目录
2.1、wx.requestSubscribeMessage(Object object)
2.2、wx.requestSubscribeDeviceMessage(Object object)
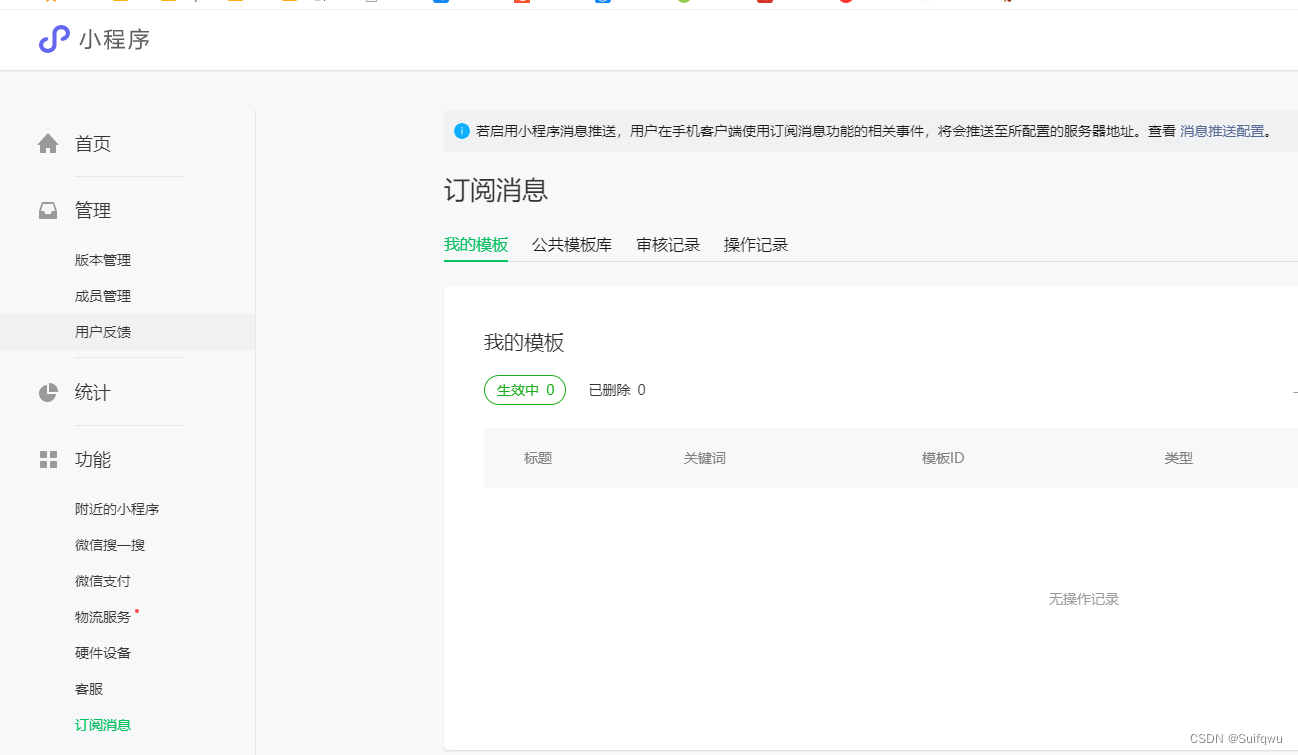
1、开通订阅消息
登录小程序之后点击功能下的订阅消息,点击开通

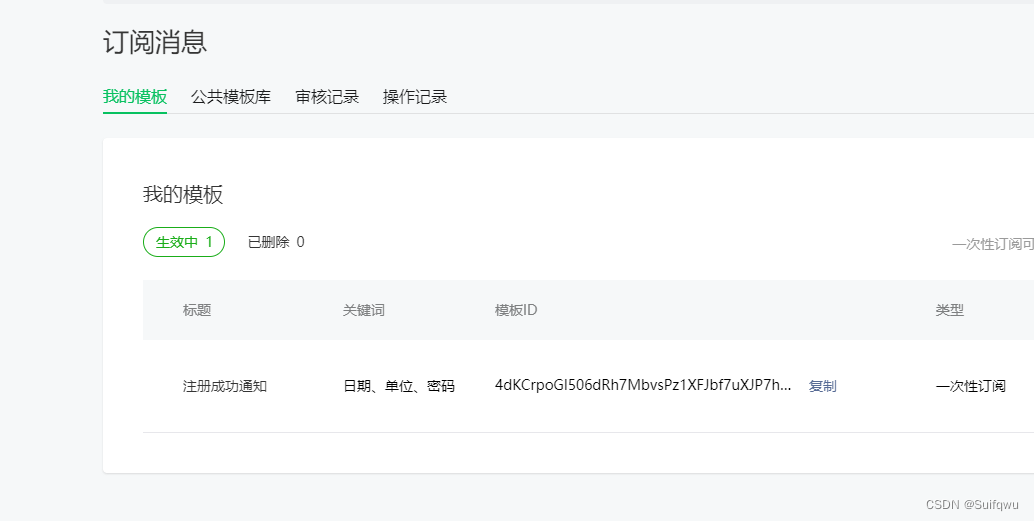
选择公共模板库的一次性订阅

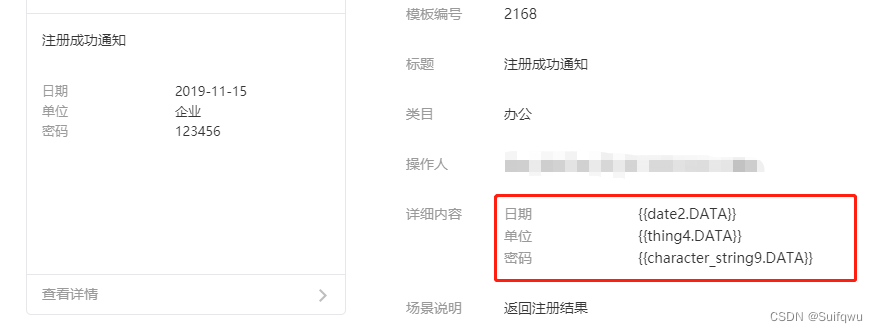
我选择是注册模板,模板ID就是我所需要的东西

2、请求用户授权
????????订阅消息授权时,只能是用户点击或者支付完成后才可以调起来授权弹窗,详情请见微信官方文档-requestSubscribeMessage
2.1、wx.requestSubscribeMessage(Object object)
????????调起客户端小程序订阅消息界面,返回用户订阅消息的操作结果。当用户勾选了订阅面板中的“总是保持以上选择,不再询问”时,模板消息会被添加到用户的小程序设置页,通过?wx.getSetting?接口可获取用户对相关模板消息的订阅状态。
参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| tmplIds | Array | 是 | 需要订阅的消息模板的 id 的集合,一次调用最多可订阅3条消息。每个 tmplId 对应的模板标题需要不相同,否则会被过滤。 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行 |
object.success 回调函数
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 接口调用成功时 errMsg 值为'requestSubscribeMessage:ok' |
| [TEMPLATE_ID: string] | String | [TEMPLATE_ID]是动态的键,即模板id,值包括'accept'、'reject'、'ban'、'filter'。 'accept'表示用户同意订阅该条 id 对应的模板消息, 'reject'表示用户拒绝订阅该条 id 对应的模板消息, 'ban'表示已被后台封禁, 'filter'表示该模板因为模板标题同名被后台过滤。 例如 { errMsg: "requestSubscribeMessage:ok", zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE: "accept"} 表示用户同意订阅zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE这条消息 |
object.fail 回调函数
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 接口调用失败错误信息 |
| errCode | Number | 接口调用失败错误码 |
错误码
| errCode | errMsg | 说明 |
|---|---|---|
| 10001 | TmplIds can't be empty | 参数传空了 |
| 10002 | Request list fail | 网络问题,请求消息列表失败 |
| 10003 | Request subscribe fail | 网络问题,订阅请求发送失败 |
| 10004 | Invalid template id | 参数类型错误 |
| 10005 | Cannot show subscribe message UI | 无法展示 UI,一般是小程序这个时候退后台了导致的 |
| 20001 | No template data return, verify the template id exist | 没有模板数据,一般是模板 ID 不存在 或者和模板类型不对应 导致的 |
| 20002 | Templates type must be same | 模板消息类型 既有一次性的又有永久的 |
| 20003 | Templates count out of max bounds | 模板消息数量超过上限 |
| 20004 | The main switch is switched off | 用户关闭了主开关,无法进行订阅 |
| 20005 | This mini program was banned from subscribing messages | 小程序被禁封 |
| 20013 | Reject DeviceMsg Template | 不允许通过该接口订阅设备消息 |
代码示例
var TemplateID = 'xxxxxxxx'
var TemplateStatus = wx.getStorageSync('TemplateID')
if(TemplateStatus != 'accept'){
wx.requestSubscribeMessage({
tmplIds: [TemplateID],
complete (res) {
console.log("complete: ",res)
wx.setStorageSync('TemplateID', res[TemplateID])
},
})
}使用效果

?可以看到,这里显示的就是我们添加的 ‘注册成功通知’的模板。?

真机上多了一个 ‘总是保持以上选择,不再询问’
2.2、wx.requestSubscribeDeviceMessage(Object object)
????????订阅设备消息接口,调用后弹出授权框,用户同意后会允许开发者给用户发送订阅模版消息。当用户点击“允许”按钮时,模板消息会被添加到用户的小程序设置页,通过 wx.getSetting 接口可获取用户对相关模板消息的订阅状态。
? ? ? ? 当前未使用
3、发送订阅信息
? ? ? ? 回复信息时需要使用用户的openid
????????详情请见微信官方文档:?微信官方文档-subscribeMessage.send
3.1、调用方式
3.2、云调用接口方法
openapi.subscribeMessage.send
3.3、请求参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| touser | string | 是 | 接收者(用户)的 openid | |
| templateId | string | 是 | 所需下发的订阅模板id | |
| page | string | 否 | 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。 | |
| data | Object | 是 | 模板内容,格式形如 { "key1": { "value": any }, "key2": { "value": any } } | |
| miniprogramState | string | 否 | 跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版 | |
| lang | string | 否 | 进入小程序查看”的语言类型,支持zh_CN(简体中文)、en_US(英文)、zh_HK(繁体中文)、zh_TW(繁体中文),默认为zh_CN |
3.4、返回值
返回的 JSON 数据包
| 属性 | 类型 | 说明 |
|---|---|---|
| errCode | number | 错误码 |
| errMsg | string | 错误信息 |
errCode 的合法值
| 值 | 说明 |
|---|---|
| 0 | 成功 |
异常
| 属性 | 类型 | 说明 |
|---|---|---|
| errCode | number | 错误码 |
| errMsg | string | 错误信息 |
errCode 的合法值
| 值 | 说明 |
|---|---|
| 40003 | touser字段 openid 为空或者不正确 |
| 40037 | 订阅模板 id 为空不正确 |
| 43101 | 用户拒绝接受消息,如果用户之前曾经订阅过,则表示用户取消了订阅关系 |
| 47003 | 模板参数不准确,可能为空或者不满足规则,errmsg会提示具体是哪个字段出错 |
| 41030 | page路径不正确,需要保证在现网版本小程序中存在,与 app.json 保持一致 |
3.5、代码示例
在云函数中调用,UserOpenid是微信用户的openid,TemplateID是模板id
try {
const result = await cloud.openapi.subscribeMessage.send({
"touser": UserOpenid,
"templateId": TemplateID,
"lang": 'zh_CN',
"data": {
"date2": {
"value": '2015年01月05日'
},
"thing4": {
"value": '阿里巴巴'
},
"character_string9": {
"value": '123456789'
}
},
})
return result
} catch (err) {
return err
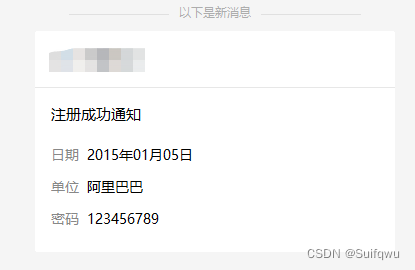
}其中date2、thing4、character_string9是根据小程序中的模板定义的

?效果如图: