安卓学习
一、设置屏幕标签
1、修改标签文本属性
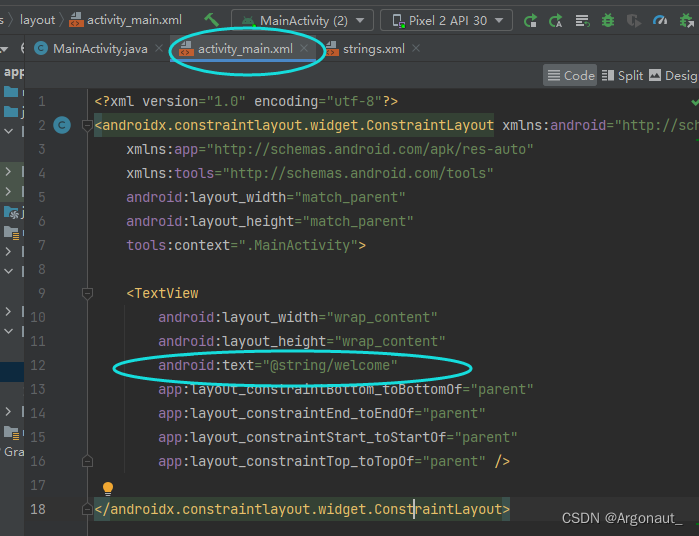
🍎首先我们应该切换到activity_main.xml文件。
建议不使用硬编码字符串(hardcoded string),应该使用@string资源,也就是说应该定义字符串变量
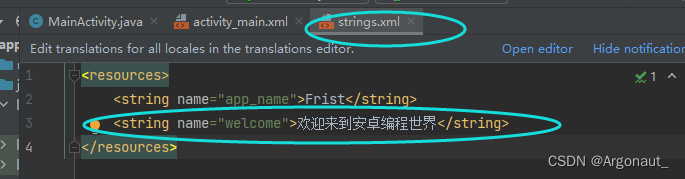
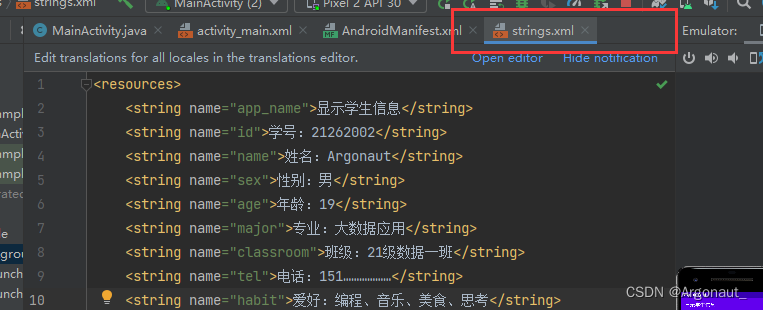
🍎然后到string.xml文件中添加定义一个字符串变量welcome
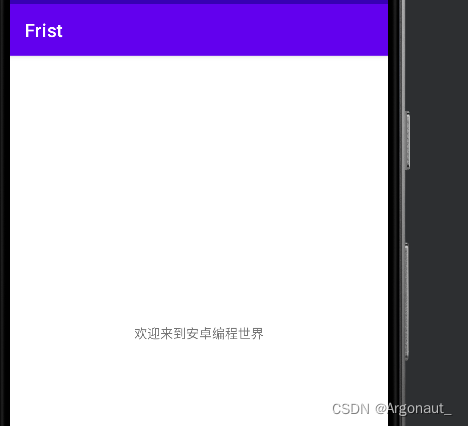
🍎运行结果:
2、设置标签字号和颜色
🍎要修改标签字号和颜色,那么应该怎样设置标签的属性呢?
