一、实验题目
网上购物商城
项目源代码及报告参考地址:点击这里
二、实验目的
1.掌握 Android 中的菜单及导航框架。
2.掌握自定义布局。
3.掌握 Android 中的数据存储。
4.掌握Spring boot的快捷开发
三、总体设计
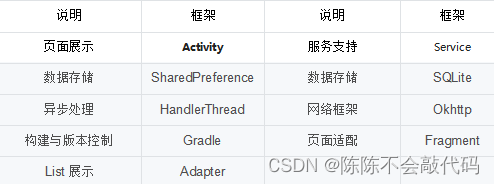
1.技术实现
① 前端-安卓端

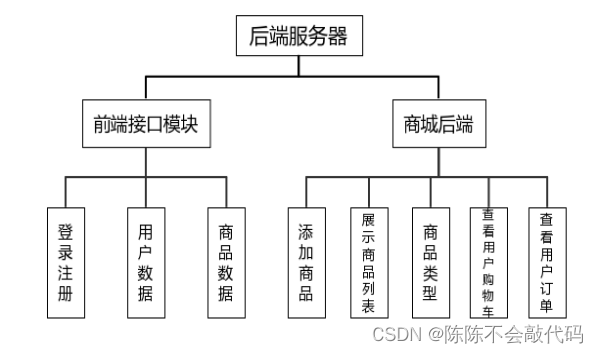
② 后端-服务器端

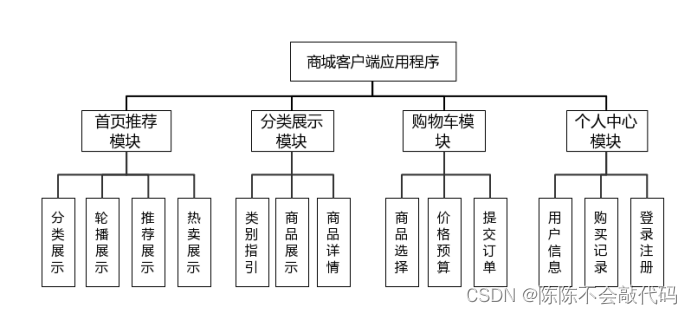
2.模块介绍
商城安卓前端:

服务器后端:
3.设计步骤
1.需求分析:要求实现商品展示、商品详细介绍、下订单、购物车;实现用户注册、登录、查看历时订单。数据:可采用静态的固定的数据来模拟,可以设置服务器端。
2.总体设计:通过分析要求信息,对软件的外部条件及内部业务需求进行抽象建模,最终形成概要设计说明文档,包含主体架构。
3.详细设计:此部分在对需求和概要设计的基础上进行系统的详细设计
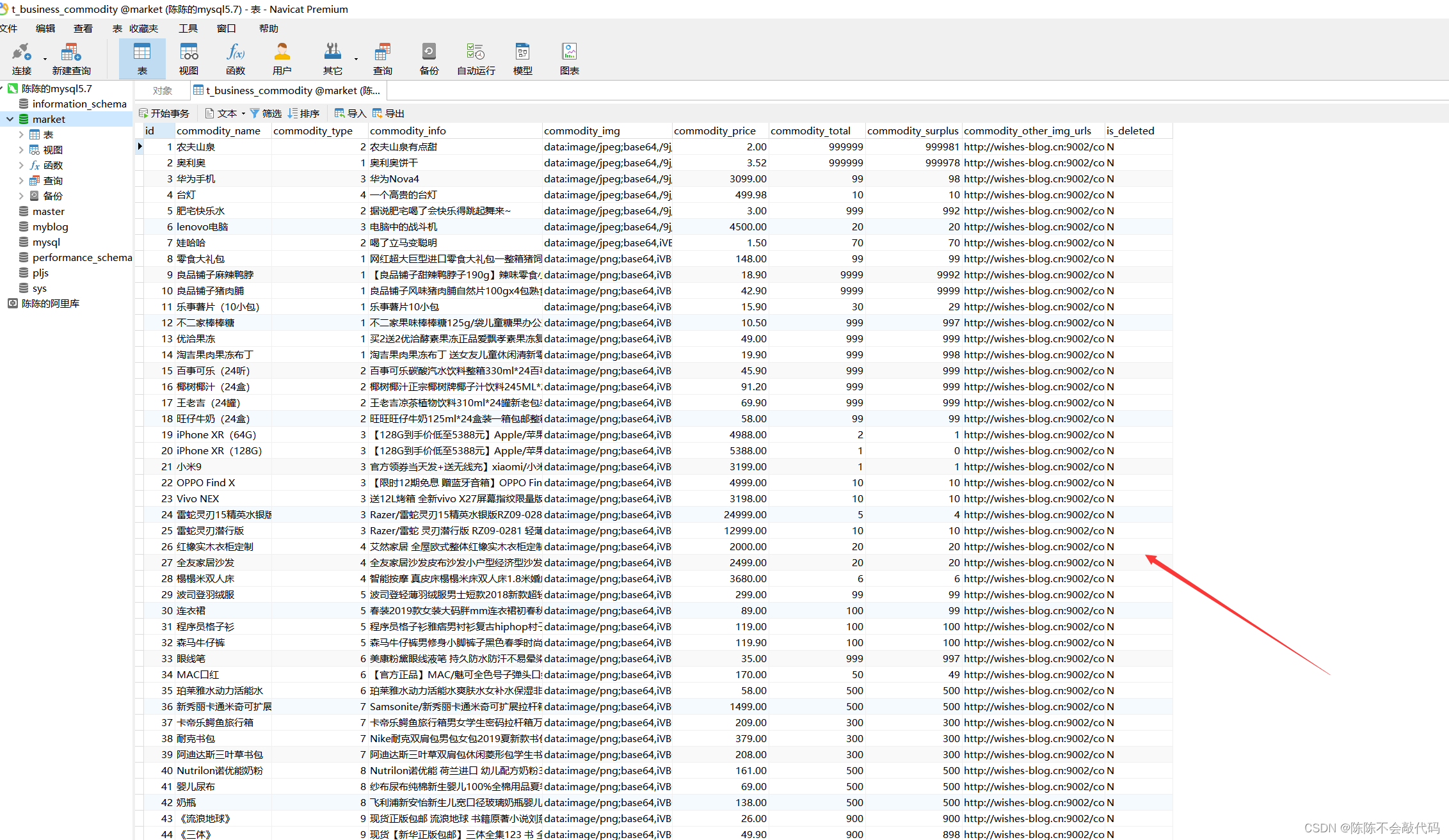
本商城MYSQL数据库结构设计如下:
用户表设计:


四、详细设计
1.详细模块
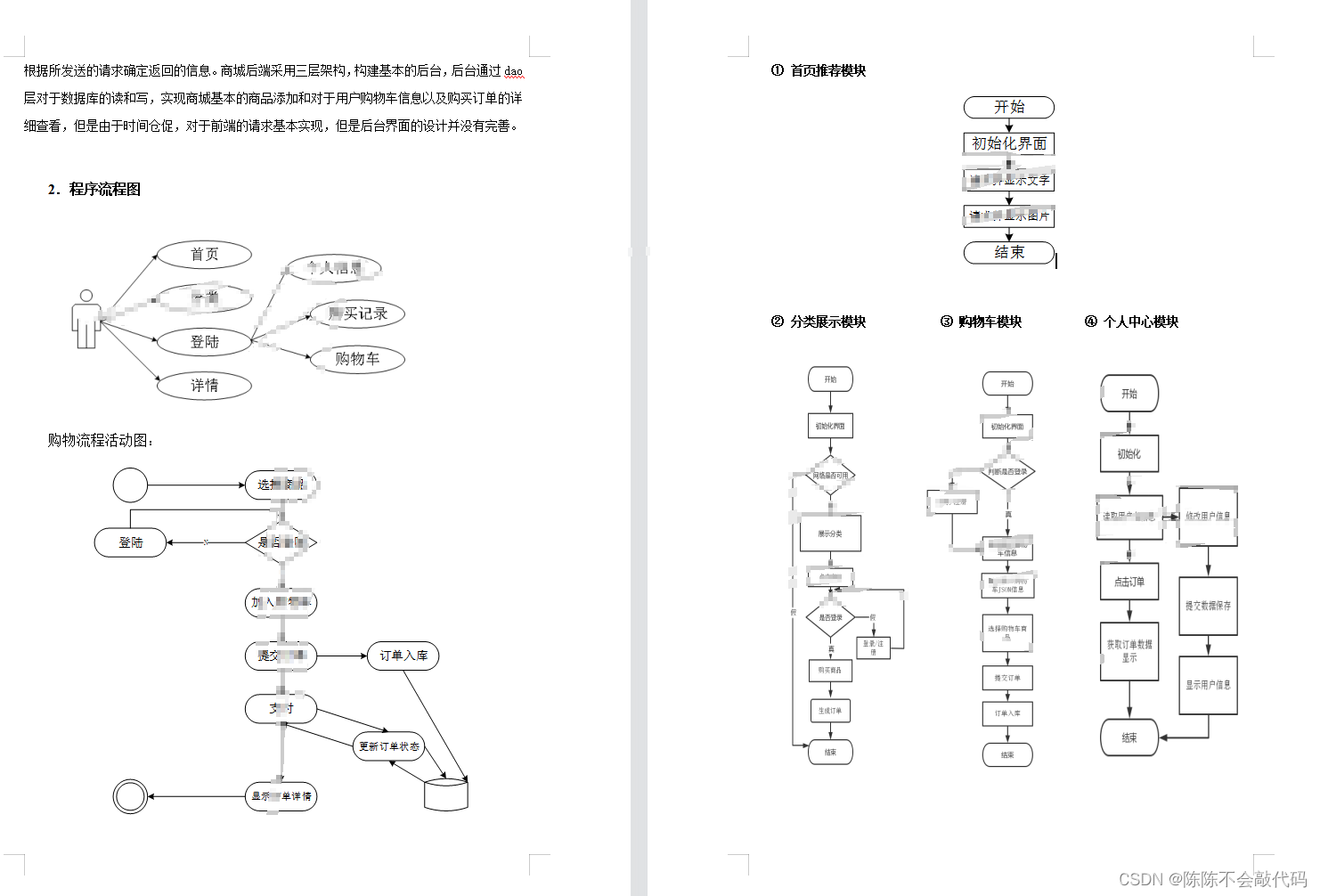
根据界面及交互设计要求,将该在线商城APP主要分为四个模块:首页推荐模块、分类展示模块、购物车模块、个人中心模块。
① 首页推荐模块
首页为进入应用后的默认界面。上方搜索栏使用自定义ToolBar,在导航栏中加入搜索框。轮播图片栏使用第三方控件SliderLayout,使用OkHttp框架,通过JSON与服务器交互,获取需显示分类图片的URL并加载显示,但是商品图片需要通过将二进制转化为图片。商品展示卡片使用ListView和CardView实现效果。
② 分类展示模块
使用JSON与服务器交互获取一级分类列表以及二级商品列表的图文及价格信息并使用ListView呈现。图片加载使用Fresco框架以加快加载速度,优化程序性能并实现渐进式加载效果。点击列表中的商品进入商品详情,商品图文详情由基本的activity完成,与原生Android交互实现加入购物车功能。顶部自定义ToolBar添加返回上一页按钮。加入购物车的商品以JSON字符串的形式发送至服务器,服务器利用Mysql存储记录,在购物车页面呈现,增加减少按钮基于Github开源的dialog组件。
③ 购物车模块
读取存储已添加购物车的商品的JSON字符串将商品信息及购买数量读入到ListView中,开源diglog组件加入编辑购物车按键。RelativeLayout中添加全选选项,并自动计算已选商品总价。按键实现跳转至填写订单页面。点击购买按钮,通过Toast提示组件,提示成功购买来模拟下单。
④ 个人中心模块
使用CircleImageView显示圆形用户头像,使用ListView显示购买记录,利用sharedperance存取和读取用户基本信息,通过读取xml文件账户用户名并显示。每次登陆注册都需要进行和数据库进行交互。
⑤ 后端服务器模块
后端服务器采用springboot架构快速开发,前端通过OKhttp发送http请求给后端,后端根据所发送的请求确定返回的信息。商城后端采用三层架构,构建基本的后台,后台通过dao层对于数据库的读和写,实现商城基本的商品添加和对于用户购物车信息以及购买订单的详细查看,但是由于时间仓促,对于前端的请求基本实现,但是后台界面的设计并没有完善。

