介绍
传统开发一个软件或者手机app程序,都需要在电脑或者手机中安装。
而小程序不同,它是借助现有程序或者app,通过它开放的接口,我们按其规范编写软件,就可以直接由这些程序做成一个程序的入口,从而提供给用户使用。
这就免了安装之苦了。
目前比较流行的是:微信小程序、支付宝小程序等等
下面我们就做自己的微信小程序
文件规则
网页 小程序
*.html .wxml 页面模板文件
*.css .wxss 样式美化文件
.js .js 动态交互js脚本文件
无 .json 静态配置文件
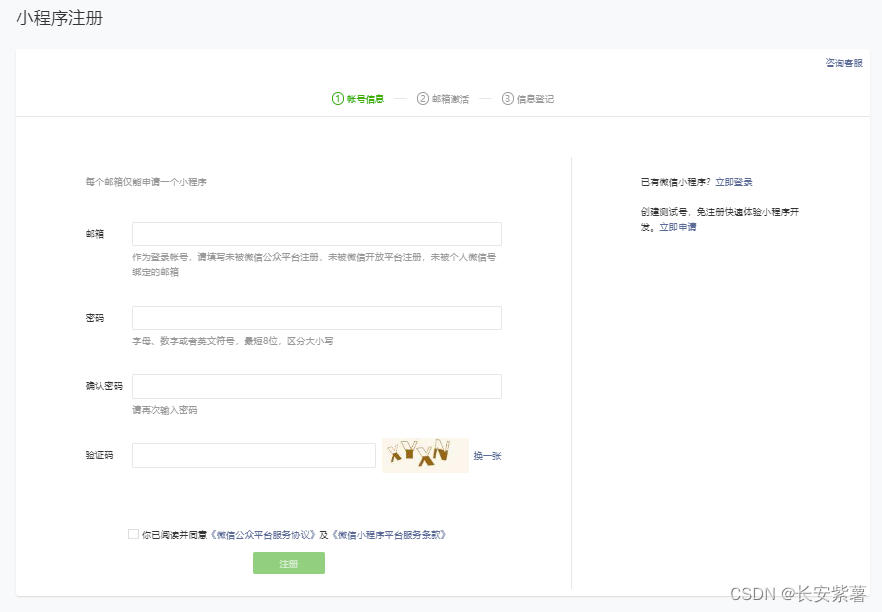