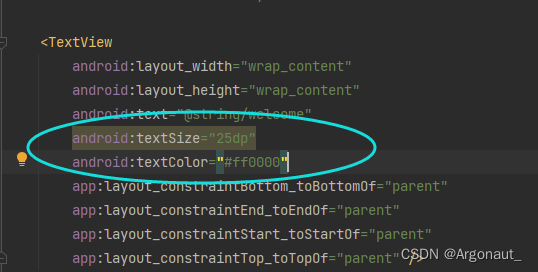
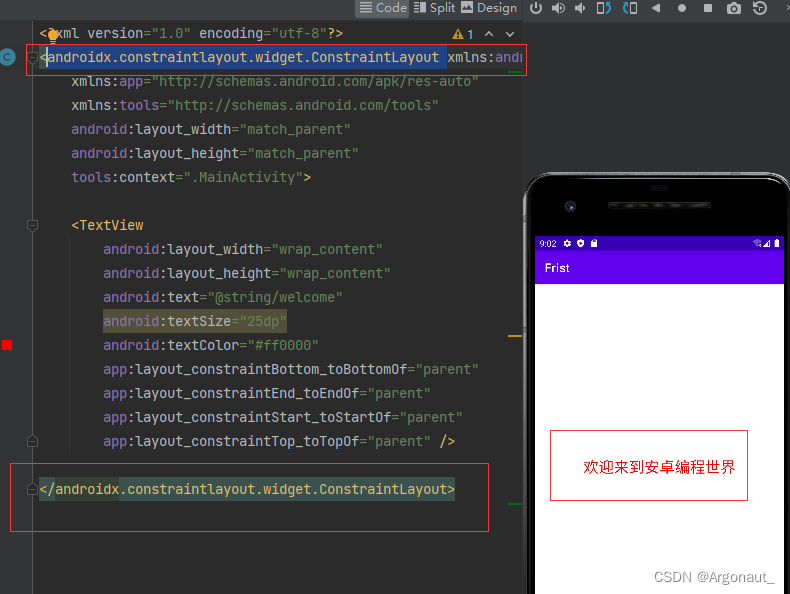
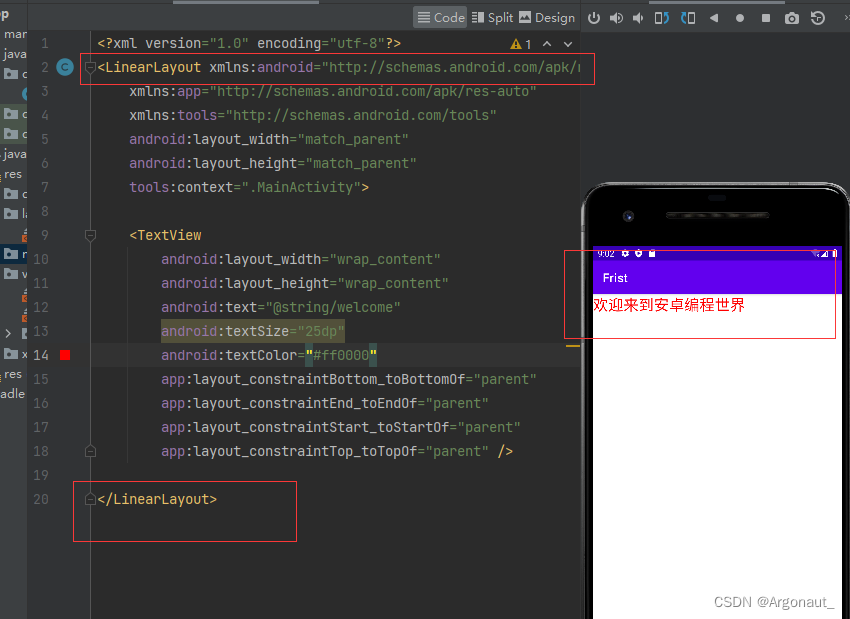
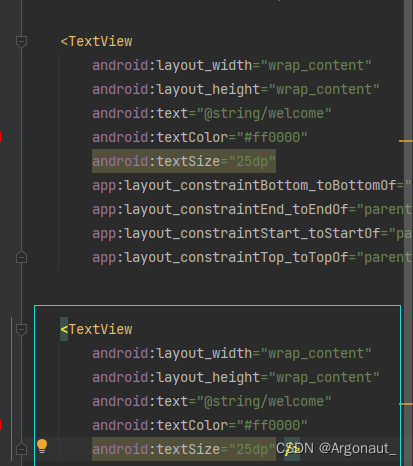
🍎首先我们需要添加以下代码,颜色可以根据自己的喜好来填
🍎最终效果:
3、修改应用程序标题
🍎查看应用程序标题 - Frist
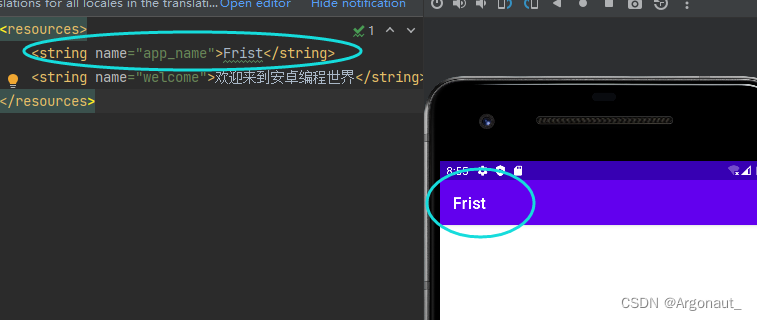
🍎在字符串资源文件里修改字符串变量app_name的值
🍎在这里你可以设置你喜欢的名字
四、修改主布局并设置布局属性
1、将约束布局改成线性布局
🍎将ConstraintLayout改成LinearLayout
🍎原来
🍎改后