五、实验结果与分析
1.实验截图
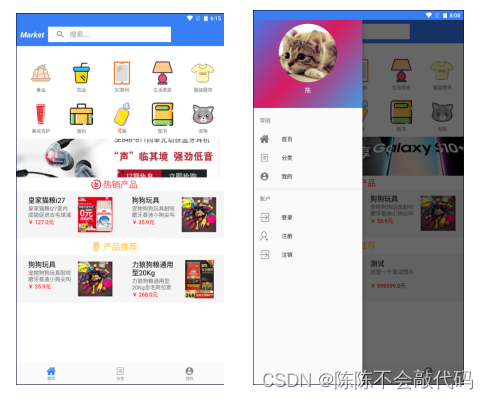
① 首页和滑动页面


项目地址:点击这里查看

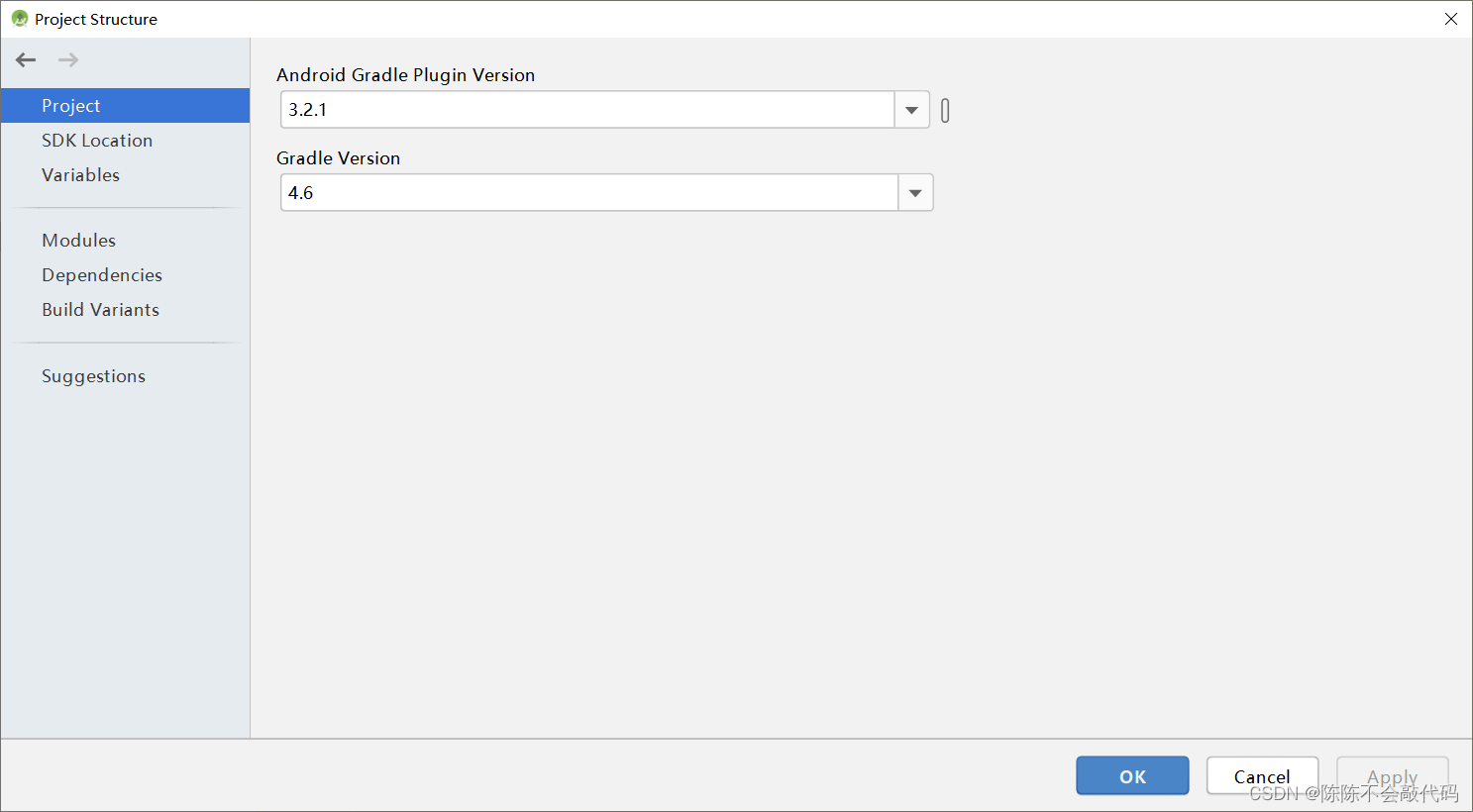
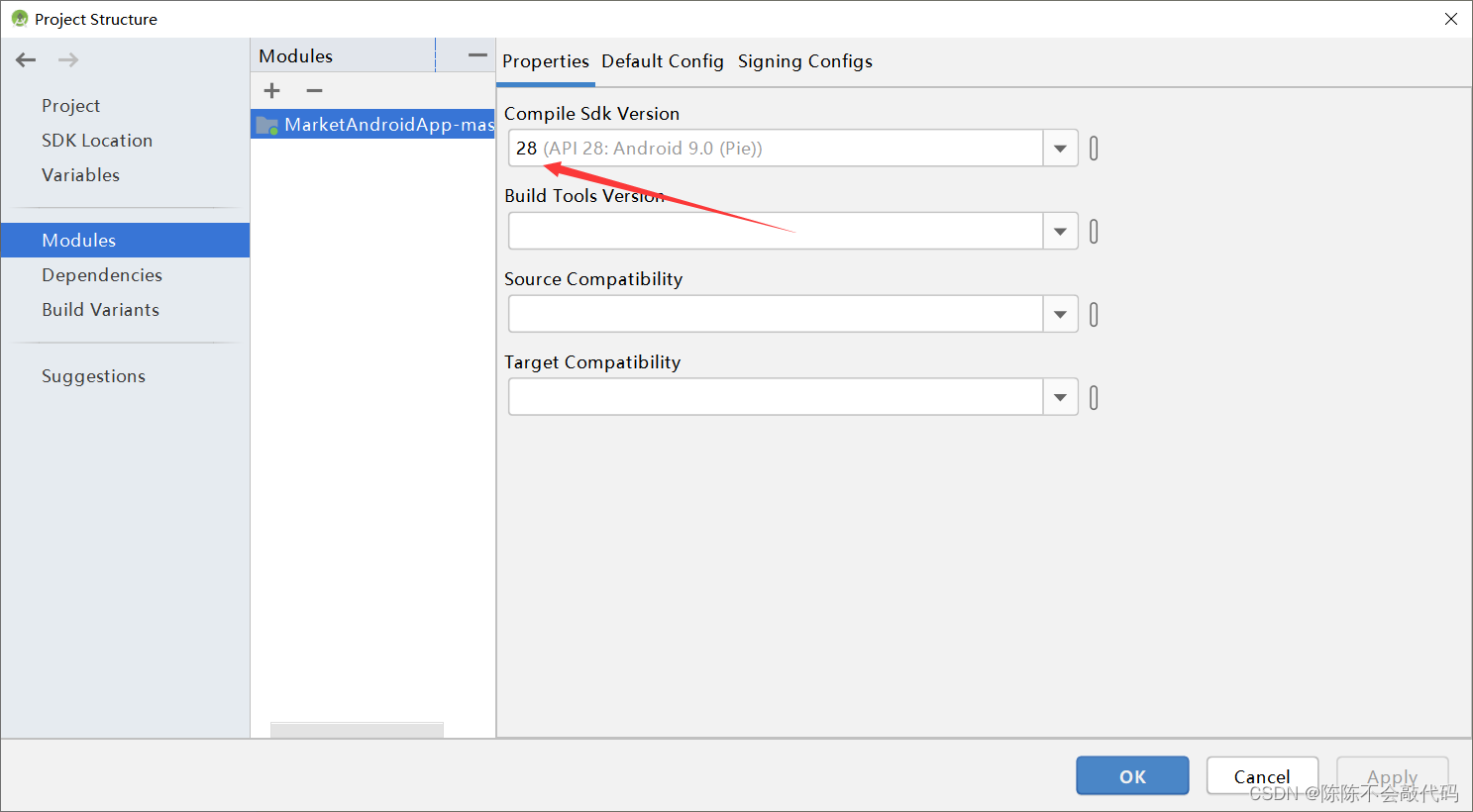
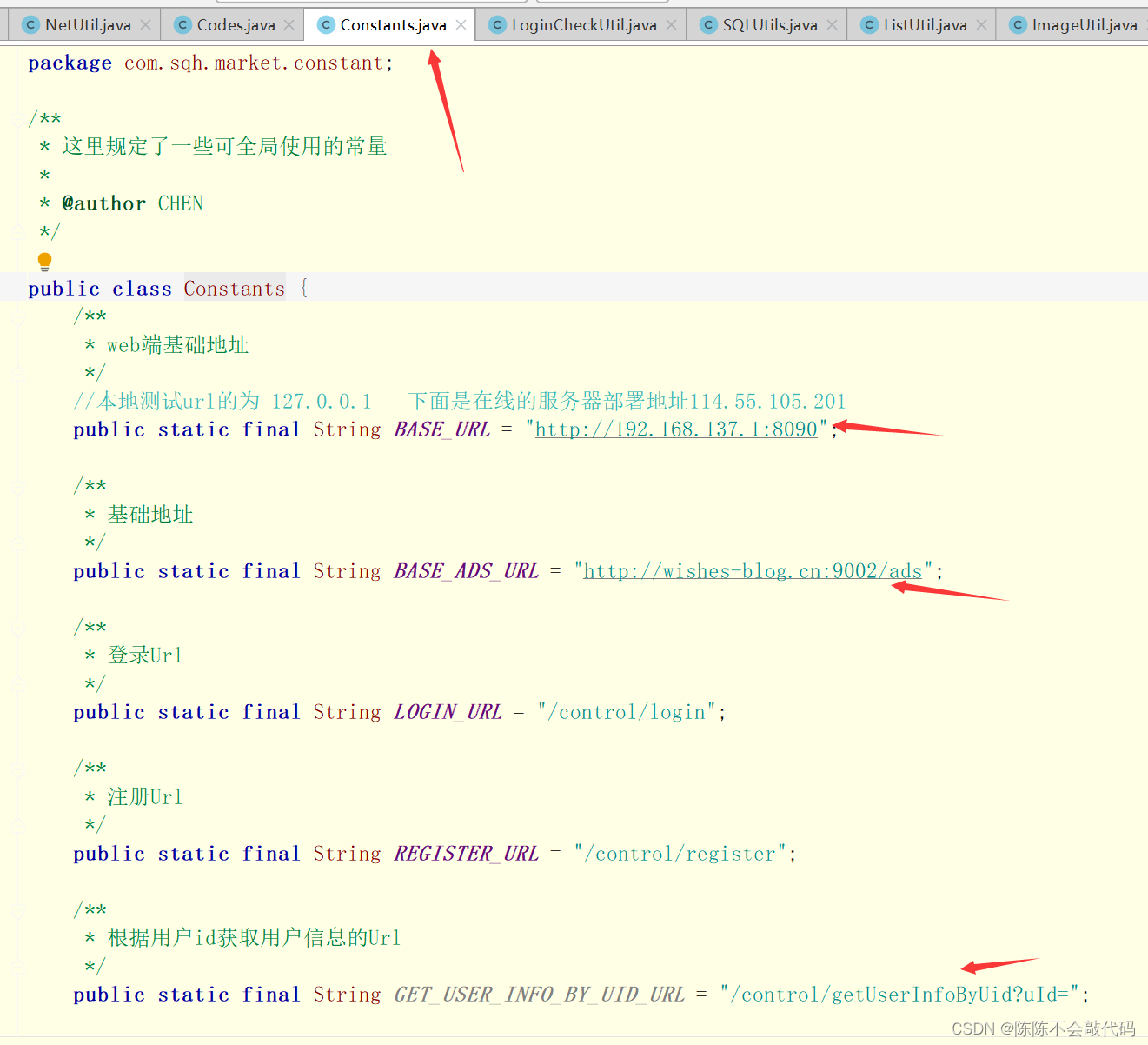
项目相关配置:
前端项目:



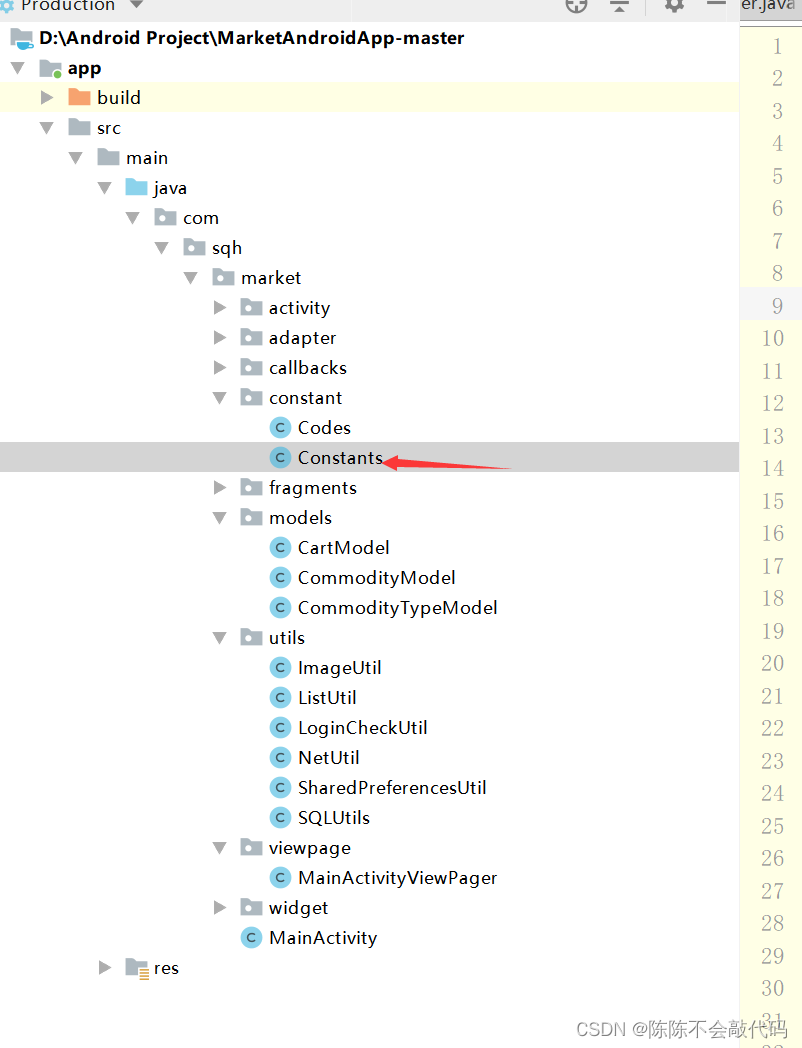