第一步注册,申请小程序ID
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
https://mp.weixin.qq.com/wxopen/waregister?action=step1


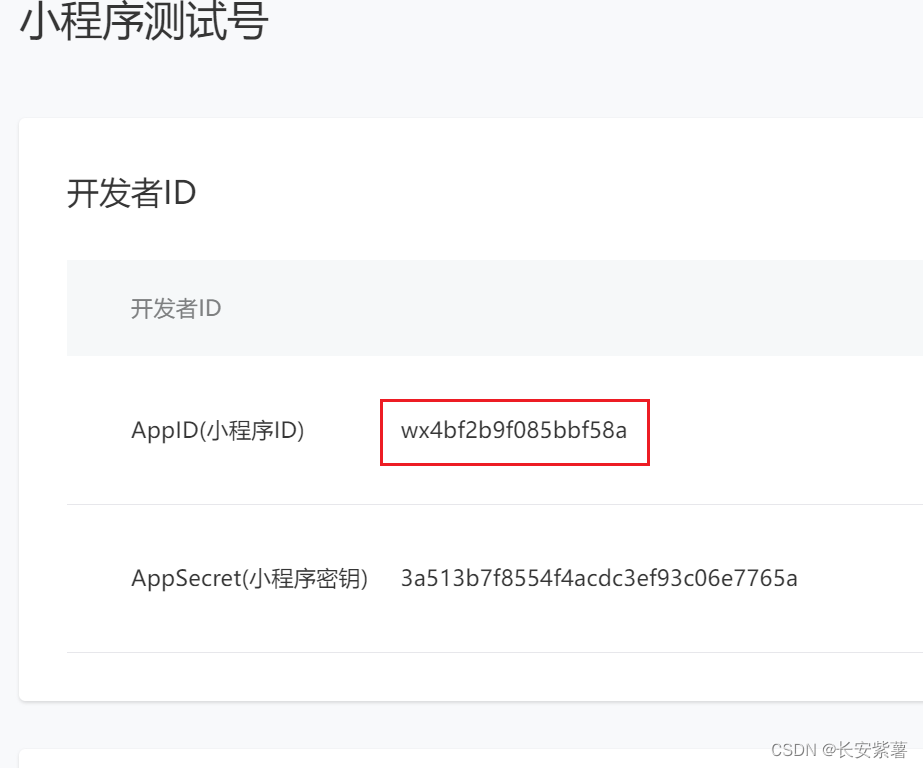
把小程序ID号复制一下
第二步:安装开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

选择安装适合自己的操作系统对应的版本,一路next无特殊配置。
