微信小程序自定义组件
- 自定义组件-组件的创建和引用
- 自定义组件-样式
- 自定义组件-数据,方法,属性
- 自定义组件-数据监听器
- 自定义组件-纯数据字段
- 自定义组件-组件的生命周期
- 自定义组件-插槽
- 自定义组件-父子组件通信
- 自定义组件-behaviors
- 总结
1.自定义组件-组件的创建和引用
组件创建:
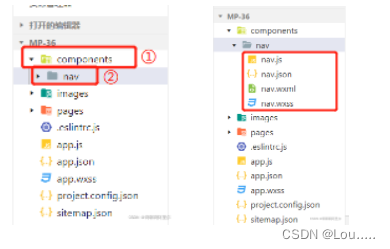
1.在小程序项目 根目录 新建 components 文件夹
2.在 components 文件夹中创建文件夹 自定义名
3.右击新建的文件 选择 Component 即创建出 js,json,wxml,wxss 四个文件
 组件使用(局部和全局)
组件使用(局部和全局)
- 在 .json 文件中引用组件,组件引用格式:
"usingComponents": { "引用后的名字": "组件路径" }
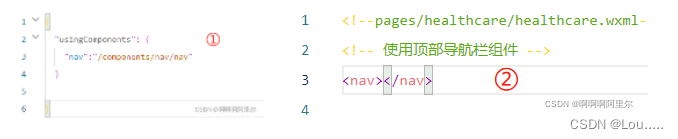
局部使用:
只在当前页面使用自定义组件,在其他页面中引入不起作用
- 在要使用组件页面的json文件中进行配置
- 在要使用组件页面的wxml文件中引入

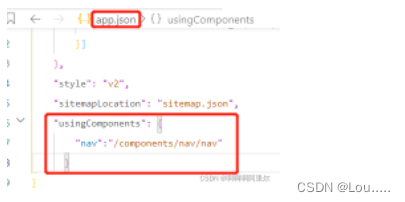
全局使用:
可在每个页面中使用自定义组件
- 在全局文件app.json文件中配置
- 在任意小程序中页面的wxml文件中引用都可以使用组件

2.自定义组件-样式
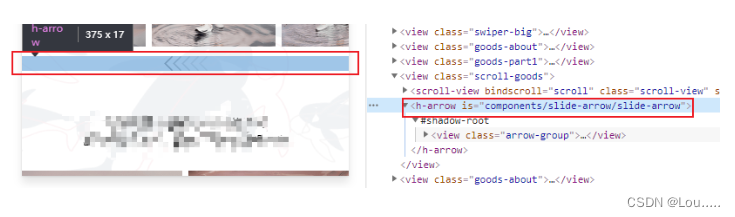
h-arrow 是一个自定义组件, 尝试直接添加class属性
 解决方案:
解决方案:
组件的js

引入组件:
 组件的 wxml
组件的 wxml

组件的 wxss

3.自定义组件-数据,方法,属性
1.data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:

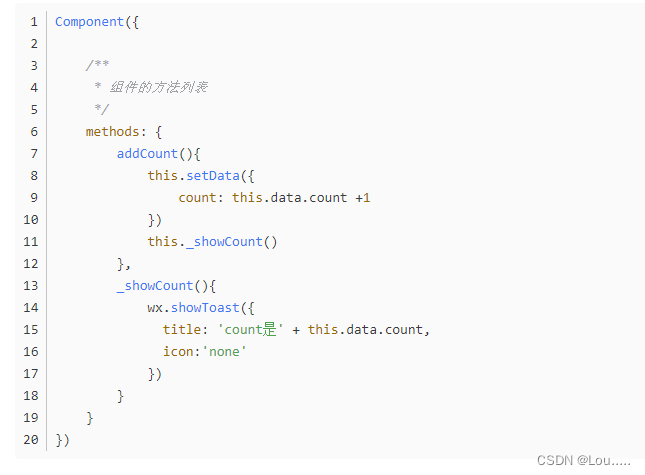
2.methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:

3.properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

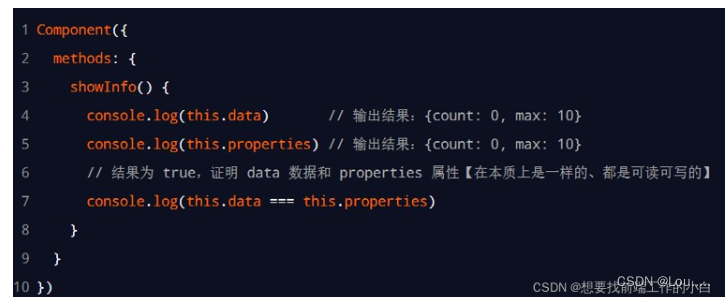
4.data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
data 更倾向于 存储组件的私有数据
properties 更倾向于 存储外界传递到组件中的数据

5.使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:

4.自定义组件-数据监听器
- 创建命名为 sum 的自定义组件 并使用局部引用至页面
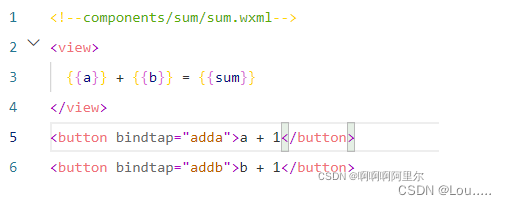
- 在组件的wxml文件中进行布局,并添加事件处理函数
- 在组件的js文件中,定义初始数据a,b,sum的值;在组件的方法中声明对应函数
- 添加observers数据监听器节点,监听数据a,b的值并setData sum 的数据变化
sum.wxml

sum.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
a:0,
b:0,
sum:0
},
/**
* 组件的方法列表
*/
methods: {
adda(){
this.setData({
a : this.data.a + 1
})
},
addb(){
this.setData({
b : this.data.b + 1
})
}
},
//数据监听节点
observers:{
'a, b':function(newa,newb){
this.setData({
sum:newa + newb
})
}
}
})
5.自定义组件-纯数据字段
概念:
纯数据字段指的是那些不用于页面渲染的data字段。
应用场景:
例如有些情况下,某些data中的字段既不会显示在页面上,也不会传递给其他组件,仅仅在当前组件内部使用。带用这种特性的data字段合适被设置为纯数据字段。
好处:
纯数据字段有助于提升页面更新的性能。
6.自定义组件-组件的生命周期
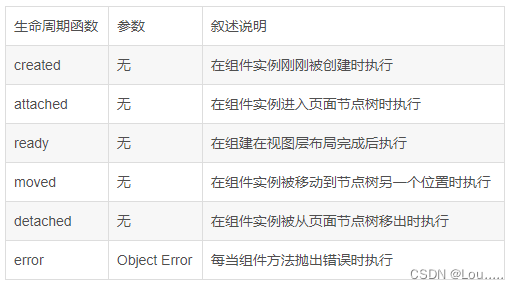
组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:

7.自定义组件-插槽
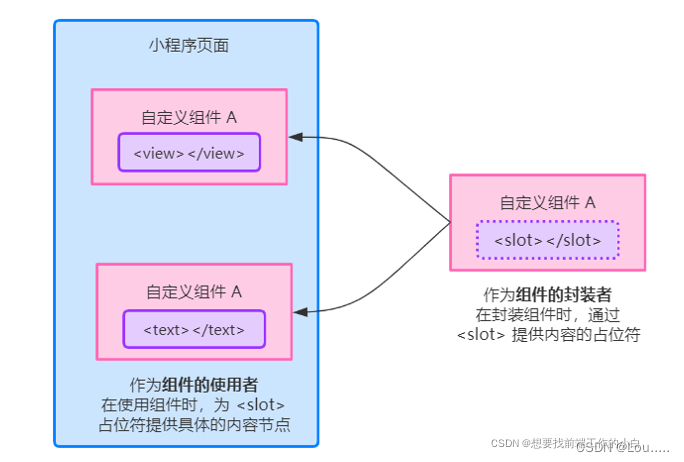
1.插槽:在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构。

2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 进行占位,这种个数上的限制叫做单个插槽。

3.启用多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。

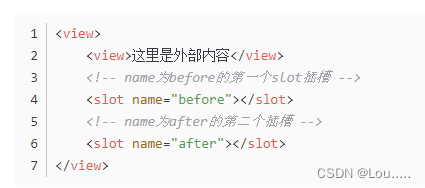
4.定义多个插槽
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽。示例代码如下

在页面中使用如下:

8.自定义组件-父子组件通信
- 父子组件之间通信的 3 种方式
① 属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
② 事件绑定
用于子组件向父组件传递数据,可以传递任意数据
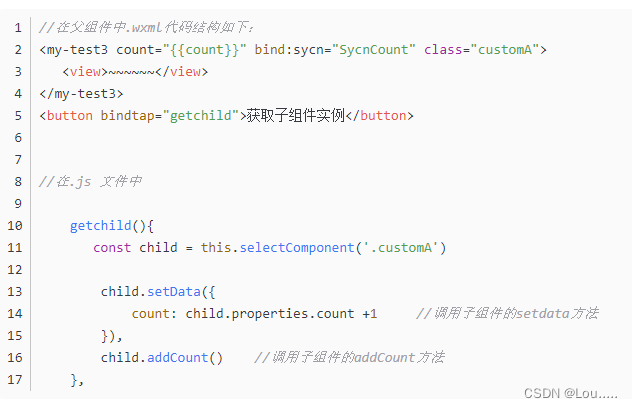
③ 获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法 - 属性绑定
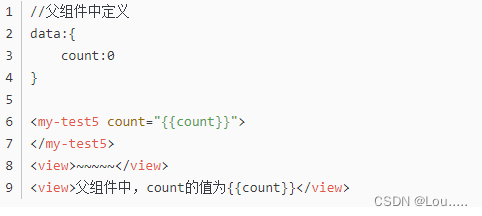
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:

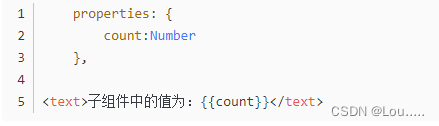
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:

- 事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
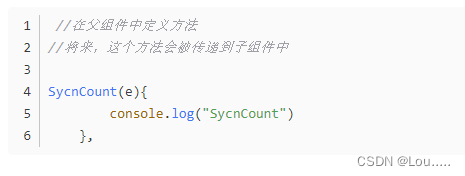
① 在 父组件 的 js 中,定义一个函数,这个函数 即将 通过自定义事件的形式,传递给子组件
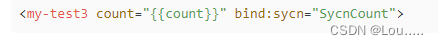
② 在 父组件 的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
③ 在 子组件 的 js 中,通过调用 this.triggerEvent( ’ 自定义事件名称 ', { /* 参数对象 * / } ) ,将数据发送到父组件
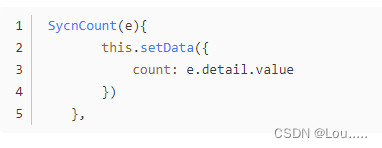
④ 在 父组件 的 js 中,通过 e.detail 获取到子组件传递过来的数据
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。

步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。

步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件

步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。

这样就成功的通过事件绑定实现父子组件之间传值 - 获取组件实例

9.自定义组件-behaviors
-
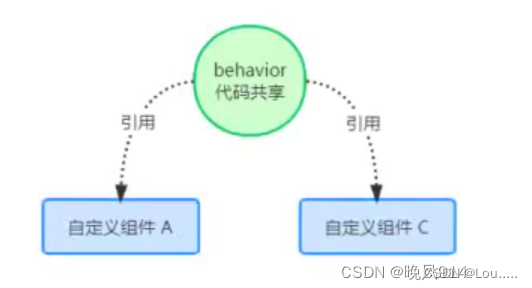
什么是behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于vue的"mixins"。

-
behaviors的工作方式
每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个behavior,behavior也可以引用其它behavior。 -
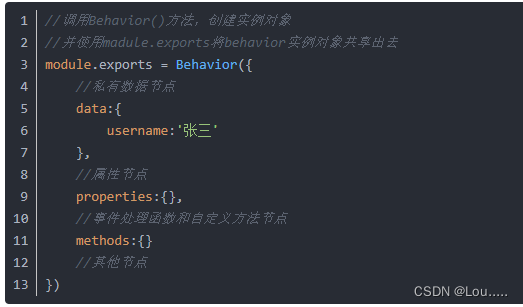
创建behaviors
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用:
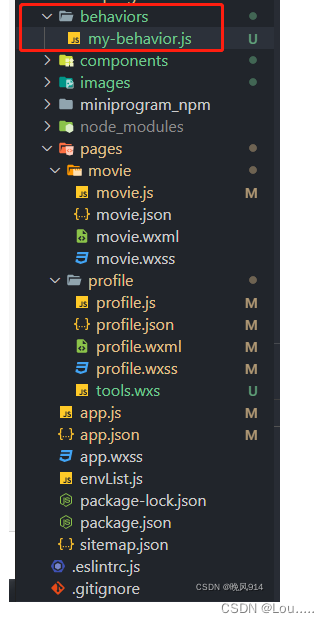
例如,可以在项目根目录创建一个behaviors文件夹,里面存放所有的behaviors文件

