文章目录
一,前言
因为各种原因,摆烂了一段时间,最近稍微调整了一下心态,不管怎样,学习还是要继续的。
我们已经对移动端的APP非原生开发了然于胸了,我们下面来进军一下小程序领域。
众所周知,微信小程序有它自己的一套语法,但是丝毫不影响我们的uni-app对其的兼容。
二,uni-app是什么?
大体介绍一下:
uni-app是统一的意思,它的特点非常的强大,使用Vue.js开发所有前端应用的框架可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。

三,配置设置介绍
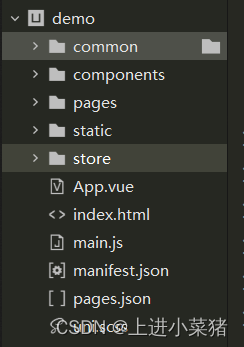
我们创建完一个demo之后,使用uni-app初始化模板,会生成一个大文件,下面的pages里存放我们的小程序页面设置。static存放静态文件。
下面的manifest.json为项目总体配置文件。
app.vue,应用入口文件,和小程序app.js类似。
main.js,应用入口文件,注册Vue等等。
pages.json,json文件,页面相关的配置文件。自动生成。全局配件等等。
uni.scss,全局的scss文件,全局scss变量。
我们需要创建一个common文件,作用就是存放公用的文件。
之后再创建一个components,这个作用就是自定义组件目录。
创建一个store文件。vuex目录

四,模板语法学习
基本层次为:
<template>
</template>
<script>
</script>
<style>
</style>
上述标签为:
模板层,脚本层,样式层。
4.1 v-bind
v-bind的作用是:
组件属性要使用data中定义的数据变量。或者表达式,必须使用v-bind。
例子:
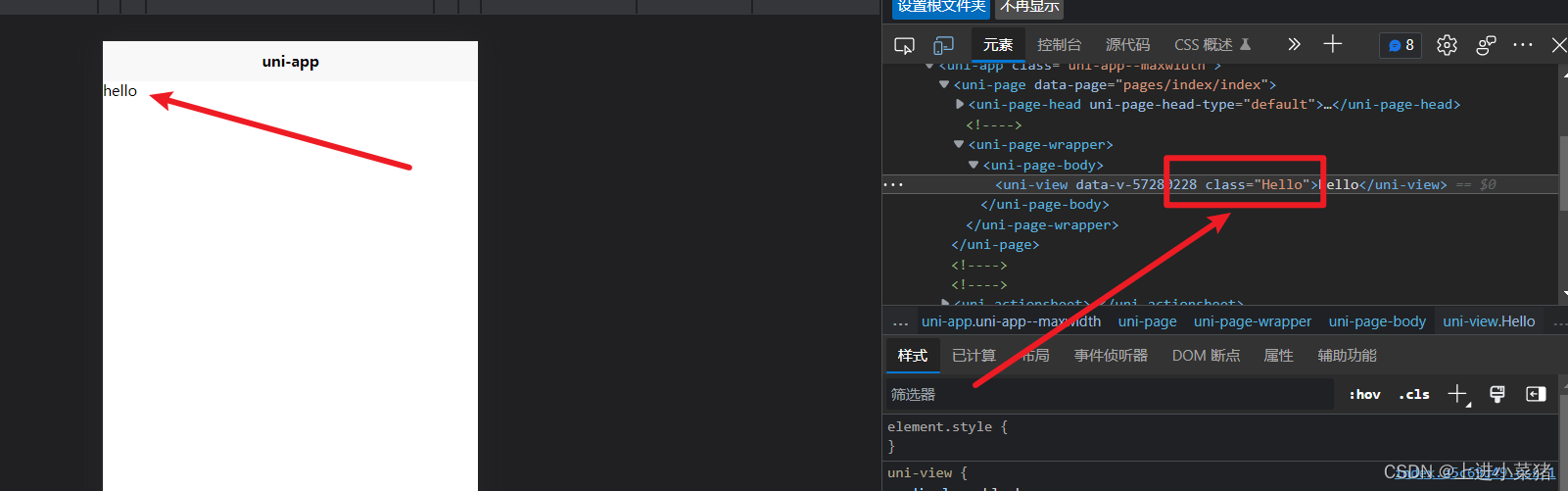
<view v-bind:class="title">
hello
</view>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>

我们观察上图,使用了v-bind,可以引用data中定义的数据变量。
4.2 绑定事件v-on
<button v-on:click="show">上进小菜猪</button>
上述代码解释:
写了应该按钮,获取到用户点击,实现点击绑定的需求。
methods: {
}
只要是自定义的函数方法,必须写到methods里。
我们写一个js控制台输出。
methods: {
show() {
console.log('你好上进小菜猪');
}
}
查看效果:

心得:
1,v-bind可以简写为:
2,v-on可以简写为@

4.3 export default
data()
data()是初始化数据。data一般不定义为对象。
title: 'Hello',
arr:[1,2,3],
flag:true.
这里支持各种类型的变量。
onLoad()
时间控制器:
onLoad() {
setTimeout(()=>{
this.msg=this.msg+'上进小菜猪'
},2000);
},
如上述代码,写到onLoad函数里,到2s之后,讲msg字符串加’上进小菜猪’,显示带页面中。

4.4 双向绑定 v-model
下面写了应该输入框,让msg发送变化,改变data里的值,导致v-bind样式值发生变化。
<view :class="msg">
{{msg}}
<button @click="show">上进小菜猪</button>
<input v-model="msg"/>
</view>
主要是 v-model=“msg”。

本文就到这里,下篇写条件判断,列表渲染等功能介绍。