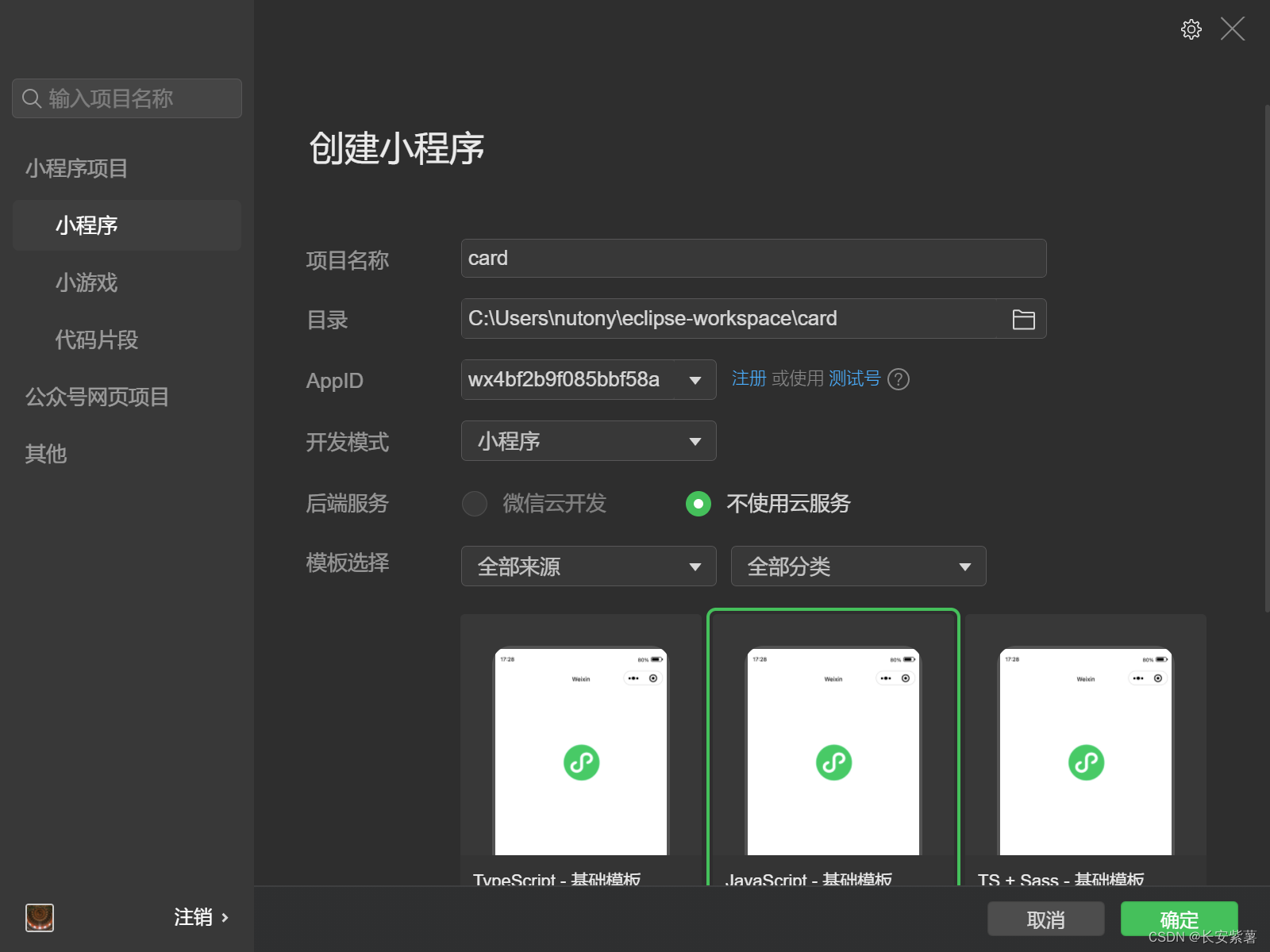
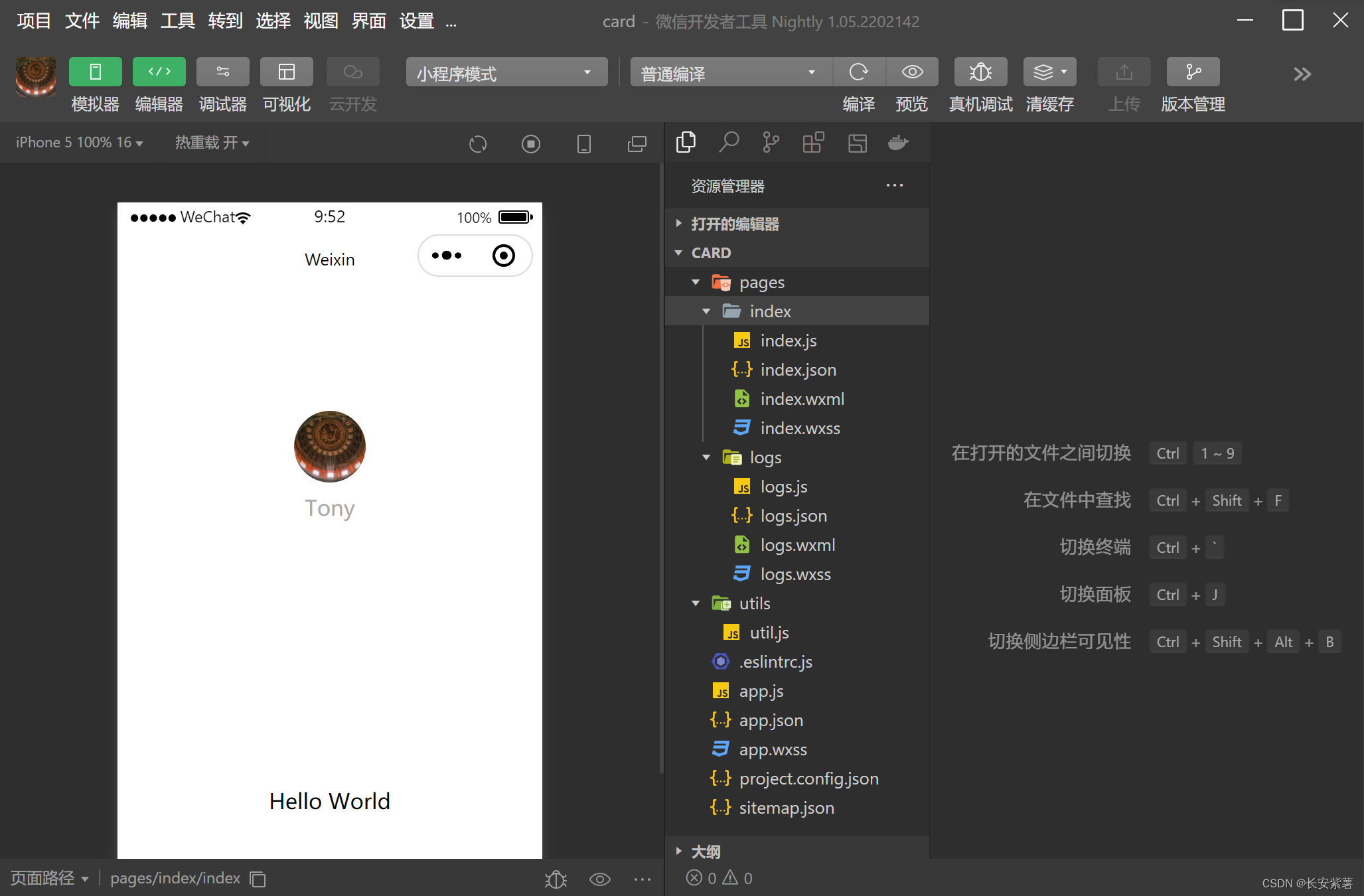
创建项目card


微信小程序会按模板生成框架性的文件,如上图结构
修改到最简
熟悉一个新技术要快速掌握哪些没用,哪些可改。
我们先把项目做到最简
- 删除logs目录
- 删除utils目录
- 精简app.json,去掉pages中的logs目录,注意上一行结尾的分号也去掉
- 删除index.wxml中所有内容,只写个页面上展现的字符串 Hello World!