behaviors.js文件代码如下

-
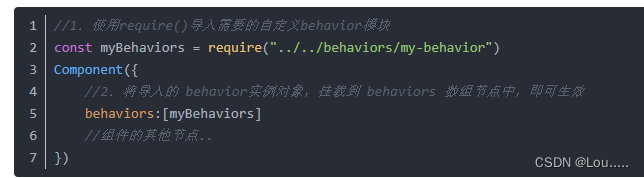
导入并使用behaviors
在组件中,使用require()方法导入需要的 behavior,挂载后即可访问behavior中的数据或方法,示例代码如下:
在需要引入behaviors的js文件中引入
 在wxml文件中输出试试
在wxml文件中输出试试

成功输出behaviors中的username -
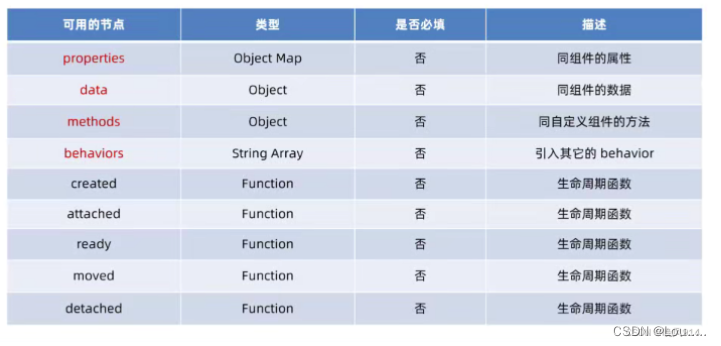
beahviors中所有可用的节点

-
同名字段的覆盖和组合规则
组件和它引用的 behavior中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
①同名的数据字段(data)
②同名的属性(properties)或方法(methods)
③同名的生命周期函数
组件和它引用的 behavior 中可以包含同名的字段,对这些字段的处理方法如下:- 如果有同名的属性 (properties) 或方法 (methods):
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖 behavior 中的同名属性或方法
- 若组件本身无这个属性或方法,则在组件的 behaviors 字段中定义靠后的 behavior 的属性或方法会覆盖靠前的同名属性或方法;
- 在 2 的基础上,若存在嵌套引用 behavior 的情况,则规则为:父 behavior 覆盖 子 behavior 中的同名属性或方法。
- 如果有同名的数据字段 (data):
- 若同名的数据字段都是对象类型,会进行对象合并;
- 其余情况会进行数据覆盖,覆盖规则为:组件 > 父 behavior > 子 behavior 、 靠后的 behavior > 靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高)
- 生命周期 函数不会相互覆盖,而是在对应触发时机被逐个调用:
- 对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
- 对于同种生命周期函数,遵循如下规则:
- behavior 优先于组件执行;
- 子 behavior 优先于 父 behavior 执行;
- 靠前的 behavior 优先于 靠后的 behavior 执行;
- 如果同一个 behavior 被一个组件多次引用,它定义的生命周期函数只会被执行一次。
- 如果有同名的属性 (properties) 或方法 (methods):
10.总结
① 能够创建并引用组件
- 全局引用、局部引用、 usingComponents
② 能够知道如何修改组件的样式隔离选项
- options -> styleIsolation ( isolated , apply-shared , shared )
③ 能够知道如何定义和使用数据监听器
- observers
④ 能够知道如何定义和使用纯数据字段
- options -> pureDataPattern
⑤ 能够知道实现组件父子通信有哪3种方式
- 属性绑定、事件绑定、 this.selectComponent (’ id 或 class 选择器’)
⑥ 能够知道如何定义和使用 behaviors
- 调用 Behavior () 构造器方法