为openid并不涉及用户隐私,所以平台没有强制我们询问用户是否授权。我们下面的主要目的是获取openid)。
接着点击按钮调用wx.login和auth.code2Session接口。
login() {
wx.login({
success(res) {
if (res.code) {
// 获取到code后进行下一步操作,通过服务器后端get请求auth.code2Session链接获取openid
wx.request({
url: 'https://xxxx.com/get_openid',
data: {
code: res.code
},
success(res) {
console.log('openid', res)
this.openid = res.data.openid
// 将openid存入本地缓存,减少用户频繁登录次数
wx.setStorage({
key: "openid",
data: res.data.openid
})
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
}
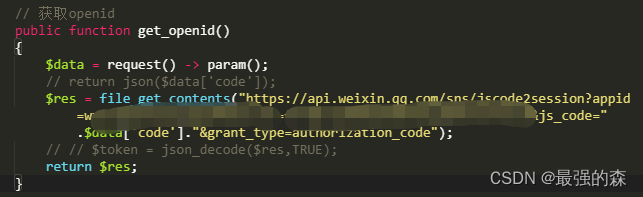
后端调用以php为例:
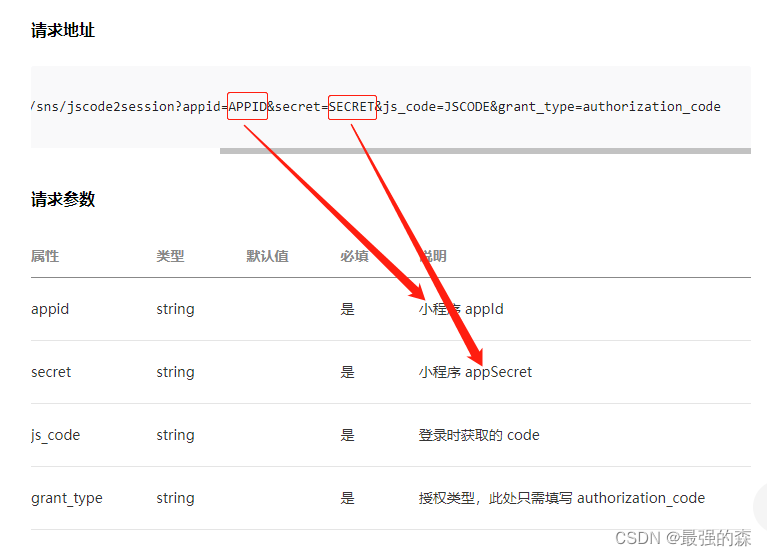
get请求地址https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code

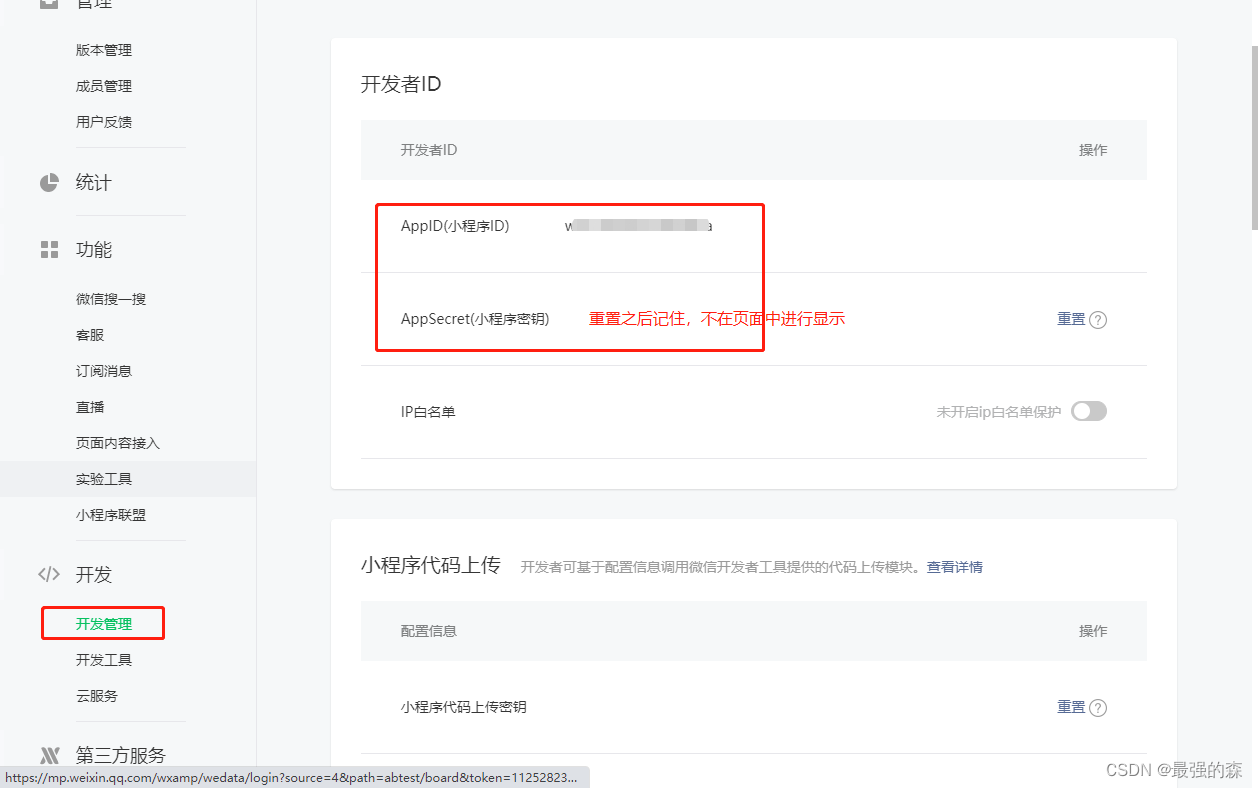
其中后端请求auth.code2Session地址中的两个参数需要大家进行修改:

这两个东西在小程序后台找:

设置完成后,即可获得用户openid。
到此用户登录完成,获取到用户的唯一标识openid,并存入了本地缓存storage。
同样的,根据你的需求在数据库中将openid作为第二索引值保存,用户每次登录时就可以获取自己的数据。
下篇文章我们就进行连接数据库并完成用户注册功能的实现。不了解后端的朋友可以去查看下我之前的node、golang、php等后端文章,之后大多就一笔带过了。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————