- 删除index.wxss中所有内容
- 精简index.js文件
index.js文件
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
wording: 'Hello World'
}
})
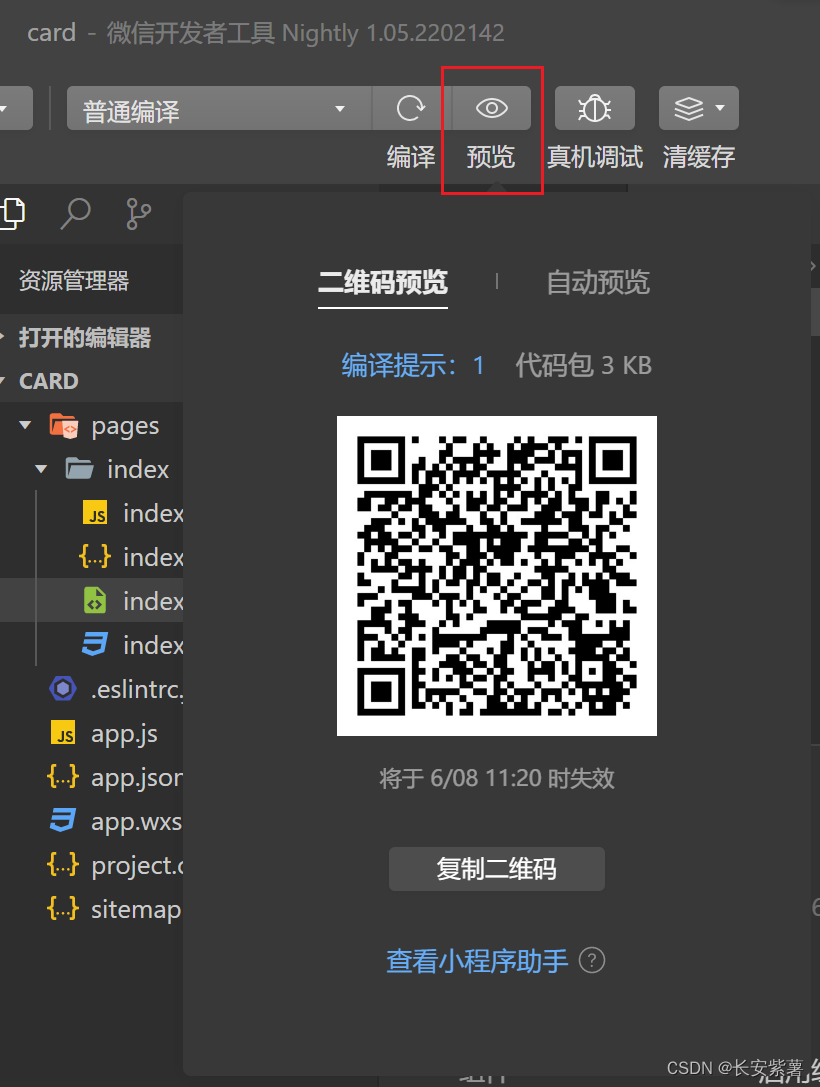
手机预览
点击预览,进行编译,展现二维码,手机扫码后,就可以在手机上看最终效果。