2、设置线性布局属性
(1)设置背景图片
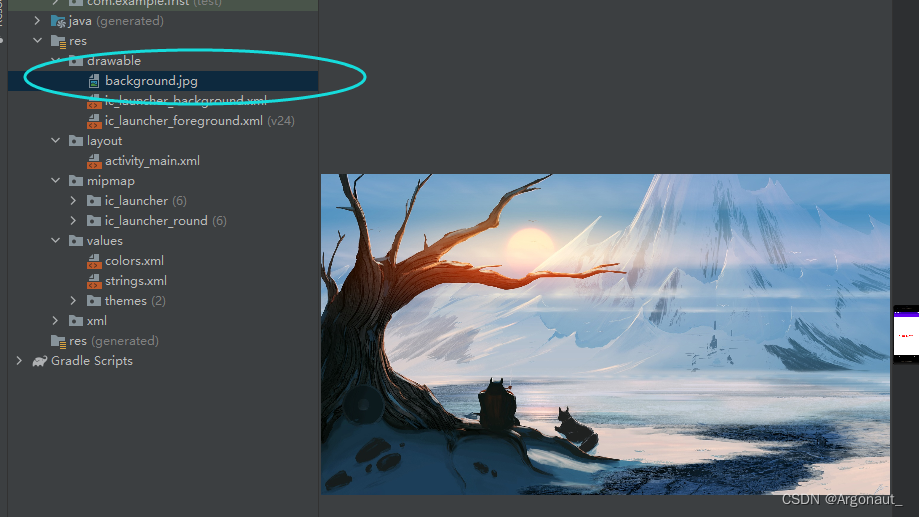
先将背景图片放到drawable里。(ps:图标文件放到:mimpmap中)
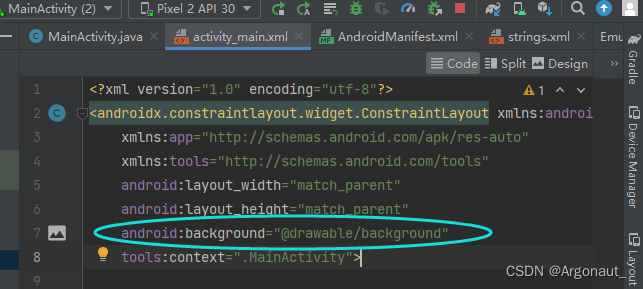
设置线性布局的background属性
🍎运行效果:
(2)设置子控件对齐方式
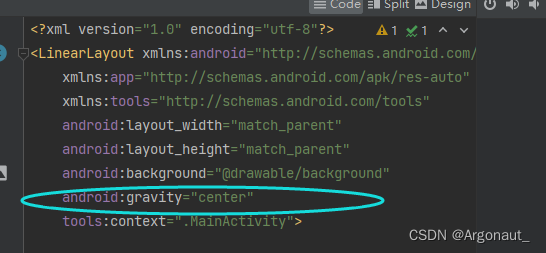
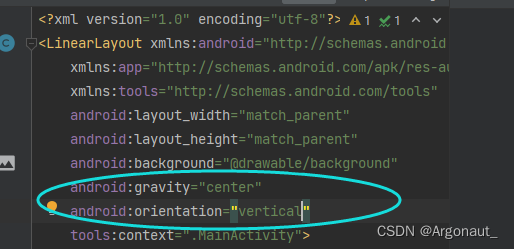
🍎设置线性布局的gravity属性为center
🍎运行结果
(3)设置线性布局方向
🍎要在线性布局里添加多个标签控件,默认的情况是水平排列,即线性布局的orientation属性默认是horizontal。如果要垂直排列,那么线性布局的orientation属性要设置vertical。