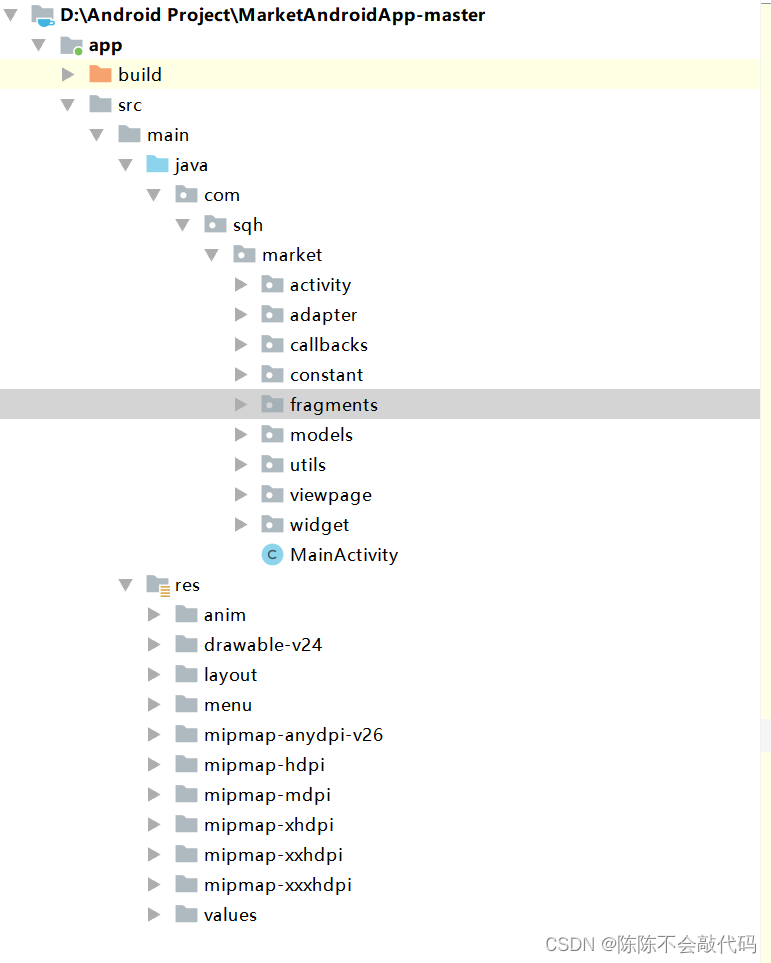
项目架构:

后台管理系统:
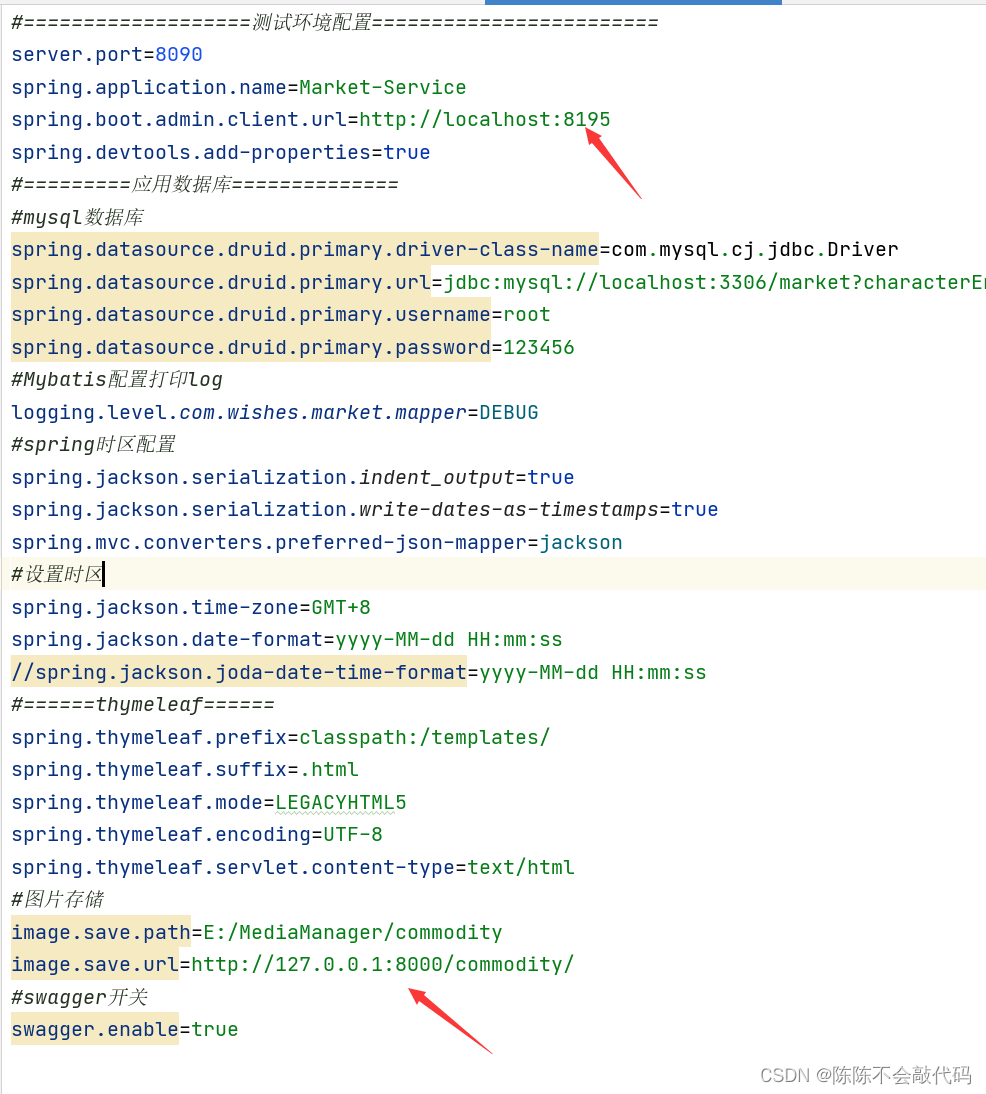
相关配置:后台为Springboot框架,mysql5.7数据库,后台的界面没有写完 只有简单的界面
(一定要注意前后端的端口问题,请求的访问地址要修改,所有项目不会拿过来立马就可以用,需要配置相关环境,要有一定水平,那些修改都是最基本的)

项目源代码及报告参考地址:点击这里