再添加一个标签,设置相关属性
🍎运行结果
(4)线性布局的嵌套示意图

本节作业

🍎查找到的知识点:
Android设置TextView的行间距,EditText下划线
textView用于显示文本,大量文字显示在一起显得过于紧凑。可通过在布局中更改TextView属性设置行间距。
1、android:lineSpacingMultiplier=“1.5” 表示1.5倍行距
2、android:lineSpacingExtra=“3dp” 表示行间距离为3dp
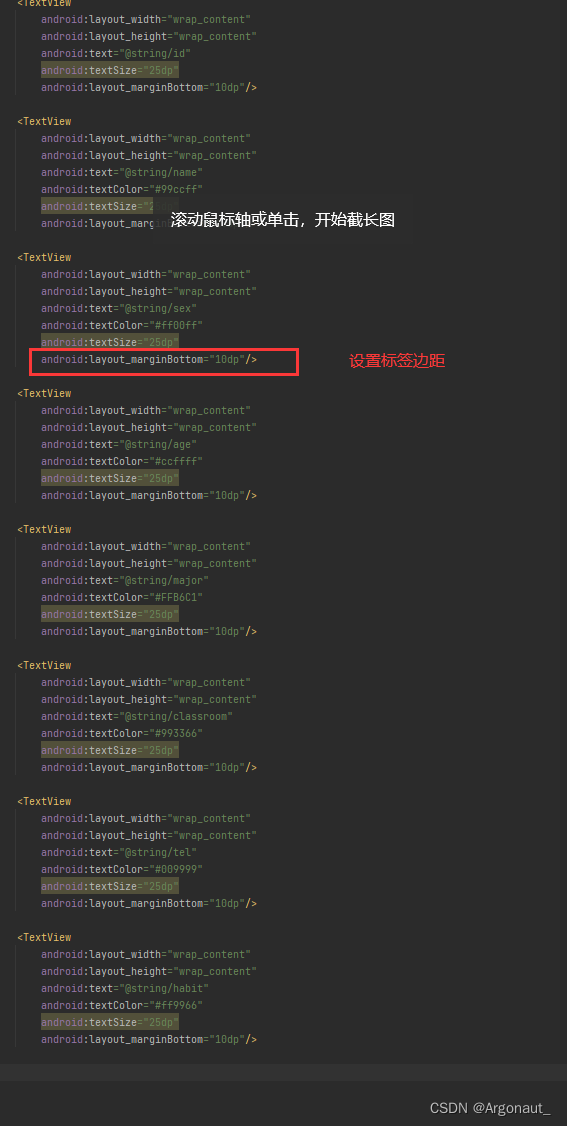
最终代码:
🍎首先:添加各个标签,并修改内容
🍎其次:去string.xml文件里进一步设置
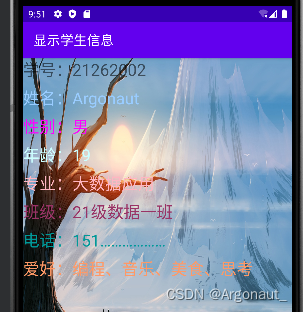
运行结果: